はじめに
執筆日:2020/9
この記事を見れば、「Gitを使った基本的な開発の流れを理解できる」を目的に進めていこうと思います。
私が学習を始めた当初も、Gitに関する記事はたくさんありました。ですが、流れを把握するイメージがつき辛く理解するのに苦労しました。その経験から、この記事では応用的なコマンドなどの説明は扱わず、あくまで「Git活用時の基本となる大まかな流れ」をお伝えしていこうと思います。
図を用いてイメージしやすい様に作った分、少し分量が多くなりました。小まめに見返す様にしてみてください!
対象となる方
- プログラミング学習~3ヶ月以内の初学者の方
- これから初の共同開発をしたいと思っているが、Gitはまだよくわからないと不安な方
上記の方々のお力になれれば幸いです。
この記事の使い方
Gitは大まかな流れを理解できれば、決して難しくはないです。ただ、目に見えて「どこどこの段階にいる」という事が可視化されにくいので、理解できるまでは何度もこの記事を繰り返し見返す事をおすすめします。(可視化できるツールももちろん存在しますよ!)
そうする事によって頭の中に大まかな地図ができる様になると思います。そうなれば、他のより実践的な記事の内容がスムーズに理解できる様になり、非常に効率的だと思います。
Gitとは?
一言でお伝えすると変更履歴を管理するバージョンシステムです。
これからなぜ変更履歴を管理する事が良いのかを紹介します。
良い点は大きく分けて2つあり、イメージがつきやすい様にイメージ図を交えてお伝えしていきます。
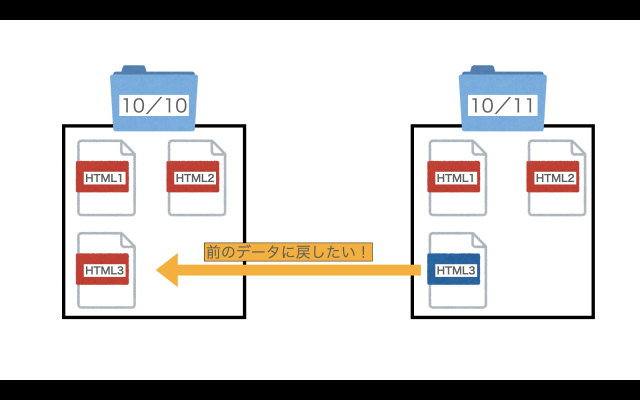
1.好きなタイミングで戻したい位置にファイルを戻す事ができる。

上図の様に、開発の日にちが経てばファイルの中身は改編されていく事になります。Gitは一旦書き換えてしまったファイルを任意の地点まで戻りたい場合、簡単に戻す事ができます。(ロールプレイングゲームのセーブポイントの様な機能を想像してもらえれば、わかりやすいと思います。)
特に新しい機能を実装したいときに使うと便利です。なぜなら、バグが発生した時にどこから修正すべきかを簡単に段階を踏んで見直す事ができるからです。なおこの使い方は、1人で開発を進める時にも有効です。
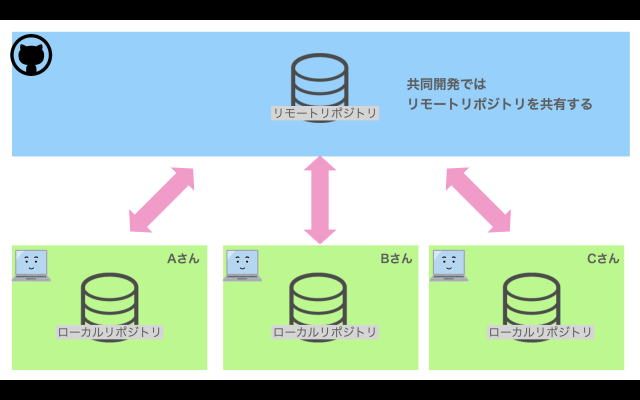
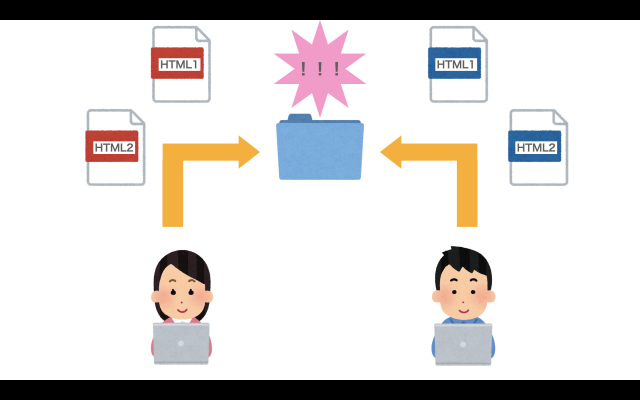
2.同じファイルの同じ箇所を同時に2人以上が編集してしまう事を防止できる。

複数人での開発だと上図の様な事が起こりえます。もしファイルが次から次に上書きしていく様な管理方法だと複数人が同ファイル・同箇所・同時期に編集した場合、意図しない動作やバグが発生するだけでなく、後々の現状把握が難しくなってしまいます。こういった場合を想定してGitは複数人からの同ファイル・同箇所・同時期の修正があった場合にお知らせをしてくれる機能が搭載されています。
まとめますと、
- 一旦書き換えてしまったファイルを任意の地点まで戻りたい場合に簡単に戻す事ができる
- 複数人からの同ファイル・同箇所・同時期の修正があった場合にお知らせをしてくれる機能がある
この2点からGitは円滑に開発業務を行なう上で非常に便利である事から実際の業務で採用されている企業が非常に多いのだと私は思っております。ですので、これからチームで開発する事を前提にプログラミングをされている方は言語の習得と同様にGitの使い方も習得できる様に是非取り組んでみてください!
Gitのイメージ図
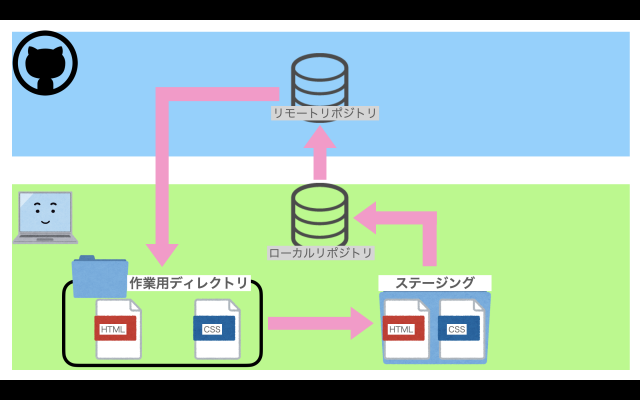
Gitを理解するに当たって大きな2つの流れがあります。それは、Gitと個人の関係と、Gitとチームの関係です。以下がイメージ図です。
開発を行なうにあたって、個人はまず図1の様な流れで開発を行っていきます。それと並行してチームメイトも同様に開発を進めていく事になります。そして、区切りの良い段階で図2の様に皆とファイルを共有して作成していきます。
細かい流れはまた後に説明していきますが、ここではこういった流れで開発を進めていくのだなぁという事をイメージできる様にしておいて下さい。
用語の説明
前節の図で出てきた用語を簡単に説明しておきます。
- 作業用ディレクトリ・・・**一般的にはフォルダと呼ばれるもの。**この中にHTMLファイル、CSSファイル、JavaScriptファイル、Rubyファイルetc...を入れて作業を行っていきます。
- リポジトリ・・・ファイルやディレクトリの履歴を管理する場所のことです。
- ローカルリポジトリ・・・自分のパソコン内でバージョン管理するために作成したリポジトリ
- ステージング・・・作業用ディレクトリからローカルリポジトリにファイルを置くための前段階です。(ステージングの必要性は今回は言及しません。ある程度理解ができてきたら、調べてみてください。)
- リモートリポジトリ・・・**ネット上に存在するリポジトリ。**ファイルをアップロードした状態でファイルを管理するもの(具体的なGitホスティングサービスはGitHub、Bitbucketなどがあります。)
できるだけ簡潔に,難しくなりすぎない様に説明しました。意味が不足していたり、多少の齟齬のある箇所もありますが、大体の意味は捉えたつもりです。理解が進んだらより詳しい記事で是非学習してみてください!
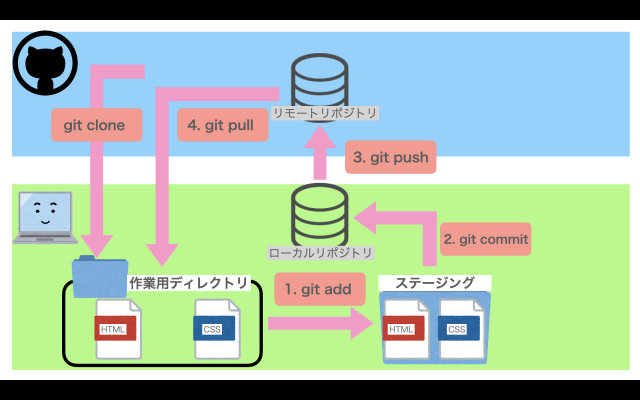
ローカル環境とリモートのフロー図
ローカル環境とは、自分のPC内の環境のことです。下図だと緑色の部分がローカル環境を指します。
下図はどういったコマンドを叩くと実行できるのかをお伝えしています。

それぞれ段階を進めていく為のコマンドが存在します。次に実際の作業フローをお伝えしていきます。
共同開発での作業フロー(全体)
ここからは複数人の共同開発を想定して、実際の作業フローを具体的に書き進めていきます。
0. リモートリポジトリをクローンしてコードをローカル環境に入れる
- ブランチを作成して(切って)、ブランチに移動する
- 何かしらファイルに変更を加える
- git addコマンドを用いて、変更したファイルをステージングに追加する
- git commitでステージングにあるファイルをローカルリポジトリへ追加・変更を加える
- 2~4を繰り返す
- git pushでローカルリポジトリの内容をリモートリポジトリ(GitHub)に反映させる
- プルリクエスト(通称プルリク)を作成してチームリーダー等にレビューをしてもらう
- 承認されれば、masterブランチにマージされる(共同開発の初期ではほとんどの場合、自分でする事はないと思います。)
- masterブランチに移動後、git pullコマンドでリモートの最新状態をローカルに反映させる
- 1に戻る
大まかな流れとしては、この様な流れをとる事になると思います。ここからは、コマンドの使用方法も含めてより詳細にお伝えしていきます。
具体的な流れ~その0(クローン作成)
この記事での共同開発の定義
まず、ご自身が共同開発に取り組むに当たって2パターンの開始方法が存在します。
- ご自身がプロジェクトを立ち上げて、仲間を集う場合
- 誰かが立ち上げたプロジェクトに参画する場合
この記事では、プログラミングの学習を始めたばかりの方を対象にした記事ですので、最初からご自身でプロジェクトを立ち上げるという方は少ないと思います。ですので、今回は2の場合で話を進めていきたいと思います。
なお、今回説明で使用するGitホスティングサービスは**「GitHub」**です。
共同開発の準備
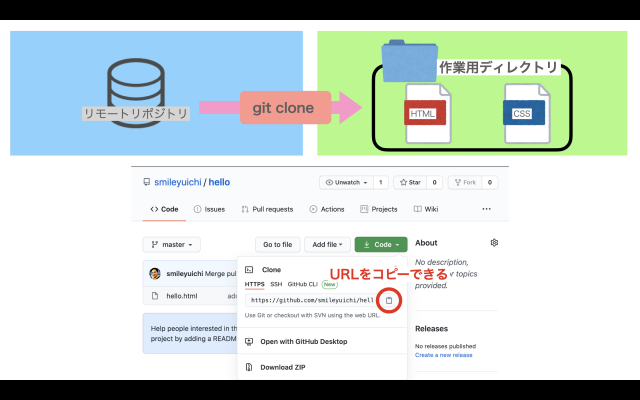
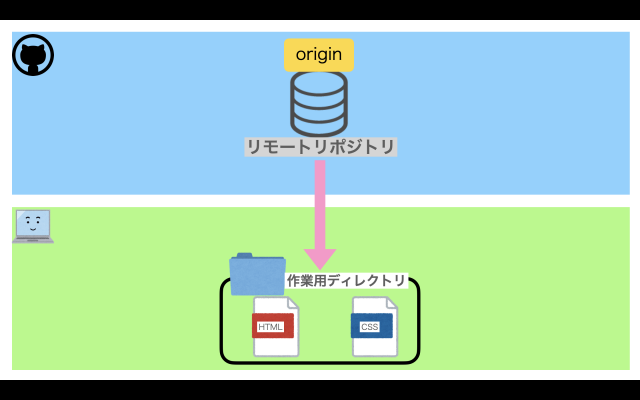
共同開発に参画をして始めに行なう事は、共同開発を行なうリモートリポジトリのURLを用いて、GitHub上のファイルの内容をローカル環境にコピーする事です。
下はイメージ図とコピー場所です。
イメージ図の下の様に共同開発を行なうリポジトリにアクセスして、赤丸の部分をクリックします。そうすると横に書かれたURLをコピーしてくれますので、これを下のコマンドを用いてローカル環境にクローン(複製物)を作ります。(一般的にはこれを**「クローンする」**と呼んでいます。)
git clone [クローンしたいリポジトリのURL]
コマンド実行後、このファイルのリモートリポジトリはクローン元のリポジトリに紐付けされます。
これで共同開発の準備ができました!
ここの作業は1プロジェクトにつき1回だけ行ない、次からの作業は繰り返して行ないます。
具体的な流れ~その1(ブランチ操作)
ブランチを理解する
次にブランチについてお伝えしていきます。まずブランチとは、goo国語辞書では次の様に説明されています。
枝・枝分かれしたもの。部門・分科。
Gitにおけるブランチも同様に枝分かれをして各々で開発を進めていくという認識で大丈夫です。
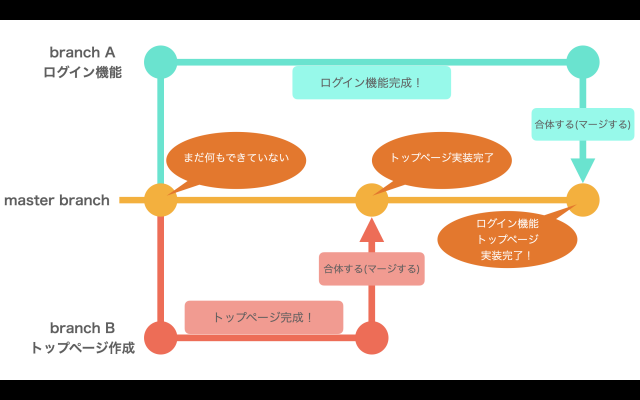
具体的には、
- Aさんはログイン機能を実装する
- Bさんはトップページを実装する
- Cさんはアカウントの編集ページを実装する
といった様にそれぞれ担当を決めて開発を行ないます。イメージ図を表すと以下の様になります。
この様にブランチを活用すると2つの点でメリットがあります。
- 複数の変更を同時進行で可能になる点
- 別のブランチで作業をすることで他のブランチに影響を与えずに作業が可能になる点
以上の点からGitを用いた開発では、ブランチの機能を利用する事が一般的です。
なお、ブランチを作成する事をブランチをきるといった表現でよく使います。
ブランチ操作で扱う基本のコマンド
ブランチ一覧の確認
git branch
ブランチの切り替え
ブランチAに移動する
git checkout [ブランチA]
bオプションを使ってブランチBを作って移動する
git checkout -b [ブランチB]
具体的な流れ~その2(ステージングへの追加~ローカルリポジトリの追加)
ブランチを切って、そのブランチ内で必要な機能が実装できたら、リモートリポジトリに反映させたい訳ですがいきなりはできません。なのでその前段階として、まずローカルリポジトリに反映するところまで見ていきましょう。
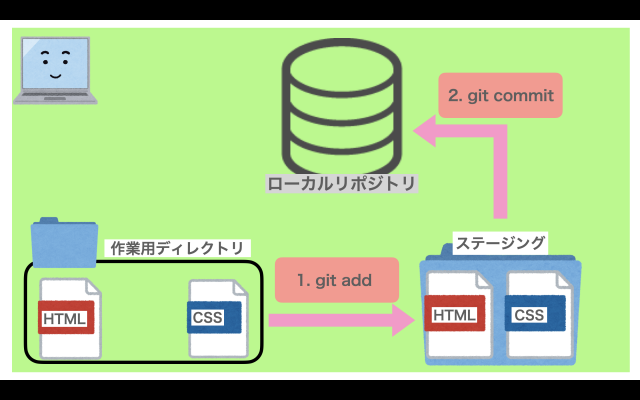
下図が作業用ディレクトリ~ローカルリポジトリまでの道のりです。

作業ディレクトリ→ステージング
まず1の作業から行ないます。
作業ディレクトリ→ステージングへ上げるコマンド
git add [ファイル名]
カレントディレクトリ(対象にしているディレクトリ)以下のファイル全てステージングに上げるコマンド
git add .
ファイルがステージングにあるかどうか確認する為のコマンド
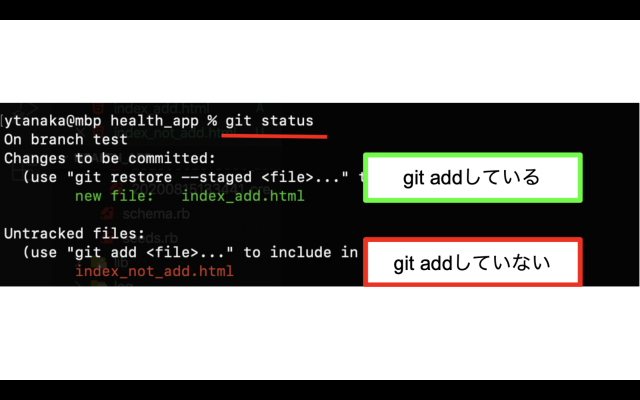
git status

上図の赤線の様にコマンドを打ち込むとレスポンスが返ってきます。
index_add.htmlファイルはあらかじめステージングに上げておいたので、緑色の表記で返ってきます。これが正しい挙動です。
それに対して、index_not_add.htmlファイルはステージングに上げておりません。そうなると赤色の表記で返ってきます。この場合は、git addコマンドでステージングに上げる作業を行ってください。
もう一度確認すれば、緑色の表記で返ってきますので、それでOKです。
ステージング→ローカルリポジトリ
次は2の作業に移ります。
以下のコマンドでステージングにある全てのファイルを1つのコミットととしてローカルリポジトリに反映させます。(コミットとは、新しく作成・編集したファイルを確定させるという様な意味)
git commit -m “ログイン機能の実装”
mオプションでコミットに対するメッセージを追加できます。後でリモートリポジトリで確認する際に一目でどのコミットかを見分けられるので便利です。
具体的な流れ~その3(リモートリポジトリへの追加~masterブランチへのマージ)
リモートリポジトリへの追加
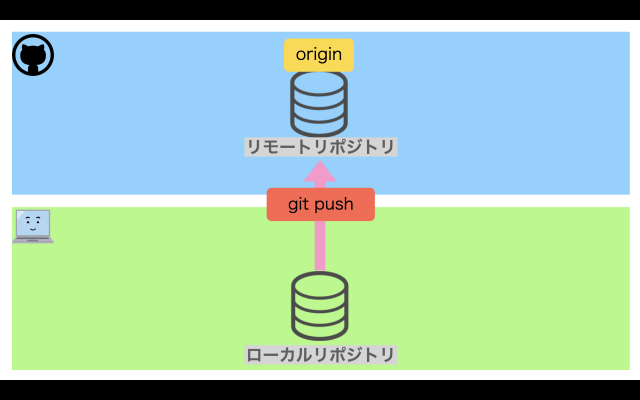
いよいよリモートリポジトリへファイルを追加していきます。イメージ図は以下です。

originというのはリモートリポジトリのニックネームです。
以下のコマンドを入力すると、リモートリポジトリにブランチが生成されます。
git push origin [ブランチ名]
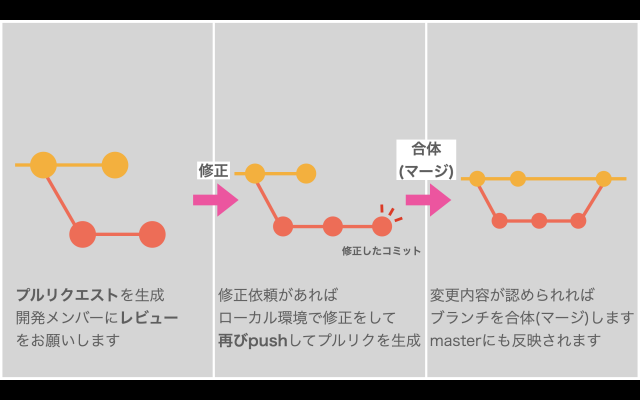
プルリクエスト(プルリク)とは?
git pushコマンドを実行して、無事に処理が成功するとリモートリポジトリにも同じブランチが生成されます。また、それと同時にプルリクエストというものも生成されます。
プルリクエスト(プルリク)は、開発メンバーにコードの中身を見てもらい、修正するか・採用するかを確かめる場所です。
1人で作ると気がつかないコードの指摘やバグや記述ミスの発見ができ、コードの品質を高めるのに役立つ機能です。
以下がプルリクエストによる流れのイメージ図です。
プルリクエストの生成方法
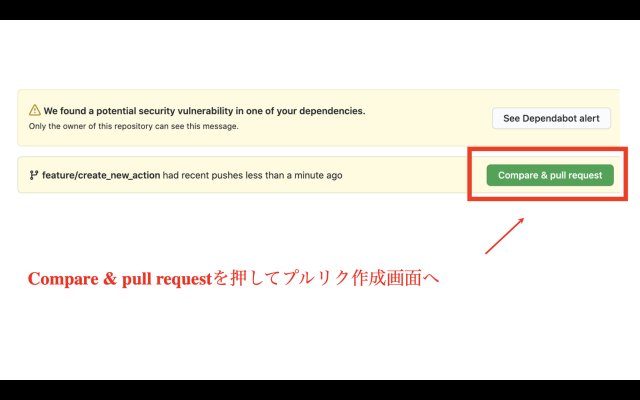
先ほどもpushが成功したらプルリクエストが生成されると説明しましたが、具体的には下図の様にポップアップとして表示されて、そこをクリックして作成していく流れとなります。

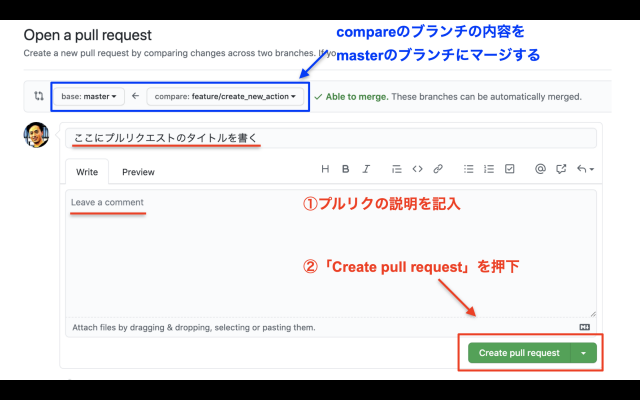
続いて、クリックすると下図の様な画面に遷移します。

ここでは、プルリクエストについてのタイトル・詳細を記入します。
書き方はチームで決める事になると思いますので、開発リーダーの方にお聞きになると良いと思います。ここでは割愛致します。
タイトル・詳細を書き終えたら右下の緑のボタンをクリックするとプルリクの作成が完了して、チームメンバーに共有されます。
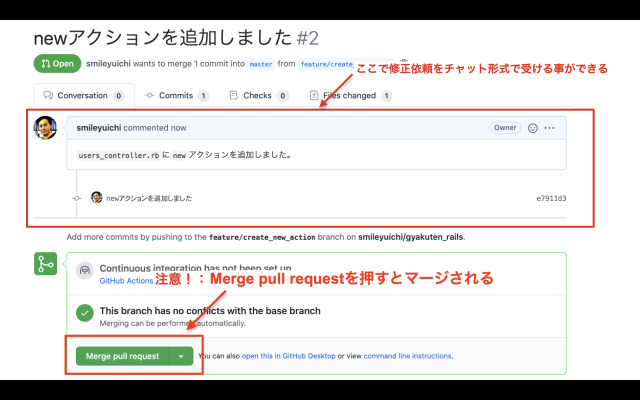
クリック後は下図の様な画面に遷移します。

上図の上の赤枠のところで開発メンバーの修正依頼を受け付けます。チャット形式でのやり取りなので時系列に沿って依頼を確認する事ができます。
注意して頂きたいのが、下の赤枠のボタンです。このボタンはmasterブランチに合体する(マージする)ためのものです。間違って押してしまうと、そのまま実装したファイルが反映されてしまいます。
チームメンバーに大きな迷惑を掛けてしまうので、慣れないうちは確認せずに絶対押さないでください!!
具体的な流れ~その4(リモートリポジトリ→ローカルリポジトリ)
無事に開発メンバーからOKを頂いたら、マージ後にmasterブランチに反映されます。よって行ってきたタスクは終了です!(おめでとうございます!(^^))
最後にリモートリポジトリの最新の状態をローカルリポジトリに反映します。そうする事によって他の開発メンバーが実装してくれたファイルの編集(コミット)が自分のローカルリポジトリにも反映されます。
以下がそのイメージ図です。

まず、以下のコマンドで作業を行っていたブランチから、masterブランチに移動します。
git checkout master
masterブランチに移動できたら、以下のコマンドでリモートリポジトリの内容をローカルに反映させます。
git pull origin master
ここまで出来たら次は**具体的な流れ~その1(ブランチ操作)に戻り、新しいタスクに取り掛かってください。
以上が「Gitを使った基本的な開発の流れ」**の説明でした。
さいごに
長々と最後までお付き合いいただき、本当にありがとうございました。これから**「プログラミングを学習していこう」という方や「共同開発に興味はあるけど、Gitはまだよくわからない不安だ」という方のお力になりたいと思い、今回書かせていただきました。
そういった気持ちがある一方で、私自身もプログラミングを学習し始めて、まだ1年と経っていない身であるので偉そうな事は言えないとも思っておりました。なので、これからお互いに切磋琢磨して技術を磨いていけたらと思ってます!
今回の記事は単なる執筆に止まらず、自分の学習してきた内容を頭の中で整理をしながら言語化する事で私にとってもすごく勉強になりました。「学習しながらアウトプットは間違いなく最強である」**を確信しました!
また、時間を作りこういったアウトプットを増やしていきたいと思います。
(この記事があなたのお役に立てた記事でしたら是非LGTMのボタンを押して頂けると更に頑張れます!)
また、その時は是非よろしくお願いします☆