Bootstrap tableをStorybookに落とし込む1
はじめに
Componentの開発を効率化するツールです。
2017/08/31現状はReactとVueに対応しています。
今回はReact Componentについて話を続けます。
使ったライブラリはBootstrap Tableです。
魅力
主旨はComponentのドキュメントをつくること
- storybook専用の開発環境が自動構築される(今回)
- storybookで用意すれば、直ぐにほしいものだけ参照することができる(今回)
- 用意すれば全コンポーネントの実装状況が一覧で確認可能(今回)
- テストしながら開発可能(次回以降)
- jestのスナップショットと連携したテスト(次回以降)
環境構築
cd project_root
yarn global add @storybook/cli
getstorybook
以上で環境は整いました。
Storybookに追加していく
さて、一例としてReact Router 4, React Reduxを導入済みでユーザ一覧テーブルをStorybookに落とし込んでいきます。
stories/index.jsにはサンプルが用意されています。
import React from 'react';
import { storiesOf } from '@storybook/react';
import { action } from '@storybook/addon-actions';
import { linkTo } from '@storybook/addon-links';
import { Button, Welcome } from '@storybook/react/demo';
storiesOf('Welcome', module).add('to Storybook', () => <Welcome showApp={linkTo('Button')} />);
storiesOf('Button', module)
.add('with text', () => <Button onClick={action('clicked')}>Hello Button</Button>)
.add('with some emoji', () => <Button onClick={action('clicked')}>😀 😎 👍 💯</Button>);
ここに追記します。
import { MemoryRouter } from 'react-router';
import { Provider } from 'react-redux';
import Table from '../src/components/Common/Table';
import store from '../src/store';
...
storiesOf('Table', module).add('Table', () => (
<MemoryRouter initialEntries={['/']}>
<Provider store={store}>
<Table />
</Provider>
</MemoryRouter>
));
MemoryRouterとProviderでラップしたのはもちろん意味があって、
- 実際のコンポーネントをreact-router-domで動作させるようなことがあれば、メモリ内にURLを持っておくことでブラウザ上で画面遷移しなくてもURL通りに振る舞ってくれます。テストコード書くことがあれば既に知識があったかもしれません。
- Reduxを使っているのであればstoreの存在は必須です。実際に使用する
storeでラップします。
動作確認
yarn run storybook そしてブラウザからhttp://localhost:6006/にアクセスしましょう。
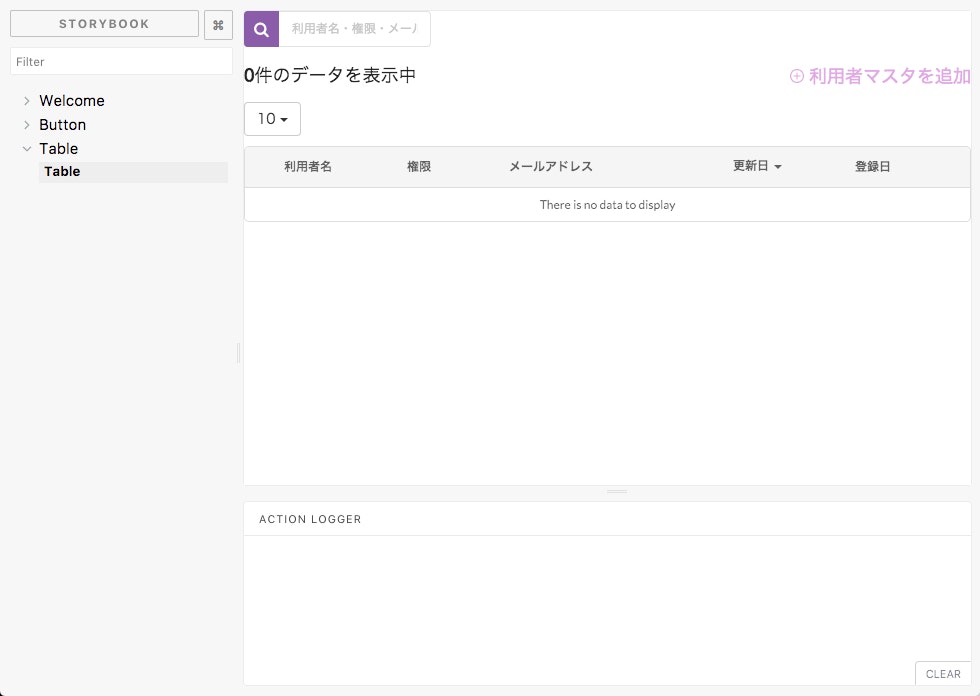
さて、データが空っぽ状態のテーブルが表示されました。
この時点で左上の検索バーをもう少し長くしてもいいことに気がつくことできました。
左のリストから既に用意されたサンプルを見ることができますね。
このように、自分が用意したコンポーネントの一覧をひと目で確認することが出来るので、デザインの改善や改修する際に影響範囲が特定できます。
既に一つTableの空っぽの状態のデザインをドキュメント化することができました。チーム内やクライアントと簡単に情報共有することができます。
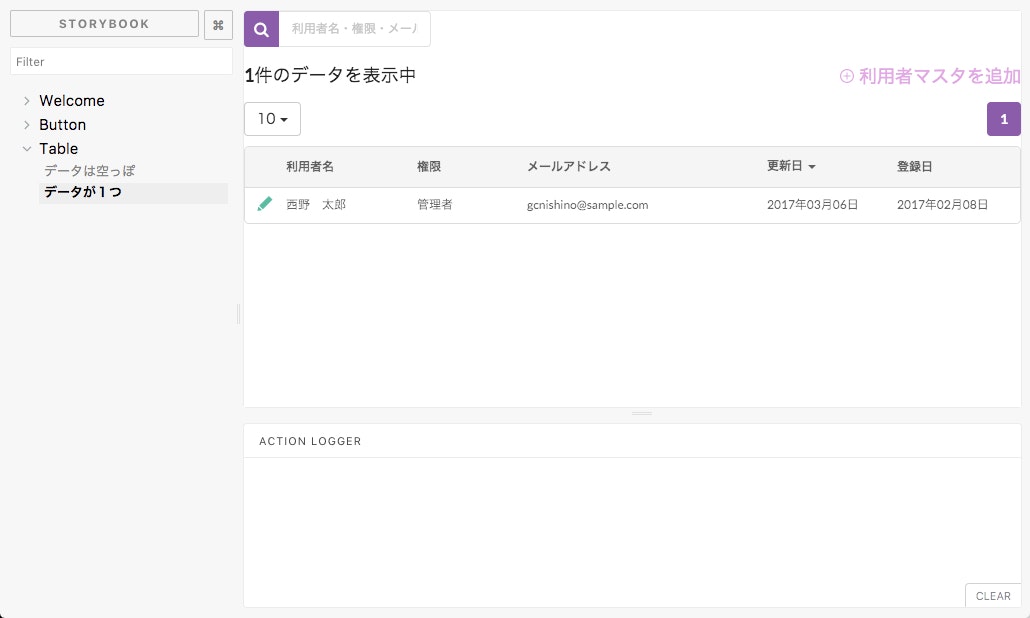
データが存在するときのデザイン
先程はデータは空っぽだったので、Bootstrap tableの初期デザインでThere is no data to displayと表示されていました。
データが存在するときのデザインが気になります。
では追記していきます。
const tableProps = {
datas: [{
authority: '管理者',
createdAt: '2017-02-08 04:09:12',
email: 'gcnishino@sample.com',
name: '西野 太郎',
modifiedAt: '2017-03-06 08:06:00',
userId: 1
}],
datasIndex: 1
};
// storys
storiesOf('Table', module)
.add('データは空っぽ', () => (
<MemoryRouter initialEntries={['/']}>
<Provider store={store}>
<Table />
</Provider>
</MemoryRouter>
))
.add('データが1つ', () => (
<MemoryRouter initialEntries={['/']}>
<Provider store={store}>
<Table datas={tableProps.datas} datasIndex={tableProps.datasIndex} />
</Provider>
</MemoryRouter>
));
こうして意図したデータの状態のままデザイン修正は可能です。
同時に機能の動作確認もコンポーネント内で確認できます。
登録日はMoment.jsを使い2017-02-08 04:09:12を2017年02月08日というデータに変換しているように。
最後に
実際にComponentを使いまわしていくのに、「とあるページではデザインできてたけどこのページではデザイン崩れている」というようなケースでの検証で非常に役にたちました。
プロジェクトに参加した新人にどういう機能があったり、どういう改修してほしいのか伝えるのにシンプルに伝えることができます。
新たなコンポーネントを作るのに、エラー発生するかもしれないしアプリケーションにまだ組み込みたくない時、Storybookだけに組み込み同じプロジェクト内で開発続行できます。煩わしさを取り除けます。
コンポーネントが増えてくると意図しない作用が発生するのは避けたいですよね。
次回は、コンポーネントの管理の1つとしてjestでテストをしたいと思います。