はじめに
Railsチュートリアルを終えてない(残り12〜14章) です。が、
早くて今週、遅くても来週に終えることができそうなので、
Railsチュートリアルを終えた感想を書いていきたいと思います。
チュートリアルにかかった時間
まず、11章までにかかった時間です。
5月の2週目くらいから始めて6月の4週目に差し掛かりそうです。
1日6h〜8hくらいやって大体170hくらいかかってます。
途中に案件を挟み、1週間ほどチュートリアルを離れていたこともありますが、
1周するのにかなり時間かかっちゃってます・・・
どの程度の理解レベルを目指すかで、時間は違ってきますが、
他の人が1周するのに要する時間はちゃちゃっと調べてみると、
70hとか130hとか早い人は40hとかだったりするので、
確実に他の人より1周する時間はかかっていると思います。
このままいくと、最終的には200hくらいで1周できると思います。
レベル感は、HTML・CSS、PHP、Javaについて基本文法を知っていて、
やっとJavaのMVCについて操作しながら覚えてきたかなという感じです。
どんな感じで進めた?
はじめは、理解レベル40%くらいに設定して、基本的に動けばオッケーくらいを目標にやりました。
(でも、やっぱり理解出来ないとなかなか先に進めない性格でして、結果時間かかってしまいましたね。反省・・・)
このあとは、1章から11章までを思い出とともに振り返っていきます。
1章
環境構築メインですが、20hくらいかかりました。
特に、Gitの操作やデプロイまでの操作を全体像(Heroku、Git、Bitbucket、Cloud9)を踏まえて図にまとめたりしたのもあって頭の中を整理するのに時間がかかりました。
ちなみに僕はIDEはCloud9を使って進めました。
チュートリアルでも基本はCloud9前提なので、環境構築ではほとんど躓かず良い選択だったとおもいます 。
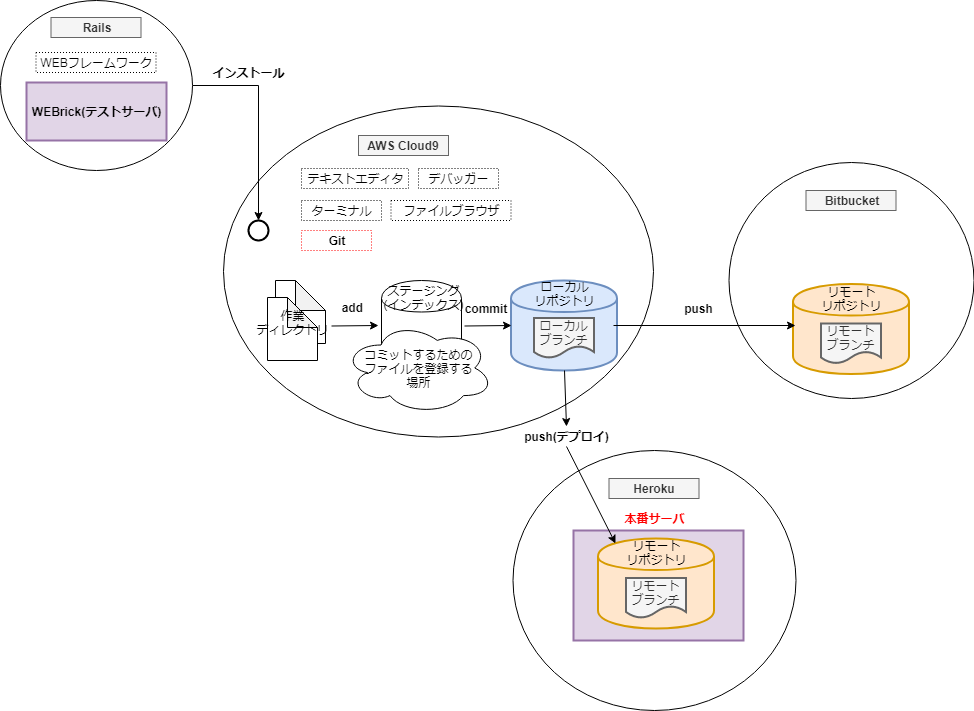
各サービスとデプロイまでの図
1章で使ったサービスを使って、どのようにデプロイしているのか整理するために作った図です。
Cloud9には、Rails(それに付随するテストサーバー)が入っていないので、インストールする必要がありました。
基本的に、
- テキストエディタ、デバッガー、ターミナル、ファイルブラウザ → Cloud9
- ソースコードをバージョン管理する仕組み → Git
- ソースコードを保存しておくホスティングサービス → Bitbucket、Heroku
を使って、チュートリアルを進めていく構成になっています。
特に、はじめはGitのadd→commit→push→デプロイ(push)の流れのイメージが湧きにくい ので、図にまとめて理解を深めました。
ここらへんで、なんでわざわざ addするのかなどについても理解しました。

2章〜3章
1章と同じですが、2章ではscaffoldと使って、全体像を掴み、3章では、静的ページの扱いについてでした。
1章よりは短い時間でいけましたが、それでも各章15hくらいかかっていると思います。
RESTやMVCが出てきますが、未だにRESTはなんとなくでしか理解していないです。。
2章は、全体像を早く掴むのに有効ですが、6章のモデルまで進んで振り返るともっとわかりやすかったです。
4章
ここまでは、Rubyの前提知識がない状態でも他言語の基本文法を知っているレベルでもなんとかなりますが、
ここでRubyとRailsの違いを思い知ります。
というかちゃんと意識していないと、何がRubyのメソッドでRailsのメソッドかわからなくなってきます。
ここは一通り進めて、復習するとかなり理解が深まる章でした。
5章
レイアウトですね、ここらへんからRubyとRailsは全く別物なんだなとちょっとずつ分かってきたあたりです。
ほとんど印象がない章です。レイアウトがWordPressでいうテンプレートファイルみたいな共通ファイルと理解できればそうでもないはずです。
6章
ここかなり重要な章です(まじで、一番見返している章だと思います。4章のユーザークラスの理解が必須です。)。
PHPでは、データベースとのやり取りをPDOを使って、データの取得・更新・削除なんかやれたりするのですが、RailsではActiveRecord使ってやってます。
マイグレーションファイルにかかれている内容をActiveRecordがSQLに翻訳して、データベースに伝えて、さらにモデルとデータベースの属性が関連づいたりいろいろやってくれます。
ここらへんから、Railsは魔法の粉というのがはっきりした覚えがあります。ほんとにRailsは色々なことを隠蔽してくれちゃってるので、未だにイメージで使ってますw
7章
6章くらいで、まじで理解に苦しんだのですが、7章くらいからだんだん理解できなくなって全然頭に入りませんでしたw
演習も飛ばして、とにかく早く進めて全体を理解しようとしても頭に入りませんでしたが、だめでした。。
一部はわかるのですが、全然わからないという部分が出始めます。
ここでわかるように、なんとなくで進めていると進めなくなる構成になってますw
8章
はい、全然わからなくなりましたw
モデルを絡めた説明がばんばん出てくるのですが、このときは6章もなんとなく進めていたので、8章で全く進捗が出なくなりました。
ここでやばいと思い、6章と7章を復習し、再度取り組みました。
主に復習したのは、form_for、ブロック、paramsあたりです。特に、form_forは魔法すぎて、かなり時間を要しました。
9章
8章も動くようになったものの、9章では完全に僕の自信は、消え失せましたw
ここで、1〜8章を再度復習することを決意します!w
でも、ここが区切りでちょうど良かったと思います。
8章までに、Railsを扱う基礎知識がまかなえ、9章以降が個人的には応用かなって思っています。
再度復習することでかなり理解がクリアになりましたし、
1〜8章の内容はよく使う用語やメソッドが多いので、どんな形でもいいので
まとめておくとインデックス的につかえて学習の支えになりました。
実際に作った1章〜8章までの復習でまとめたもの(目次のみ)
目次を載せていますが、先に全体像を把握することのほうが重要です。
そのために、まとめたものです。その結果、全体像で確か、基本編の内容だったような→目次から調べる→もっかい読むみたいな感じでやりました。
不足しているものは、後から追記する感じで。
時間はかかりましたが、ここで得たものは多かったと思います(ここらへんで基礎的な知識が定着しました。)。
10章〜11章
章ごとに、新しい用語も出てきますが、今までの章を踏まえた解説が多くなってくるので丁寧に進めれば理解しながら進めました。
12章では、メイラーが出てくるのですが、ここでは最後に本番環境でメール送信して、有効化するという手順を実際にやったりします。
XAMPPだと面倒だったメールのテストが本番環境でも簡単にできましたし、開発環境でも簡単にプレビューできるのはまじで有用だなと思いましたね(実際の現場で使い少しレールから外れると、大変そうな印象はありますw)。
常々、Railsを作った人は天才だなとおもってしまいますw
さいごに
12章〜14章は、挫折からの1章〜8章の復習し復活ということもあって、丁寧にすすめていけばなんとかいけるだろう。と思っています。
あと、途中からテストはテスト自体をBootstrapやcssの細かい理解を飛ばしています(テストに関しては、必須でないのであれば、進めなくても影響はありません。ただ、テストしながら、章を進めるのに必要な箇所を更新したりするので、そこは飛ばしたらだめです。)。
そうすることによって、Railsの本質の理解に集中できるので、おすすめです。
はじめから、全部理解した人はまじですごいと思う。
あと、1周を数十時間で進めてしまえる人もすごいと思う。
余裕があったらもう1周いきたいですが、正直1周したら飽きちゃってそうなので、テスト駆動開発が現場で必要になったらもう1周すると思います。
個人的には、この流れでsinatraも触ってみようと思います。
触ってみようと思った記事は下記です!
東京暑いからRailsとSinatraの違いについて熱く語る - まさ@ブログ書き込み中
最後まで駄文をおよみいただきありがとうございました(Railsは終わっていないけど、なんか疲れたーw)。