[記事とかどうでもいいからショートカットだけ知りたい人はこちら](#ショートカット完成)
エクスプローラの左側(ナビゲーションウィンドウ)に移動するのが面倒
いちいちマウスをクリックして移動するのは、あまりにもナンセンス。
なので、ナビゲーションウィンドウに移動するショートカットを探します。
まさかのショートカットなし!
エディタとかはショートカットキーがちゃんと存在するのに、エクスプローラにはないらしい…… まじか 諦めるのはまだ早い、何かしらキーボードのみで移動する手段があるはず。
Tab押せば移動できる
できました!Tabを何回か押せば、ナビゲーションウィンドウとコンテンツウィンドウの移動ができます。
ですが、自分がどこのウインドウにいるか分からないので使い勝手が悪すぎです。しかも何回も押さないといけない。
このままだとお世辞にもショートカットキーとは言えないです。何か方法を考えなければ。
必ず一定の場所に移動したあとならば、Tabを押す回数は固定になるのでは?

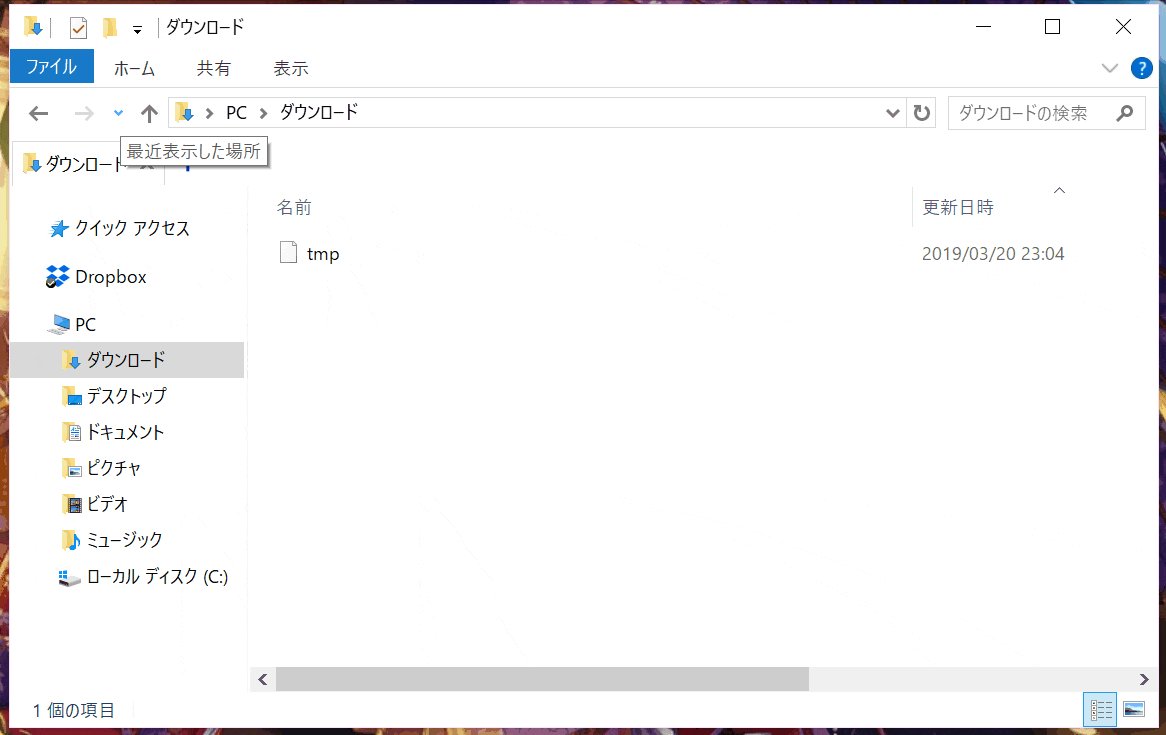
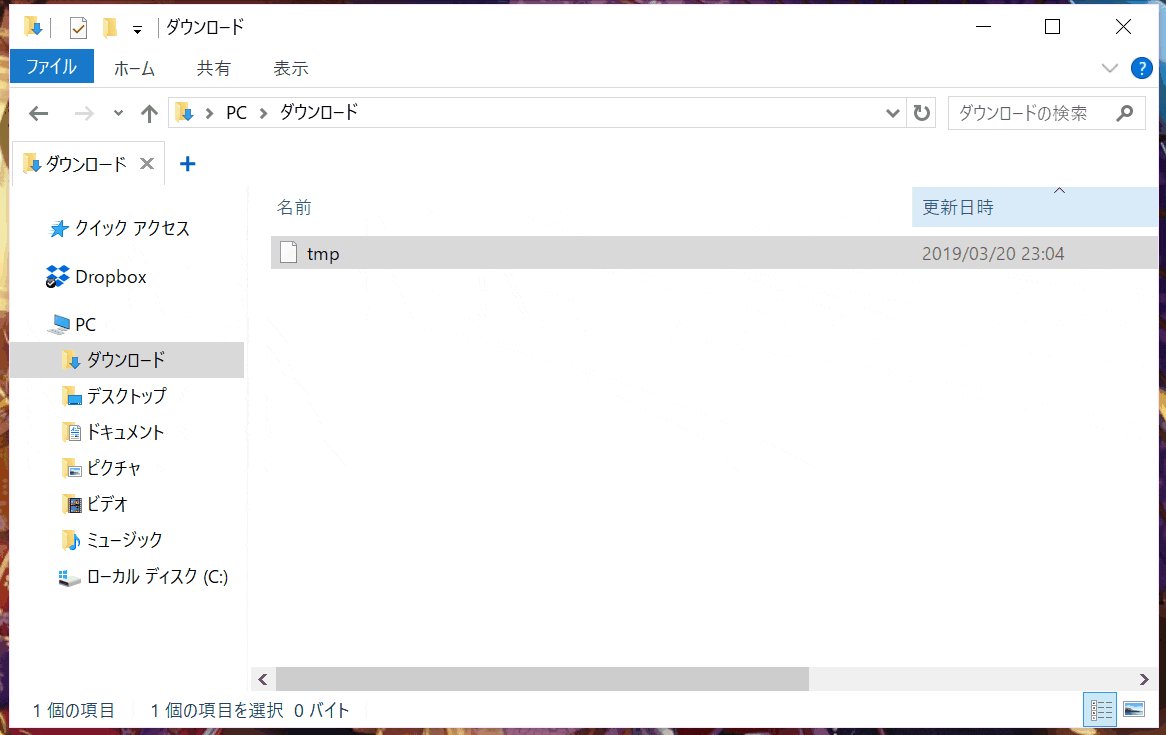
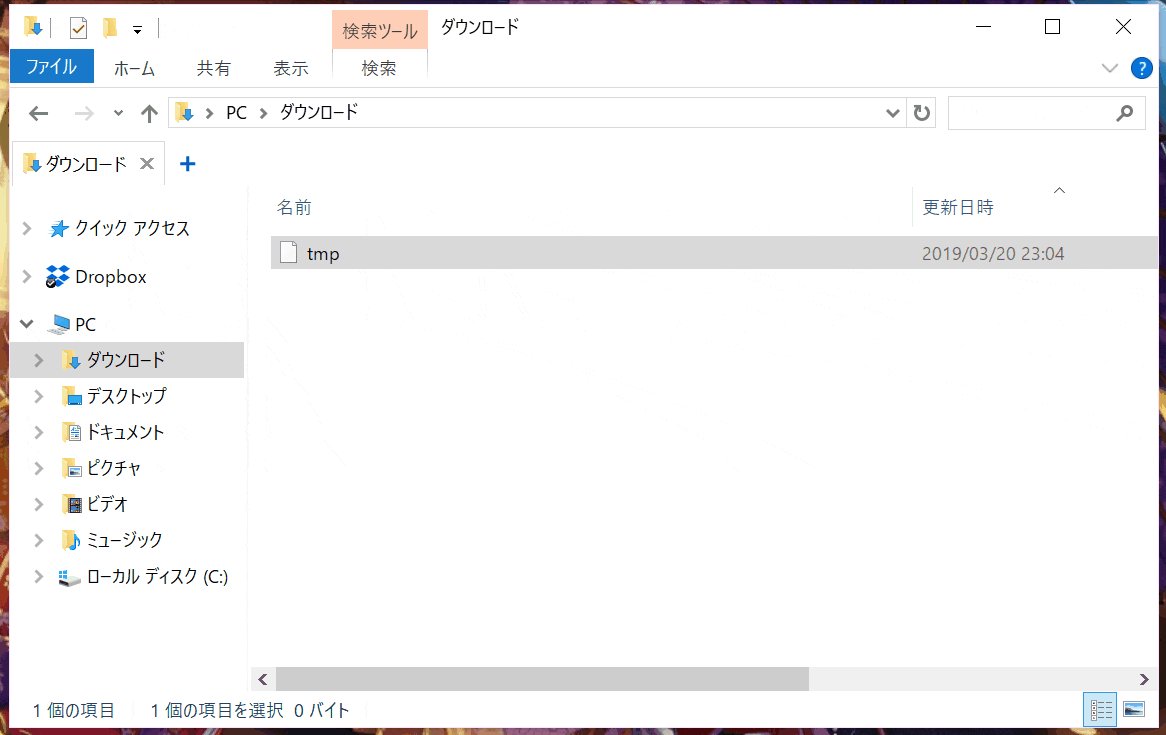
ショートカット完成!
ナビゲーションウインドウ:
Ctrl+FTab
コンテンツウインドウ:Ctrl+FTabTab
遂に完成です!毎回検索ボックスに移動することで、Tabを押す回数が固定になります。
ちなみに、QTTabBarを入れている人はTabが一回ずつ多くなるので注意が必要です。
追記:QTTabBarはタブの数が増えると、Tabを押す回数が変わってしまうので、Shift+Tabで逆方向に行く必要がありました。
以下の通りにして頂くと正しく動きます。
ナビゲーションウインドウ:
Ctrl+F(Shift+Tab* 8)
コンテンツウインドウ:Ctrl+F(Shift+Tab* 7)
これで、エクスプローラの左側にキーボードのみで移動ができるようになりました!………んですが、実際押すのが面倒くさい。
Ctrl+F Tab Tabとか何回もキーを押すのは面倒くさい、そうなったらやるべきことはただ1つ!
自作ショートカットキーを作ろう!
キーが押しにくいなら押しやすいくすれば良いじゃない
ということで、押しやすい自作ショートカットキーを作ります!
今回は、AutoHotKeyを使用します。ツールは何でもいいです(Keyhacとか)。
**要は押しやすいショートカットキーが作れればいいのです!**正直、手段は何でもいい。
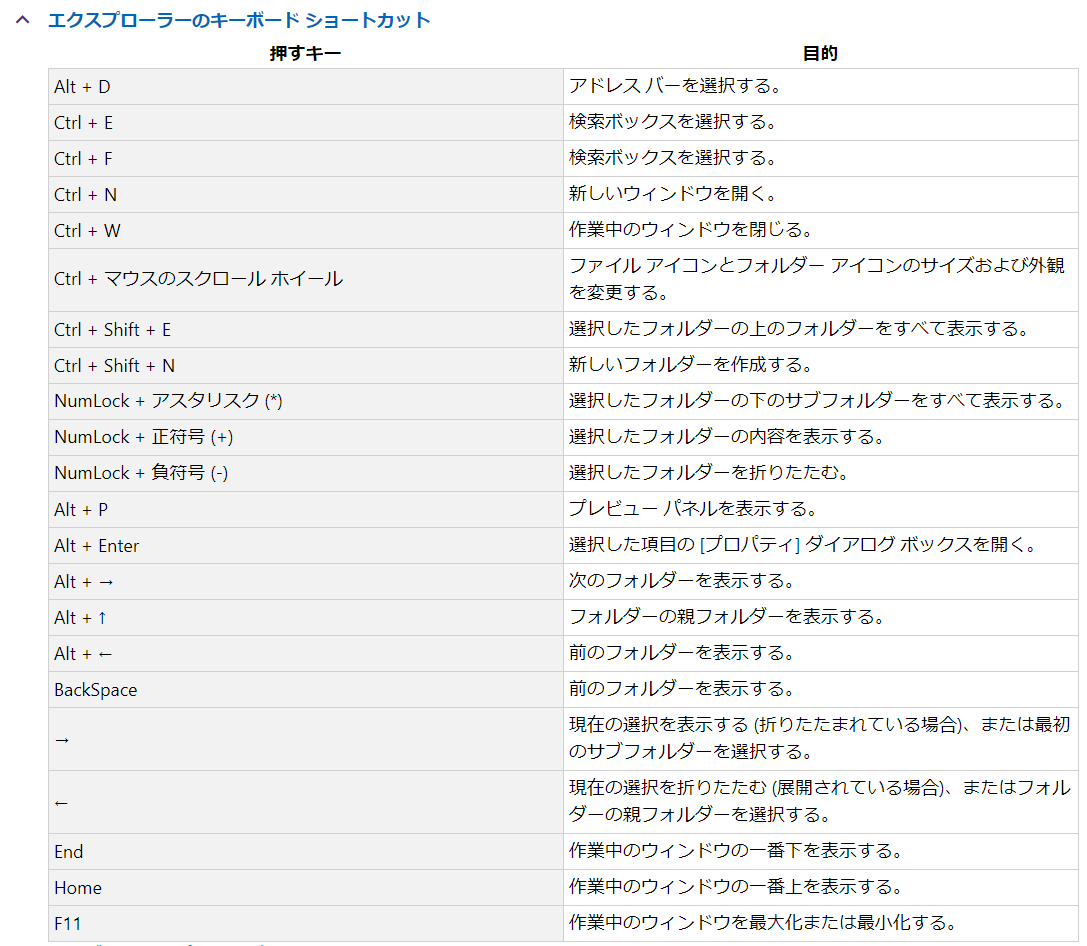
闇雲にキーバインドを上書きし、元の機能をかき消すのはよくないので、さきほどのWindows のキーボード ショートカットの中からショートカットに使用されていないキーを探します。
今回は、Ctrl+U と Ctrl+O が空いているので、この2つでショートカットキーを作ります。
これなら押しやすいし、左と右の移動が分かりやすい(個人差があります)。
Ctrl+Uがナビゲーションウインドウへの移動
Ctrl+Oがコンテンツウインドウへの移動
あとはショートカットキーのコードを書くだけです。
AutoHotKeyとかの導入は適当にググってやってください。
# IfWinActive, ahk_exe explorer.exe
LCtrl & u::Send, ^{f}{Tab}
LCtrl & o::Send, ^{f}{Tab 2}
# IfWinActive
ようやく押しやすいショートカットキーで移動ができました!
「俺はこっちのが押しやすい」とかあればご自由に設定してください。別に自作ショートカットキーを作らなくても良いと思います。
あとがき
想像以上に面倒くさかった、なぜ簡単に移動できるショートカットキーがないんだ!
あとwindows explorerの名称を調べるのが大変だった、コンテンツウインドウとか正しい名前なのか微妙なところ。
QTTabBarを入れている人は、自作ショートカットを設定するのをおすすめします。QTTabBarもおすすめなので是非!
個人的に満足のいく結果になったので良かったです。