はじめに
初めまして。
関西を中心にDJ/VJユニット「∀RroWs」のTrack & Visual MakerのTomoyaです。VJをする際はよくTouchDesignerを用いて映像制作やシステム構築を行っています。
今回は、2018/12/15に行われた関西TouchDesigner忘年会で∀RroWsの新曲「Burst!」を披露しましたので、その映像で多用したTrailSopを用いた派手な映像の作り方を紹介したいと思います。特に、この映像で最初に出てくるパターンが分かりやすく、応用がきくため今回紹介します。
こちらがその映像 ∀RroWs「Burst!」(画像クリックでYouTubeへ)

こういうドラムンベースなど激しい曲には派手な映像が合いますが、TouchDesignerで作るなら、代表的には①GeometryInstance, ②Particleなどを用いる方法があります。
今回はBoxSopをベースにParticleを発生させ、TrailSopで軌跡を線にした映像を作ってみます。
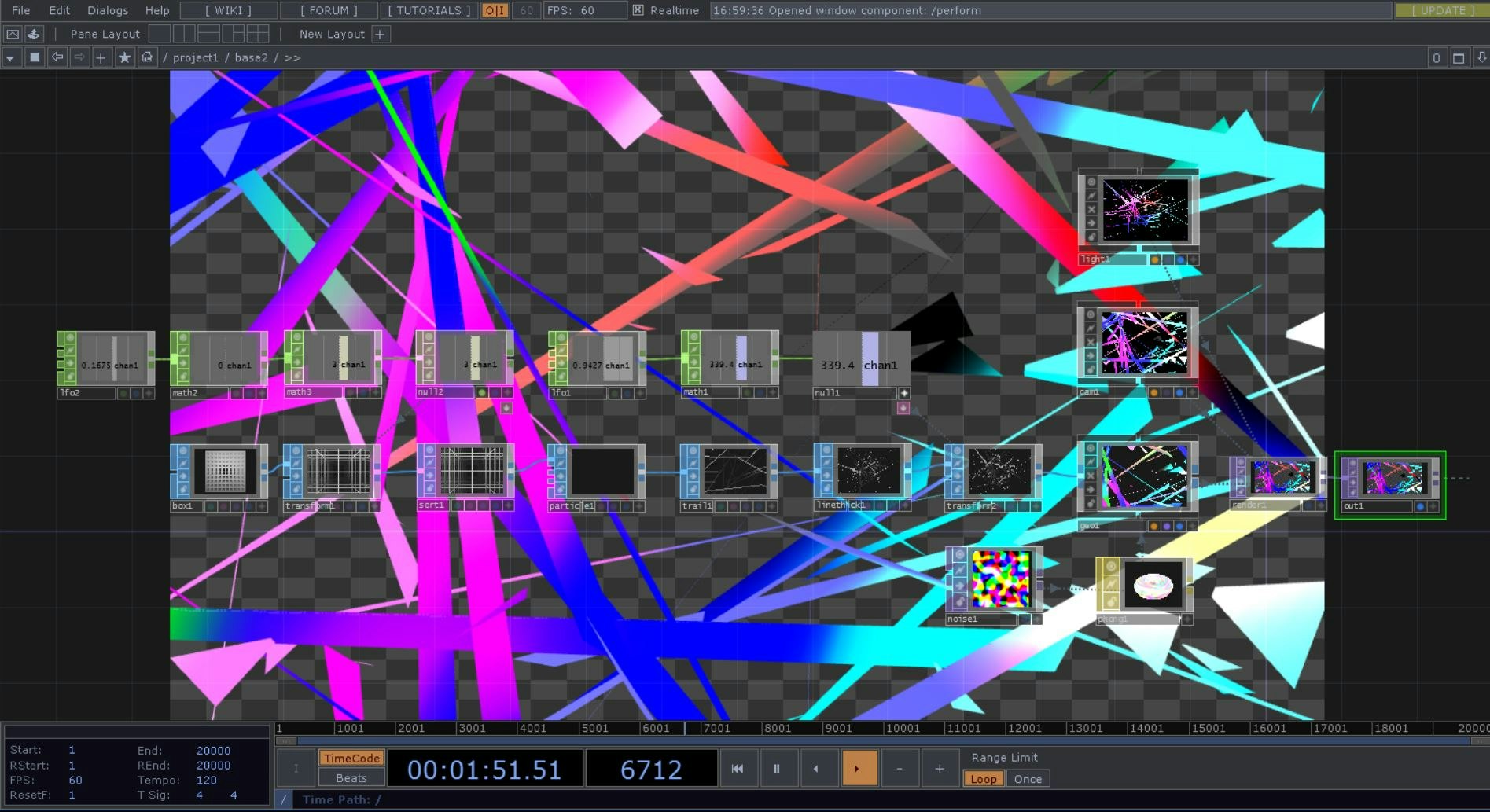
Step0 全体像

このようなたくさんの線が動くような映像を作りますが、比較的少ないオペレータで作成できます。
上記YouTube映像のはじめの20秒程度で実際に使っています。
Step1 Particleの準備
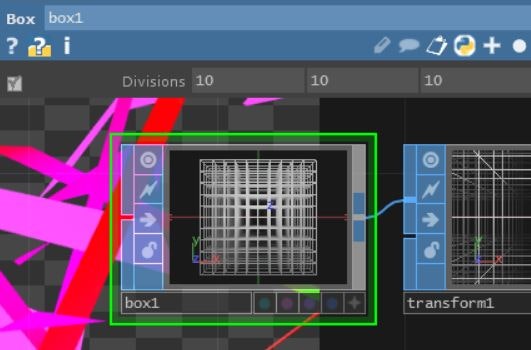
①BoxSopを用意します。パラメータを初期値から変更したところのみ表示していますが、Divisionsの左のチェックボックスにチェックを入れ、Divisionsにそれぞれ10を入力します。これで格子状のBoxができます。

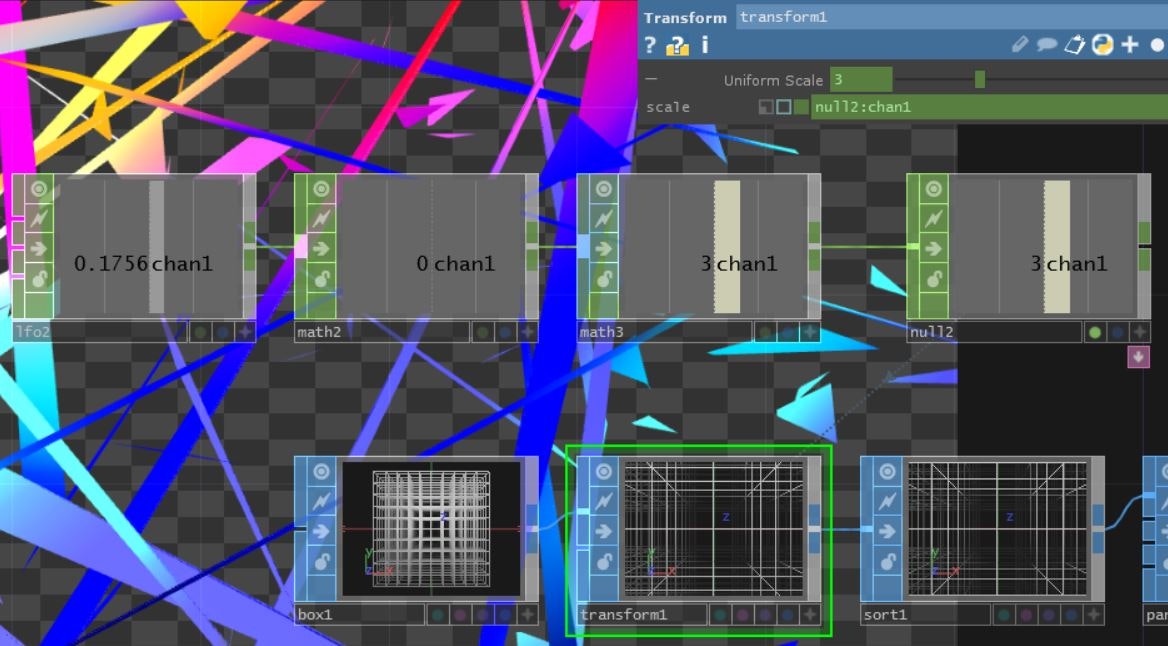
次にTransformSopをつなぎ、Uniformで大きさを3と10に交互に切り替わるようにChopをアサインしています。こうすると、サイズが変わり、引きと近づいたような映像を交互に表示することができます。
詳しくはlfoChopで0にから1に変化するようにして、mathChopでIntegerをRoundにして0,1が切り替わるようにし、さらにmathChopでRangeを0,1から3,10にして3,10が切り替わるようにnullChopからTransformSopのUniformにExportしています。切り替わるスピードはlfoChopのFrequencyで0.08などにして調整します。

Step2 Particleの生成
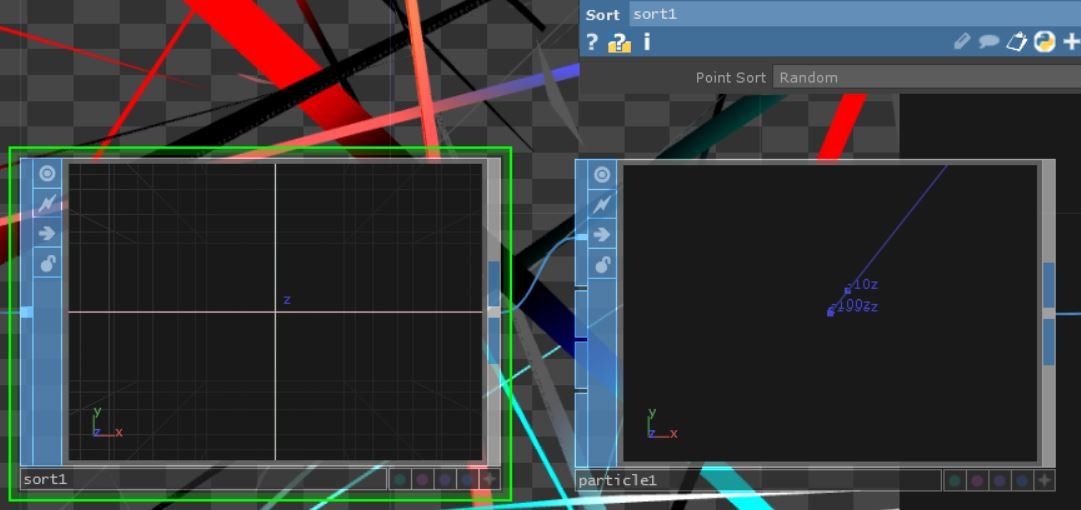
次にTransformSopの後にsortSopをつなぎます。Point SortをRandomに設定します。これで次につなぐParticleがランダムな順でBoxの頂点から生成されるようになります(あえてRandom以外にするのも面白いので試してみてください)。

SortSopの後にparticleSopをつなぎます。ここでは、Time Incを0.0166にしています。
Step3 trailSop, linethickSopの追加
ここでメインのtrailSop, linethickSopをparticleSopの後に続けてつなぎます。
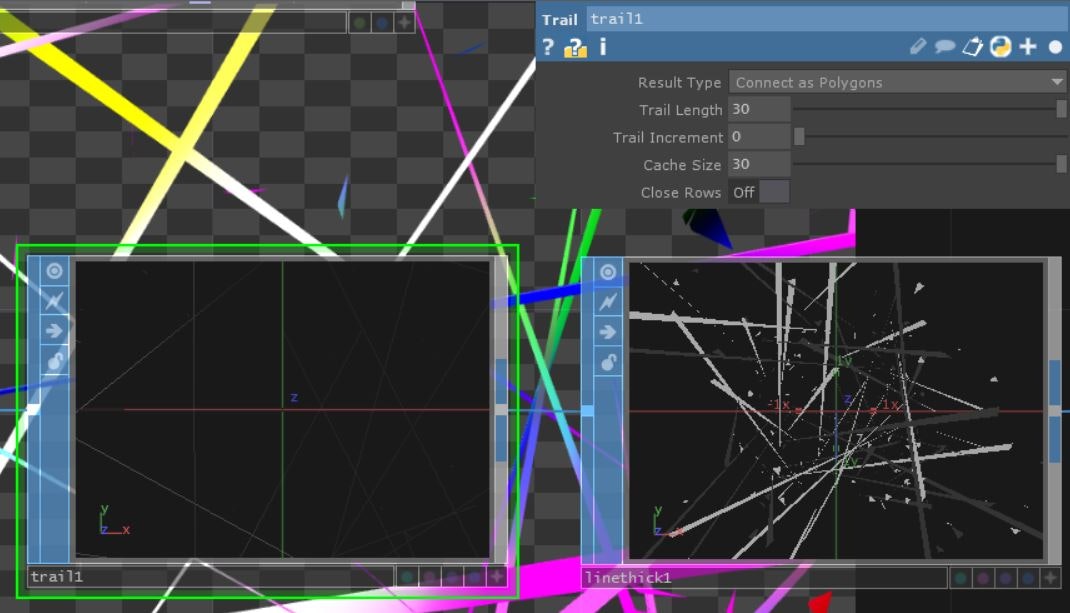
trailSopでは画像のように設定します。これで線が現れます。

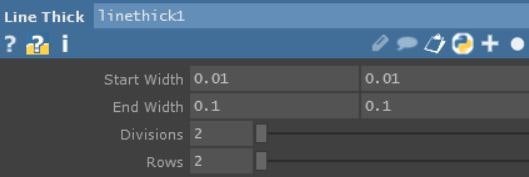
しかし、まだ細く、太くするためにlinethickSopで、以下のように設定します。

これでlinethickSopで線が太くなったと思います。形も先が細く、後ろは太くしてみました。
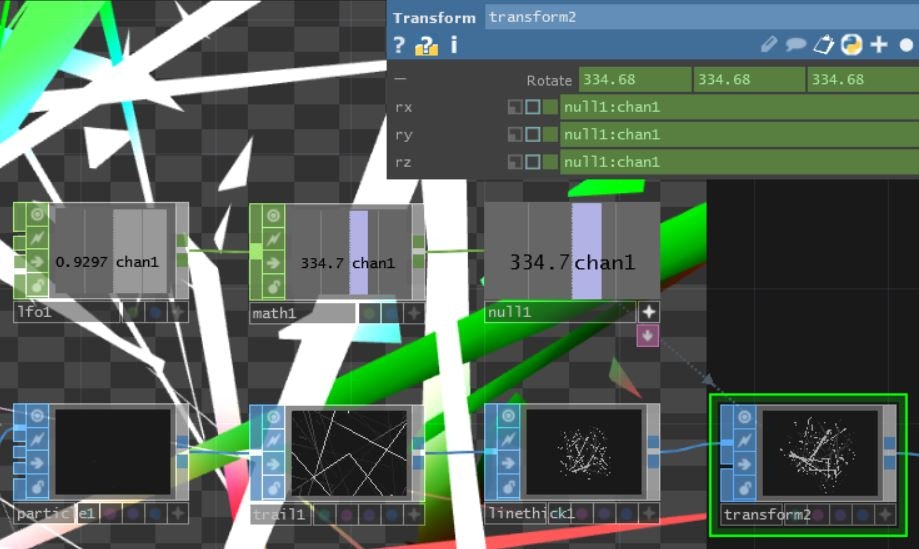
さらに動きを付けたいので、TransformSopをつないで回転させます。ここでは、lfoChopで0から1に変化させ、mathChopでmultiplyを360にして0から360まで変化させるようにしてnullでtransformのRotateにそれぞれExportしています。

Step4 レンダリング, 色付け
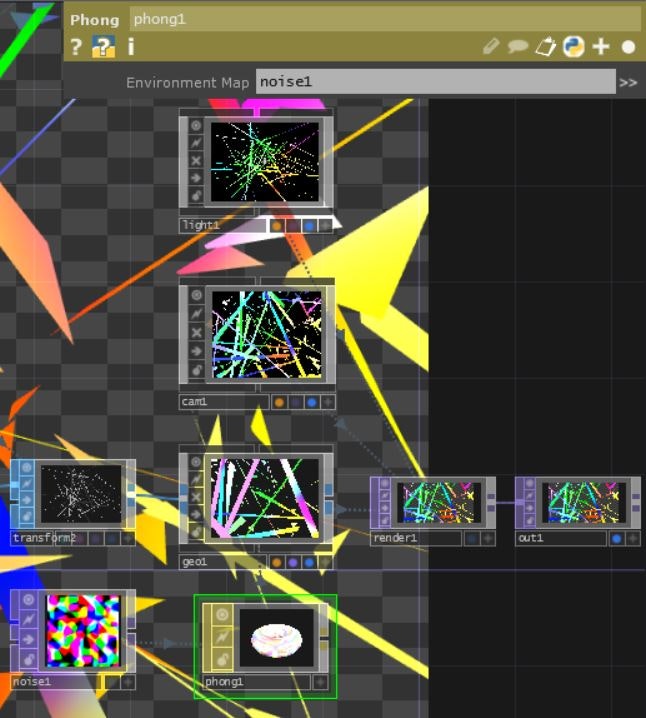
次に定番のgeometryComp, lightComp, cameraComp, renderTopを用いて3Dを2Dにレンダリングします。
ここでgeometryに色付けをするため、phongMatをgeometryCompにアサインします。色をカラフルにするため、noiseTopを用意して、phongTopのEnvironment Mapに割り当てます。
これで全体にnoiseTopの色が反映されます。noiseTopで色のバランスは調整して下さい。

これで基本的には、映像はできたかと思いますが、応用して、元のboxSopをsphereSop, tubeSop, gridSopなどに変えたり、追加でtwistSopを入れたりするとさらに変化します。これを基本をパラメータを変えるといろんなパターンができますので試していただければと思います。
終わりに
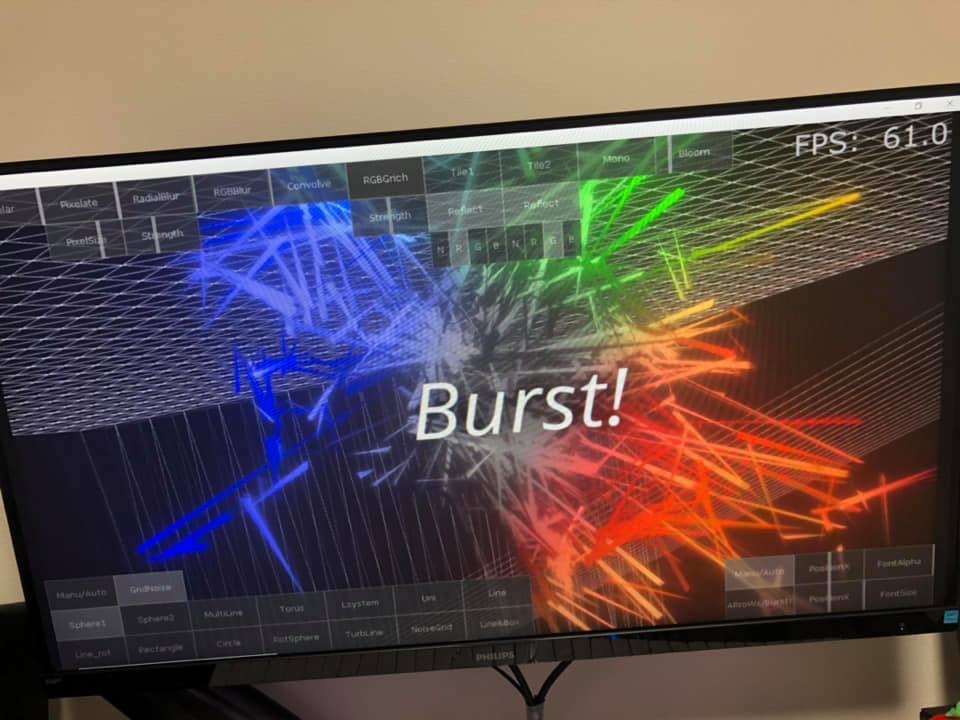
上記の映像では、パターンを変えていき、エフェクト処理も加えています。実際にVJを行ったPerformModeのUI画面はこんな感じでした。またVJシステム構築などの記事も書いて行ければと思います。

<制作環境>
TouchDesigner099 COMMERCIAL 64-Bit Build 2018.42310
CPU Corei7 8700K
GPU Geforce GTX 1080Ti
<∀RroWs>
HomePage