CIの検証用としてAWS上のDockerコンテナ上にJenkinsの環境を立ち上げ、GitHubと連携して自動ビルドさせる。
ビルド対象としては、Hadoop上のバッチを記述するためのフレームワーク、"Asakusa Framework"で構築したサンプルプロジェクト。
フレームワークのバージョンが上がり、以前はMavenベースのビルド方式だったものがGradleベースに変更になっており、それに伴いJenkinsの書き方も変わったので手順メモ。
備考
今回はGitHubとの連携の確認のため、Jenkinsを手っ取り早く動かす方法としてDockerコンテナを選択したが、色々な言語のビルド環境にすることを考えると、コンテナではなくJenkins専用のVMを用意した方が良いと思う
Index
- 前提環境
- AWS上のVMとGitHubが通信できるようにするセキュリティグループ設定
- Dockerコンテナ上でJenkins起動
- GitHubと連携するJenkinsプロジェクト作成
- GitHub側の設定
- AsakusaFrameworkプロジェクトの自動ビルド
前提環境
- AWS EC2 上のVM (Amazon Linux AMI 2015.03.1)
- Docker 1.7.1
- Jenkins 1.625.2 (Docker上のコンテナ)
- AWSへの登録や仮想マシン登録は終わっている前提
- GitHubのユーザ登録は終わっている前提
AWS上のVMと通信できるようにするセキュリティグループ設定
以下2つの通信ができるように、AWSマネジメントコンソールで通信を許可する設定をしておく。
(1) GitHubからJenkinsへ通知する際の接続
GitHubのIPアドレスからの接続を許可
(2) JenkinsのブラウザGUIへの接続(8080番ポート)
ブラウザからJenkinsにアクセスするPCのパブリックIPアドレスからの接続を許可
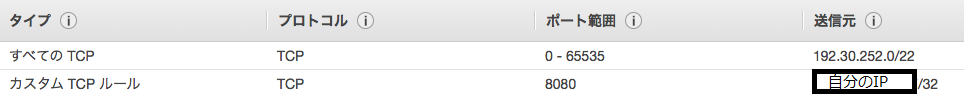
例えば以下のようにセキュリティグループの設定をする。

※"192.30.252.0/22"2015/11/18時点のGitHubのIPアドレス。 最新の情報はhttps://api.github.com/meta の "hooks"を参照すると分かる。
Dockerコンテナ上でJenkins起動
VMにsshでログイン。
Docker未導入の場合は以下のコマンドを入力すればDockerが導入される。
sudo yum install -y docker
sudo /etc/init.d/docker start
sudo chkconfig docker on
sudo docker -v
Docker version 1.7.1, build 786b29d/1.7.1
jenkinsはDockerHubで公式の環境構築済みイメージが配布されているため、これを使ってJenkinsコンテナを作る。
この例では、jenkinsのビルド結果を参照しやすくするため、'share_docker/jenkins'というディレクトリをjenkinsのホームディレクトリとしてマウントしている。
mkdir -p /home/ec2-user/share_docker/jenkins
sudo docker run -d -h jenkinstest --name jenkinstest -p 8080:8080 -v /home/ec2-user/share_docker/jenkins:/var/jenkins_home:rw jenkins
-h jenkinstest
> 生成するコンテナのホスト名を'jenkinstest'に設定
--name jenkinstest
> コンテナ名を指定
-p 8080:8080
> VMの8080番ポートへの接続をJenkinsの8080番にマッピング
-v /home/ec2-user/share_docker/jenkins:/var/jenkins_home:rw
> VMのディレクトリをコンテナにマウントして共有
Jenkins氏起動確認
イメージのダウンロードと起動処理でしばし待つ。追加の設定を特にしなくとも、Jenkinsが立ち上がり8080番ポートで待受するので、起動確認にはDockerが動作しているVMの8080版ポートにアクセスする。
なお、接続先はAWS上のVMのため、IPアドレスはVMに割り当てられた"パブリックIP"のアドレスとなる。AWSマネジメントコンソールの「インスタンス」の一覧から確認可能。
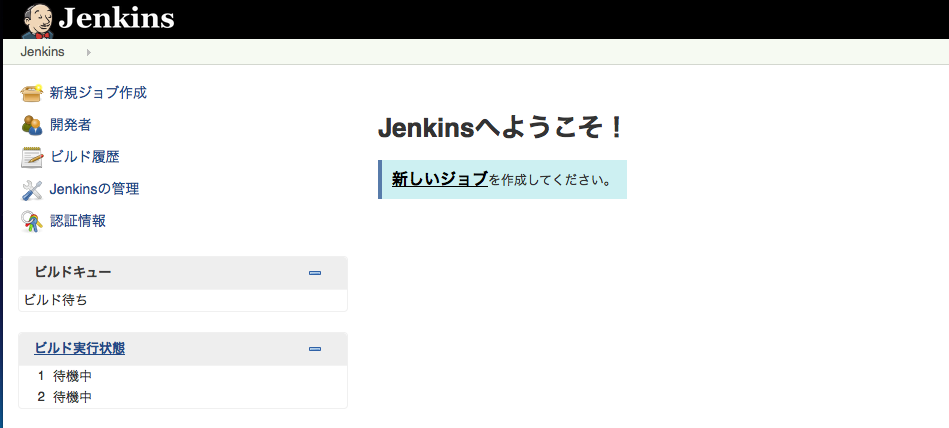
以下のような画面が出れば起動は完了。

GitHubと連携するJenkinsプロジェクト作成
GitHubとJenkinsを連携する方法はいくつかあるが、今回はJenkinsのプラグインのひとつ、「GitHub Plugin」を使う。
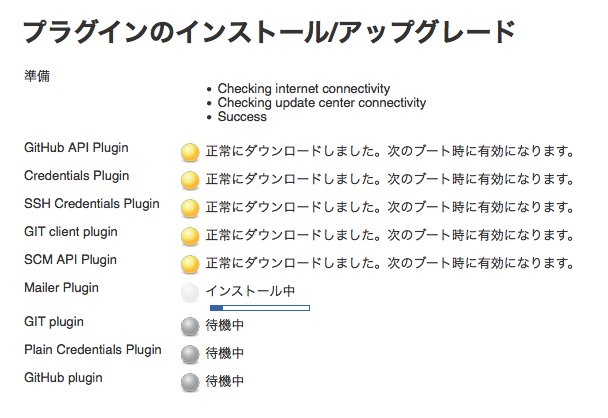
GitHub Pluginの導入
メニュ-から「Jenkinsの管理」>「プラグインの管理」と辿って「GitHub Plugin」をインストールするだけ。

依存関係のあるプラグインもまとめて入れてくれる。
GitHubから最新版を取得するJenkinsプロジェクトを作成
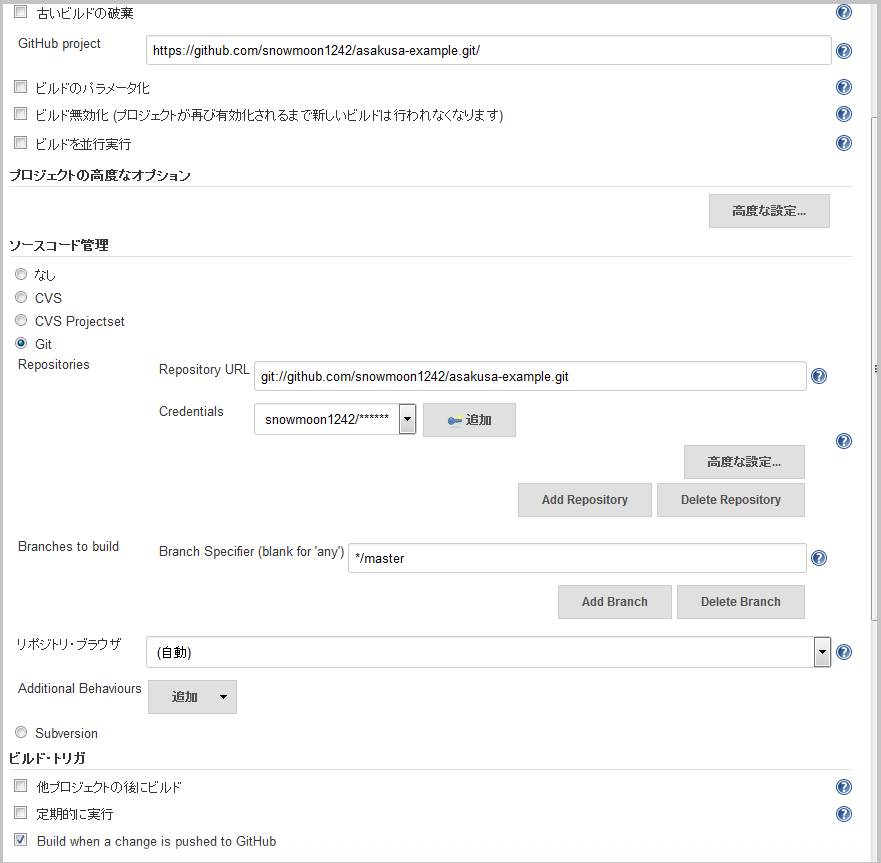
Jenkinsの新規ジョブを作って保存する。ポイントとしては以下。
-「フリースタイル・プロジェクトのビルド」
-「ソースコード管理」
GitHub project:自分のプロジェクトのURL
(GitHubのプロジェクトのページで、"HTTPS clone URL"と記載されているURL)
-ソースコード管理:Git
Repository URL:自分のプロジェクトのURLの先頭を[https://~]から[git://~」に変更したURL
Credentials:自分のgithubアカウントの情報を追加&指定
- Branch Specifier (blank for 'any'):*/master
- ビルド・トリガの「Build when a change is pushed to GitHub」にチェック
GitHub側の設定
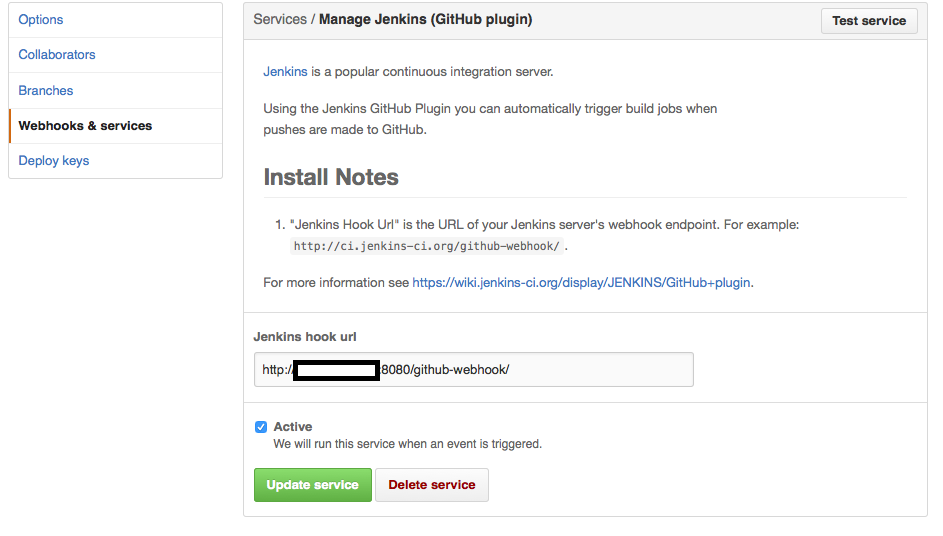
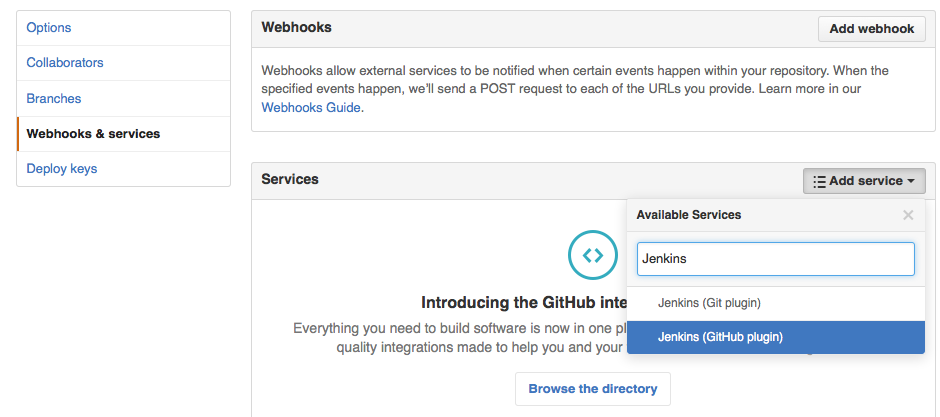
プロジェクトのトップ画面から「Settings」>「Webhooks & services」と辿って、"Add service"ボタンから"Jenkins(GitHub plugin)"を選択する。

Jenkins-GitHubの連携チェック
「Test Service」を押すとJenkinsにテスト通知を送信する。
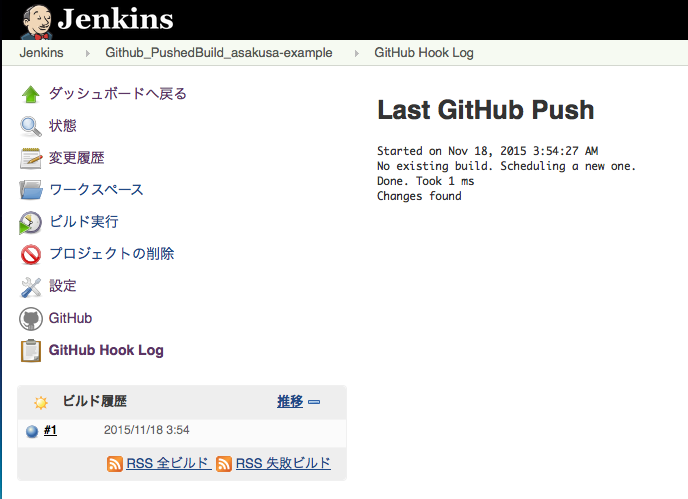
Jenkins側に通知が(ファイアウォール等でブロックされずに)到着していれば以下のように「GitHub Hook Log」に出力される。

AsakusaFrameworkプロジェクトの自動ビルド
Asakusa Gradle Plugin 用プロジェクトテンプレートを使って作ったAsakusaFrameworkプロジェクトであれば、Gradleラッパー(gradlew)がデフォで入っているので、ビルド環境にGradleを入れなおす必要はない。
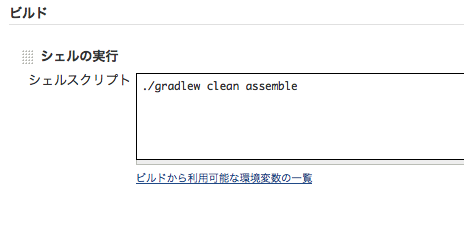
なので、Jenkinsではプロジェクトの「ビルド」に「シェルの実行」を追加して、以下記述するだけ。
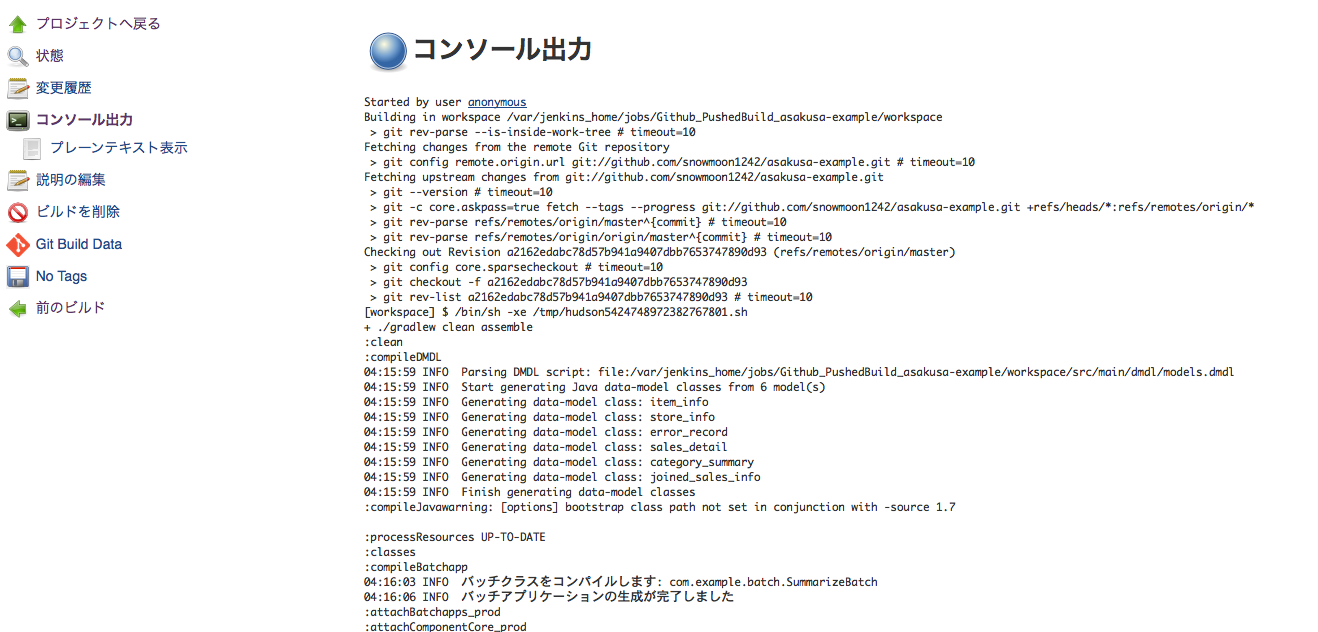
./gradlew clean assemble
あとはGitHubに変更がPushされると勝手にビルドが走る。
ただし、この例ではビルド環境にASAKUSA_HOMEの設定やAsakusaの環境を構築していないので、コンパイルのみでテスト(checkタスク)は不可。