Ateam LifeDesign Advent Calendar 2022、本日はWebデザイナー4年目の@snd-07 が投稿します!
2022年を振り返って
今年は、8年以上運用されているプロダクトをメインに携わった1年でした。
今までは運用歴1〜2年ほどの、比較的モダンなリポジトリを触っていましたが
それに比べると、長く運用されていることによるプロダクト特有のクセが多く、
なかなかうまくいかないことも多かったように思います。
この記事では、事業を成長させるため過去の方々が積み上げてくださった
プロダクトの歴史と向き合いながら、少しずつ進化させていった取り組みについて紹介します。
届けたい人
- 長く運用しているサービスに携わるクリエイター
- プロダクト負債との付き合い方に悩んでいる人
当時の課題
サイト全体で統一感がない
ページによって、少しずつ違う見出しやパーツ、レイアウトが存在していました。
- デザインするのに、正しいものがわからない
- 要素を足したい時に、整合性がとれない
結果、調査や確認の時間が発生。
かけなくてもいい無駄な工数がかかっていました。
ユーザビリティ・アクセシビリティが良くない
世の中にないUIや、コントラスト比の低い配色などが存在していました。
利用するユーザーが若い人だけではないこと、人によって色の見え方が違うことをふまえると
決して良いUIとは言い難かったです。
ガイドラインのないコード
リポジトリは、ガイドライン・ナレッジがないに等しい状態でした。
どのファイルに書けばいいか?どういうコードを書けばいいのか?がわからない。
作業したメンバーの時期によって書き方の差分がありましたし
デザインが揃っていないことで、似たようなコードが量産されていました。
現在
施策実施時に、デザイン・コード改修も組み込むことで
少しずつ整頓させていくことができました。
- コード
- 新規参入者でもすぐにコードが書ける状態に
- ガイドラインに則りながらリファクタリングできる状態に
- デザイン
- 色、余白などの定義がある状態に
- 使いまわせるコンポーネントを使って制作ができている状態に
やったこと
現状の把握
まず、どれだけの色・パーツがあるのかの把握から始めました。
パーツをスクショして集めたり、CSS overviewで配色の全体を見通し。
その中で、「なんとなく決まっているもの」と「全くバラバラなもの」などをぼんやり理解し、
一新していくのか?今あるものを踏襲して整理するのか?の判断をつけていきました。
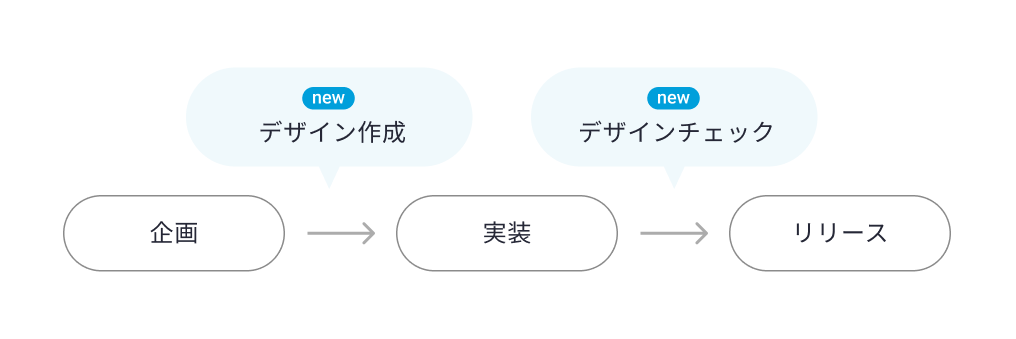
ページの改修時、デザイナーを必ずアサインした
デザイナーがいるかいらないか、の判断を任せず
実施したい改修内容を共有してもらうことにしました。
結果、一定品質を保ったものを世に出せるように。
「知らないうちにリリースされている!」といった状況を防ぐことができました。
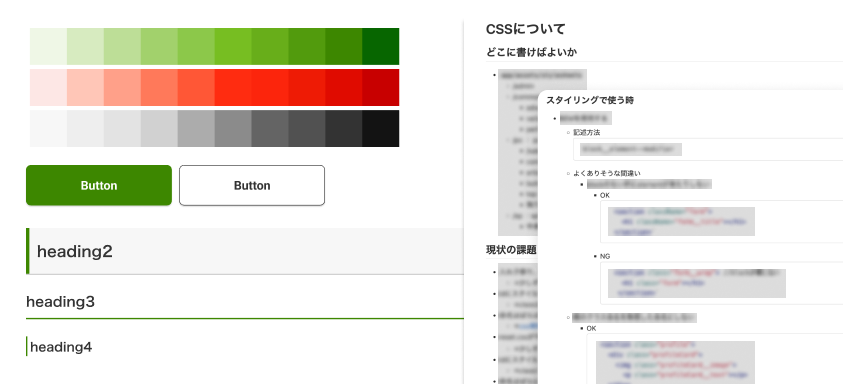
ガイドラインの策定
デザインの整備をしながら、コードのルールも決めていきました。
結果、誰もが一定の設計に則ってコードが書けるように。
UIも、他で使いまわせるパーツが少しずつ増えていきました。
- プロダクト独自ルールではなく、できるだけ世の中に倣う
- 小さいところから徐々に決めていく
- 完璧に決め切るのではなく、うまくいかないところがあればその都度メンバーで議論する
といったスタンスを意識して取り組んでいます。
なぜ頑張れたのか
自分の性に合っていた
「メンバーが、もっと楽に作業できるようになってほしい」という気持ちは、
自分のモチベーションになっています。
また、デザインやコードがリファクタされると、スッキリして気持ちが良いです。
物を捨てることが好きな私にとって、今行っている取り組みは同じような体験が得られました。
- 他人のために頑張れる、貢献欲を持っている
- 整理整頓が好き
そんな人は、比較的前向きに取り組めるのではないでしょうか。
気持ちを共有できる人がいた
いざ着手してみて、なんだこれ!!とビックリすることもあり
しんどい気持ちになることもありました。
しかし、同じチームのデザイナーと気持ちを共有し
励まし合えたことで諦めずに継続できています。
今、一人でプロダクトに立ち向かっている方は
ぜひ気持ちを共有できる人・発散できる人を探してみてはいかがでしょうか。
最後に
ここまで読んでくださりありがとうございました。
気になる点あれば、お気軽にコメント・お問合せください。
まだまだ取り組みは道中ですので、引き続きチャレンジをしていきます。
明日のアドベントカレンダーは @l_dOwOd_l さんです!お楽しみに![]()