この記事について
この記事は、アクセシビリティ観点で見たオレンジ色の扱いについての学び・私の考えを記載しています。
アクセシビリティの取り組みが当たり前に
デジタル庁が、アクセシビリティについて取り組まれていますね。
わかりやすいウェブアクセシビリティ導入ガイドブックも導入され、アクセシビリティの理解が進んだ方も多いのではないでしょうか?
実際に世の中を見てみると、
などがデザインシステムに組み込んでいたり、
など、会社自体が指針を示しているところもあることを知りました。
今ではWebアクセシビリティを意識したデザインは、当たり前になってきていると考えています。
WCAGには色々な達成基準がありますが、その中でも色のコントラスト比はチェックしやすい項目です。
達成基準 1.4.3 コントラスト (最低限) (レベル AA): テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
引用 : https://waic.jp/translations/WCAG21/Understanding/contrast-minimum.html
実際私も(まだまだ勉強中の身でありますが)、配色の面から気をつけてデザインをしています。
オレンジ色でコントラスト比を保つのは難しい?
配色を意識してデザインを始めて気づいたのは、オレンジ色でコントラスト比4.5:1を守るのが難しいということです。
過去の私はオレンジのボタンを作る場合、白文字を置いていました。
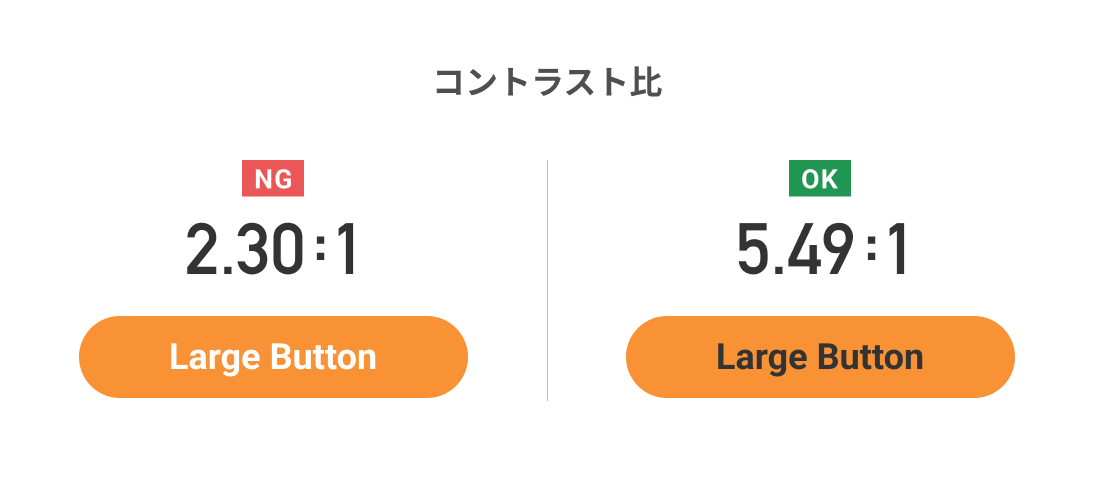
実際に見てみると、オレンジ × 白ではコントラスト比が低すぎること、
数値で見ると、オレンジ × 黒が正しいということがわかりました。
しかし、感覚として白文字の方がしっくりくるということ・白文字を置けるオレンジにしようとすると、どんどん色が濁っていく(赤に近づいていく)という現象に陥りました![]()
なぜ感じ方と数字で差が出るのか
今までこの問題を放置していたのですが、Webアプリケーションアクセシビリティ──今日から始める現場からの改善 (WEB+DB PRESS plus) 、P186 - 周辺の色の見え方の変化に理由が書いてありました。
人間は、周辺の色に影響を受けるため、同じ色でも違ったように見えることがあるとのことです。
この現象を使った有名な図が、チェッカーシャドウ錯視です。
チェッカーシャドウ錯視については、調べるとさまざまな資料が出てきますのでぜひ調べてみてください。
対処方法・今後について
私が「オレンジには白文字を置いても黒文字でおいても、同じくらいの視認性がある」と感じたことは間違っていなかったのかもしれません。
ただ、今は錯視にひっぱられず、コントラスト比を保てる配色で運用していくしかないと考えています。
Webアプリケーションアクセシビリティ──今日から始める現場からの改善 (WEB+DB PRESS plus P186 - 周辺の色の見え方の変化によれば、WCAG3.0ではAPCAコントラストという手法で見え方の違いを考慮しようとしているとのことでした。
近い将来は、コントラスト比の判断の仕方が変わっていくかもしれませんね。
Webアプリケーションアクセシビリティの本は、引き続き読み進めていきます。
ぜひみなさまも読んでみてください![]()
紹介した本↓