なでしこ3の新機能をお試し(≧▽≦)
そして、実際にやってみたら、あれ?! ってなったコトなどのメモ。
なでしこ3配布キットとは
なでしこ3は、ブラウザさえあればwinでもmacでもLinuxでもスマホでもタブレットでも動くよ! っていうのが良いところです。
なにしろ、だうんろーどとかいんすとーるとかよくわかんない(?_?)という、「zipを解凍」とか言ったら、ジップ○ックで冷凍されてる作り置きかなんかをレンチンすることだと思っちゃうような人々にも、ラインとかでURLを送り付けてやれば、見せてやることが出来るのです!
(他にも良い点は沢山あると思いますが、ワタシ個人としてはそれゆえに近頃はv1よりもv3の比重が大きくなっております☆)
でも、やっぱりデスクトップアプリかっこいいよね☆
なでしこ1は、Windowsだけですが(Wineを利用するとMacでも動かせるそうですが)GUIを備えた本物感のあるデスクトップアプリがドシロウトにも日本語で簡単に作れちゃう! というのが良い点です(ワタシ個人の見解です。v1ではcnakoほとんど使ったことないんだよね;)
ところが最近、「なでしこ3配布キット」が発表されて、それが可能になりました!
なでしこ3で作ったプログラムをPCアプリとして配布できるようにするというものです。
exeをショートカットから起動できて、いちいちブラウザが立ち上がること無く、しゅっと目的のアプリだけが個別のウィンドウで起動するとか、やっぱり素敵♪
折角なので、やってみます!
やりかたはここにあります。
また、マイナビの連載にも、やり方を紹介した記事がありますよ。
あれ? もうワタシ別に書くこと無くない? ってなるけど、ともかくここのとうり実際にやってみますです。
ダウンロード
ウチはwindowsなので、頭に「win」の付いてる方ですね。
(Macならもちろん頭に「mac」の付いてる方、Linux版はダウンロードではなくビルドが必要ということですが、ここではWindows版についてのみ語ります)
Windows版もさらに、「chrome版」と「webview版」の二種類あります。
制作者側のオススメはchrome版のようですが、折角なので両方試してみます。
ダウンロードしたらzipを解凍w
サンプルをお試し
「nadesiko3.exe」をダブルクリックするだけ!
それだけで一応、デモプログラムが実行されるハズなんですが、注意事項としては、
- chrome版は、Google Chromeをインストールする必要がある。
- win用のWebView(Edge)版では、MicrosoftのサイトからWebView2ランタイムのインストールが必要な場合がある。
- セキュリティ的なアレで、Webサイトからダウンロードしたプログラムは実行が禁止される場合があるので、プロパティで許可してやる必要がある。
ってことです。
実際やってみたところ、うちの場合は・・・
- 普段使ってるのはFirefoxですが、chromeさんも一応入っています。
- インストール必要でした。インストールしました!
- 特に何もしなくても実行出来ました。
て感じで、とにかくどちらも無事に実行出来ました☆
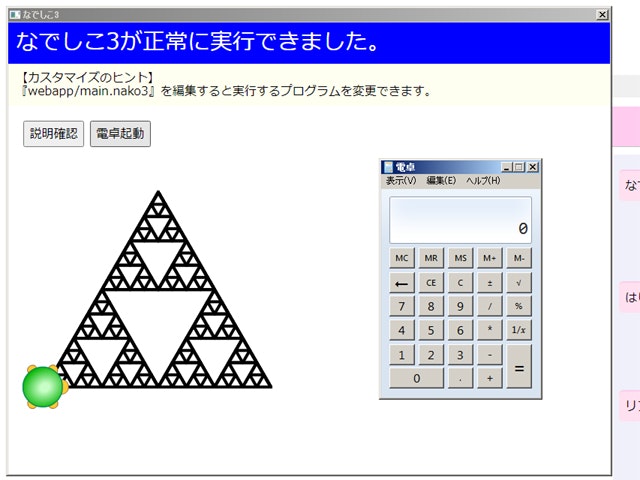
カメさんがちょこちょこ歩いて大小の三角形をいっぱい描いてくれるデモが走りますが、そんなことよりも!
なんと「電卓起動」ボタンがありますよ!!
web版のタートルグラフィックが動いているというのに!!!

しゅごい(≧▽≦)
特殊コマンド
というわけで、なでしこ3配布キットでは、通常のweb版では出来ないPCのプログラムを起動出来るほか、ファイルの入出力や、環境変数の取得設定などのできる特殊コマンドが用意されているのでした。
素晴らしい♪
プログラムを差し替える
配布用の自作アプリにするには、webappフォルダ内のmain.nako3を任意のプログラムに書き替えるだけでいいらしい。
初期状態ではデモプログラムが記述されているのですが、単純にこのmain.nako3ファイルが最初に実行されるプログラムだということです。
というわけで、特に何も考えずまるっと中身を差し替えてみたのですが・・・
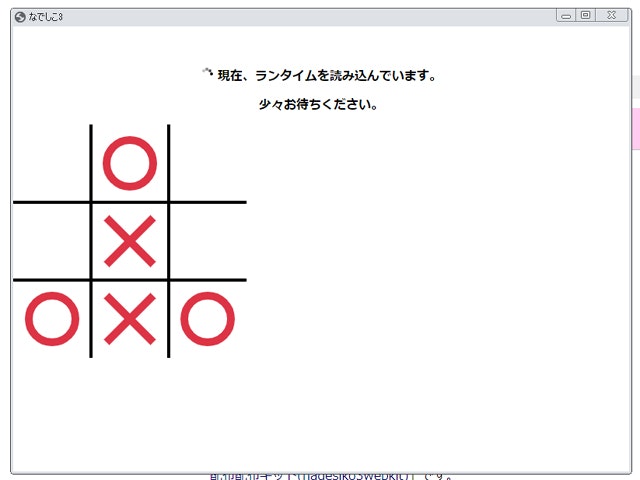
ローディングが消えない?!
あれ?

あ、なんかまたまた見飽きた感じの画像でスミマセンが、これは別にマルバツゲーム⑥ではありませんw
間違いなく動くであろうプログラムとして、たまたま・・・そう、たまたま手近にあったのでっ。
とっ、ともかく、あれあれ?! と思いましたが、マルバツゲーム自体は普通に出来ました。
しかし、「現在、ランタイムを読み込んでいます。少々お待ちください。」の表示はいつまでも消えずにくるくる回り続けていますよΣ(゜д゜;
どうゆうことだ?! と確認してみたら、このローディング表示は、html側でheaderというidのdivに設定されており、読み込みが終了してmain.nako3が走ったら、プログラム冒頭でheaderの内容を「なでしこ3が正常に実行できました。」に書き換えているというカンタンな仕組み。
<!-- #header -->
<div id="header">
<h1 style="font-size: 16px; padding: 1em; text-align: center; background: white;">
<br><br><img src="image/loading.gif" alt="loading"/>
現在、ランタイムを読み込んでいます。<br><br>
少々お待ちください。
</h1>
</div>
# ----------------------------------------------------------
# 最初に実行される「なでしこ3」のプログラム
# ----------------------------------------------------------
# このプログラムを任意のプログラムに差し変えてください。
# [説明] https://nadesi.com/doc3/go.php?16421
# ----------------------------------------------------------
# タイトルに「正常に実行」のメッセージを指定
「#header」のDOM要素取得。
「padding」に「10px」をDOMスタイル設定。
「backgroundColor」に青色をDOMスタイル設定。
「color」に白色をDOMスタイル設定。
「fontSize」に「30px」をDOMスタイル設定。
「なでしこ3が正常に実行できました。」をテキスト設定。
DOM親要素に{"padding":"1em"}をDOMスタイル一括設定。
# ----------------------------------------------------------
・・・なるほど。
それじゃ、マイナビの時計は? というと・・・?
「#header」に今をHTML設定。
なんと「#header」自体を時計にするとゆう暴挙!
いや別に暴挙でもなんでもないですがw
素直に「なでしこ3が正常に実行できました。」をテキスト設定する部分は残して、その下に自分のプログラムを貼っ付けるか、いいように書き換えてアプリのタイトルなどにするか、あるいは空をテキスト設定して消してしまうか、ってところでしょうか。
これは、どこかに書いておいて欲しかった・・・(´Д⊂ヽ
一瞬ビックリしちゃった;(ドシロウトはクルクルが消えないとそれだけでもうなんかあったかとビビりますwww)
#ローディング終了
「#header」に空をテキスト設定。
とりあえず消しちゃう。
タイトルとウィンドウサイズの変更
マルバツゲームの画面に対してウィンドウが大きすぎてバランスが悪いので、小さくしたい。
ウィンドウサイズやタイトルを変更したい場合は「index.json」を編集してください。
とゆうことなので早速開いて見ると、
{
"title": "なでしこ3",
"width": 800,
"height": 600,
"port": 0,
"appid": "nadesiko3app"
}
こんだけ!
超カンタンですね♪
横幅は小さくし過ぎると、言うや尋ねるのダイアログが入りきらなくなるので、こんな感じ?
widthとheightは、ウィンドウそのもの、タイトルバーや外枠の幅も含んだサイズのようですね。
{
"title": "マルバツゲーム",
"width": 480,
"height": 360,
"port": 0,
"appid": "nadesiko3app"
}
あれ、titleがタイトルバーになるのかと思ったら、変わらない?
(webview版は変わりました。chrome版が変わらないような・・・??)
キャンバスのサイズ
配布キットでは、webエディタと違って700380のキャンバスが用意されています。
PC用の配布キットとゆうことで、スマホなどの画面幅に配慮する必要がないから、幅が大きめになっているんですね。
そういえば貯蔵庫のキャンバスサイズに合わせて作って、サイズの設定してなかったんだよね。
スクロールバーが出る道理です。
大は小を兼ねますが・・・300300に変更してやります。
#キャンバスサイズ
描画中キャンバスの「width」に300をDOM属性設定。
描画中キャンバスの「height」に300をDOM属性設定。
キャンバスは使わない、というアプリもあると思いますが、もれなくこのサイズのキャンバスが付いてくるので、邪魔くさければ幅と高さを0に設定してやれば良いでしょう。
タイトル設定
「title」に「マルバツゲーム」をテキスト設定。
とかすれば、なでしこ側からも普通に変えられました☆
マウスでウィンドウサイズ変更出来るようにする
chrome版では標準で出来ますが、webview2版では、ウィンドウサイズが固定で、最大化は出来るけど最小化ボタンは無効、マウスでのサイズ変更もできなくなっているようです。
マルバツゲームには別に必要無いんだけど、出来るようにしたい場合もあると思う。
これは、index.jsonに"resize": trueを追加することで出来るようになりました☆
{
"title": "マルバツゲーム",
"width": 480,
"height": 360,
"port": 0,
"appid": "nadesiko3app",
"resize": true
}
(2022/4/18 追記)
できました☆
おわります
全体的に言えば、とってもカンタンにデスクトップアプリにすることが出来ました♪
もうちょっと、デスクトップアプリ感のあるプログラムをサンプルに出来たら良かったですけれど><
そのうち、配布キットならではの特殊命令なども利用して、デスクトップアプリっぽいアプリなども作ってみたいと思います。