概要
- 案件でPHP開発環境を構築する必要があった
- 本番環境と同じ(HTML等はもちろんこと、JS、PHP)ソースが動作する環境を作るための手順書
- また、ざっくりとしたXAMPP周りの知識を収集したメモあり。
- 基本的には、XAMPPインストールでソースを配置し、表示が確認できれば完了。今回は、今後のことも考慮し、複数サイトの開発にも耐えられる環境の構築まで行い完了。
事前準備
- 事前準備は、不要。
- OSは、Windowsで進行。
事前知識
XAMPPとは
参考:https://ja.wikipedia.org/wiki/XAMPP
- 最も人気のあるPHP開発環境(オープンソースパッケージ)
- 開発用・学習用として優れている。
-
XAMPPは、下記主要ソフトウェアを一括してインストールして、すぐに開発や運用が開始できる。
- Apache(Webサーバソフトウェア)
- MariaDB(リレーショナルデータベースマネジメントシステム)
- Perl(プログラミング言語)
- phpMyAdmin(データベース接続クライアント)
- SQLite(軽量なリレーショナルデータベースマネジメントシステム)
- つまり、Webサーバ + RDB(データベース) + phpMyAdmin(データベースにブラウザ接続)を一括インストールして、すぐに開発できる環境を構築してくれる。
XAMPPの名前の由来
- X・・・Windows、Linux、macOS、Solarisのクロスプラットフォーム
- A・・・ApecheのA
- M・・・MariaDB(旧バージョンはMySQL)のM
- P・・・PHPのP
- P・・・PerlのP
作業内容
XAMPPのインストール
- 公式サイト( https://www.apachefriends.org/jp/index.html )よりインストール
- 特に、デフォルトのままNextで進みインストールまで終わらせる。
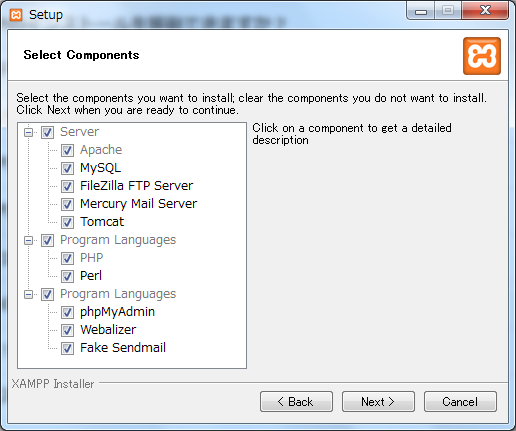
XAMPPインストール時にインストールされるソフトウェア群
XAMPPインストール直後、主要ソフトウェアのバージョン確認
-
C:\xampp直下のreadme_en.txtを読むと、そこに全てのバージョンが書いてあった。
readme_en.txt 一部抜粋(参考程度に)
XAMPP:7.3.5
Apache:2.4.39
MariaDB:10.1.40
PHP:7.3.5
phpMyAdmin:4.8.5
Strawberry Perl(MS Windows用のperl環境):5.16.3.1
- 念の為、
readme_en.txtが最新なのかどうか不安なのでコマンドを叩いて確認。 - 直接コマンドプロンプトから、バージョン確認コマンドを叩いても認識されないので
XAMPPのShellからコマンドを叩く必要があります。-
XAMPPのShellは、XAMPP Control PanelのShellボタンから開けます。
-
XAMPPのShell からコマンドで確認。一部抜粋(参考程度に)
XAMPP:コマンドはなさそう??
Apache:2.4.39
MariaDB:10.1.40
PHP:7.3.5
phpMyAdmin:コマンドはなさそう??
Strawberry Perl(MS Windows用のperl環境):5.16.3
- 結果、
readme_en.txtのバージョンと相違がなく、readme_en.txtのバージョンを正として進めても良さそう。
Apacheを起動し、http://localhost/ にアクセス
- ローカルサーバを起動する。
- XAMPP Control Panel > Apache > Start
-
http://localhost/ にアクセス
- デフォルトは、http://localhost/dashboard/ にリダイレクトされる。
複数サイトの運用を考慮した設定
- 基本は、
C:\xampp\htdocsにフォルダ(例:プロジェクトA)を配置すれば、http://localhost/プロジェクトA にアクセスすることで、サイトが表示される。
ただし、このままだと
- ドキュメントルートが、デフォルトだと
C:/xampp/htdocsのため、ソースに/img/aaa.jpgや/info/form/index.htmlなどと記述されていると、画像切れやリンクが正しく飛ばない。 - 複数サイト毎にプロジェクトのディレクトリを作成し、プロジェクト毎にドキュメントルートを設定したいときに困る
ので、
XAMPPで複数のサイトのテストサーバーを作ってみました(バーチャルホスト)を参考に設定しました。
参考サイトでは、3つのプロジェクト(サイト)運用時の例だったので、私は1つのプロジェクトだけ同じように設定をしました。
事後確認&作業
Apacheを再起動し、http://localhost/プロジェクト名 にアクセス
- ローカルサーバを再起動する。
- XAMPP Control Panel > Apache > Stop → Start
- http://localhost/プロジェクト名 にアクセス
これで、画像・リンク切れ等がなければ完了です。
ルート相対パスで記述されていた箇所も正しいドキュメントルートを基準に読み込むため、画像切れやリンク切れの問題が解決しました。
まとめ
- ほぼ、XAMPPをインストールしてしまえば、簡単にPHP開発環境が作れたので、やはり有名なだけあるなと思いました。
- 複数サイトを考慮した構築は、初めてでしたが設定ファイルを書き換えれしまえばすぐに反映&いろんな設定ができるので良いですね。特に、バーチャルホスト機能は良い!
- JSPを動かすTomcat(Webコンテナ)が入っていたのは驚き(笑)
- 多分、本番のソースによっては、JSがエラーや正しい挙動をしてくれず、完了と言えない人(私です・・・)はいると思いますが、ひとまず汎用的な設定はここまでです。