はじめに
Unity Tiny が触れるようになりました。
https://blogs.unity3d.com/jp/2018/12/05/project-tiny-preview-package-is-here/
小型の Unity ランタイムとのことですが、運用型のプロダクト開発に適しているのかの観点でさらっと流し見したポイントを押さえてまとめます。
なお、 Unity Tiny 自体のインストール手順などは省略します。
ポイント
プロジェクト構成
JavaScript 実行環境(ブラウザ)においても DoD は有効なんですね。
リリースまでには TypeScript が C# に変わるそうですが、また魔変換ですかね。
ECS 前提の作りになっているので、メモリアクセスの実行速度は最適化される(らしい)。
ECS 自体がこれまでの Unity が必須としていた実装手法ではないので、Unity を学習済みだからといってノウハウが流用できるとは限らず、ある程度の学習コストは覚悟した方が良い。
そういう意味では、もともと Unity を使っていなくても導入はしやすい。
ランタイム
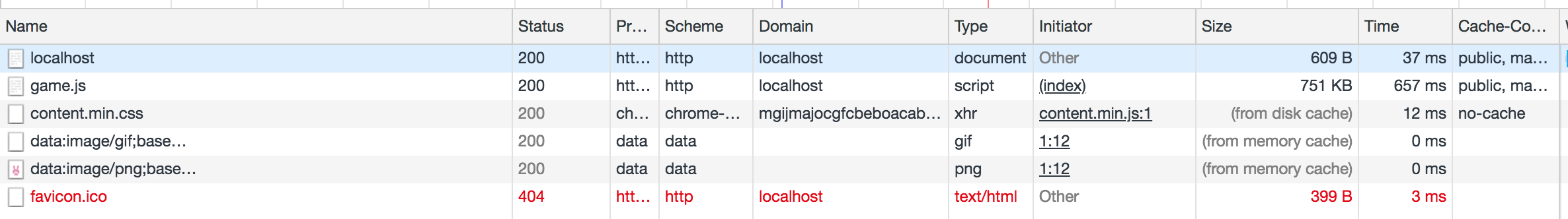
いらすとやの画像を一つ含んだだけのほぼ空のプロジェクトで 751 KB。
特筆するほど軽量なわけではなく、むしろこの必要経費に対してアプリケーションコードが上乗せされる。

実行時パフォーマンスは本稿では扱わない。
画像リソース
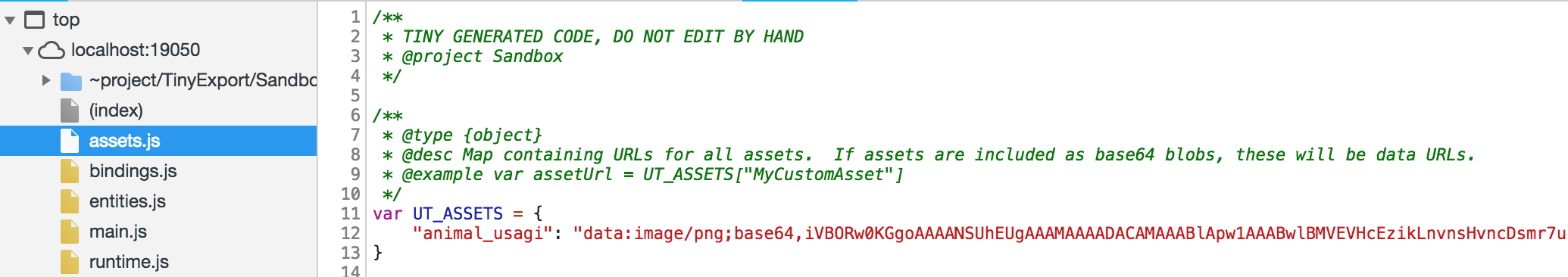
バンドルした画像が Base64 で扱われており、スクリプト上に平分で定義されている。
アプリケーションにバンドルする以外のアセット取得手法が現時点で提示されておらず、また、圧縮テクスチャへの自動変換や実行環境別の自動振り分けなどはない。

運用型コンテンツの観点からは、正直、辛い側面が多い。
- 画像データが必要以上に大きく表現される、というか静的に定義されているのでリソースの量だけメモリ圧迫
- Base64 ってことは DOM 通してる、GC がブラウザまかせ
- DOM を触らせてくれるような I/F が見当たらない (あったらすいません)
- スクリプト上にまとまって定義されているため、一部の画像を差し替えた場合でもスクリプトが再 DL になる
- 公開したくない画像を予め仕込むなどができない
その他
将来的には C# に移行するので npm パッケージは使えない
TypeScript のままの方が良いのでは。
AssetStore で Tiny 向けのアセットが出てくるのを待つよりも、npm の既存のモジュールを活かした方が良いと思う。
画像などのリソースは、利用しているもの全てバンドルされる
デザイナーさんがあたりを付けるためのダミー画像などもバンドルされる。
CDN などへのビルド~デプロイのパイプラインの柔軟性が低い。エディタ拡張に期待。
また、テクスチャを動的に差し替えたい場合などの手法が今回のサンプルでは提示されていない。
(DOM で持っているので、WebGL に流す前にインスタンスがつかめれば・・・)
まとめ
画像リソース周りの仕様から、カジュアルゲーム向けに使わないと辛い、という所感でした。
動的に画像を取得して表示できた後も、Tiny の API から DOM メモリ管理ができないとロングサイクルのゲームプレイは難しい。
カジュアルゲームを量産する感じなら、試してみても良いかもしれない。
個人的には DoD の流れは好き。