Testcafeとは、オープンソースの自動テストツールです。
Selenium一択だと思っていたのですが、試してみたいと思います。
調べれば結構ブラウザテストの選択肢があるんですねー
- https://www.kaitoy.xyz/2017/08/04/browser-test-framework/
- https://qiita.com/cognitom/items/6cce719b57341769c14d
Testcafeはこちらです
Webサイト: https://devexpress.github.io/testcafe/
Github: https://github.com/DevExpress/testcafe
インストール
クラウド上で実行してみる
GCPでインスタンスを作成、CentOS7を用意しました。
TestCafeまで一発でインストールするスクリプトを置いておきます。
(テスト用の画面を出すためTestCafe以外も入ってますが)
sudo yum -y update
sudo yum install -y httpd httpd-devel wget git zip unzip
sudo yum install -y php php-devel
sudo yum install -y nodejs npm
cat << EOF | sudo tee /etc/yum.repos.d/google-chrome.repo
[google-chrome]
name=google-chrome
baseurl=http://dl.google.com/linux/chrome/rpm/stable/x86_64
enabled=1
gpgcheck=1
gpgkey=https://dl-ssl.google.com/linux/linux_signing_key.pub
EOF
sudo yum install -y google-chrome-stable
sudo npm install -g testcafe
$ sudo sh installscript.sh
Githubにあるとおり動かしてみる。
このページを叩くことになるらしい。
http://devexpress.github.io/testcafe/example/

サンプルコードを走らせてみる。
エラーが出た。
ERROR Was unable to open the browser "chrome:" due to error.
Error: Unable to run the browser. The browser path or command template is not specified.
at checkBrowserPath$ (/usr/lib/node_modules/testcafe/node_modules/testcafe-browser-tools/lib/api/open.js:47:23)
at tryCatch (/usr/lib/node_modules/testcafe/node_modules/testcafe-browser-tools/node_modules/babel-runtime/rege
nerator/runtime.js:72:40)
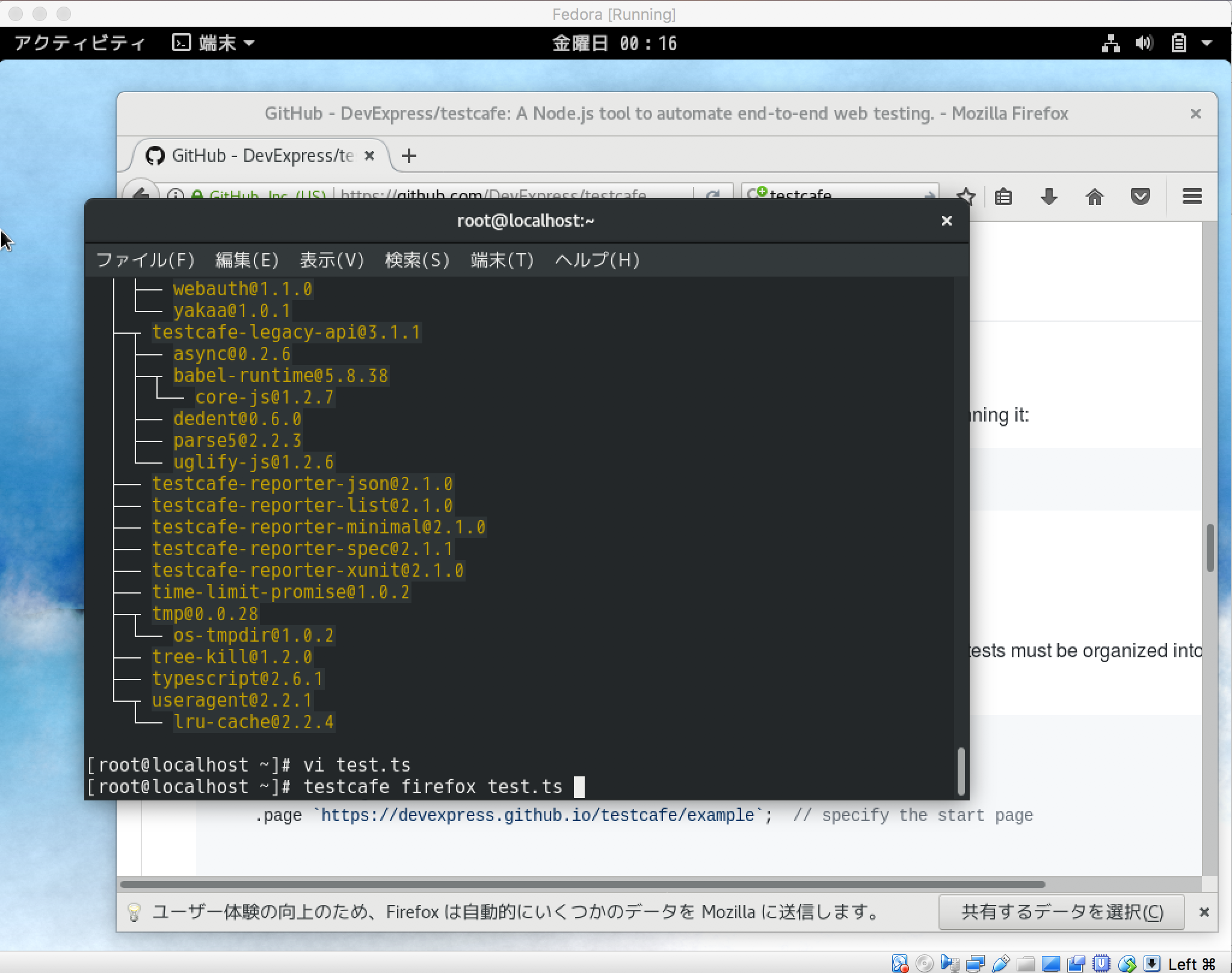
Firefoxを入れてみる。 そして実行
$ testcafe firefox testcafe.ts
ERROR Unable to establish one or more of the specified browser connections. This can be caused by network issues or
remote device failure.
単に webブラウザがあるだけじゃ実行にならないみたいですね。
一発スクリプト内ではChromeを入れているのですが、ChromeではヘッドレスモードなるGUIデスクトップ環境がなくても動くモードがあります。
https://developers.google.com/web/updates/2017/04/headless-chrome?hl=ja
$ testcafe "chrome:headless" test.ts
Running tests in:
- HeadlessChrome 0.0.0 / Linux 0.0.0
Getting Started
✓ My first test
1 passed (4s)
テストできたようです。ちょっとわかりにくいところもあるので、デスクトップ環境でもテストしてみます。
VM上で実行してみる
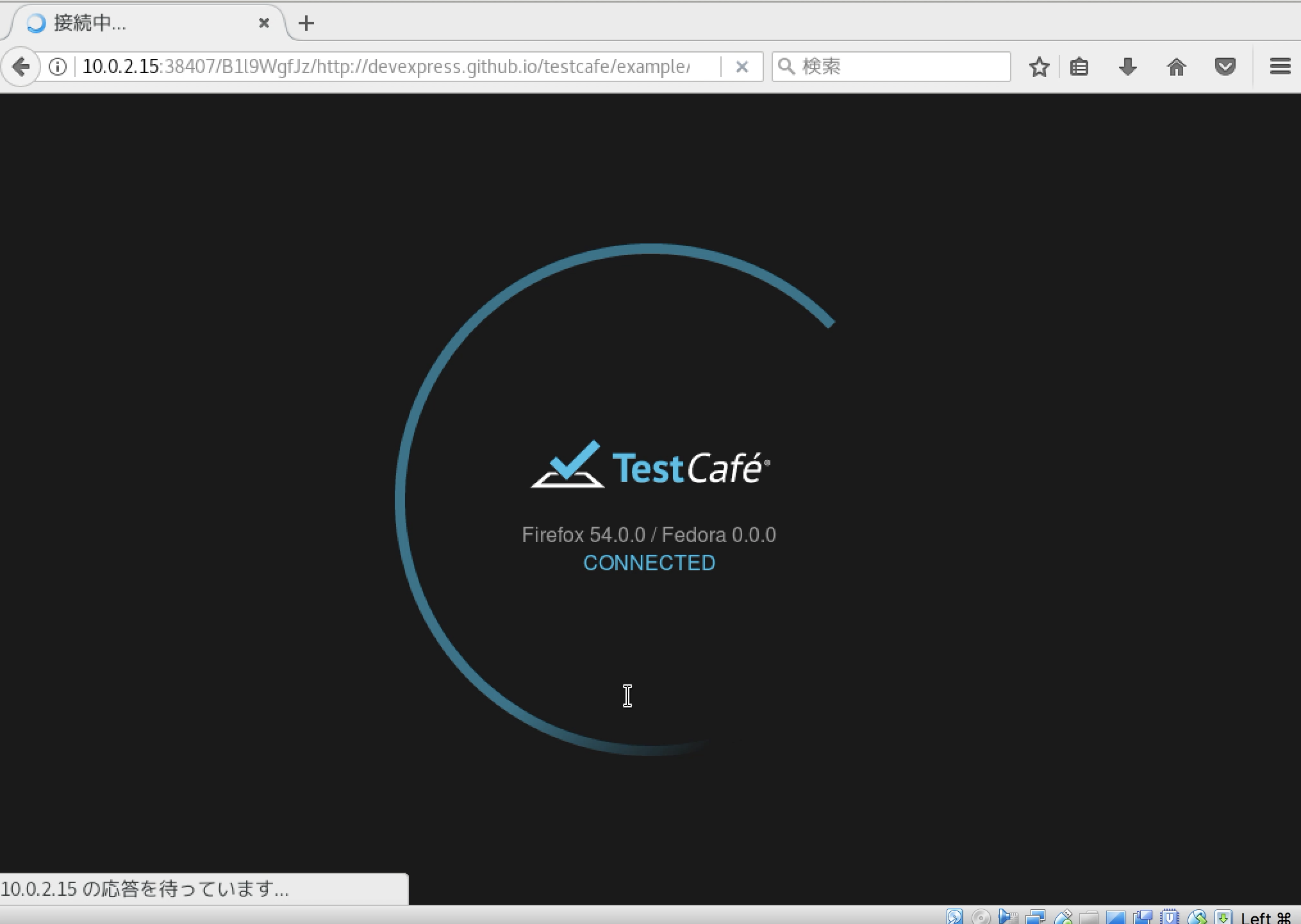
久しぶりにVirtual Machineをローカルで立ち上げてみます。
え、・・・
・ ・ ・ 早すぎてよくわからん。
動画で撮影したものをキャプチャして貼り付けてみます。
テスト用のスクリプトと同じ文言になったということでプログラム終了。ですね。
.expect(Selector('#article-header').innerText).eql('Thank you, John Smith!');
なかなか簡単にテストを実行できました。
これであれば、Robotic Process Automation など自動化もカバーできるかも?