firebaseを使ってメールでは送れない容量の大きいファイルを送信してもらう専用でお勉強がてら作ってみました。
これをやって思ったのがまずFirebaseがすげえと思ったのと
JAMstackという考え方でフロントでだいたいのことができてしまうのでバックエンドを気にしなくても良いということです。
てかjavascriptがすごい。
###仕様
容量の大きめなファイルをかんたんに添付して送ってもらう

ファイルをおくってくれても気が付かないのでメールで気がつけるようにしてみた。
つかったもの
firebase
・Authentication
・Storage
・Hosting
smtp.js
気合
smtp.js
JavaScriptだけでかんたんにsmtpでメールを送ってくれるサービス。
すごい。
https://www.smtpjs.com
必要なのはこれだけ
htmlとかにscriptを一個突っ込む
<script src="https://smtpjs.com/v3/smtp.js"></script>
Email.send({
Host : "smtp.gmail.com",
Username : "Gmailアカウント",
Password : "Gmailパスワード",
To : '送りたいアドレス',
From : "Gmailならアカウントのアドレス",
Subject : "件名",
Body : "本文"
}).then(
message => alert(message)
);
これだけでメールを送ってくれる
サンプルプログラム
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>docs portal</title>
<script defer src="/__/firebase/5.3.1/firebase-app.js"></script>
<script defer src="/__/firebase/5.3.1/firebase-storage.js"></script>
<script defer src="/__/firebase/5.3.1/firebase-auth.js"></script>
<script defer src="/__/firebase/init.js"></script>
<script src="/js/config.js"></script>
<style type="text/css">
.hide{ display:none; }
</style>
<link href="/css/style.blue.css" rel="stylesheet" id="theme-stylesheet">
</head>
<body>
<div class="heading">
<main>
<div class="general-content-wrapper max-width downloads">
<div class="general-content">
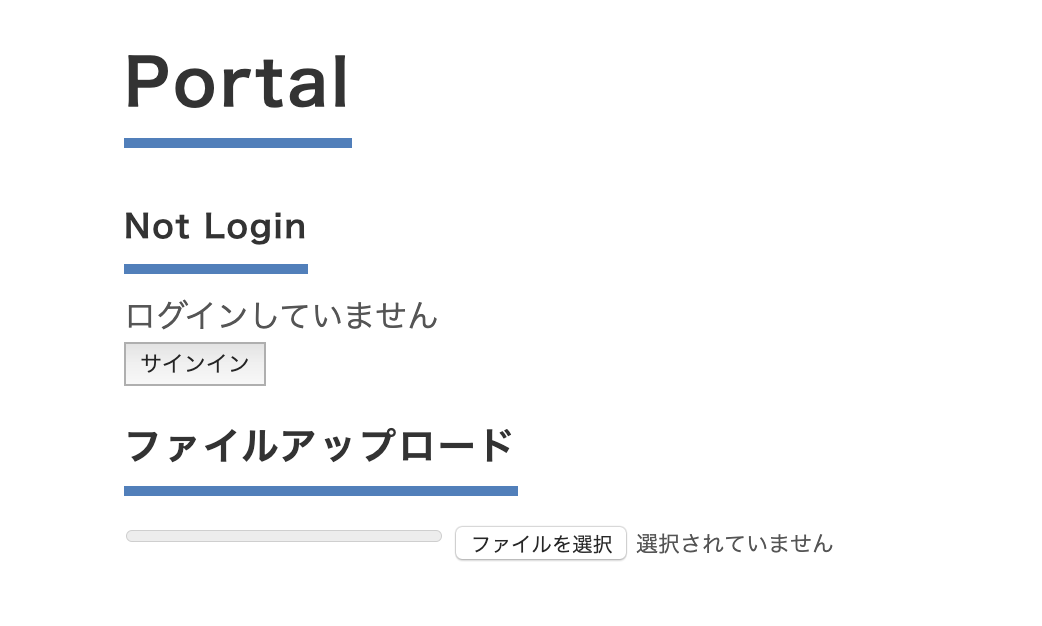
<h1>Portal</h1><br>
<h4>...Please wait</h4>
<div id="info"></div>
<form>
<button type="button" onclick="location.href='sign-in.html'">サインイン</button>
<button type="button" id="logout" class="hide">ログアウト</button>
</form>
<script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-auth.js"></script>
<script src="/js/config.js"></script>
<script src="https://smtpjs.com/v3/smtp.js"></script>
<script>
firebase.auth().onAuthStateChanged( (user) => {
let logout = document.getElementById("logout");
//-----------------------------------
// ログインチェック
//-----------------------------------
if(! user) {
showMessage('Not Login', 'ログインしていません');
logout.classList.add("hide");
return(false);
}
//-----------------------------------
// ログイン者への処理
//-----------------------------------
// ログインメッセージ
showMessage('Login Complete!', `${user.email}さんがログインしています。`);
// ログアウトボタンを表示
logout.classList.remove("hide");
// ログアウトボタンを押したとき
logout.addEventListener("click", ()=>{
firebase.auth().signOut().then(()=>{
console.log("ログアウトしました");
})
.catch( (error)=>{
console.log(`ログアウト時にエラーが発生しました (${error})`);
});
});
});
/**
* メッセージ表示
**/
function showMessage(title, msg){
document.querySelector('h4').innerText = title;
document.querySelector('#info').innerText = msg;
}
</script>
<h3>ファイルアップロード</h3>
<div id="imageFirestore" class="image"></div>
<div id="imageFirebaseAuthentication" class="image"></div>
<progress value="0" max="100" id="uploader">0%</progress>
<input type="file" value="upload" id="fileButton" />
<script>
// firebase.initializeApp(config);
var uploader = document.getElementById('uploader');
var fileButton = document.getElementById('fileButton');
fileButton.addEventListener('change',function(e){
//get file
var file = e.target.files[0];
var storageRef = firebase.storage().ref('test/'+ file.name);
var task = storageRef.put(file);
task.on('state_changed',
function progress(snapshot) {
var percentage = (snapshot.bytesTransferred / snapshot.totalBytes) * 100;
var user = firebase.auth().currentUser;
mail = user.email;
uploader.value = percentage;
},
function error(err){
alert('エラーが発生しました');
},
function complete(){
// message =file.name;
Email.send({
Host : "smtp.gmail.com",
Username : "",
Password : "",
To : '',
From : "",
Subject : "ファイルが届きました",
Body : "ユーザーからファイルが届きました。"
}).then(
message => alert(message)
);
alert('完了しました');
}
);
});
</script>
<br>
</div>
</div>
<script src="https://www.gstatic.com/firebasejs/5.5.3/firebase.js"></script>
<script>
// Initialize Firebase
firebase.initializeApp(config);
</script>
</main>
</body>
</html>
一応GitHubにおいておいた。
https://github.com/snemesk/fbsample
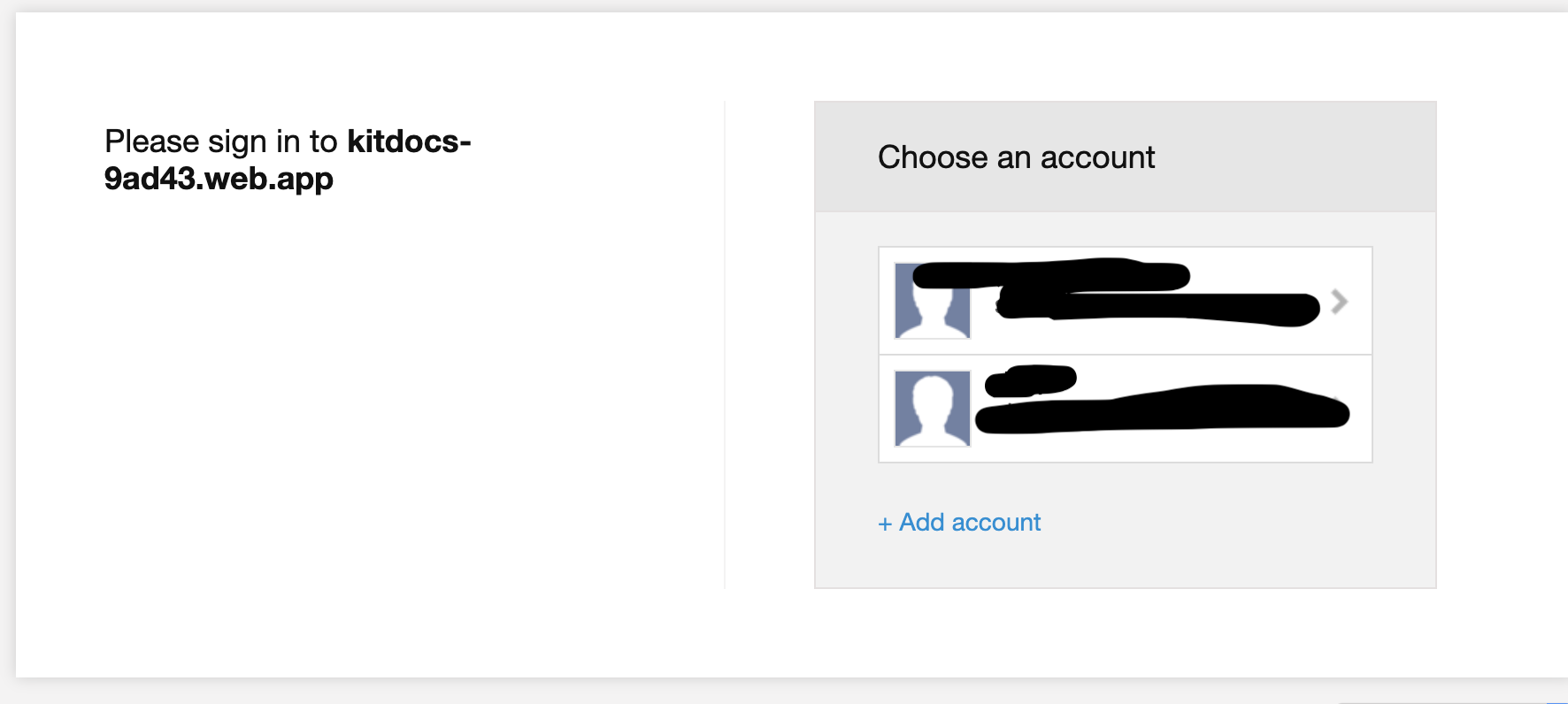
firebaseのおかげでログイン機能もかんたんに実装
 メールアドレス認証だけではなく、TwitterとかFacebook認証でかんたんにできるので簡易会員サイトみたいなのも作ることができます。
メールアドレス認証だけではなく、TwitterとかFacebook認証でかんたんにできるので簡易会員サイトみたいなのも作ることができます。
※一応アップロードしてる進捗をわかるようにしたのですが軽すぎて完了メッセージがさきに出てきてしまっている。
感想
とりあえず、自分で目標を決めて1からなにか作るということに関しては初めてだったのでとりあえずチャラいものでも作れたのはよかった。
皆さん個人開発やられてる方はすごいと思いました。
今後は更にいろいろ作れるように考えたいし、スピード感を持っていろいろやりたいと思います。
あと、かんたんに使えるものはどんどん使った行こうと思います。
JAMstack推進派としてはもっと頑張りたいですね。
