ごあいさつ
-
ゆるゆる新卒1年生 Advent Calendar 2019 、本日は @snd-07 が投稿させていただきます

普段、こういった作業をしています
- ビジュアルを作るし、コードを書く。
-
同時に触るソフトが多くて混乱する

- ランディングページを作る時
- 画像データは
PhotoShopで作りながら、xdでプロトタイプを作る。 - 細かい調整をする素材は、
Illustratorで作る場合も
- 画像データは
- マークアップする時
-
xdでデザインを見ながら、vsCodeでHTML、cssを書く
-
- ランディングページを作る時
そんな私の心の叫び
- 複数ソフトを開くので、切り替えが面倒くさい!
- Command+Tabじゃ足りないよ・・・

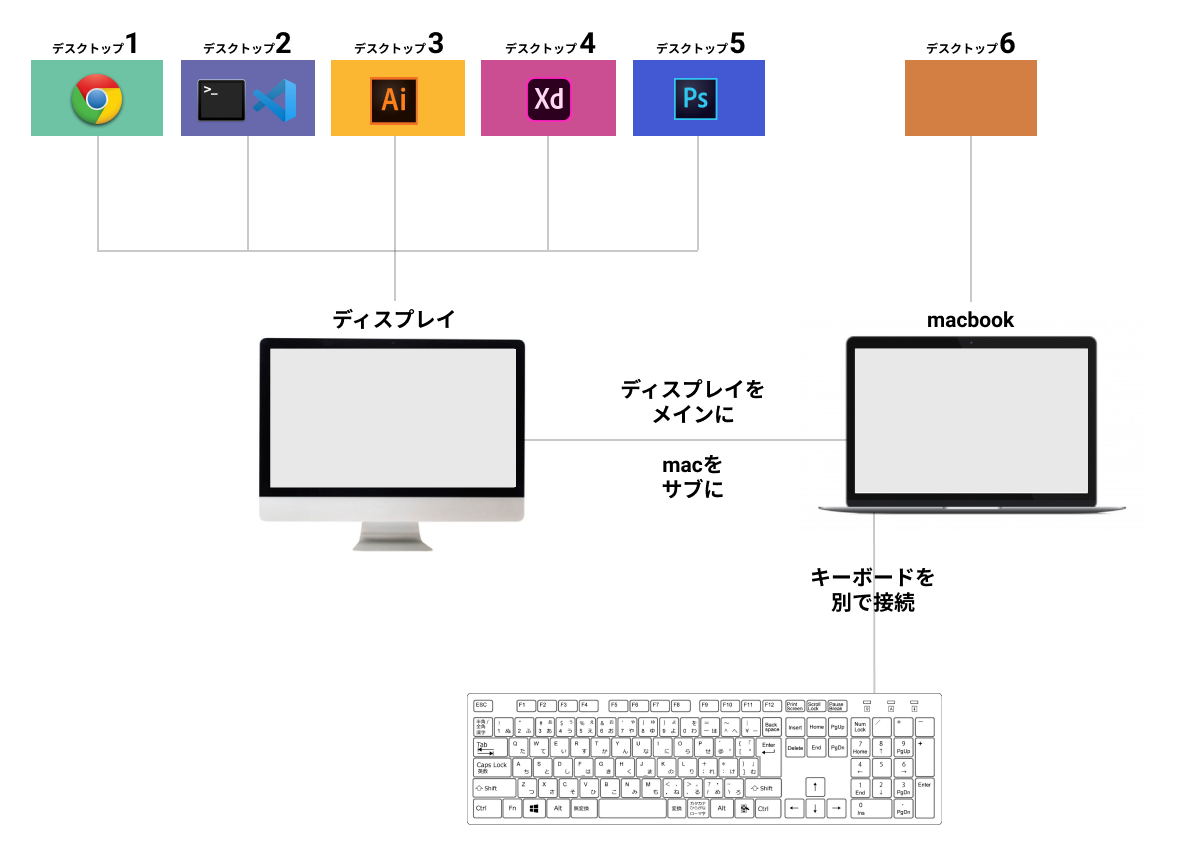
色々試してみた結果、こうやって作業するのが一番よかった
-
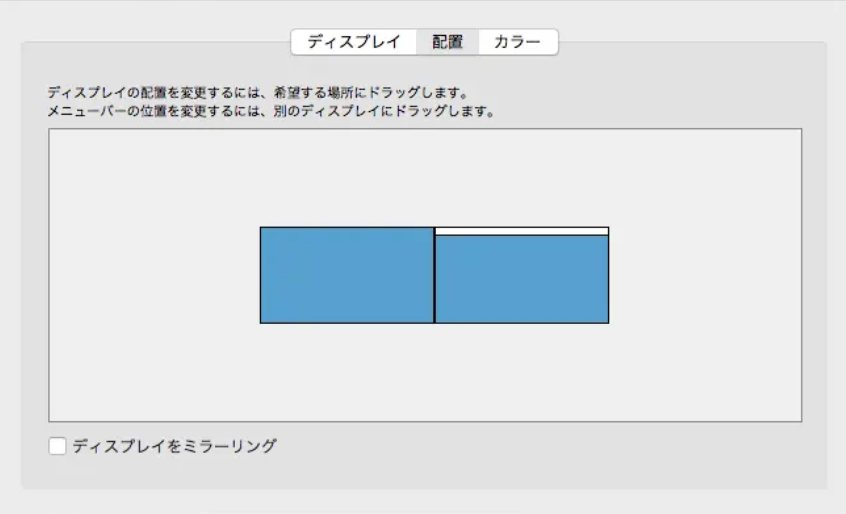
各ソフトを開くデスクトップを固定させる
- この記事を参考にさせていただきました
- 大きいディスプレイを最大に活用する
-
外付けキーボードを使う
- キーボードの位置を自由にできるようになったので、姿勢が楽に。
結果、かなり作業が楽になりました!
- どこに何を開いているか、迷うことがなくなりました。
- macBookよりも大きいディスプレイを、余すことなく有効活用しています!
- 画面が大きいと、本当〜〜に作業しやすいです

- 画面が大きいと、本当〜〜に作業しやすいです
おわり
- 最後まで読んでいただきありがとうございました♩
- みなさまの作業場についても、ぜひ教えてください〜〜