はじめに
みなさんご存じだと思うのですが、javascriptと言えばWebページのなかでリアルタイムにDOMを表示したり隠したり、或いは、その裏側で何かしらの演算をおこなったりということをするものですよね。
それは、javascriptの機能のひとつである非同期処理というところに、もっとも特長的な部分が現れていると思うのですが、その感覚が実は、いわゆるリアルなモノだとかブツだとかを扱うのに向いているかもしれないという話をします。
例えば、javascriptよくやるような非同期処理には、ざっくりですけど思いつくのをかいつまんで説明すると、以下のようなものがあるかと思います。
非同期処理
- ボタンを押した → 何かしらの要素を表示する
- ボタンを押した → 何かしらの要素を隠す
- セットしたタイマーの時間になった → 何かしらの処理を実行する
これってよくよく考えてみると、リアルなモノに応用できそうです。
そうですね...、例えば、
- テレビのリモコンの電源ボタンを押した → テレビの画面が表示される
- もう一度テレビのリモコンの電源ボタンを押した → テレビの画面が消される
- セットしておいた炊飯器が、いいタイミングで加熱処理を完了する
などなど。ここで挙げた例は、どれも非同期処理と呼べそうです。
つまりリアルなモノはjavascriptで扱いやすいのではないか。という仮説が成立しそうです。
というわけで、初歩的な電子工作でそれをやってみます。
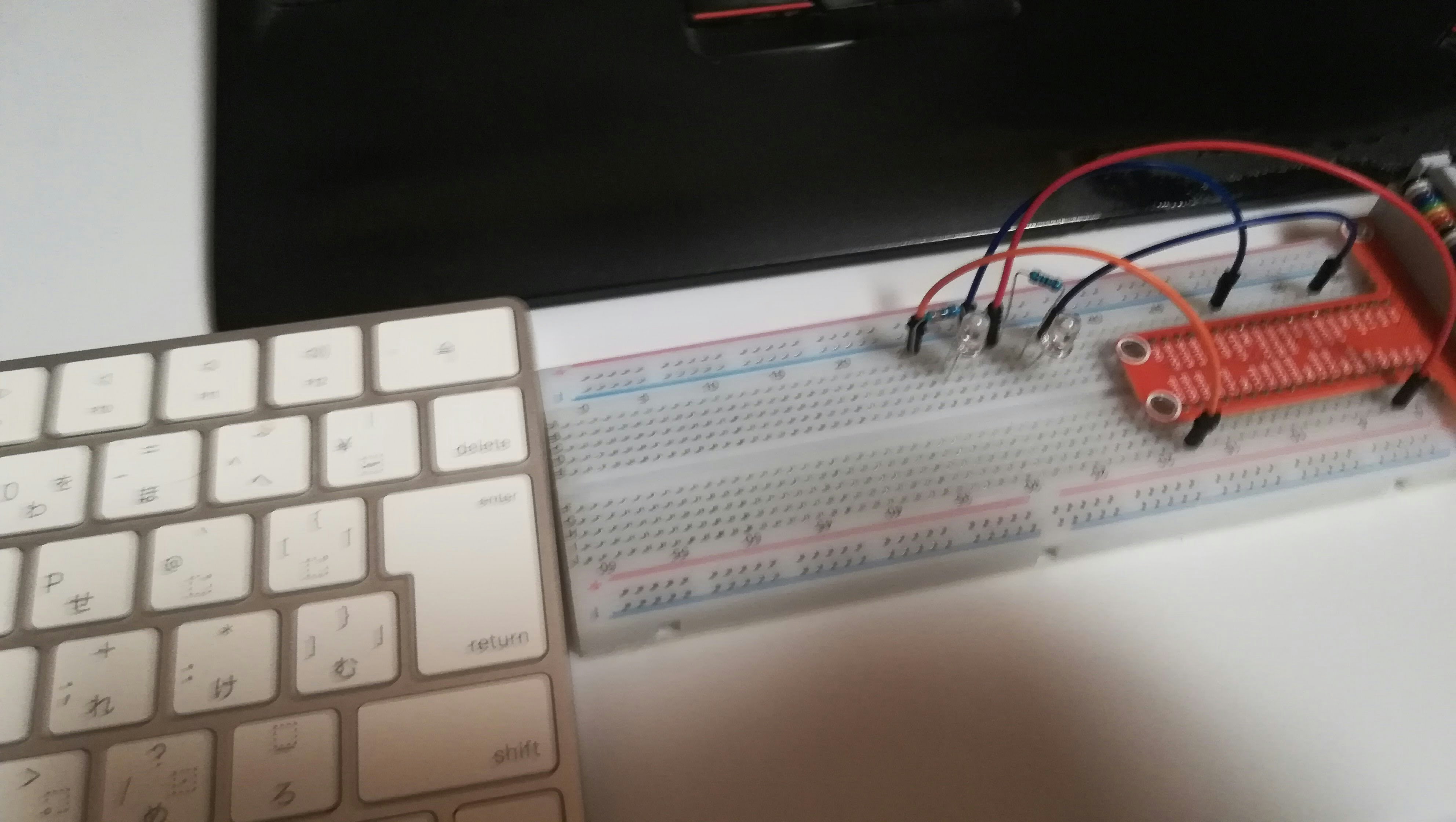
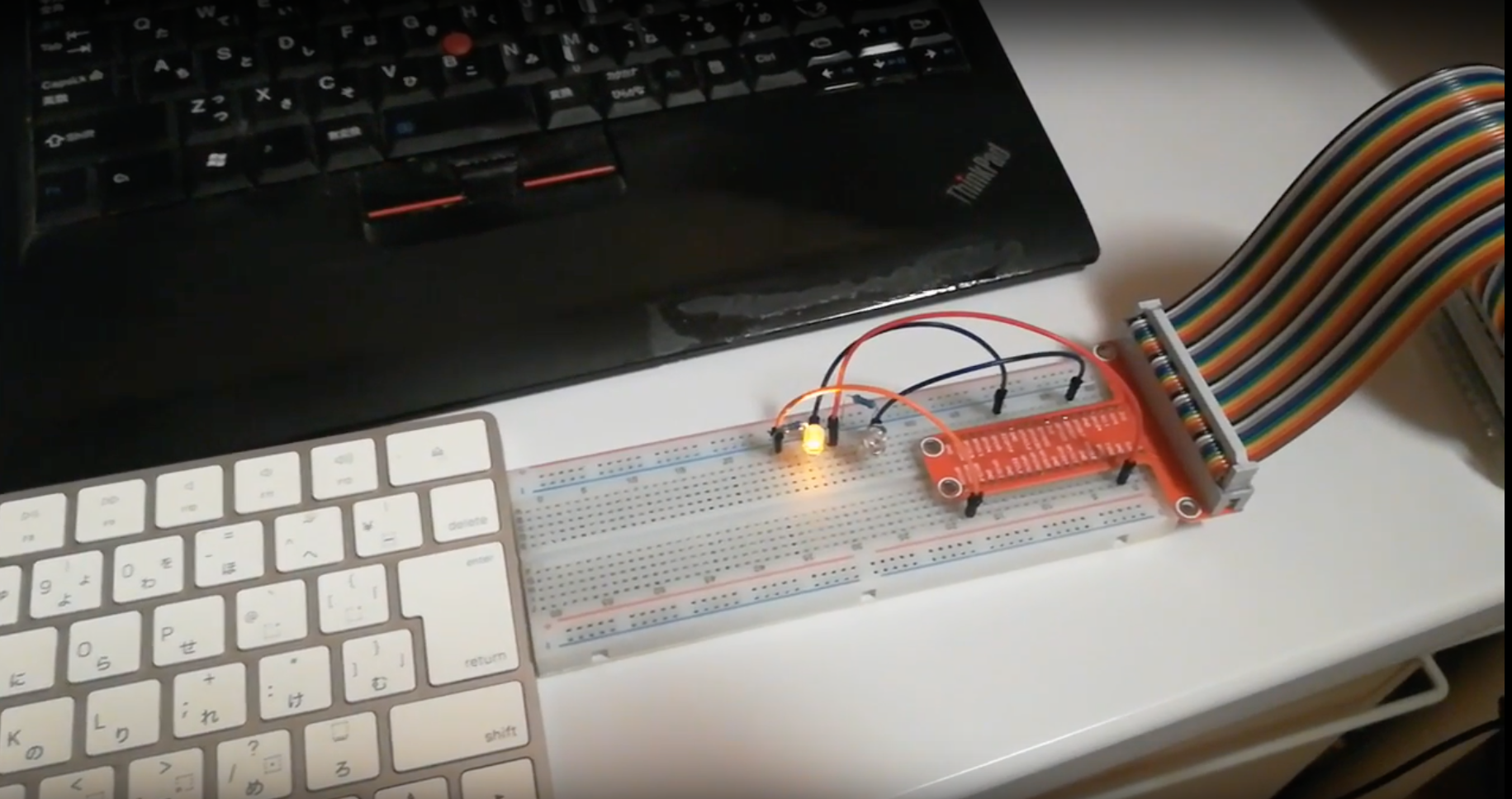
細かいことは省略してしまうのですけど、まずは以下の2つの画像をご覧ください。ラズベリーパイという小さなコンピュータ(マイコン)を使って、こういうことをやってみました。
取り急ぎ、ラズベリーパイに緑と黄色のLEDを接続してみます。
そして、これらのモノ(LED)に対して、javascriptを使ってチカチカせよという命令を送ります。
で、その命令を受けてLEDが光ります。以下のような感じです。
こんな感じです。
というわけで唐突ではあるのですが、どんなものかということで、javascriptで書いたコードを貼り付けておきます。
詳しい解説は、余力あるときに改めておこないたいと思います。
const raspi = require('raspi');
const gpio = require('raspi-gpio');
const sleep = require('sleep');
const GREEN = new gpio.DigitalOutput('GPIO14');
const YELLOW = new gpio.DigitalOutput('GPIO21');
/**
* LED点滅のパターンを指定して実行します。
* @param {object} output gpio.DigitalOutput
* @param {number} times 点滅回数
* @param {number} interval 点滅間隔(ミリ秒)
*/
const chika = (output, times, interval) => {
for(let i = 0; i < times; i++) {
output.write(gpio.HIGH);
sleep.msleep(interval);
output.write(gpio.LOW);
sleep.msleep(interval);
}
};
/**
* ラズパイ実行します。
*/
raspi.init(() => {
while(true) {
chika(GREEN, 3, 500);
chika(YELLOW, 3, 500);
sleep.msleep(2000);
chika(GREEN, 5, 200);
sleep.msleep(500);
chika(YELLOW, 5, 200);
sleep.msleep(1000);
}
});
これで緑と黄色のLEDが指定したルールにもとづいて光ります。
本日はここまでです。おつかれさまでした。