aptpod adventcalendar 2018の8日目です。
おかげさまで弊社のカレンダーはあと3枠で埋まることとなりました(うれしい)
まだネタを仕込んでいるギークな方々が適当に投下してくれると信じています
この記事では、最近やり始めたElmについてのことや、隙間時間にやってみた所感を書いておこうと思います
そもそもElmとは
Alt JS の一種です。
Alt JSはコンパイルされてJavascriptになる言語を指します。
そのため、Elmはコンパイル後にjsに変換される、つまりwebアプリケーションをElmで書くことができます。
では、何がウリなのか、他のJSフレームワークと比べたり、使うメリットないと触ろうという気になりませんよね。
それは公式でこのように紹介されています
メリット
-
実行時例外を起こさない
- コンパイラが通ればその時点で安全なアプリケーションの保証ができる
-
他のJSフレームワークに比べてパフォーマンスがよい
- 独自の仮想DOM
 [公式](https://elm-lang.org/)より引用
[公式](https://elm-lang.org/)より引用
- すべての値はImmutable
- 再代入ができない仕組みになっている
- ライブラリはすべてバージョニングされているので、アップデートが行いやすい
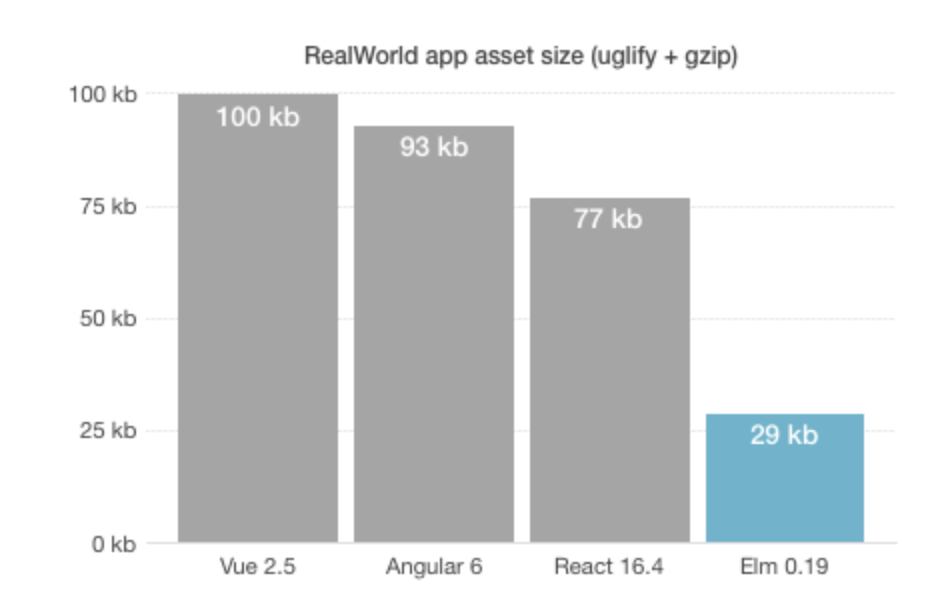
- アセットが29kbと小さい。react 77kb, vue 100kb
 [公式](https://elm-lang.org/)より引用
[公式](https://elm-lang.org/)より引用
パフォーマンスも問題なさそうですし、見た感じよさそうですよね
ただ、実際どうなのということを思ったかもしれません
そこで、個人的に2つほど小さいアプリケーション書いて感じたメリットを紹介します1
個人的に感じたメリット
-
安心して効率的に開発するためのモノはすべて揃っている
- 型
- コンパイラ
- コードフォーマッタ
- アーキテクチャ(reduxの元となった、単方向のモデル更新サイクル)
-
簡単に始められる(reactで同じような環境を整える場合と比べて)。下記のような外部パッケージの準備は不要
- redux
- router
- flow or typescript
- (eslint, prettier)
- 副作用を便利に扱うためのライブラリ(saga, thunkなど)
-
言語の進化スピードは遅いので、バージョンアップ追従で疲弊しない
- 必要なものを議論して取り入れるため
- コアが小さく必要最低限で保たれている
- リリースした結果必要なければ捨てられる
基本的にElmのことだけを勉強してればアプリケーションが書けるようになります、それがとてもいいです。
(bundleなどではwebpackを必要とします)
使うもの、できることが決まっているため人によって書き方が大きく異なることがないです、あったとしたら多分コンパイラやフォーマッタに怒られます。
これは、チームで開発するときやコードレビューに貢献してくれるのではないでしょうか。
goを書いてる方にはわかると思いますが、コードの書き方がある程度強制されて読みやすくなってる感じです。
再代入禁止や、データ更新のフローのアーキテクチャが決まりきっていることが大きいのだと思います。
さいごに
もし気になったら公式doc or 公式doc(jp)から始めることをオススメします。
また、discordでは質問すれば強い人が答えてくれます。
Elmは手続き型言語と比べて文法が特殊なので、親切なコンパイラといえどわからないときがあります。
そんなときは構わず質問しちゃいましょう、僕も助けてもらいました。
来年は社内ツールをElmで作ってみたというのを書けたらと思ってる次第です。
補足:Elmコミュニティについて
Elm 開発者公演より
Elm conf 2018
作者が話していたjavascript コミュニティとの違い
太字がElmについて言及してた部分です
Fast Release <-> Releases are worth the upgrade cost
700k package <-> 50 excellent packages
Clapbacks on twitter <-> Strong local meetups around personal relationship
Star Seeking <-> People work on projects they care about
特に下記が気にいっていて
Fast Release <-> **Releases are worth the upgrade cost**
700k package <-> **50 excellent packages**
盛り上がっているフレームワークでは欲しいものはあるだろうとライブラリの検索に疲弊しがちですよね。
運良く見つかったとしても、メンテされてないことでバージョンアップの際に負債になったり
問題は後から発生してしまいます。
相当工数を稼げない限りは自分で欲しいものを小さく作ったほうが後々楽になることが多い気がしています。
そもそもモノ作りが好きでプログラマをやってるはずなので
手を動かして、筋力をつけて色々なものが作れるようになったらいいと思いませんか。
そこで、Elmのおれらが長年かけて考えて必要最小限のものは提供してるから
あとは自分たちで考えてうまくやってみてというのに賛成できました。
近年盛り上がっているgoもシンプルな言語実装で、標準パッケージをうまく組み合わせるのが
よしとされていますし。
余談ですが弊社でもgoを使っていますが、基本的には標準パッケージから構成されていて
特にフレームワーク的なものは使っていないです。
