TouchDesignerにHoudiniのジオメトリデータを受け渡す方法をまとめます。
TouchDesignerだけでは、複雑なジオメトリを作るのは大変ですが、Houdiniで作って読み込めば容易に活用ができます。僕も教わったばかりではありますが、質問を受けたのもあり、方法をまとめます。
神田さんの講座のおかげで、HoudiniとTouchDesigner連携よく分かりました。とりあえず、ジオメトリデータのやりとりはできるように。attributeは今まさにHoudiniで色々やっているので、持っていて、GLSLとかでいじってみよう。 pic.twitter.com/KGlY44F6KK
— Tomoya@∀RroWs (@snufkinliberty) 2019年2月16日
Houdiniでのデータ出力
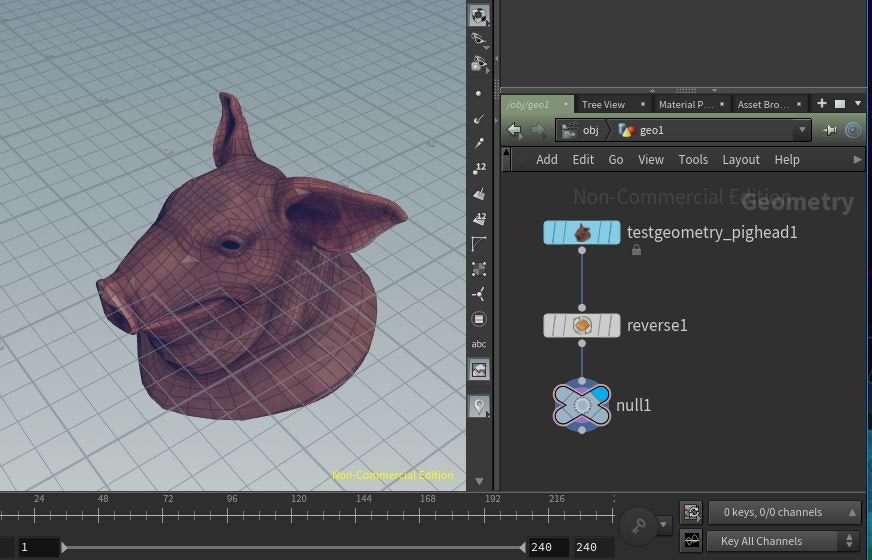
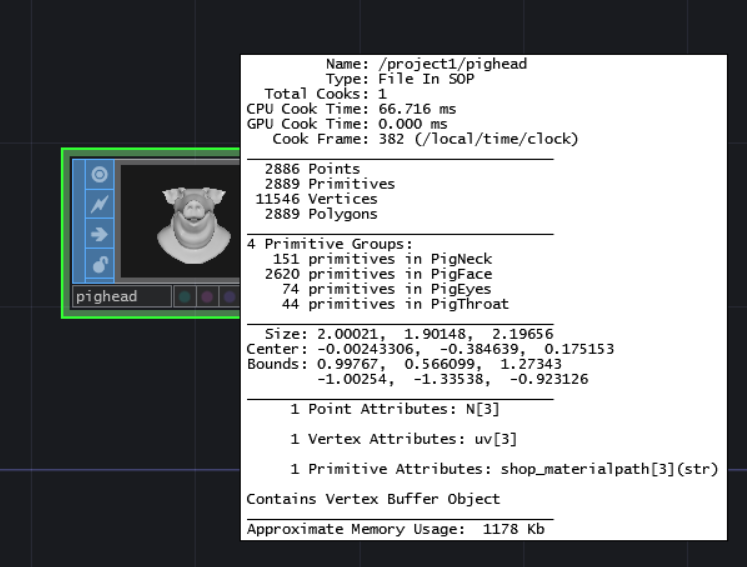
今回は、おなじみのpigheadを出力してみたいと思います。
まずはHoudiniでgeometryを作成し、その中にpighead, reverse, nullを順につなぎます。
reverseを入れるのは、N(法線)方向がTouchDesignerとHoudiniが逆だからです。

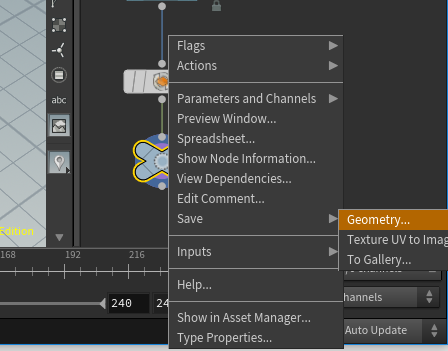
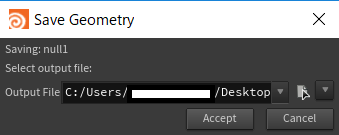
次に、null上で右クリックしてSave→Geometryをクリックします。

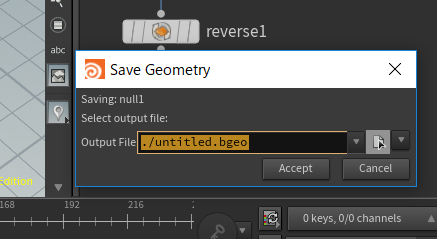
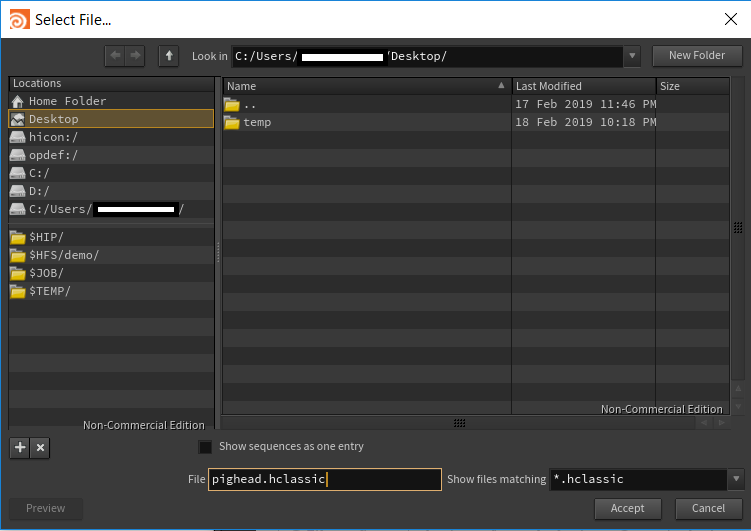
ファイルマークをクリックして、Desktopなど任意の保存場所を指定し、拡張子をhclassic、またはbhclassicにしてAcceptをクリックします。


次いで、さらにAcceptします。

これでDesktopにファイルが生成されます。

TouchDesignerへの読み込み
次にTouchDesignerへの読み込みですが、これはファイルをドラッグ&ドロップで完了です。

けっこう簡単にできますよね。
Non-Commercial版でもできます。
TouchDesignerの可能性が一気に広がるので、ぜひこの機会にHoudiniもやってみると面白いですよ。
pigheadを使ってこんなのできました(笑)
なんかカッコよさげな映像の元は…。 pic.twitter.com/gJ6uzKEuJ0
— Tomoya@∀RroWs (@snufkinliberty) 2019年2月16日
また、上達したら、応用例など続きを書ければと思います。毎度派手な映像ができたのだけど(今回はTrail使っていない)、元となっているジオメトリがまさかあれとは言えない(笑)複雑だとこうなるのかぁ。面白いなぁ。#TouchDesigner pic.twitter.com/IQfAdcC0xq
— Tomoya@∀RroWs (@snufkinliberty) 2019年2月16日
<制作環境>
TouchDesigner099 COMMERCIAL 64-Bit Build 2019.12330
CPU Corei9 9900K
GPU Geforce RTX 2080Ti
Windows10
<∀RroWs>
HomePage