はじめに
自分達のチームでは**「残業=カッコ悪い事」**という共通認識を持っております。
ただ、集中してるとどうしても時間を忘れて作業していたりという事があるので、毎日19時になったらアラートが飛ぶようにしています。
こんな感じです↓

我々の間で最近「藤井萩花」がアツいので藤井萩花が19時の到来を教えてくれます。
それでは設定とコードについて書いていきます。
前提
- ローカルのマシンでnode.jsが使えること
- AWSが使えること
Lambdaの設定
AWSからLambdaを開いて Create a Lambda function でfunctionを作っていきます。
今回はNode.jsで作ります。

この辺は他にもたくさん情報あるのでここでは割愛します。
ここではfunction名をslack_overtimeとして作成しました。
CloudWatchの設定
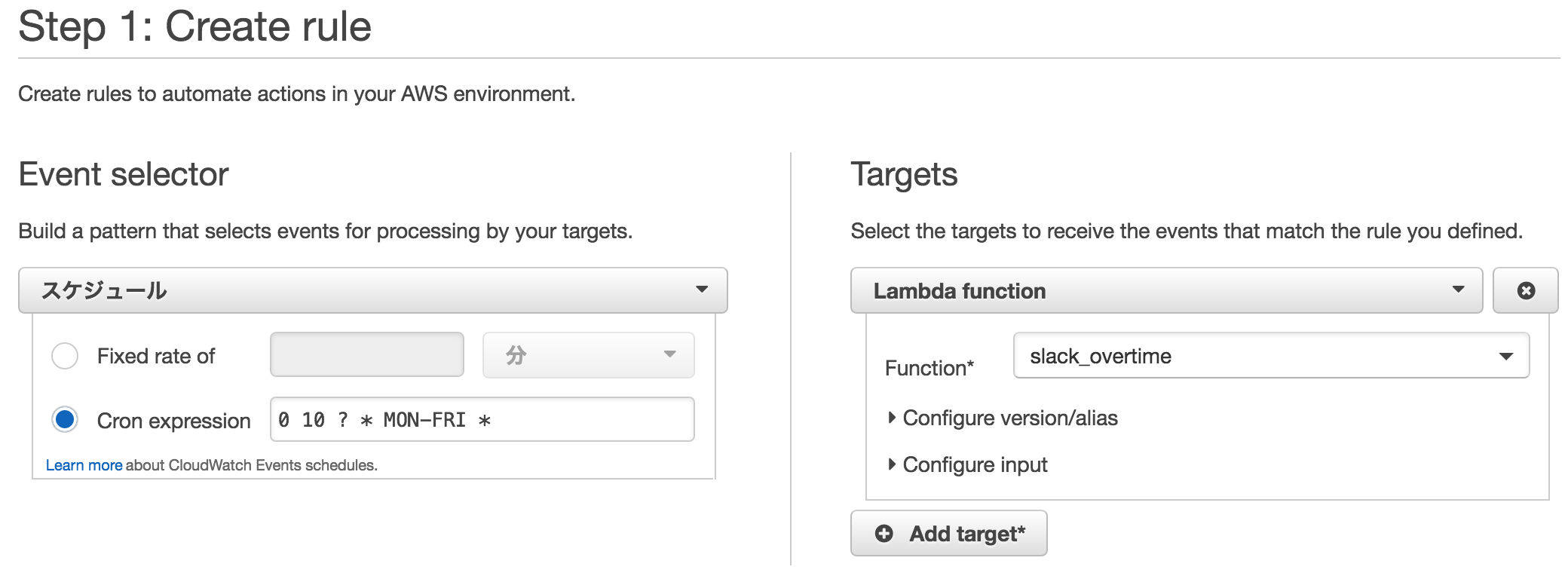
CloudWatchのルールを追加します

左側のEvent selectorはスケジュールを選択します。
Cron expressionで定期実行する設定を入れます。
今回の場合は月曜日から火曜日の19時に実行したいので
0 10 ? * MON-FRI *
としました。
0 10となっているのは、LambdaのCronはUTCに基いて実行される為です。
右側のTargetsには先程作成したslack_overtimeのfunctionを指定します。
入力するとこういう感じになっていると思います

詳細情報の入力
名前と、説明、ステータスを設定するのでこんな感じにします

入力したらルールの作成で作成します。

LambdaのTriggersの確認
先ほどLambdaで作成したslack_overtimefunctionに戻ります。
Triggersのタブを見てみると、先ほどCloudWatchで設定したCronが有効になっているはずです。
これで平日19時に動くようになりました。

SlackのWebHooks設定
SlackのWebHooksについては他にも色々と説明しているところがあるのでそちらを参照してください。
以下、WebHooksの項目ざっくり説明
-
Post to Channelに通知したいチャンネルを設定 -
Webhook URL後述のNode.jsのコードにこのURLを埋め込みます -
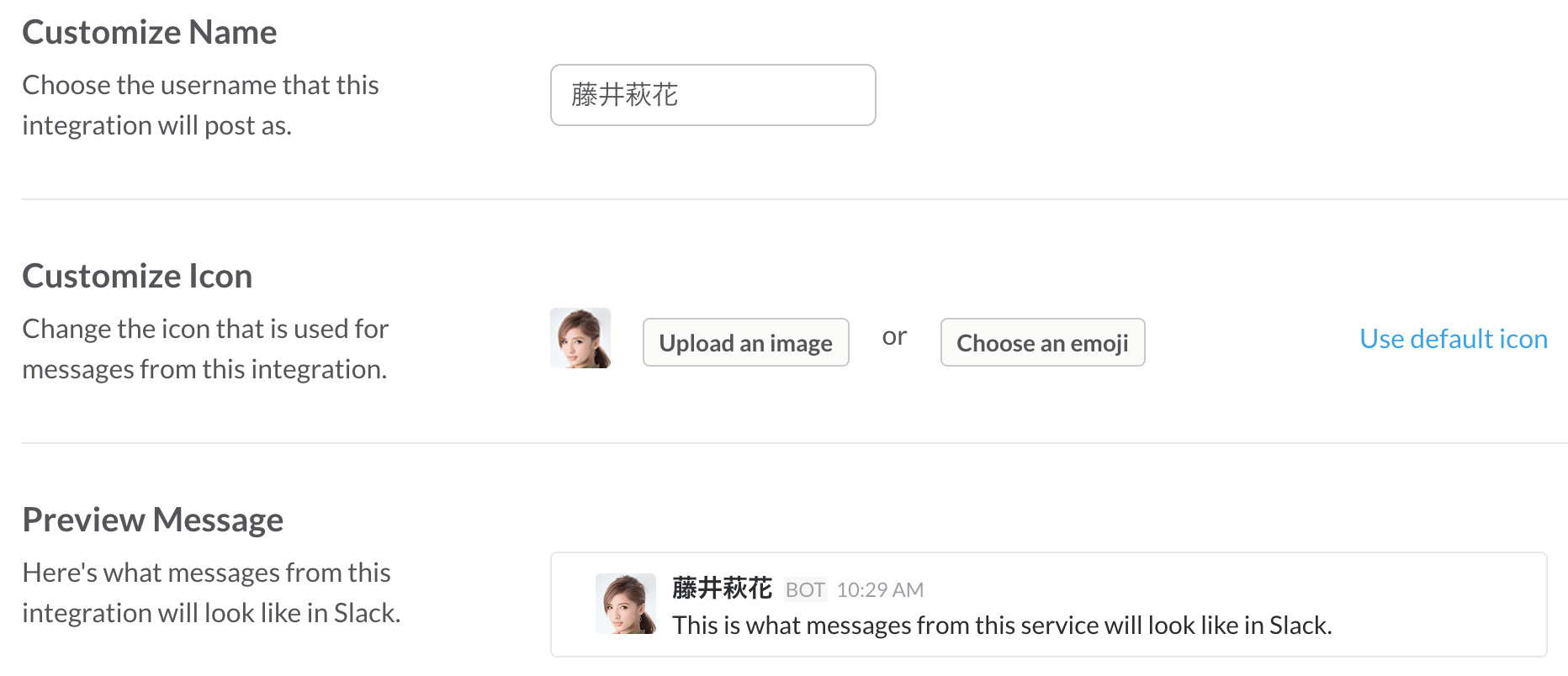
Customize Nameここに通知をくれる名前を入れます。 -
Customize Icon通知をくれるアイコンです。
ここまで設定すると最下部でこんな感じになってると思います。

設定したらWebHooksの設定は完了です。
Slackに通知するコード
必要なパッケージのインストール
今回、requestが必要なので
https://www.npmjs.com/package/request
npm install request
でインストールしてください。
node.jsのコード
ここからはLambdaで動作させる為のコードを書いていきます。
WebHookのURLのみ変えれば動くはずです。
あとは、適宜メッセージとか変えて使ってみてください。
ファイルは
index.js
として作成してください。
const request = require('request');
exports.handler = function(event, context) {
// 本文の成形
var message = '@channel:' + "\n";
message += '*' + 'もう19時になっちゃったじゃない:lips:' + '*' + "\n";
message += '*' + '残業はモテないし早く仕事終わらせて飲みましょーよ:hearts:' + '*';
// WebHookのURLをここに入れます
var slackWebhookUrl = 'https://hooks.slack.com/services/......';
// リクエスト設定
const options = {
url: slackWebhookUrl,
headers: {
'Content-type': 'application/json'
},
body: {
"text": message
},
json: true
};
// メッセージ送信
request.post(options, function(error, response, body) {
if (!error && response.statusCode == 200) {
context.done(null, body);
} else {
console.log('error: ' + response.statusCode);
context.done(null, 'error');
}
});
}
ファイル構成の確認
ここまでやると以下のようなファイル構成になっていると思います。

アーカイブ
Lambdaにアップロードする為にファイルを圧縮します。
index.jsとnode_modulesを選択して.zipで圧縮します。
Lambdaにアップロード
AWSにログインして、Lambdaのサービスに移動して、作成してあるfunctionに移動して、Uploadボタンから作成済のindex.jsとnode_modulesが圧縮された.zipのファイルをアップロードします。

SaveかSave and test で保存しましょう。

エラーが無ければ保存か、保存後にテストが走って完了です。
ここまで出来たらあとは設定した時間を待つのみです!
おわりに
「ITは帰りが遅い」「エンジニアは帰りが遅い」みたいないつの日からか出来た固定概念を無くしたいですよね。早く帰る意識を持つのが一番大事ですが、仕組みがあるとより早く帰りやすいと思って作りました。
npm installしたり、コードのコピペが面倒でしたらGithubに一式アップしたので良かったらご利用ください。
https://github.com/s-noguchi/slack_notification_lambda
早く帰れるエンジニアが増えることを心より願っております。

