カードをめくるアニメーションを実装したかったのですが
どう実装すればいいのか検討つかず、また時間をかけたくなかったところ
下記ライブラリを見つけました。
使用ライブラリ
react-card-flip
https://github.com/AaronCCWong/react-card-flip
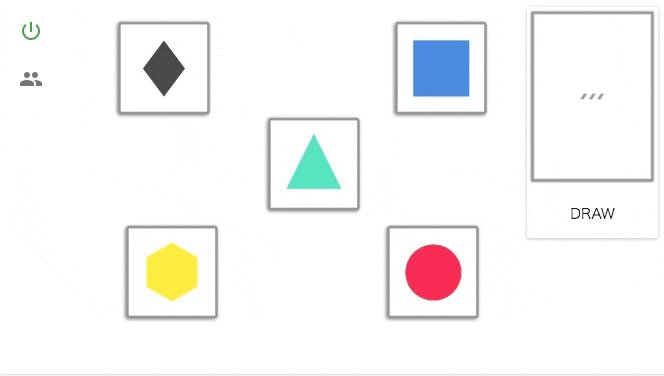
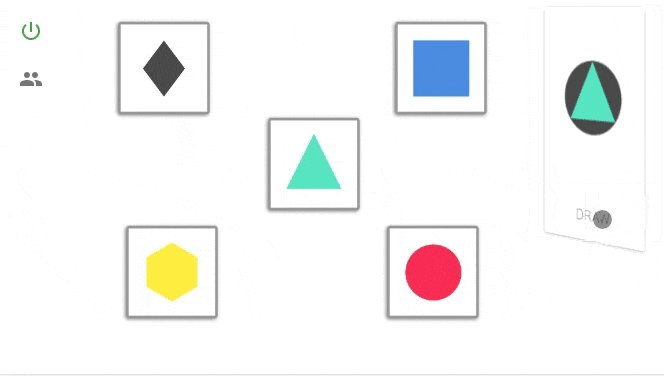
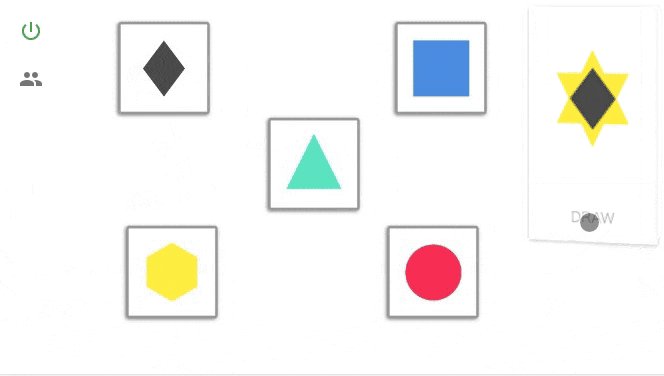
動作イメージ
(趣味で作ったゲームです)
インストール
$ npm install react-card-flip --save
実装方法
importしてReactCardFlip内に表のときと裏の時のコンポーネントを組み込むだけ
簡単。
reactに多少でも慣れている方ならすぐに実装できるのではと思います。
上の動作イメージのカードがDeckFieldだと思っていただけると。
import ReactCardFlip from 'react-card-flip';
const DeckField = ({someState}) => (
<ReactCardFlip isFlipped={someState.isFlipped}>
<Card key="front">
//<snip>
</Card>
<Card key="back">
//<snip>
</Card>
</ReactCardFlip>
);
実際のコードでは、
onClick
-> cardをfetch
-> state更新
をredux-sagaで行っています。
来年はリッチなコンポーネントをライブラリにできるようcss周りも手をだせ、、たらと思います。