マイナビでクジラ飛行机氏が連載されている、ゼロからはじめてみる日本語プログラミング「なでしこ」 81回目の記事は、『自作電卓のススメ - 自分だけのボタンを追加しよう』 でした。
記事の〆にて、本稿を参考にして便利な電卓をいろいろ作ってみてください とのことですので早速やってみます☆
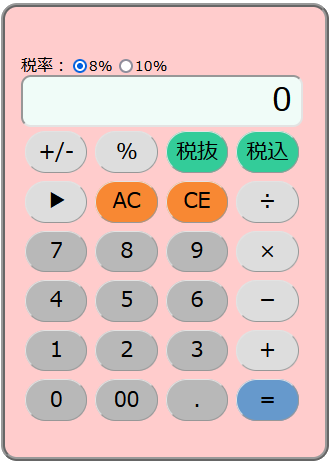
というわけで、まずは上の記事をお読みになり、こちらの元の電卓をご覧いただいた上でお読みになることをオススメします☆
今回も、他人のふんどしで相撲を取るシリーズですね~😅🙏
表示用エディタの改良
個人的な数字表示部分のこだわりポイント。
ちゃんと電卓らしくしたいのねん。
数字は右寄せにしたい
電卓、だいたいそうですよね?
元のプログラムではスタイルはCSSをHTML設定されていますが、ワタクシなでしこの和スタイルをつかってラクにやりたい人なので、
表示用エディタ=「」のエディタ作成。の後に、
表示用エディタの「行揃え」に「右」をDOMスタイル設定。を追加。
DOMスタイル設定する場合は、無いDOMには設定出来ないので表示用エディタを作成した後に設定する必要があります。
初期表示は0にしたい
わりとどーでも良いこだわりですが、電卓付けた時の初期表示は0になっていて欲しい。
実機の電卓は、電源を入れると0が表示されて計算出来るようになる場合が多いので、何も表示されてないと電池切れかと思っちゃうよね(んなわけない💦)
F表示用=「」となっているところを全て、F表示用=0に置換すれば良いですね。
あと、表示用エディタ作成部分も。
これにより、元の電卓で、未入力で「=」を押したりした時に、NaNになってしまうことも防げます。
ところがコレだけだと、数字を打つと先頭に0がひっついてしまいます💧
また、先頭に0が打てるのも、0だけを打っても0がどんどん長くなっていくのも気に入らないのねん。
というわけで、表示する前にF表示用を実数変換してやることにします。
# 数字ボタンを押した時
F表示用=F表示用&S
F表示用=F表示用を実数変換。
F表示用を表示用エディタにテキスト設定。
OKかな? と思ったら、小数点が入らなくなってしもうた。
だよね~💦
小数点の時には実数変換しなければ良いだけ!
ていうか、小数点が際限なく打てるのも気に入らないので、「.」は数字とは分離させよう。
数値なら小数点がいっこ以上になることはないですよね?
すでに小数点があったら何もせずに戻ることにする。
もし、S=「.」ならば、イイ感じ?
もし、(F表示用で「.」が何文字目)=0ならば、
F表示用=F表示用&S
F表示用を表示用エディタにテキスト設定。
ここまで。
空で戻る。
ここまで
追加するボタン
クリアエントリー、桁下げボタン、税込・税抜、あと「00」ボタンを追加します。へーほーこんはイランw
電卓キー定義 = [
"+/-", "%", "税抜", "税込",
"▶", "AC", "CE", "÷",
"7", "8", "9", "×",
"4", "5", "6", "−",
"1", "2", "3", "+",
"0", "00", ".", "="]
こんな感じ?
全てのボタンを配列で一気に作るから、電卓キー定義を書き換えるだけで好きな配置にして作成することができるんですね。
「00」ボタンについては、ベツに何もする必要はありませんでした。
数字ボタン(機能の設定が無いボタン)は、それがそのままF表示用に追加されることになっています。
クリアエントリー
あれってなったのが、「C」で全部消えること。
いや、クリアボタンが「C」いっこなので、そりゃそうかとゆうところなのですが~。
ワタクシの考えでは、「C」は今入力した数字だけ消えて、それまでの計算は保持されていて、他に全部消す「AC」があるんだよね~・・・と思って調べたらなんと!
それはカシオの独自仕様で、他の電卓では、「C」がメモリー以外の全部消しで、今表示されている数字だけ消したい場合は「CE」だってことなんですね~。なんと~(゜Д゜)
| カシオの電卓 | その他の電卓 | |
|---|---|---|
| メモリーも全て消す | MC、AC | CA |
| 計算式を全て消す | AC | C |
| 今入力した数字だけ消す | C | CE、CI |
ややこやしい💧
ワタクシ圧倒的にカシオ派ですとも!
でもたしかに、CEのある電卓も見たことある気はする。
っていうかwindowsに付いてる電卓は、CEとCだった💦
ちなみにあんどろいどの電卓は、AC。表示部分に計算式がそのまま入力されていくのでクリアエントリーはないのですが、桁下げ(バックスペース)はあるので大丈夫!
なんにしろ迂闊な人間としては、オールクリアしか無いのはいやん😅
一個間違えたら全部消えるとかムリ~。
電卓のメモリー機能など使ったことないからまあいいとして、コンランするので「C」は使わず、「AC」と「CE」ということにしよう。ちゃんぽんだけど、ゆるして🙏
まあ、別にむじゅかしいアレではありません。
CEの時はFメモリはクリアせず、F表示用だけをクリアすればいいですね☆
なおACの時はF演算子もクリアするように修正。
もしSが「AC」ならば # オールクリア
Fメモリ=0。F表示用=0。F演算子=空。
F表示用を表示用エディタにテキスト設定。
空で戻る。
ここまで。
もしSが「CE」ならば # クリアエントリー
F表示用=0。
F表示用を表示用エディタにテキスト設定。
空で戻る。
ここまで。
ちなみにただ戻るとしても、問題なく動作はするんですけど、なんかいちいちコンソールにエラー出ててウザイので空で戻るとしました。
桁下げキー
数字を後ろから一文字ずつ消していける「→」や「▶」のキーが付いてる電卓多いですよね。
割り算とかで計算結果が小数点のいっぱい続くやつだった場合に短くしてやったりとか。
主にそうゆう桁を落とすための機能だと思いますけど、まあまあ迂闊な人間なので、入力ミスで「あっ、まちがえた!」ってなった時、「CE」でもいいんですけど、この機能があるとありがたいんです。
もしSが「▶」ならば # 桁下げ
F表示用=F表示用を文字列変換。
残文字数=F表示用の文字数-1。
もし、残文字数=0ならば、
F表示用=0。
違えば、
F表示用=F表示用の1から残文字数を文字抜き出し。
ここまで。
F表示用を表示用エディタにテキスト設定。
空で戻る。
ここまで。
実数変換した結果、今度は文字列変換しないと文字数を取得したり出来なくなってしもうたっぽい💧
何文字目とかは出来るのになー🤔
税抜・税込ボタン
消費税計算なんて、ふつーに「%」で出来るじゃーん、と思われるかも知れませんが、甘く見てはいけません。
電卓の税抜き、税込みボタンは、たとえば「1000」と打って「税込」ボタンを押すと、8%の消費税を加算して「1080」と表示される(税率は設定による)のですが、もう一度「税込」ボタンを押すと、今度は消費税分の「80」を表示してくれ、以降はトグルで何度でも確認出来るよーになっているというたいへんありがたい機能なのです!
税抜き、税込みの計算式
-
消費税の計算
消費税 = 商品価格 × 税率 × 0.01
-
税込み価格の計算
消費税 = 商品価格 × ( 1 + 税率 × 0.01 )
-
税抜き価格の計算
消費税 = 商品価格 ÷ ( 1 + 税率 × 0.01 )
こんな感じ?
もし、S=「税抜」ならば、
F表示用=F表示用/(1+税率*0.01)を切り捨て。
違えば、# 「税込」ならば、
F表示用=F表示用*(1+税率*0.01)を切り捨て。
ここまで。
トグルさせる
計算するだけならこの計算式を当てはめてやればいいんですけど、税抜・税込価格と消費税額をボタン押すたびにトグルさせる必要があるんですよね。
税計算スイッチ変数を用意して、押すたびにフラグを変更することにします。
「1000」と打って「税込」を押せば、「1080」と「80」でトグルし、「税抜」を押したら「926」と「74」でトグルすれば正解です。(税率8%の場合)
もし、(Sの1だけ文字左部分)=「税」ならば、# 税抜/税込
もし、((F演算子の1だけ文字左部分)=「税」)ならば、
F演算子=S。
税計算スイッチ=税計算スイッチ*-1。
違えば、
F演算子=S。
税計算スイッチ=1。
税計算メモリ=F表示用。
ここまで。
もし、S=「税抜」ならば、
F表示用=税計算メモリ/(1+税率*0.01)。
もし、税計算スイッチ<1ならば、
F表示用=F表示用*(税率*0.01)。
ここまで。
違えば、# 「税込」ならば、
F表示用=税計算メモリ*(1+税率*0.01)。
もし、税計算スイッチ<1ならば、
F表示用=税計算メモリ*(税率*0.01)。
ここまで。
ここまで。
税小数点処理フラグで条件分岐
0ならば、F表示用=F表示用を四捨五入。。。
1ならば、F表示用=F表示用を切り捨て。。。
2ならば、F表示用=F表示用を切り上げ。。。
ここまで。
F表示反映。
空で戻る。
ここまで。
できました!
もしもしであまり賢そうではありませんが😅
税込みの場合と税抜きの場合とで、四つ計算式が必要でした。
小数点の処理は四捨五入にしていますが、容易に変更出来るよう条件分岐にしました。
税率の変更
8%のと10%のとありますからね~。
簡単に変更できるようにしたいのでラジオボタンで選択出来るようにしたいです。
なでしこ3のDOM部品操作には残念ながらラジオボタンがありません~。チェックボックスはあるのにナゼ~😭
でもま、HTML的に言えば、<input type=radio>タグで作れます。
ということは、DOM部品作成で作れます。
name属性が同じラジオボタンはグループとなり、その中の一個だけが選択状態にできるようになります。
やっかいなのが、ラジオボタンとテキストを関連づける(文字の部分をクリックしてもチェックが入る)には、<label>タグでラジオボタンとテキストをまるっと括らなくてはなりません。
税率定義=[8,10]。
税率ラジオ=空配列。
「税率:」のラベル作成。
税率定義を反復
税率ラジオ[対象キー]=「税率」で「{対象}%」のラジオボタン作成。
税率ラジオ[対象キー]をクリックした時には、
税率=(対象のテキスト取得)の「%」まで切り取る。
ここまで。
ここまで。
税率ラジオ[0]をオンにチェック設定。
●(nameでtextの)ラジオボタン作成
親=DOM親要素。
# ラベル
L=「label」のDOM部品作成。
LにDOM親部品設定。
# ラジオボタン
Rとは変数=「input」のDOM部品作成。
Rの「type」に「radio」をDOM属性設定。
Rの「name」にnameをDOM属性設定。
# ラベルの末尾にtextを追加
Lの「append」を[text]でJSメソッド実行。
親にDOM親部品設定。
Rで戻る。
ここまで。
こんな感じ~?
ラベルにラジオボタンを作った後にテキスト設定すると上書きされてしまうので、以前はラベル(span)を作っていたんですが、テキストのみを追加出来るじゃばすくりぷとの呪文を覚えたので使ってみた。
ユキノはレベルアップした。
アペンドのじゅもんをおぼえた。
検算
※税率10%の場合
- 外税1000円の税込み価格は? 「1000 税込」 答え:1100円
- 1000円にかかる消費税額は? 「1000 税込 税込」 答え:100円
- 内税1000円の税抜き価格は? 「1000 税抜」 答え:909円
- 内税1000円の消費税分は? 「1000 税抜 税抜」 答え:91円
できました!
なお、一度税計算に入ると、途中で税率を変えたり、税込、税抜をちゃんぽんに押しても、全て元の金額を参照して計算しなおすようにしています。
「=」を押すことで税計算状態を終了します。
実機がどうなってるのか分かんないけど、ワタシ的にコレが使いやすいかなぁと言う。何しろオリジナル電卓ですからね♪
値引きの計算
これで、税抜き、税込みの計算が出来るようになりましたが、とはいえ「%」の計算もしたいです。
1000円のお肉に30%引きのシールが貼られていたらいくらなんですか? 的なねw
いやそれはさすがにわかりますけど、798円とかだったら?
ワタクシ半額以外は計算出来ませんから~!!
ところが・・・この電卓、%の計算がおかしいです・・・と思ったら・・・なんとこの電卓の%キーは、割った余りを計算する機能となっていました。
ええまあ、%演算子はそうですけどぉ~💧
しょうがない。一から考えていこう。
windowsに搭載されている電卓の場合、「30」「%」と打つと、「0.3」が表示されるようになっています。メモリではなく今入力した表示用の数に0.01を掛けて表示し、その後は普通に小数の計算をするということですね。
これなら簡単にできます☆
もし、S=「%」ならば、# %の計算
F表示用=F表示用*0.01。
F表示用を表示用エディタにテキスト設定。
空で戻る。
ここまで。
この場合「1000×30%」の後に「=」と打てば、「1000×0.3」が計算されて「300」がでるのですが、コレは値引き分なので、実際の値段は「1000-300」を計算しなければなりません。
「+/-」で符号を変えて、1000を足せば打ち直さなくても出来ますね~と思ったら、「+/-」キーもなんかおかし~い💧
なぜか「-0.3」になっちゃったよ。
「+/-」キーというよりか、「=」のときF表示用が更新されてないのかな🤔
それはともかく、ワタクシが電卓の「%」キーに求めるのは、まず「1000×30%」まで打ったら、「=」を打つまでもなく「300」が表示されること。
そして! その後に「-」を押したら1000の30%引きである「700」がでる(「+」なら30%増しの「1300」になる)こと。
これが、ワタシ的に使いやすい良い電卓です。
「%」ボタンの処理
というわけで頑張ります。
でも、実際には「%」の方に追加する処理は、「%」を押した時に計算処理まで行わせるってだけのことでした。
もし、S=「%」ならば、# %の計算
F表示用=F表示用*0.01。
F表示用=F表示用で計算処理。
F演算子=S。
F表示反映。
空で戻る。
ここまで。
あと、F演算子に「%」入れ、「%」に続けて「+」や「-」が打たれたことを判定出来るようにします。
あ、表示用エディタに計算結果を表示する部分は、F表示反映という関数を作って独立させました。
実数変換したり、その他の情報も表示させてみたりみなかったりするのに便利なので☆
そして、この中でF表示用に反映させることで、先ほどの「+/-」がおかしかったのも直りました♪
●F表示反映
F表示用=F表示用を実数変換。
F表示用を表示用エディタにテキスト設定。
もし、(F演算子の1だけ文字左部分)≠「税」ならば、税計算メモリ=空。
#確認
FメモリラベルにFメモリをテキスト設定。
F表示用ラベルにF表示用をテキスト設定。
F演算子ラベルにF演算子をテキスト設定。
税メモリラベルに税計算メモリをテキスト設定。
ここまで。
「+」「-」ボタンの処理
そして、「+」と「-」のほうに、「%」に続いて打たれた場合の処理を追加します。
これも、やること自体は単純で、F演算子を変更するやいなや即計算処理を行うだけ。
といっても四則計算は一つにまとまってるからどうすっかな。
実機がないから「%」に続けて「×」や「÷」が打たれた時どうなるのかわかんにゃい😅
ワタシが使う分には想定されない操作なので、どーでもいいっちゃいいんですが、全て同様に計算処理を行うようにしました。
試しに省いた挙げ句にこの処理を行ってみたところ「÷」の時にNaNやらInfinityやら出て、かえってイマイチな感じだったので💧
もし(「+−×÷」でSが何文字目)>0ならば # 演算ボタンの時
もし、Fメモリ=0ならば
Fメモリ=F表示用
違えばもし、(F演算子=「%」)ならば//かつ((「+−」でSが何文字目)>0)ならば、
F演算子=S
F表示用=F表示用で計算処理。
Fメモリ=0。
F演算子=「=」
F表示反映。
空で戻る。
違えばもし、(「+−×÷」で直前キーが何文字目)>0ならば、
F演算子=S。
F演算子ラベルにF演算子をテキスト設定。
空で戻る。
違えば
Fメモリ=F表示用で計算処理
F表示用=Fメモリ。
ここまで。
F演算子=S
F表示反映。
F表示用=0
空で戻る。
ここまで。
あと、四則計算の演算子ボタンが連続で打たれた場合には、何もせずF演算子の変更のみを行うようにしました。
検算
- 1000円の10%は? 「 1000 × 10 % 」 答え:100円
- 100円は1000円の何%? 「100 ÷ 1000 %」 答え:10%
- 1000円の10%増しは? 「 1000 × 10 % +」 答え:1100円
- 1000円の10%引きは? 「 1000 × 10 % -」 答え:900円
できました!
windowsの電卓もAndroidの電卓も、1と2は、この後「=」を押すことで計算出来ます。
アプリの電卓の中には、2の計算が違うくなるやつが存在します💧
3と4(特に4w)が今回追加したかった機能で、ムカシ使っていた実機の電卓はこうだったハズなのねん。
おわります
センスは無いけど可愛くしたいので、ムダにいろいろ角丸にしまくったり、ボタンに色付けたりしていますw
それはともかく重要なのがスマホからも使えるように幅を調整。
ボタンを改行でアレしているから、はみ出るのではなく折り返されてしまうんです~😓
これで完成☆ やったね!