今年もTouchDesignerのAdventCalenderに参加しました。
私は∀RroWsという電子音楽×デジタル技術のユニットで活動していますが、最近はバンドのVJ案件が増えています。特に、バンドの映像演出で多いのがLyricMotionだと思います。
歌詞が歌に合わせてバンバン動くやつですね。写真は私が以前やっていたバンドですが、後ろでLyricMotionをやっています。

例えばこんな感じで歌詞が動きます。
https://youtu.be/adyb0c9NoXI?t=88
一般にLyricMotionをするには、以下の3つの方法が考えられます。
①PowerPointまたはKeynote
これが最も簡単ですが、要は背景を黒にしてアニメーションでテキストを動かせば良いです。クリックで歌に合わせて表示できます。ただし、あアニメーションのバリエーションが限られるので、個性を出すには物足りなくなってきます。
②AfterEffects
キーフレームをうって、こつこつ文字を動かします。これは地道な感じですが、ちょうど良いAfterEffectsのプラグインがあり、TypeMonkeyを使うと、楽にLyricMotion映像を作れるので、こちらもオススメです。
https://flashbackj.com/product/typemonkey
ただし、AfterEffectsで作ると映像を書き出して再生する形になるため、実際の演奏時に曲のテンポが速くなると、文字の動きと歌のタイミングがずれる課題があります。私自身はTouchDesignerでVJシステムを組んでいるので、再生速度を変えれるようにしていて、タイミングを微調整しています。
③TouchDesigner
TouchDesignerUserたるもの、やはりここは独自性のあるものを作りたいですよね。特にTouchDesignerだと3Dで文字を動かしたりもできるので自由度も高いです。自分のタイミングで歌詞を送れるので、速度調整も不要です。今回はこの方法を解説します。実際にやってみましょう。
サンプルプログラム
最初に私が作成したサンプルプログラムを紹介します。これを応用すれば色々作れると思います。
■サンプルプログラム
https://github.com/snafkinliberty/TouchDesigner/blob/master/LylicMotion.zip
下のDownloadからダウンロードして下さい。
注意:Macの方だと、Pattern1でtextSopが日本語フォントだと以下の写真でシルバーっぽく見えているところが、黒くなる現象が確認されています(不具合で日本語のフォントの法線ベクトルが逆なのかな?)。日本語以外や他のPatternは大丈夫だと思います。TouchDesigner Advent Calendar 2020の10日目担当分ですが、こんなLyricMotionの作り方をまとめています。サンプルプログラムあり。https://t.co/wZt1ijx5of pic.twitter.com/euP4tSkAps
— 𝘈𝘙𝘳𝘰𝘞𝘴 𝘛𝘰𝘮𝘰𝘺𝘢 (@snufkinliberty) December 9, 2020
■使い方

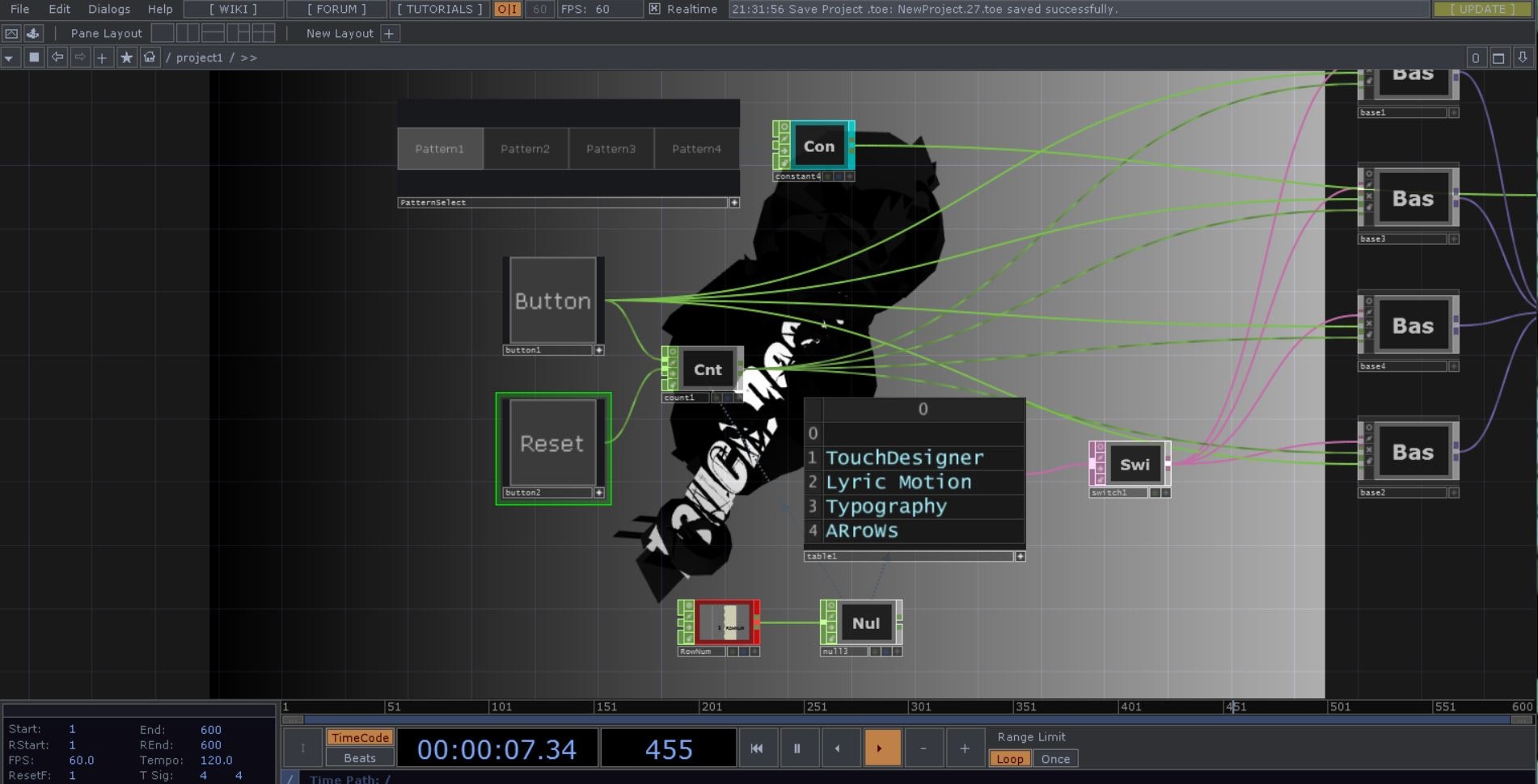
4つのパターンを用意しています。左上のPatternSelectの4つのボタンでパターンを切り替えれます。
まず歌詞を、真ん中下のtable1Datの表に1行ずつ入力します。
その下のButtonをクリックすると文字を一つずつ送れます。
さらに下のResetをクリックすると、最初に戻ります。
歌詞を入力する行数を増やすには下の赤枠で表示しているRowNum(ConstantChop)のRowNumの数値を変えてください(この値に連動してcount1Chop、table1Datの値が変わります)。
色々動作やプログラムを確認してみて下さい。
プログラムのポイント
Pattern1に関し、プログラムのポイントをここで説明したいと思います。
Pattern1のプログラムの本体はbase1の中にあります。
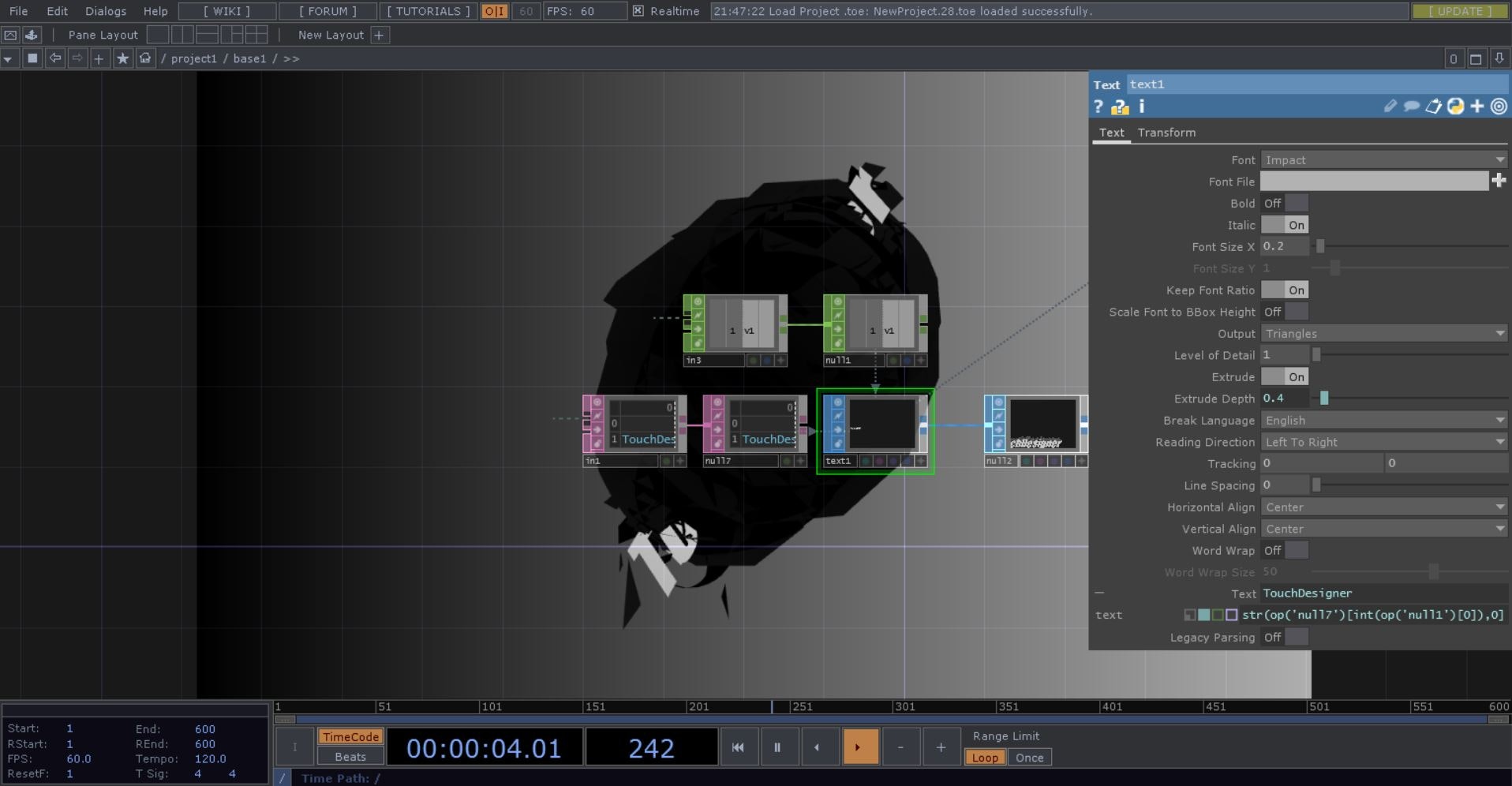
3Dの文字はtext1Sopで生成しますが、table1Datから文字を引用します。in1Dat、null7Datを介してbase1の中にtable1Datを持ってきます。さらにbuttonを押した回数を数えているcount1Chopもin3Chop,null1Chopで持ってきます。
text1Sopのtextに書いた文字が3Dで生成されるので、ここに以下のpythonの式を書きます。
str(op('null7')[int(op('null1')[0]),0])
op('null1')[0]でnull1Chopの値を取得しています。そしてint()で整数にしています。
op('null7')[int(op('null1')[0]),0]でtableの中の表示する歌詞のデータを取得しています。str() で文字に変換しています。
【文字の切り替え機能の作成】

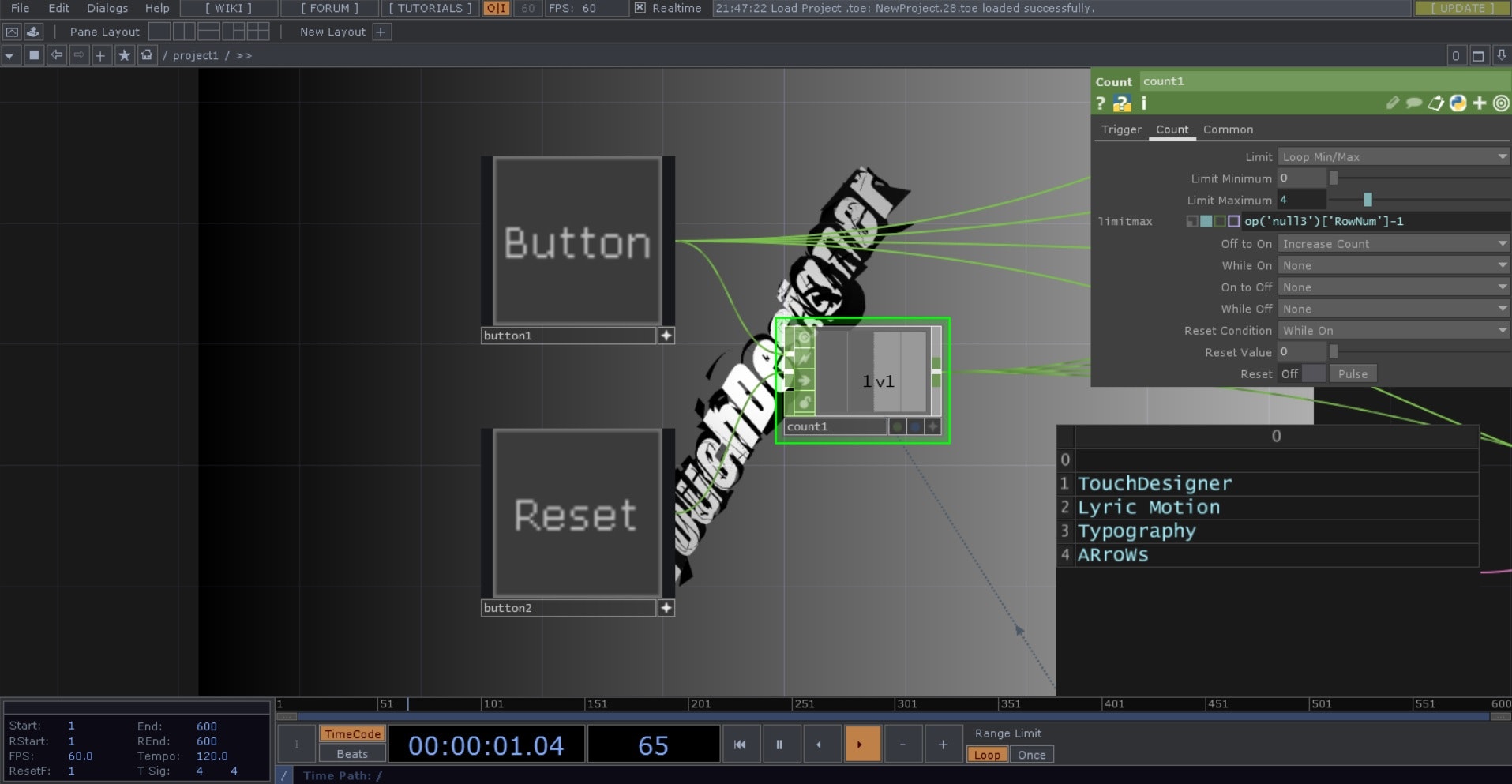
ButtonはButton TypeをMomentaryにします。これでクリックしたときだけ1になります。
この1になった回数を数えるのがcount1Chopです。CountのLimitをLoop Min/Maxにし、Limit Maximumをop('null3')['RowNum']-1にします。RowNumの値をnull3Chopから引用しています。table1Datのデータと数合わせのため-1にしてます。これを入れ忘れるとnoneが表示されます。
【文字の動きの機能の作成】

このサンプルではz方向の動きをつけていて、手前に飛んできて元(0座標)に戻るようにしています。
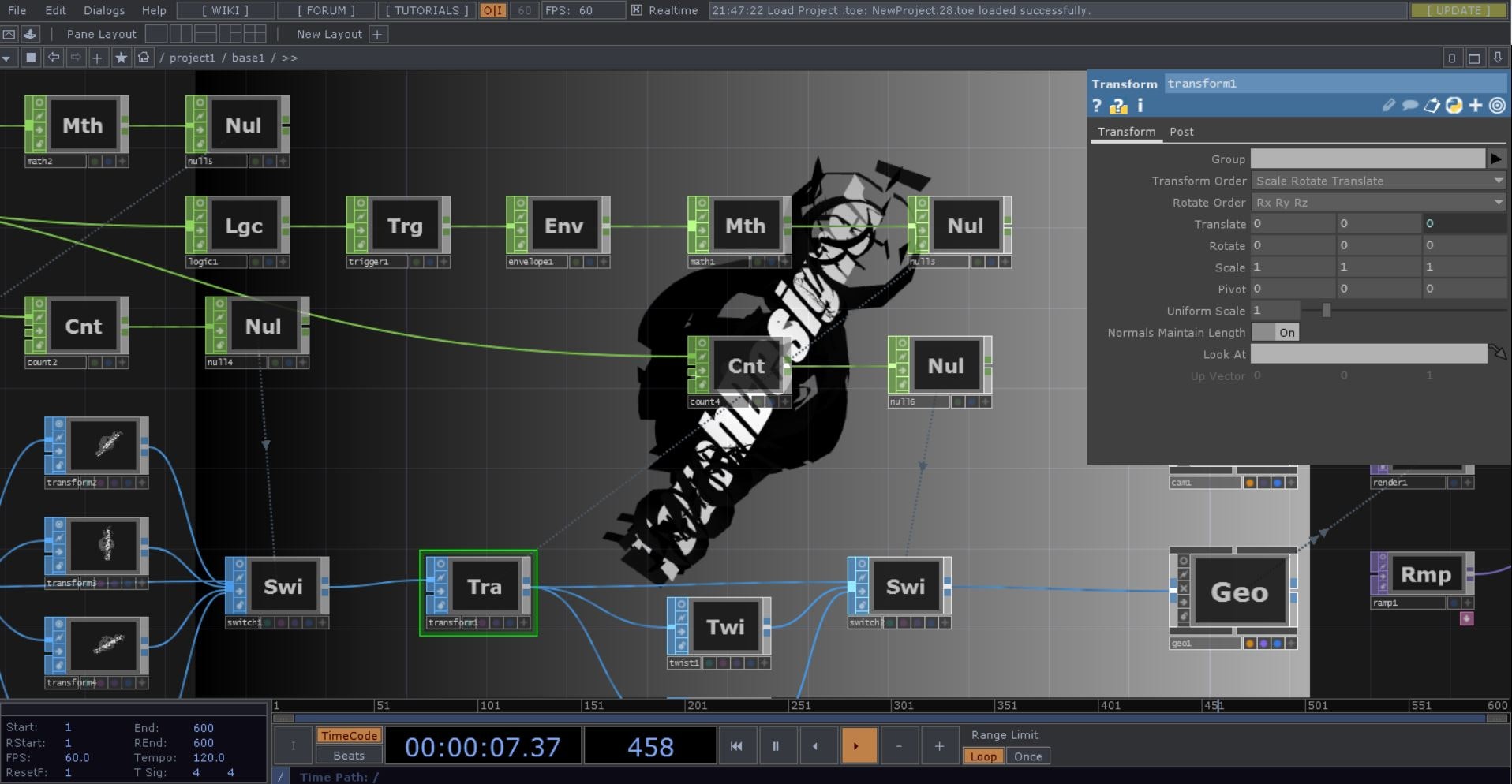
これはtransformSopのTranslateのz座標にnull3Chopの値をアサインしています。
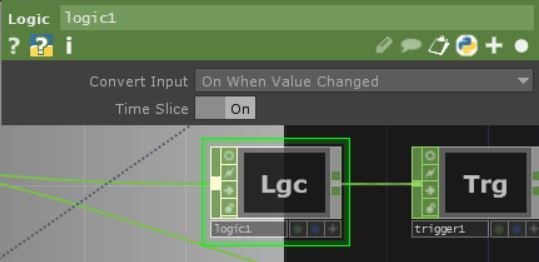
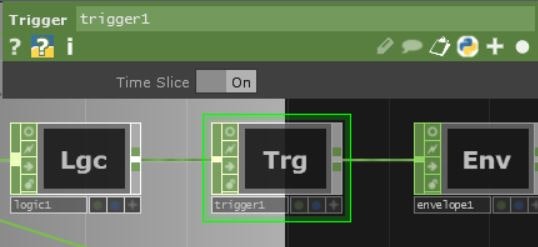
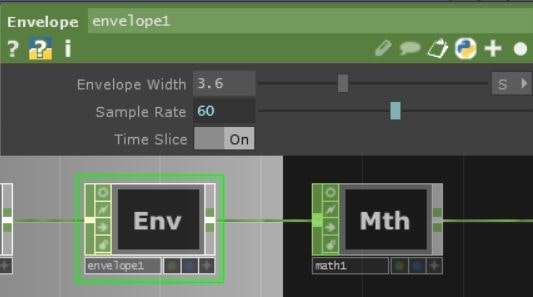
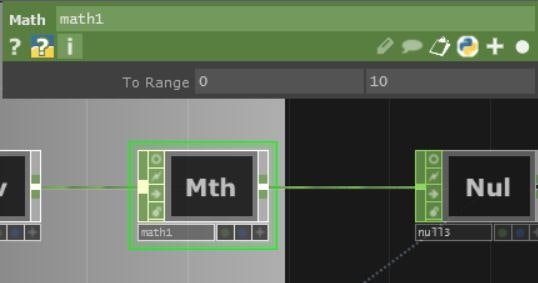
z座標の変化のさせ方ですが、画像の上のchopのライン上に並んでいるところですが、①logicChop、②triggerChop、③envelopeChop、④mathChopで作っています。
count1ChopをinChopで持ってきて、nullChopを介してlogicChopにつないでいます。
値を初期値から変えているところだけを画像で載せておくと、

logicChopでは数値が変化したときに1になるようにしています。

その1になった瞬間にtriggerChopで値が一定時間変化するようにしています。

その変化をenvelopeChopで、

値の変化の大きさをmathChopで調整している流れです。

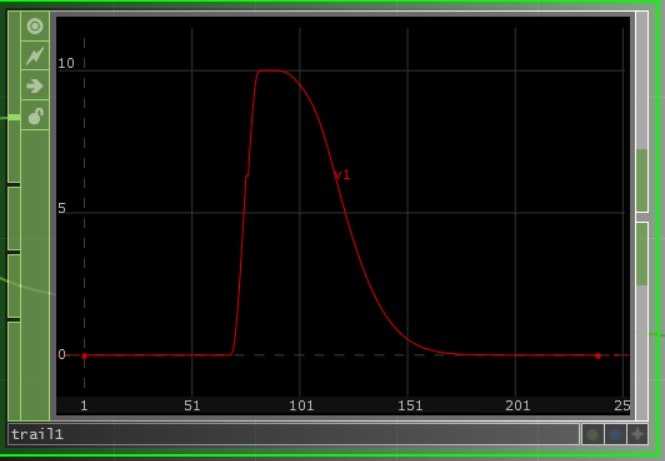
ボタンを押した時の数値の挙動はtrailChopで可視化するとこんな感じです。
ポイントは以上でしょうか。
簡単な説明だったので、不明点があれば、コメントかTwitterにメッセージ頂ければと思います。
2020/12/19(土)京都で、ビギナー向けにTouchDesignerの解説/実演/体験イベントをします。

ここでは、VJ/LJシステム構築の話をしますが、主に照明制御に関し、Qiitaにもこのイベントに合わせて記事を作成していこうと思います。