前書き
ClickOnceによる配布方法が一番楽だと思うんですが、IEのサポートが終了し、
WebからClickOnce起動することが難しくなった(EdgeもClickOnceを許可する設定をすればできる)
のでこの際msix形式の配布方法に変更しました。
今回はストアは利用しません、webサーバーに配置して配布します。
msixとは
ここをみるのが一番ですが、What is msix
要約するとWindowsにインストールできるパッケージの形式ですかね。
で、このmsixとアプリインストーラーを利用すると自動更新が実現できます。
どちらもvisual studioで自動生成できます。
開発環境
visual studio 2019
ASP.NET Core(ここはmsixの配置場所)
手順
ちょっとわかりやすいようにMainWindows.xamlをいじります
<Window
x:Class="MSIX_Test.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:MSIX_Test"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<TextBlock
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="50"
Text="Version 1" />
</Grid>
</Window>
次にこのアプリのmsixパッケージを作成していきます。
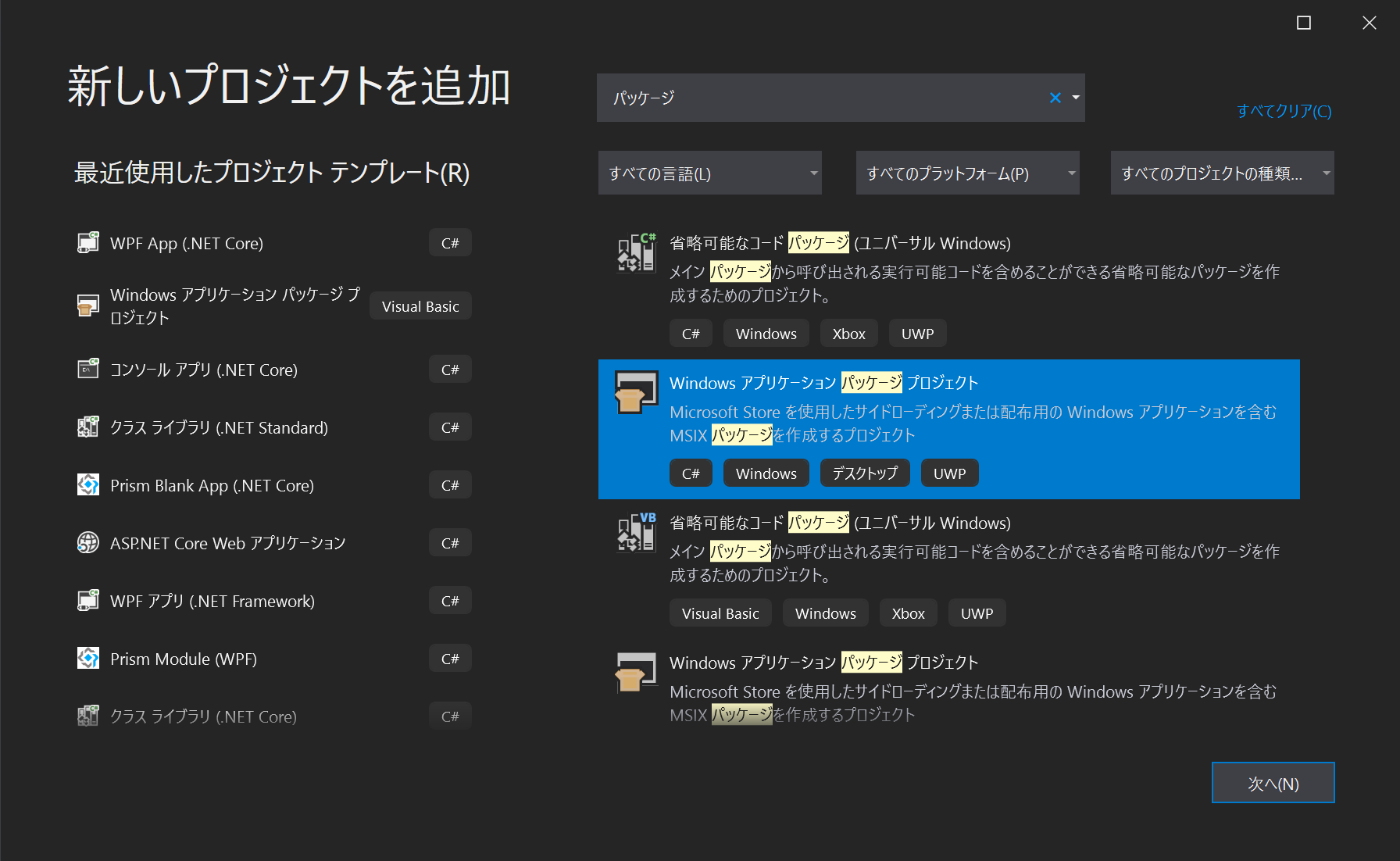
まずソリューションを右クリック>追加>新規プロジェクト
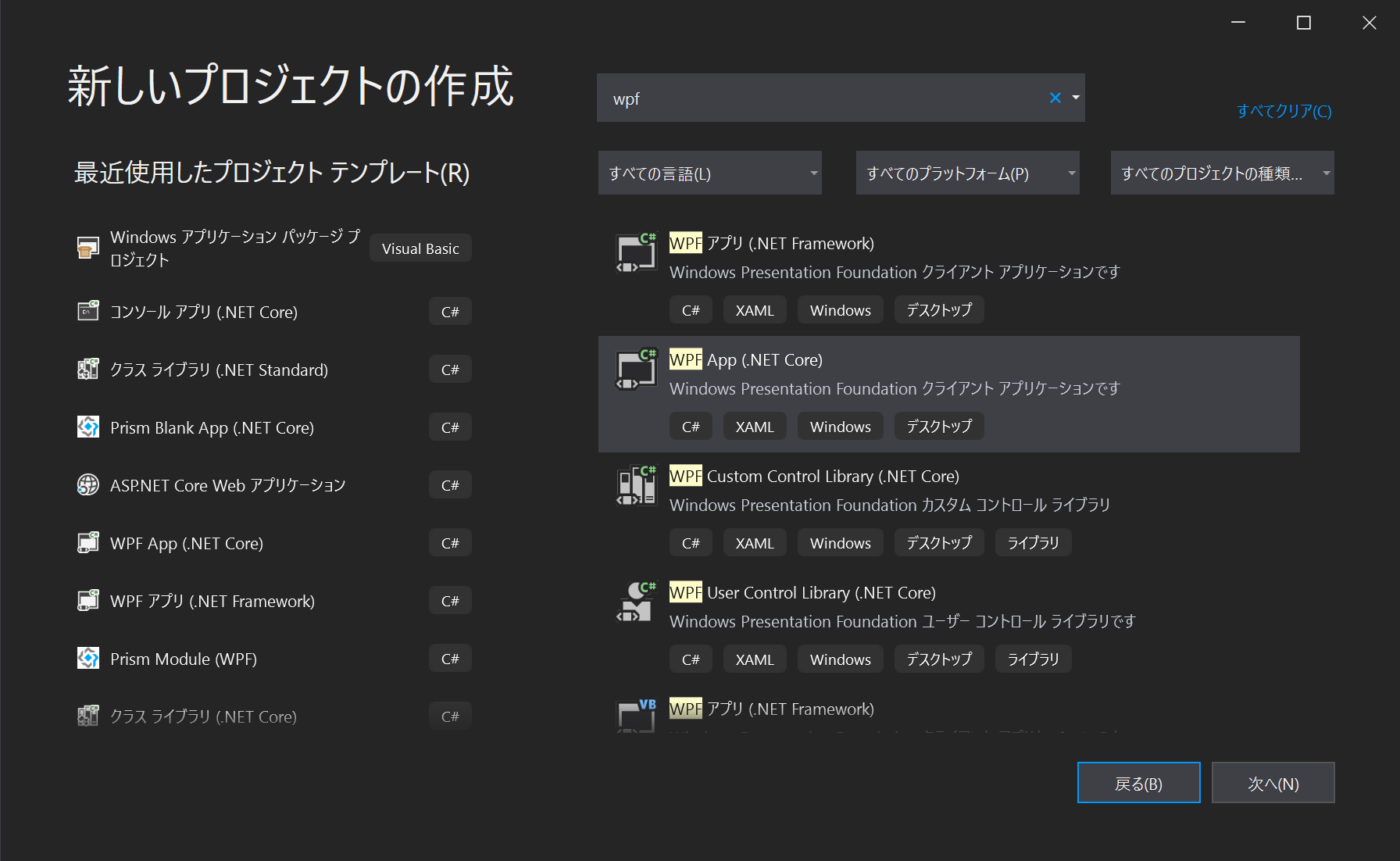
検索窓に「パッケージ」と入力すると、「Windows アプリケーション パッケージ プロジェクト」が出てくるので、追加します。
※でてこない方(表示できてる方は読み飛ばしてください)
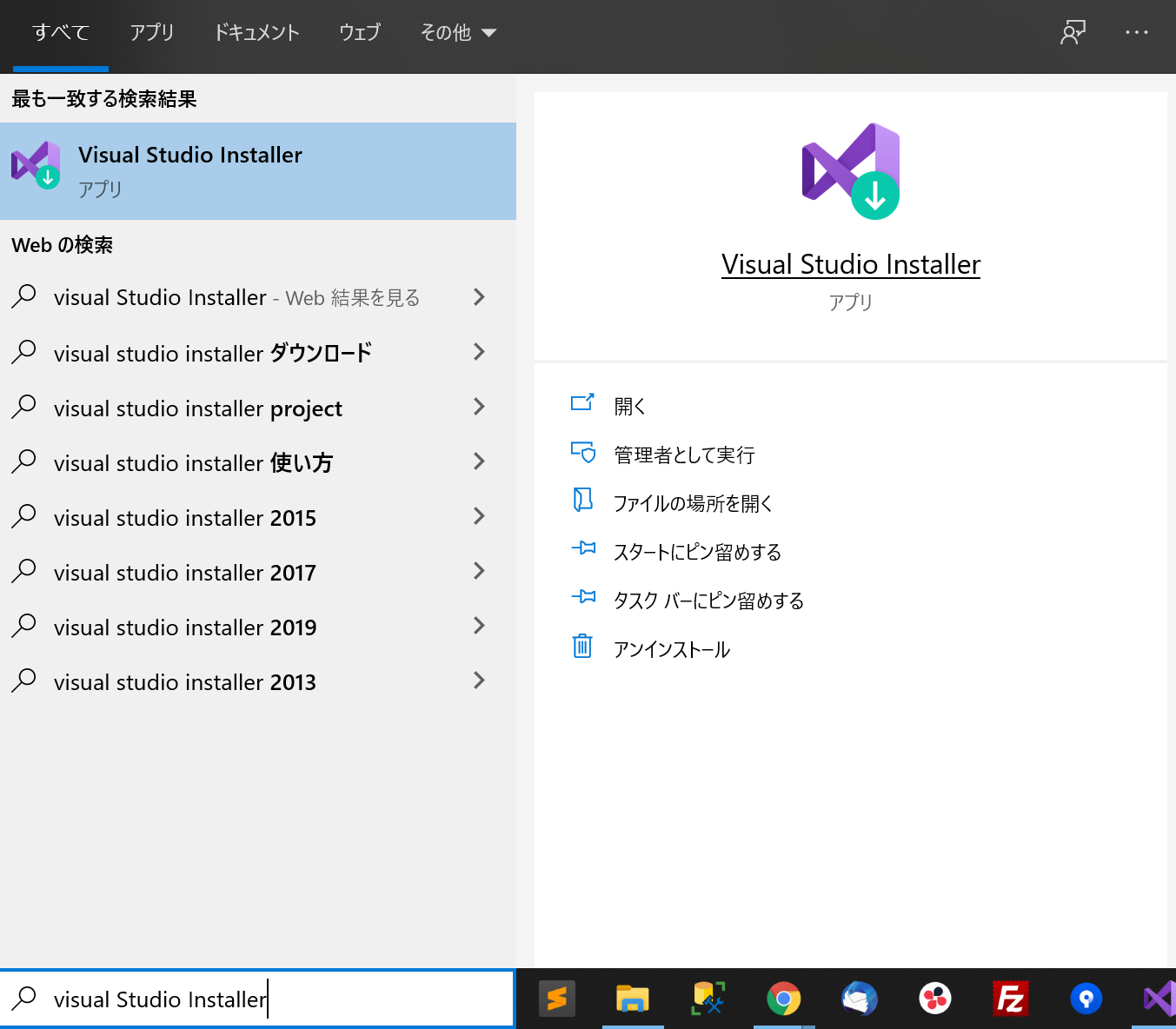
Visual Studio Installerを起動します。

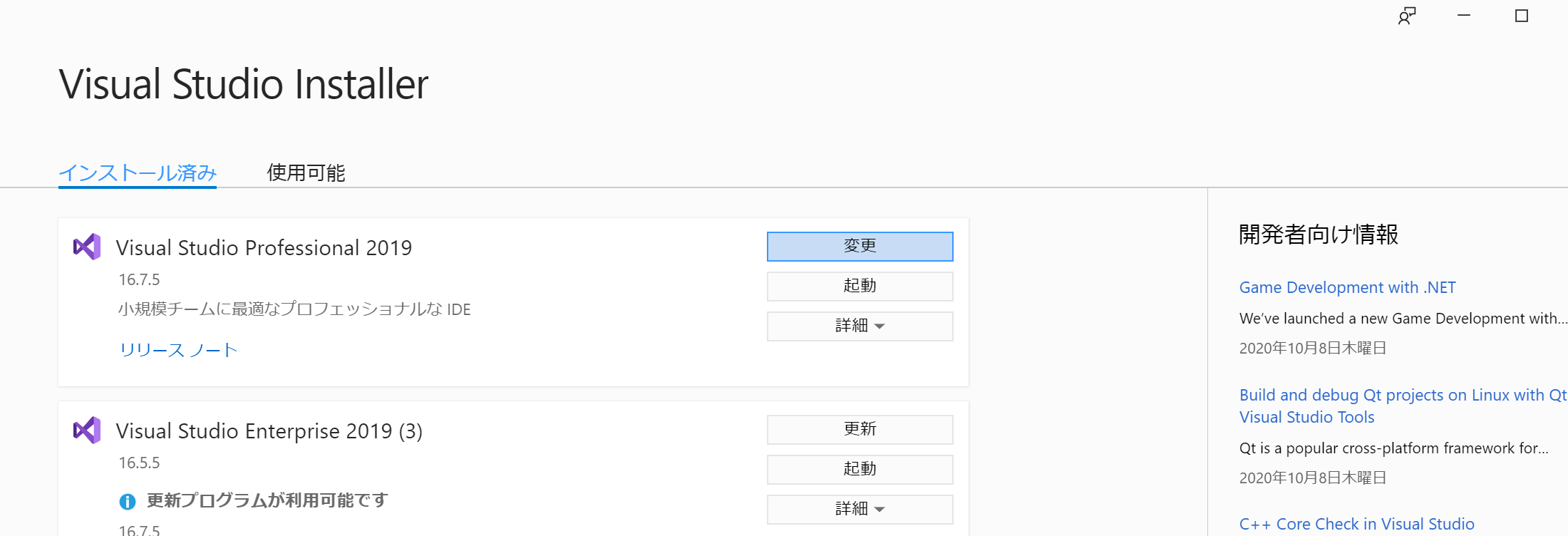
変更をクリックします。

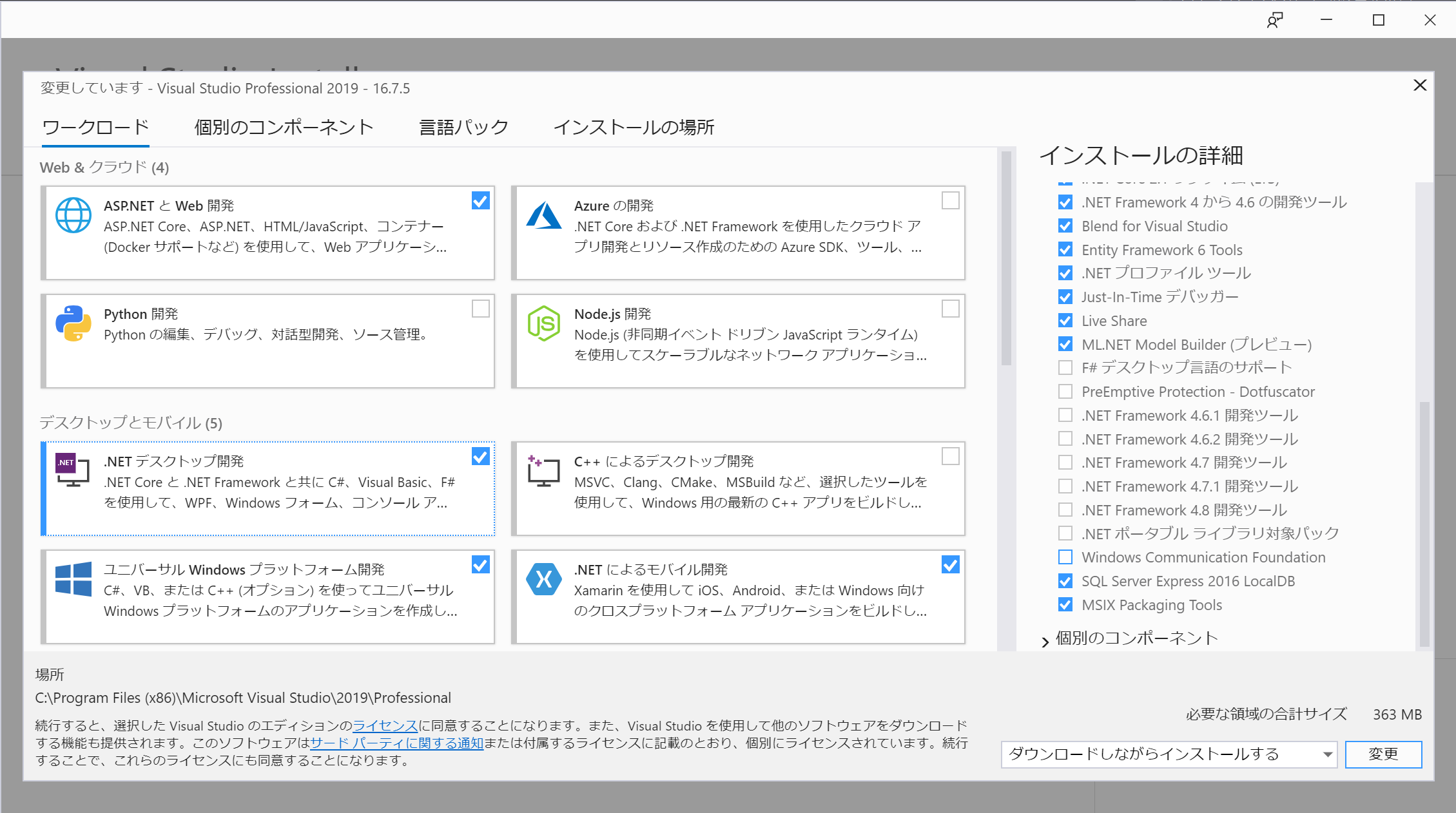
.Netデスクトップ開発のチェックと右側のMSIX Packaging Toolsのチェックを入れてインストールしてください。

以上でプロジェクトの追加に表示されます。
プロジェクトの追加の続き

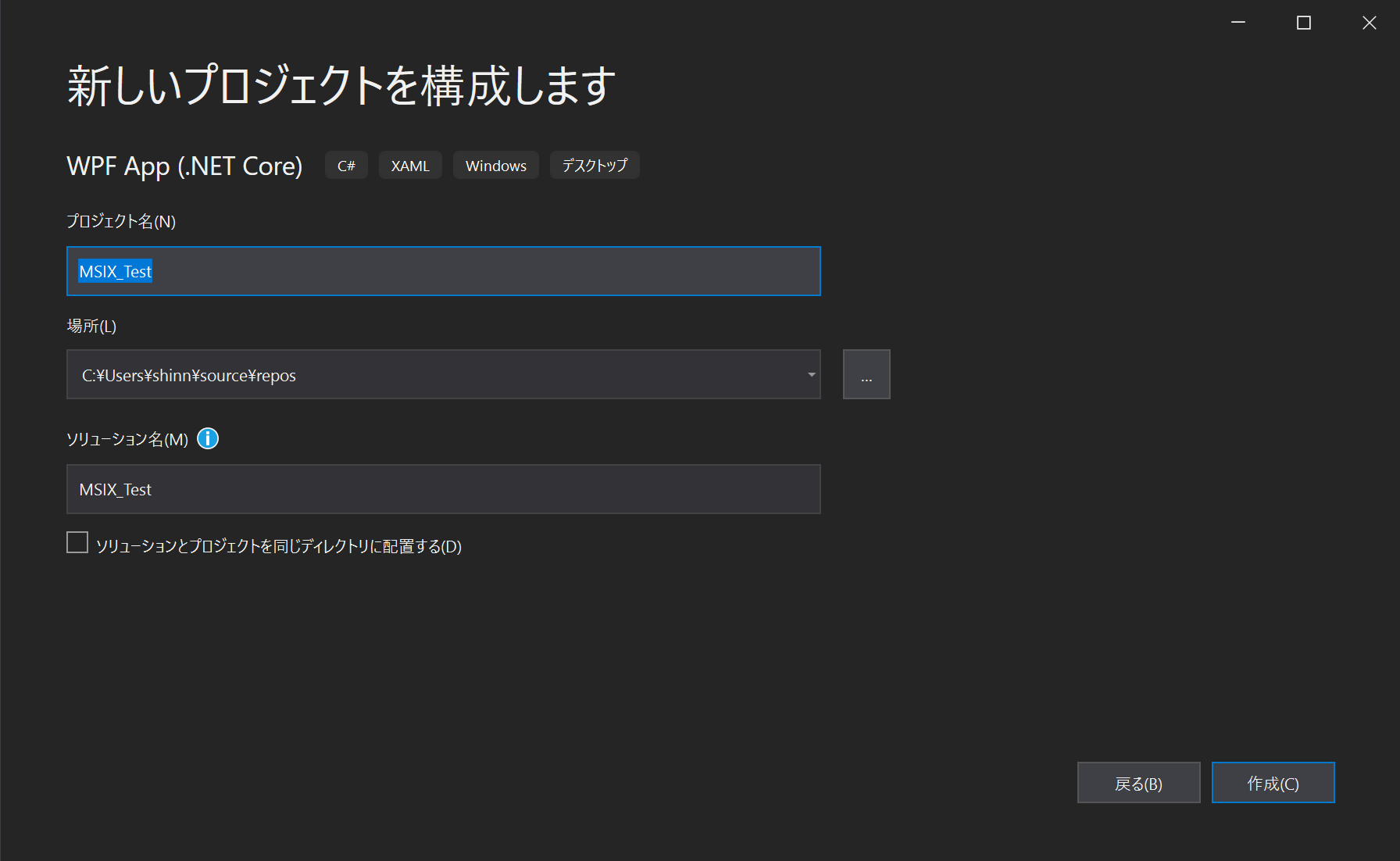
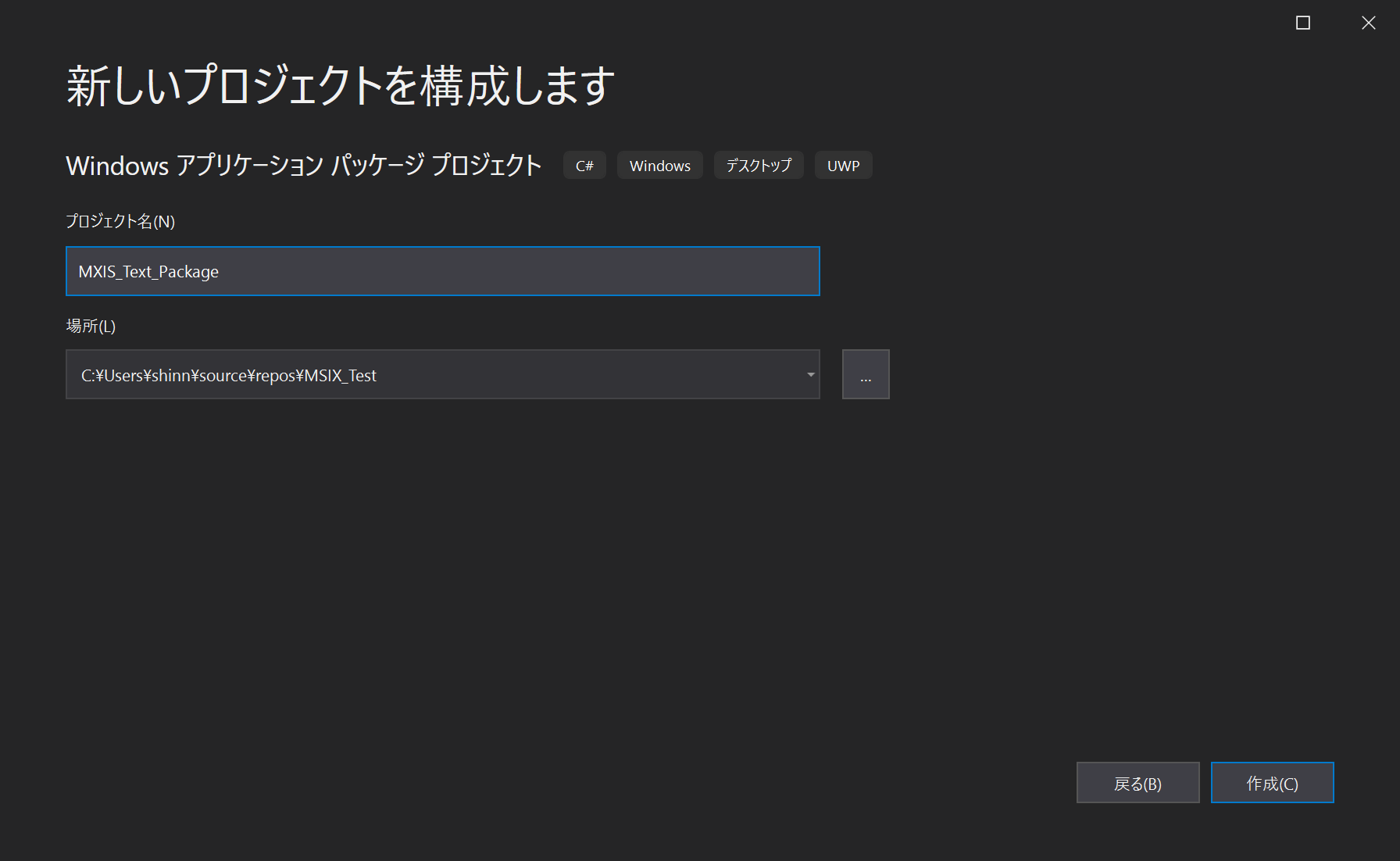
名前を適当に決めて

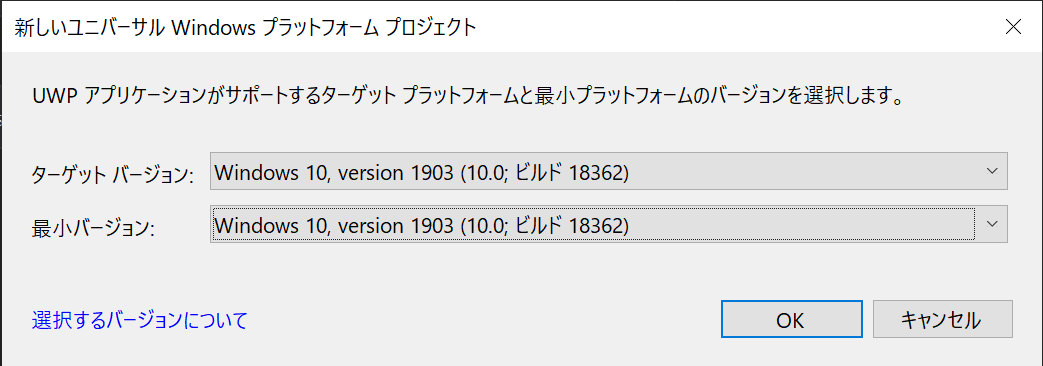
ターゲットは1903に合わせてください。

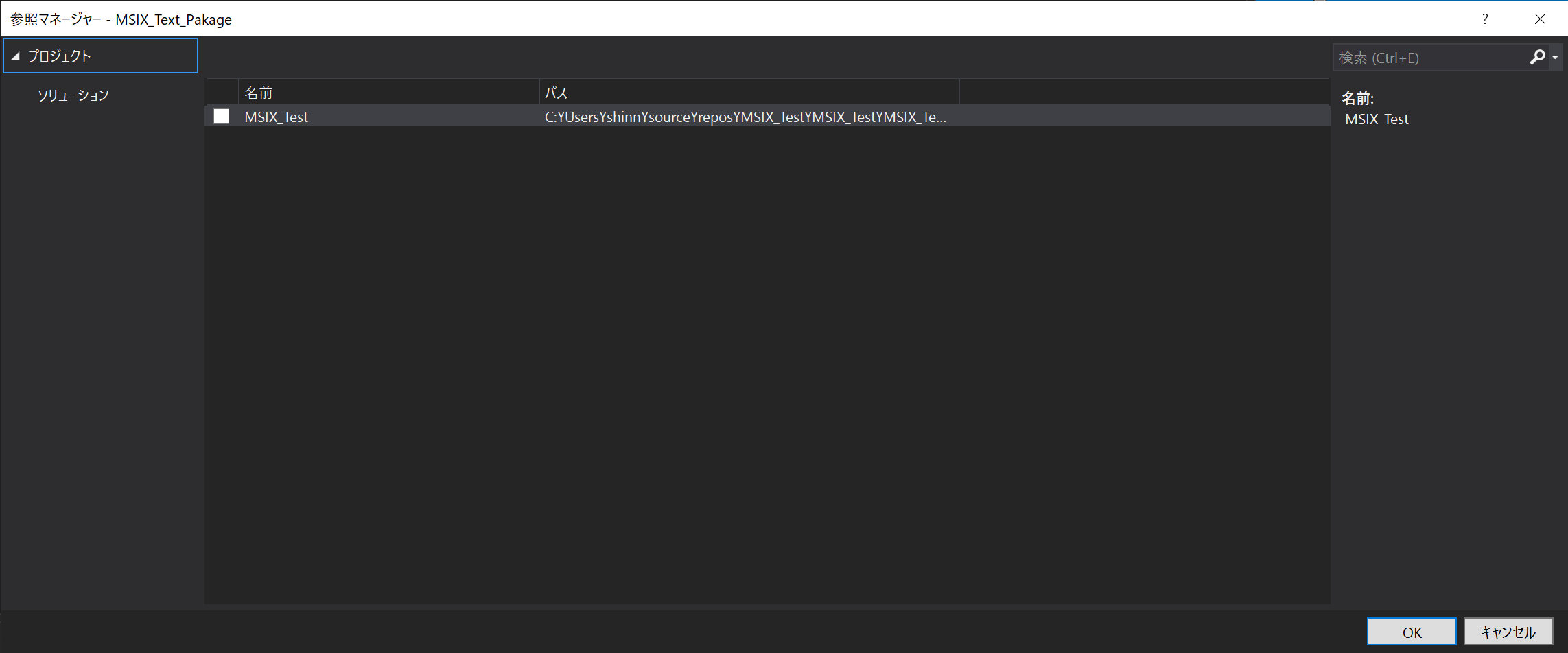
プロジェクトが追加されたらパッケージに含めるプロジェクトを選択します。
パッケージプロジェクト下のアプリケーションを右クリック>参照の追加
プロジェクトを選択してOKを押します(依存関係があるプロジェクトは一番上のプロジェクトのみチェックすればいいです。)

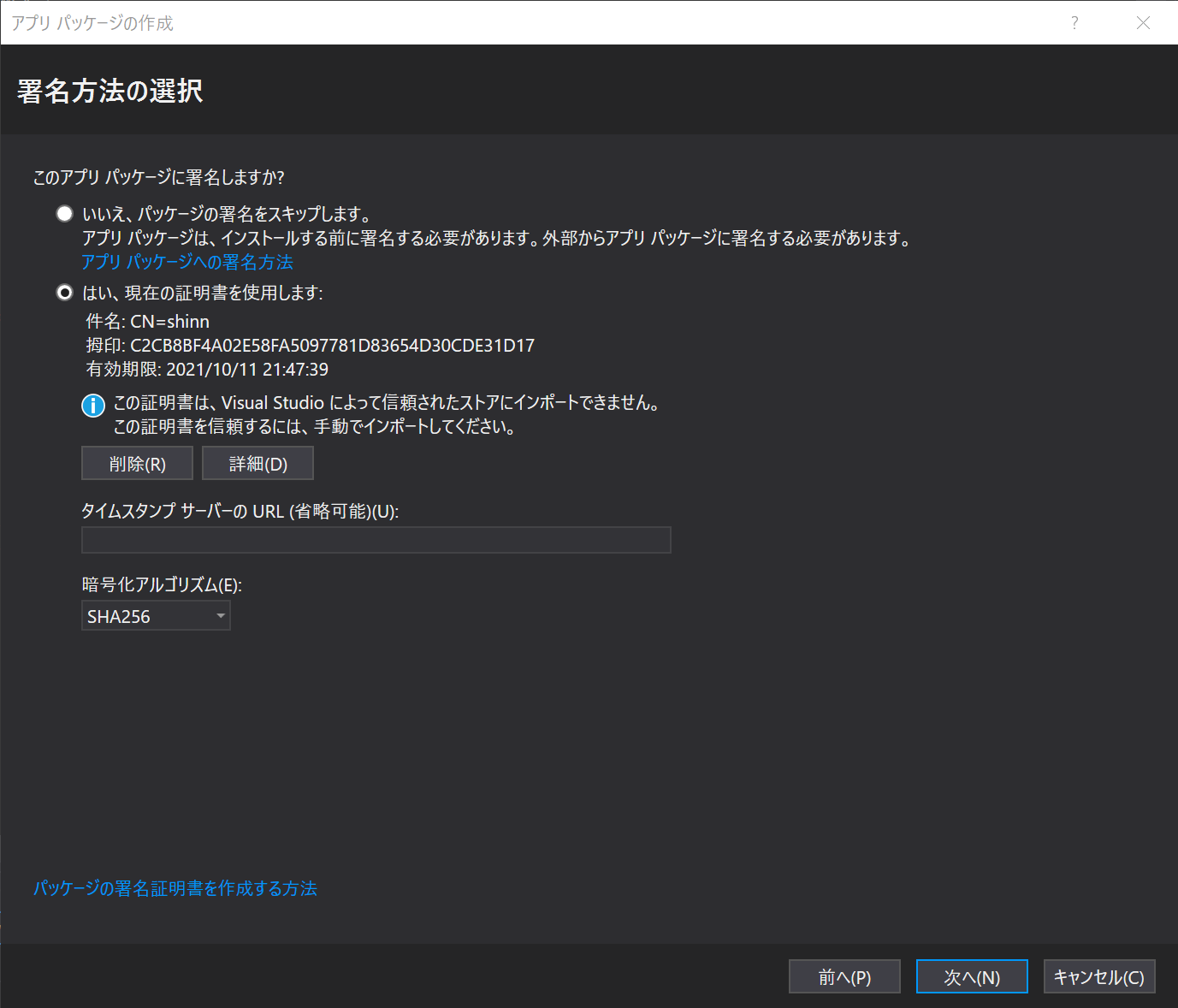
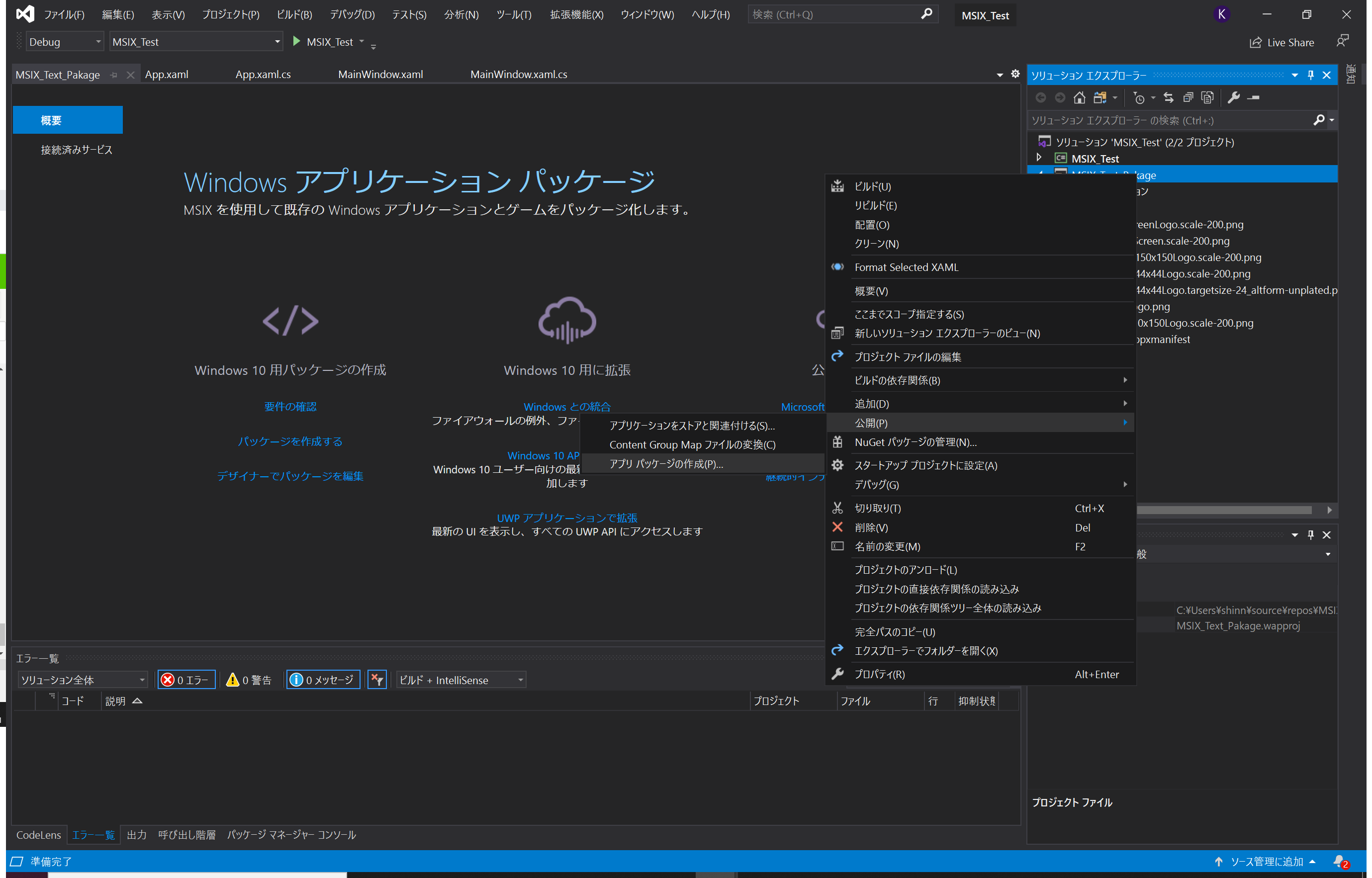
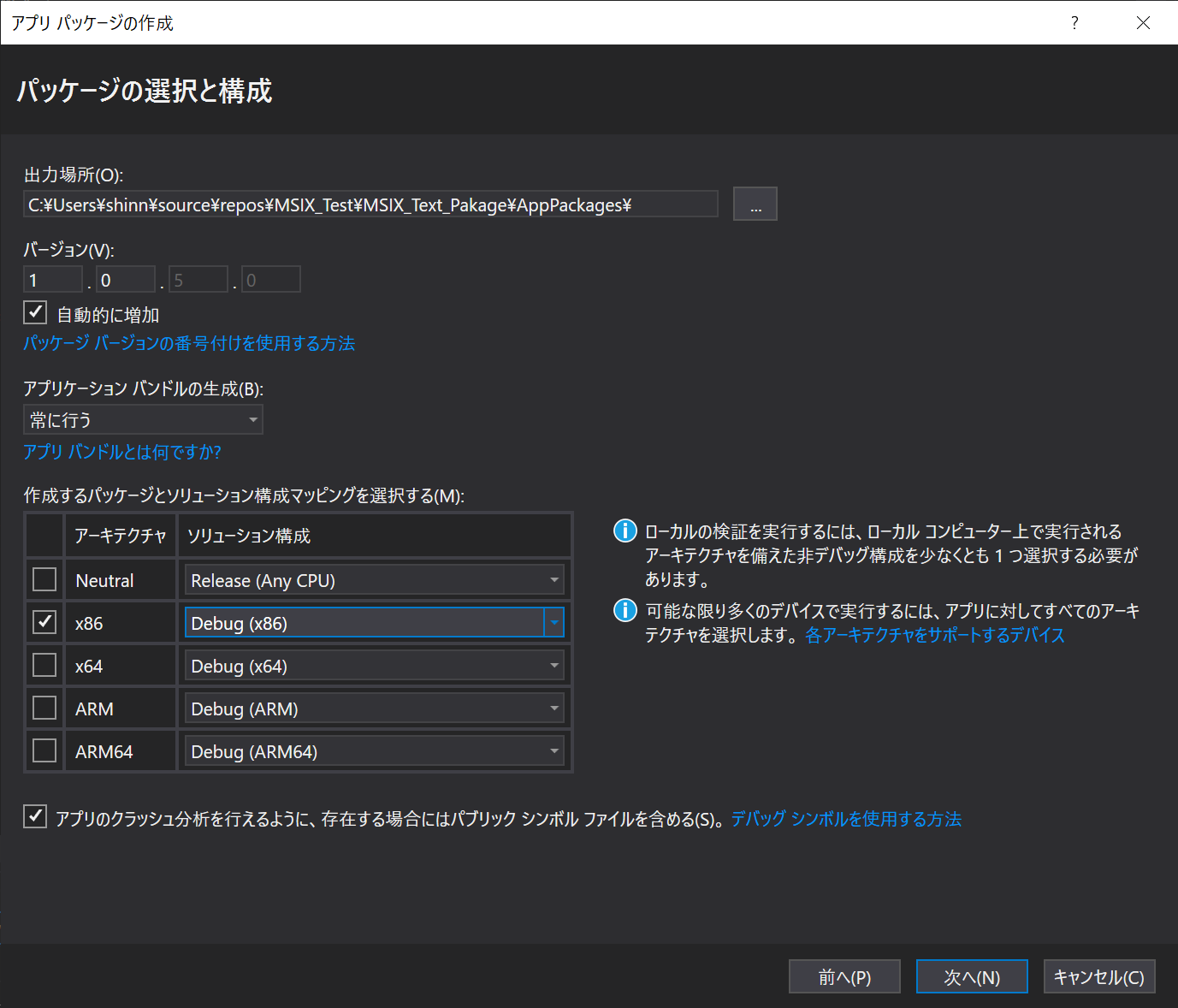
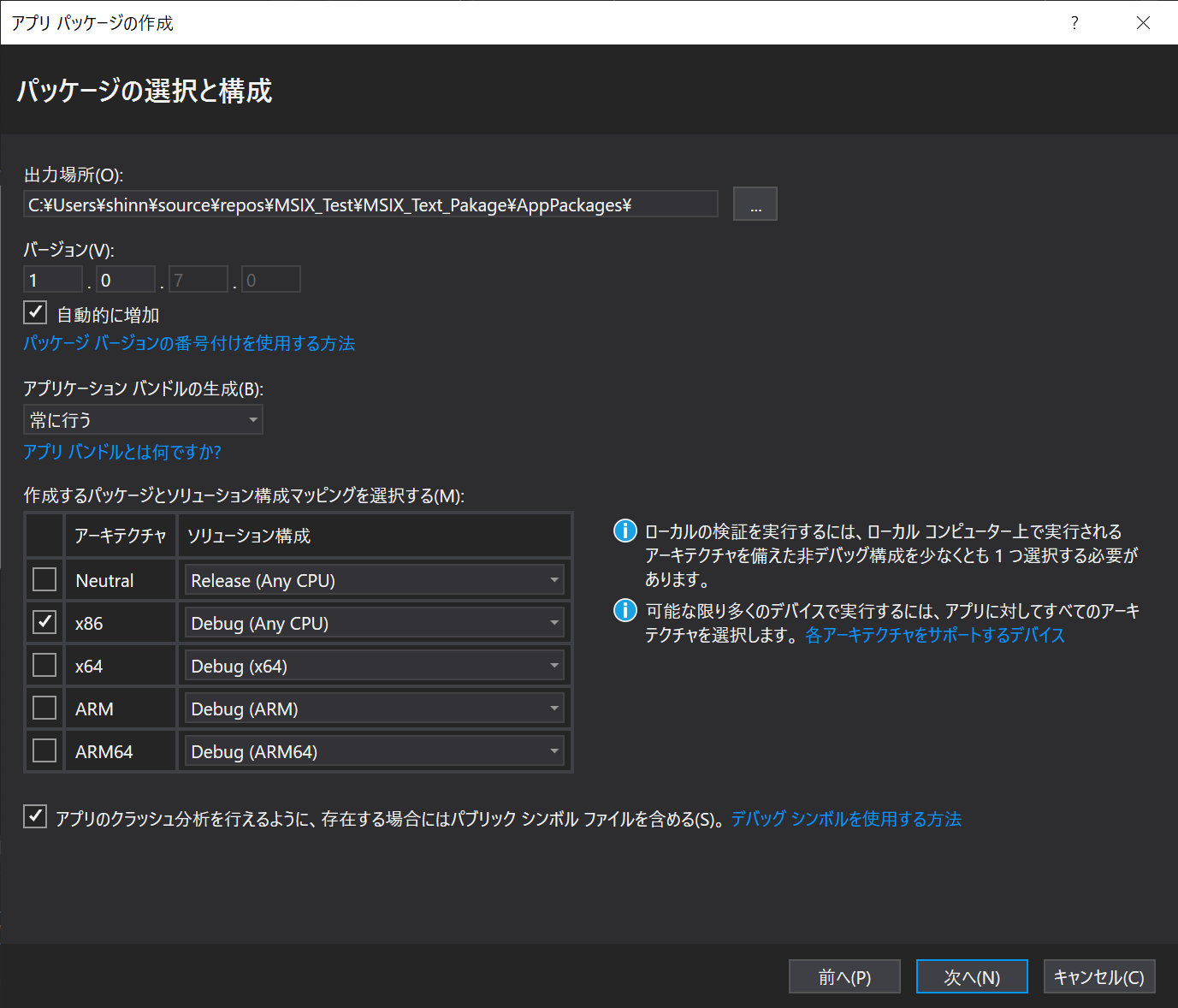
次にパッケージプロジェクトを右クリック>公開>アプリパッケージの公開

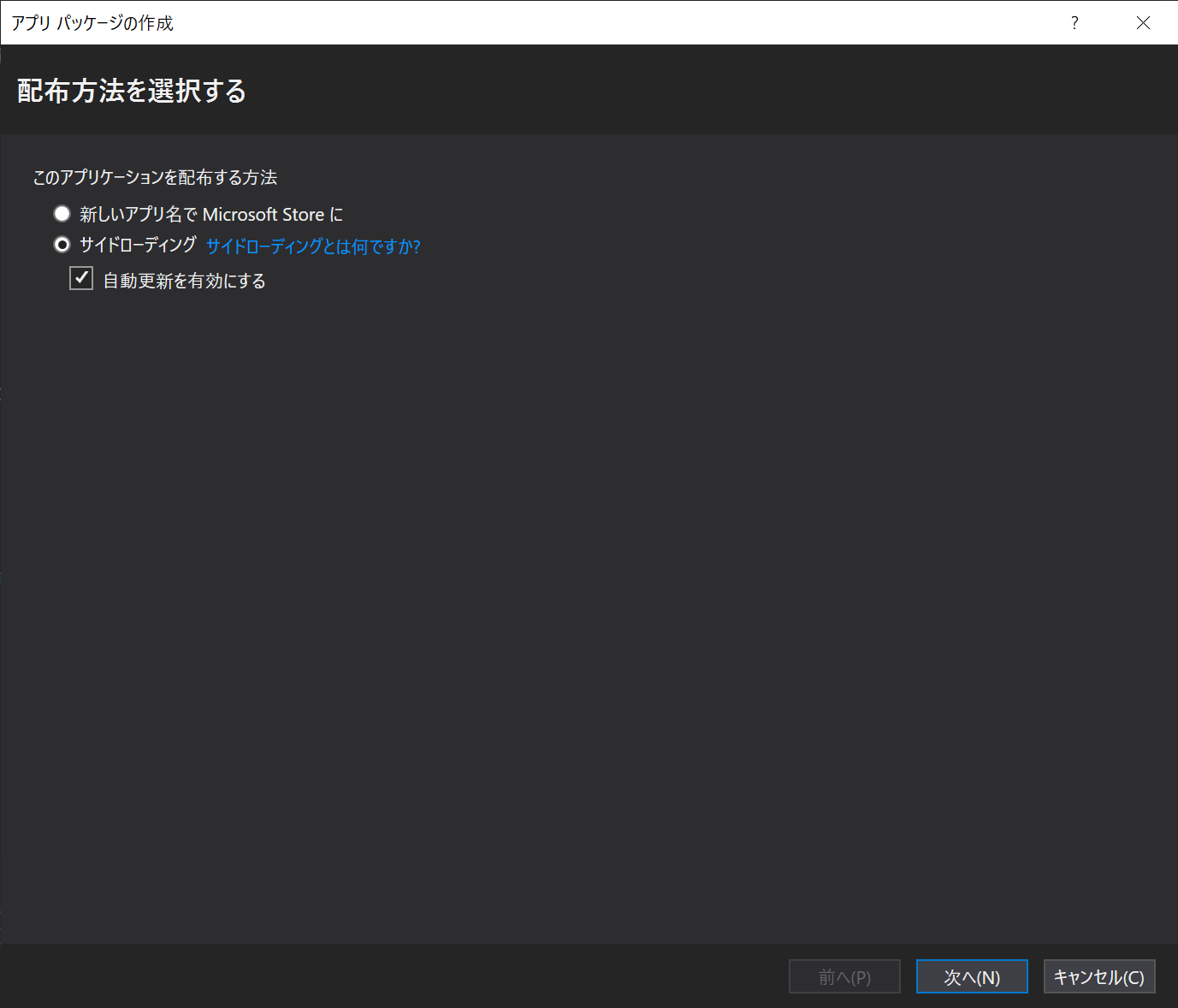
自動更新にチェック

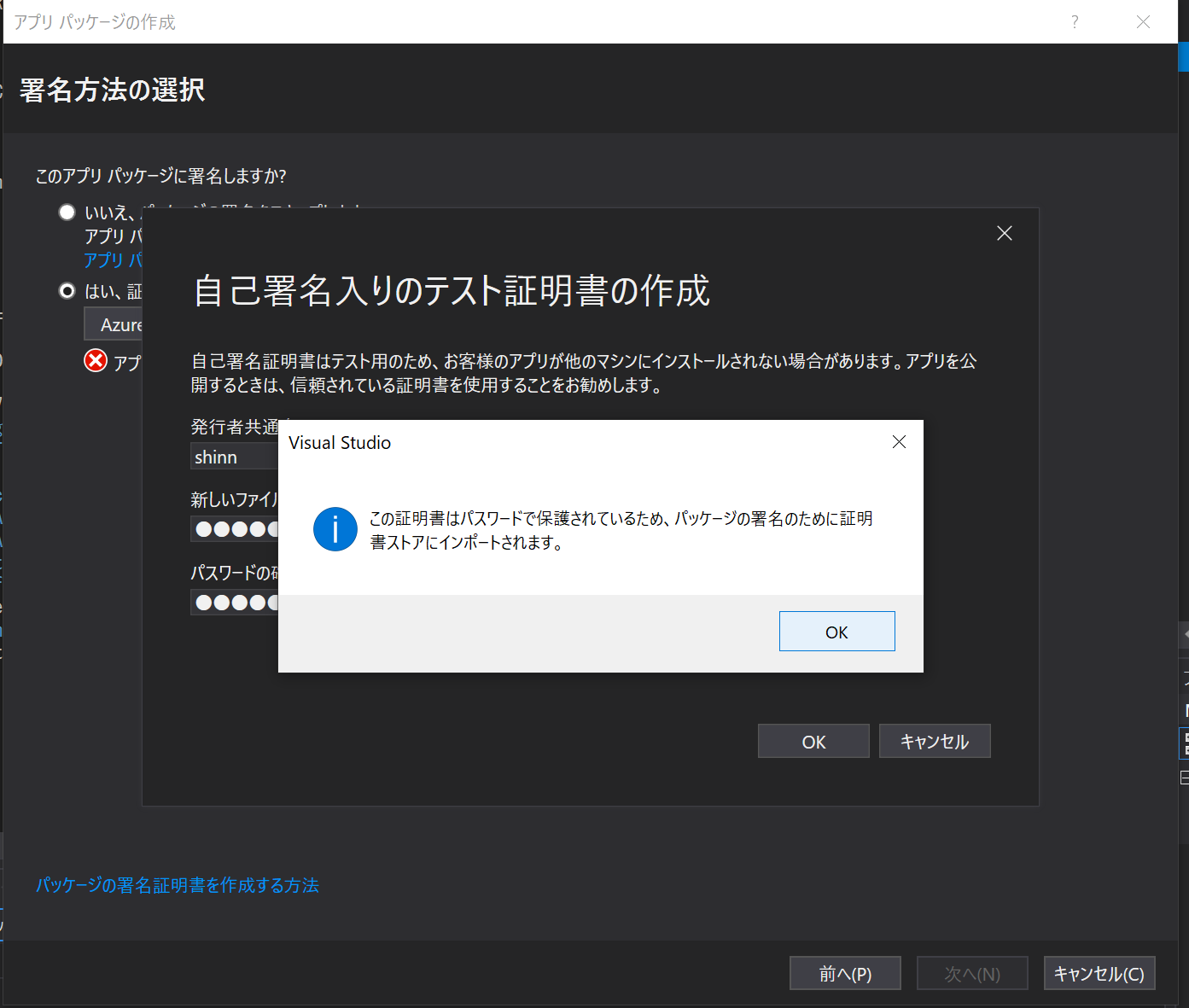
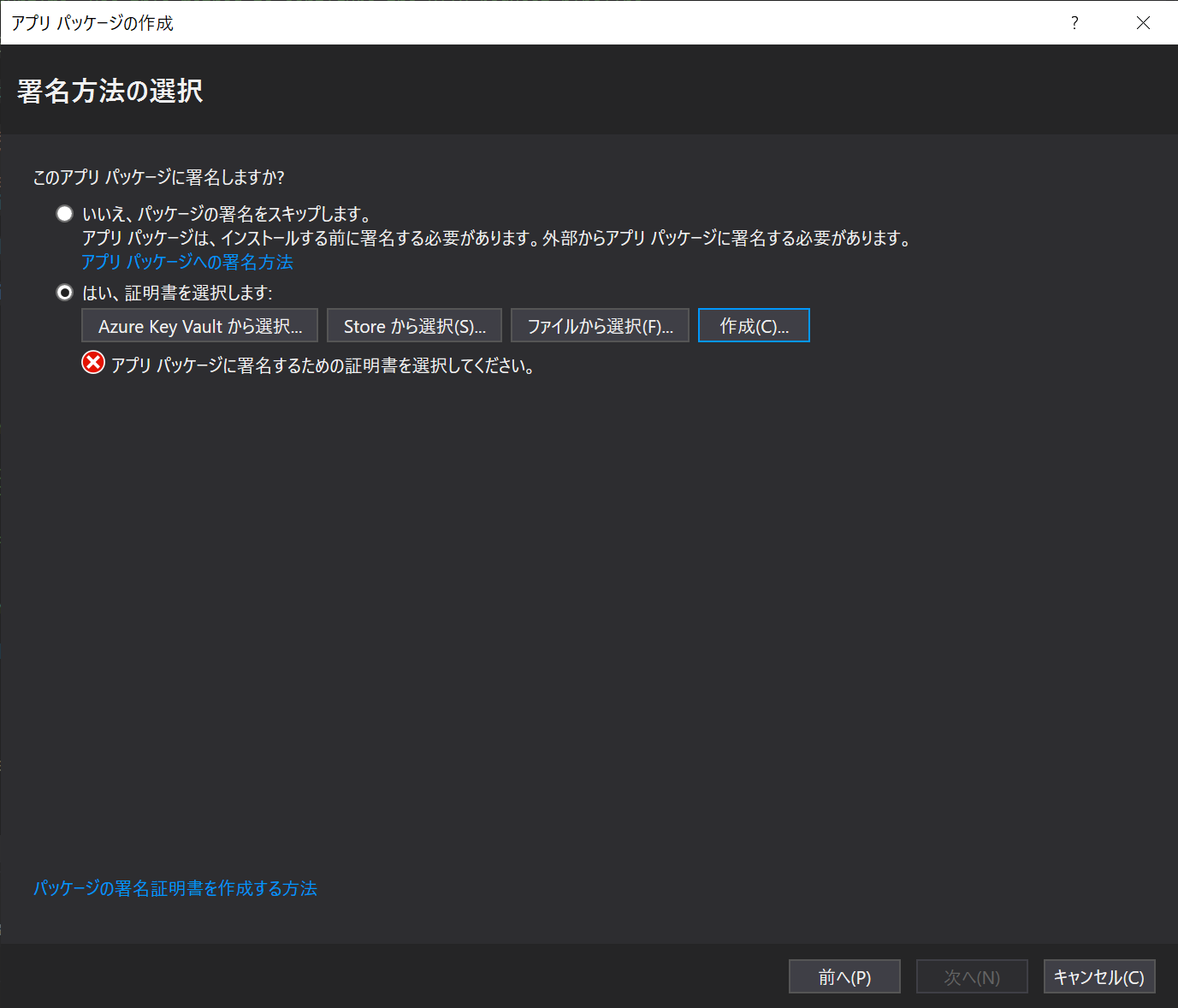
証明書を使用するので、適当な証明書を作成します。(もうすでにある方はそれを使ってもらって)

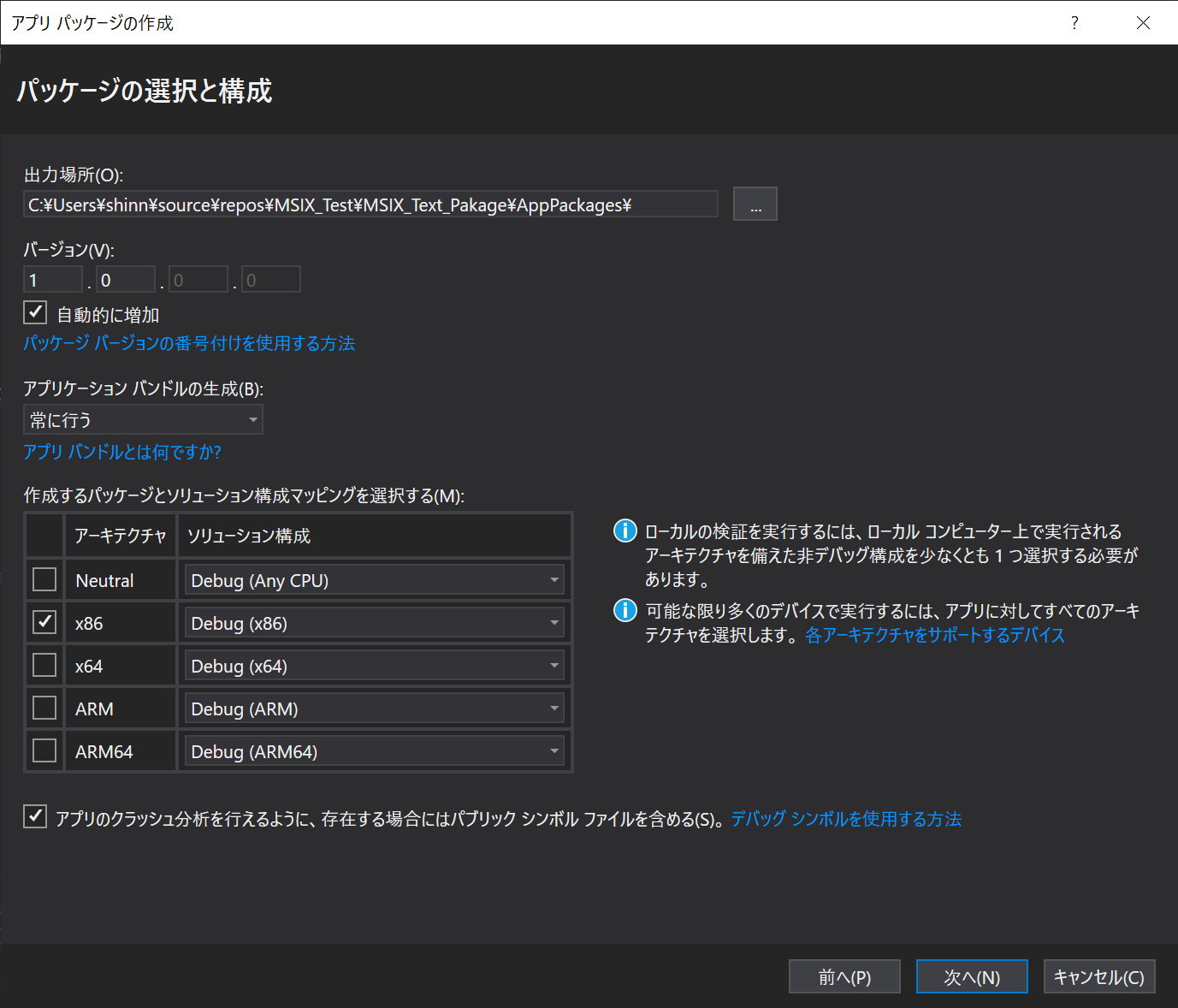
x86を選択します(後で設定いじるのでとりあえず)
一番上の出力場所をパスを次使うのでコピーしておいてください

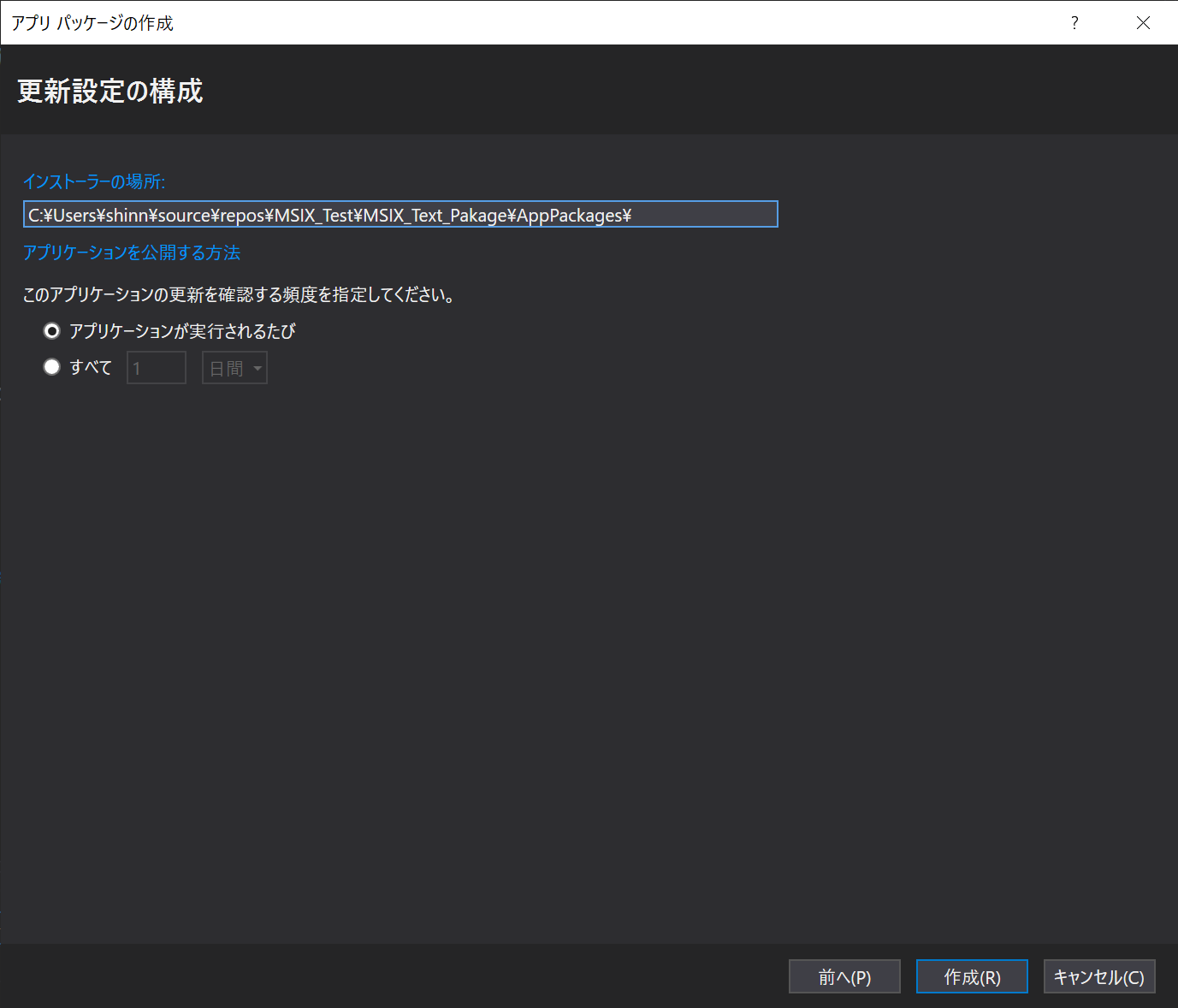
インストーラーの場所に貼り付けます。
本来ここは実際のインストーラーを置くサーバーのURIになります。
アプリケーションが実行するたびに更新チェックにします。
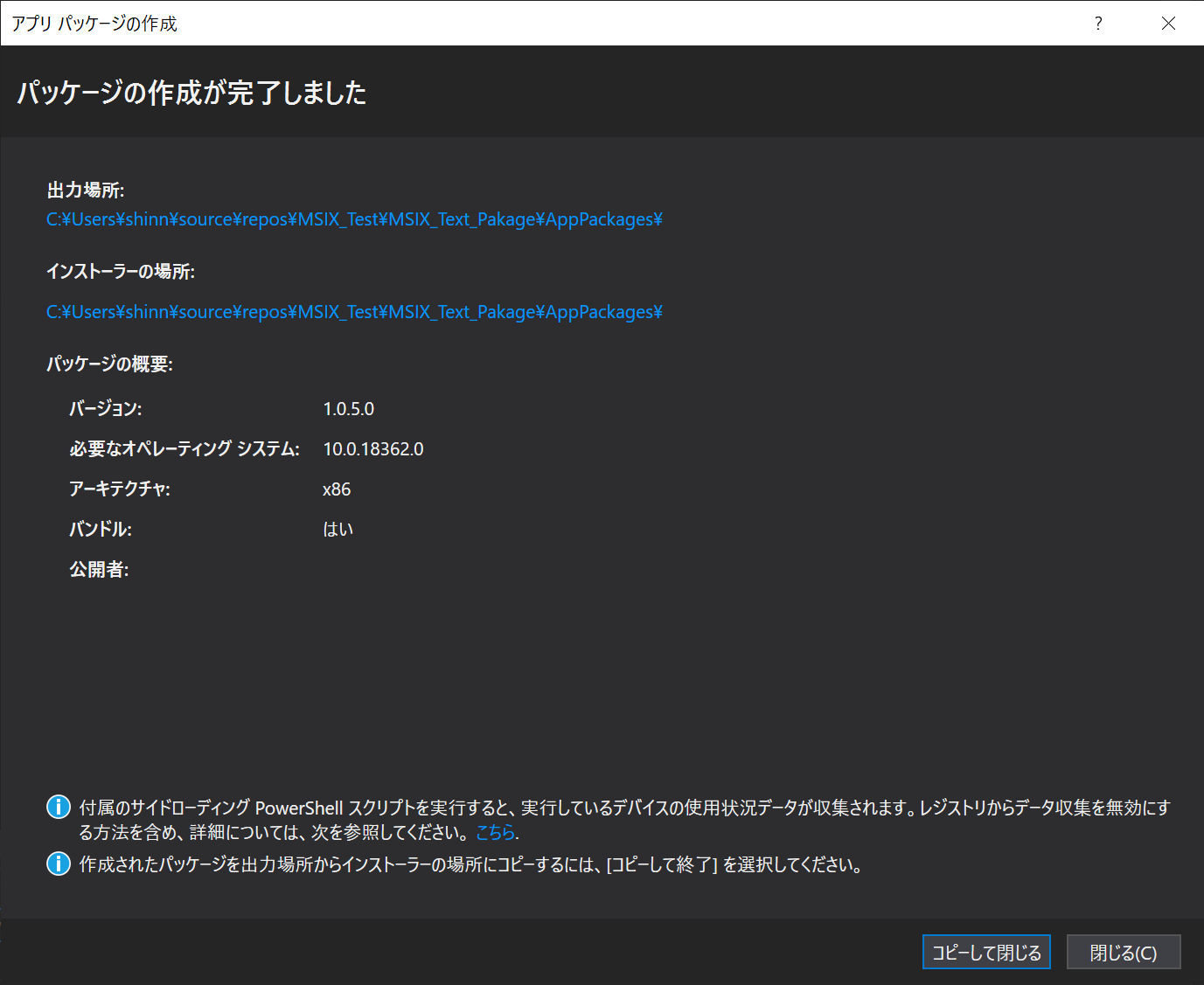
作成を押します。

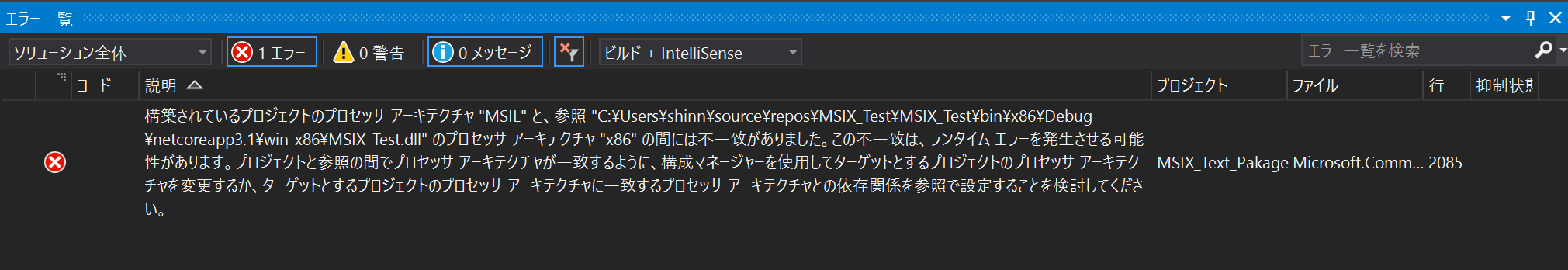
で、何かエラーが出ると思うので、設定を直します。

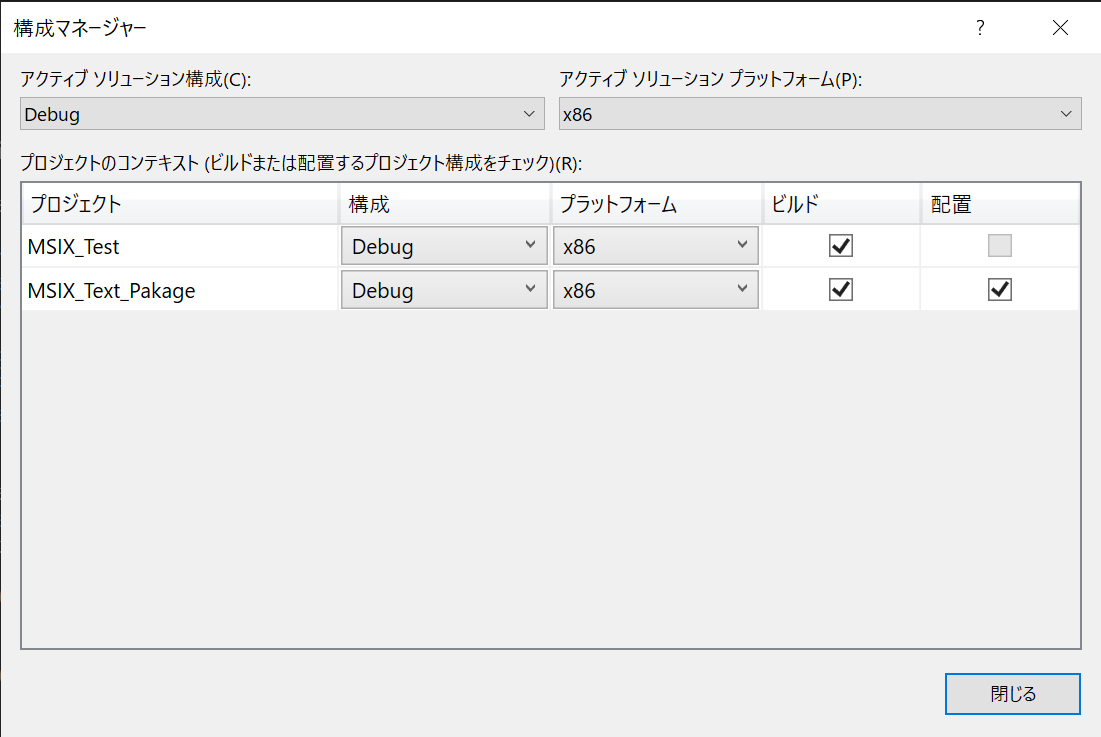
ソリューションを右クリック>構成マネージャー
プラットフォームがAny CPUになっているので、すべてx86に変更します。
新規追加でx86があります。

そしたらもう一回公開する際にDebug(x86)を選択して公開します

完成

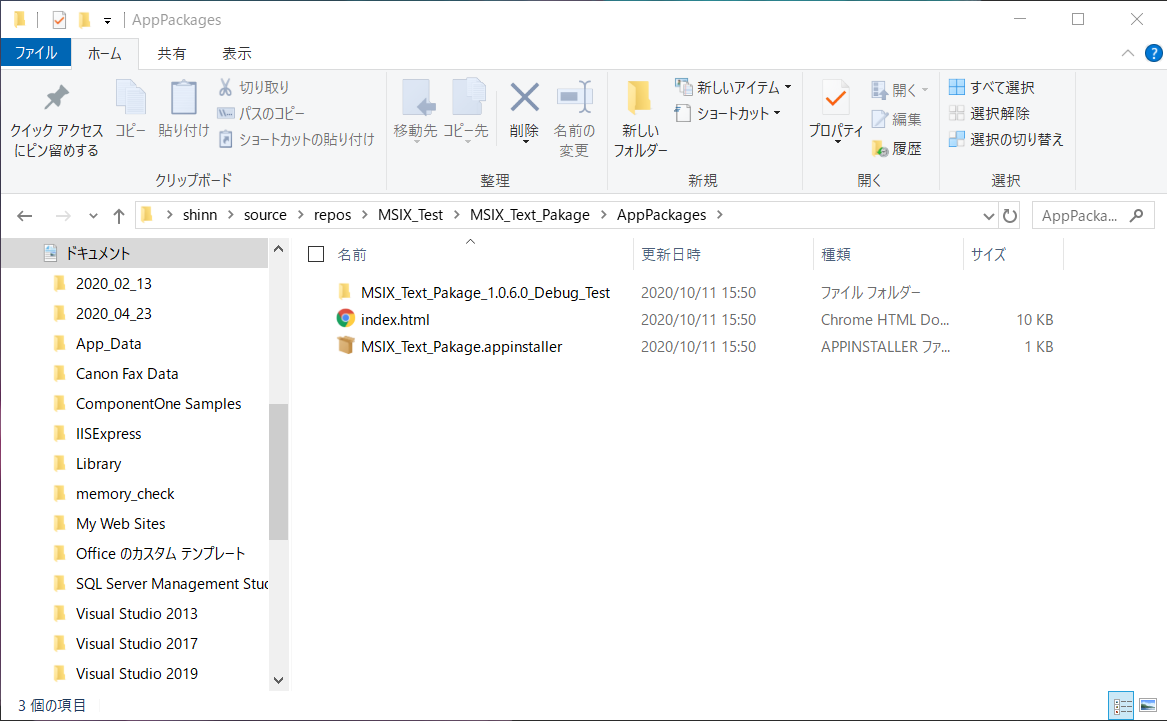
イントーラーの場所に選択したフォルダに移動します。

index.htmlを開きます

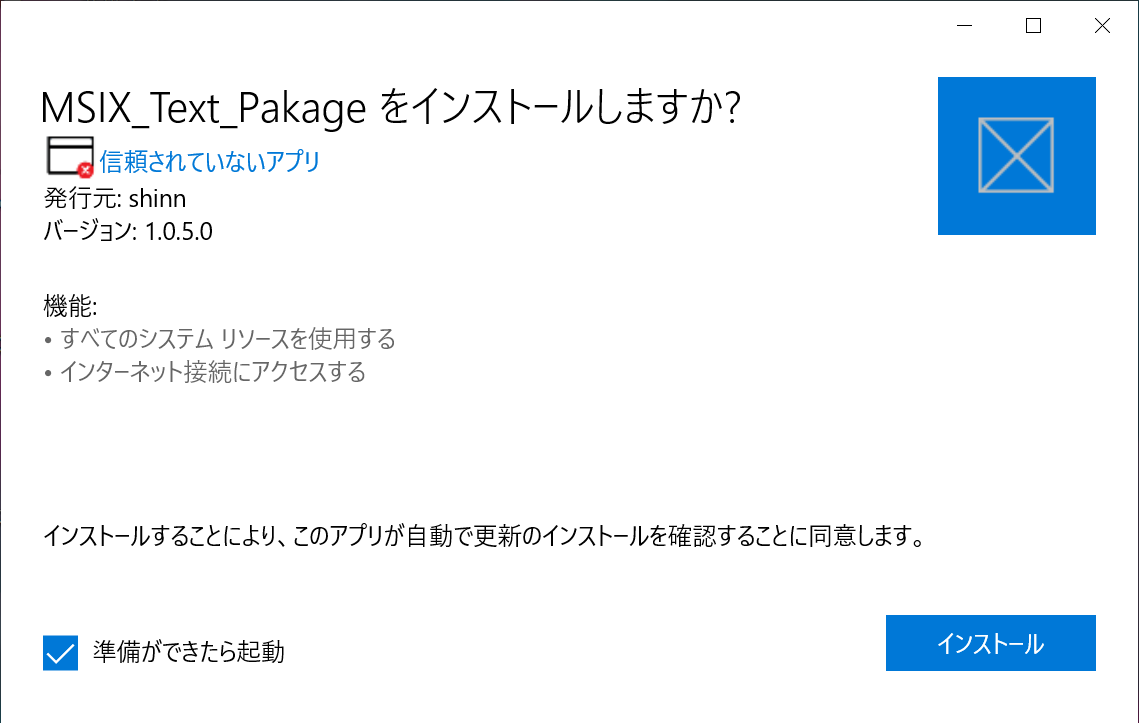
アプリを取得するを押すと、ダイヤログがでてくるので、開きます

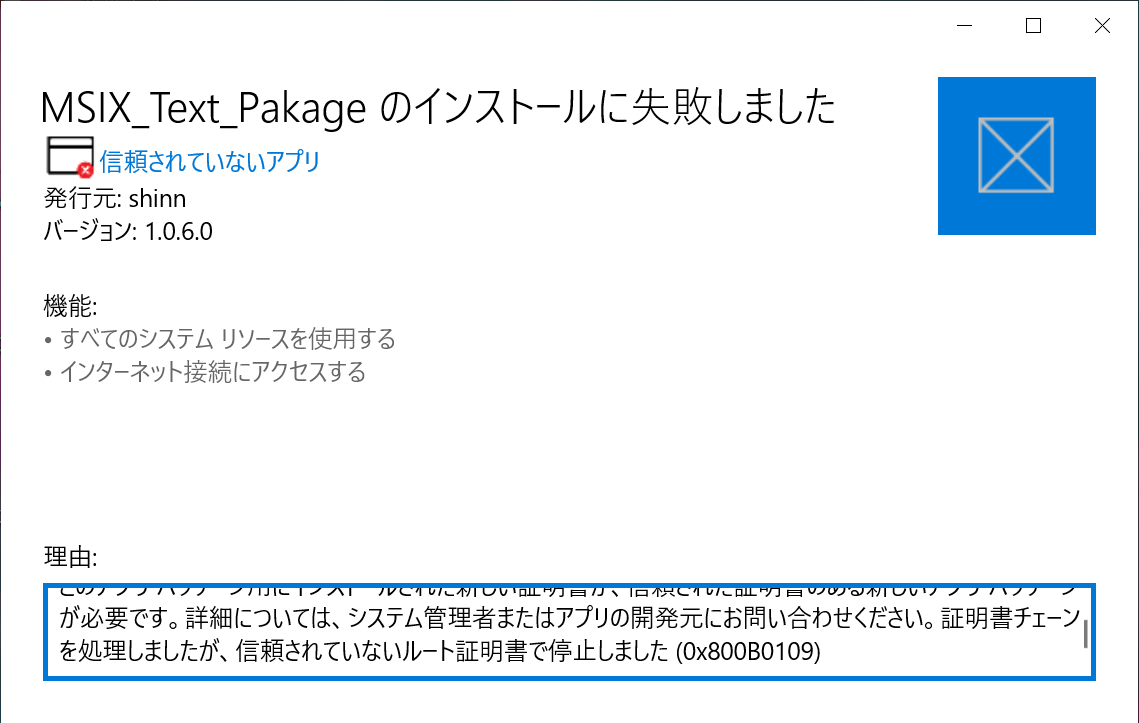
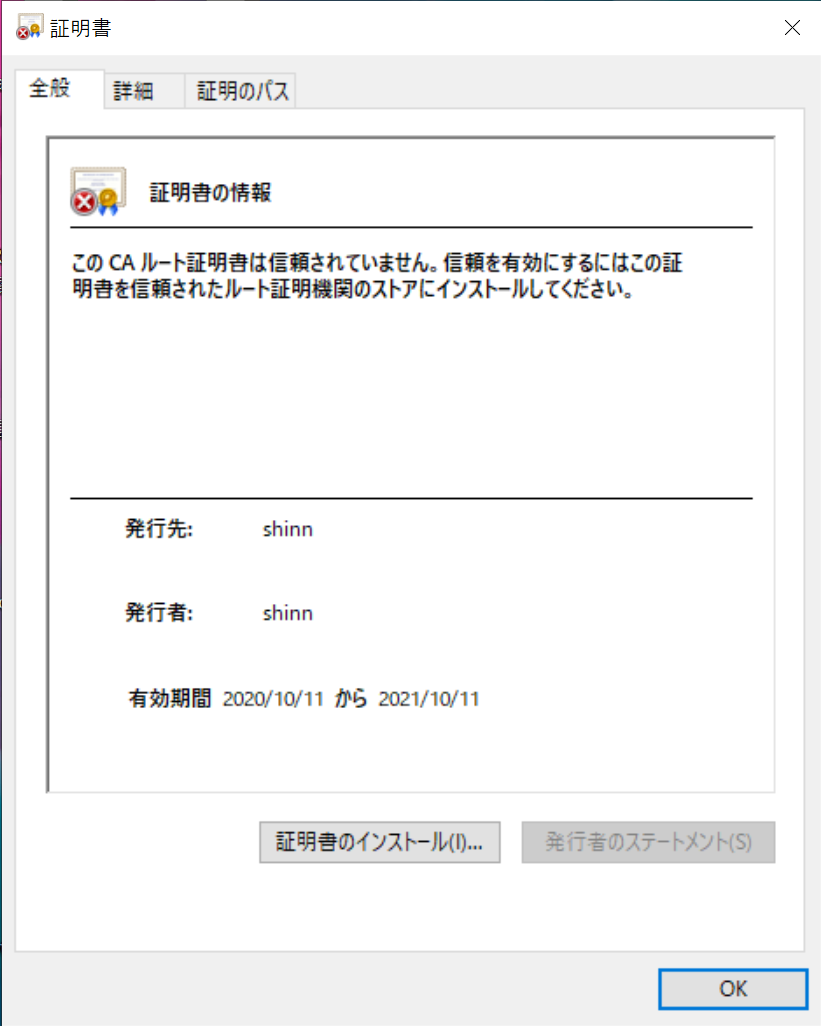
インストールを押しますが、失敗します。

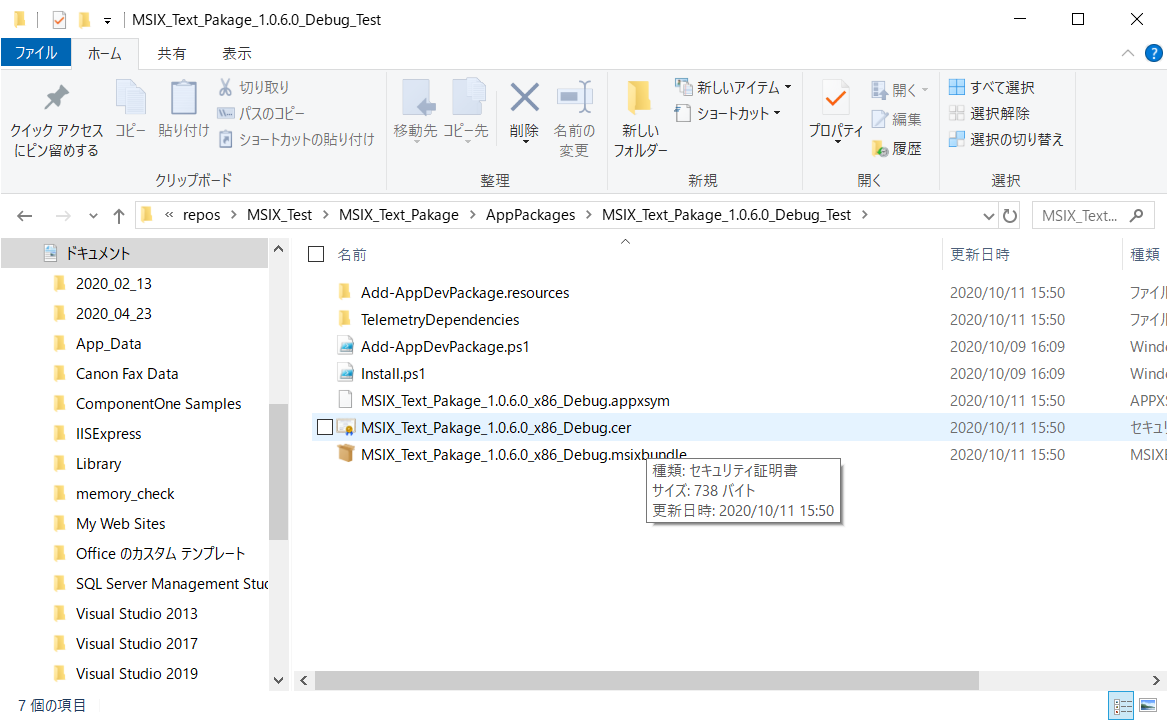
インストールするために、先ほど設定した証明書の公開鍵をPCにインストールします。
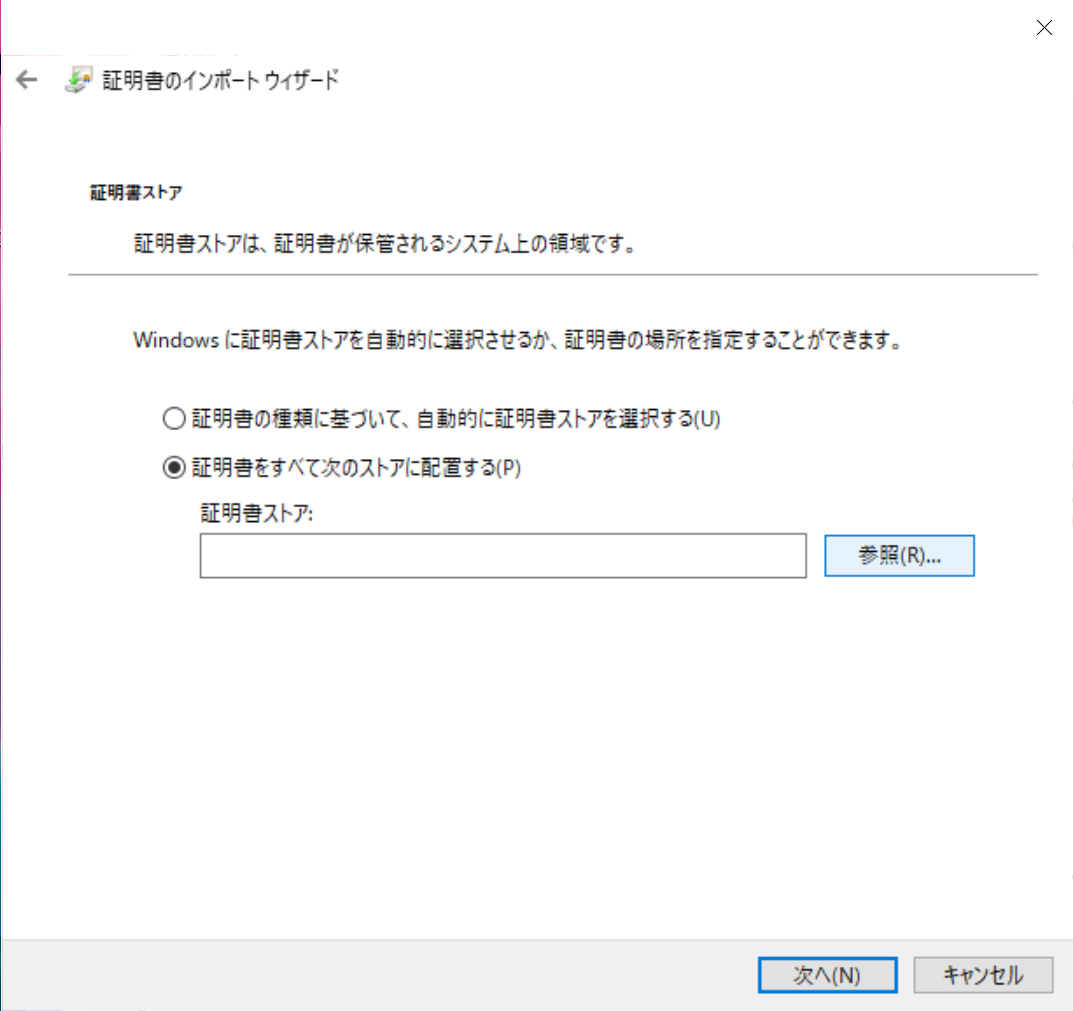
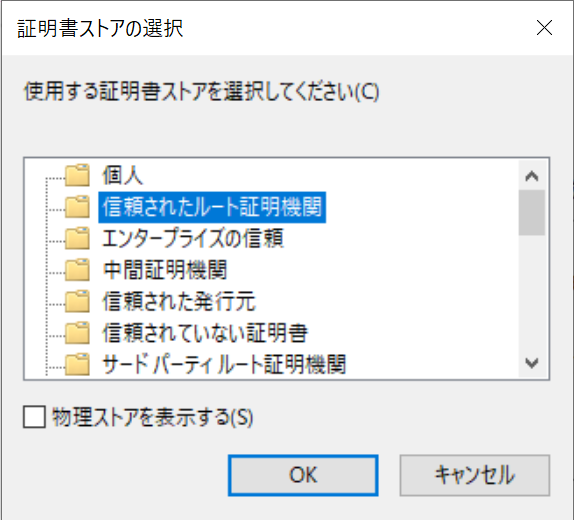
index.htmlのほかに出力されたフォルダ内に配置されているので、開いて、ダイアログを設定していきます。


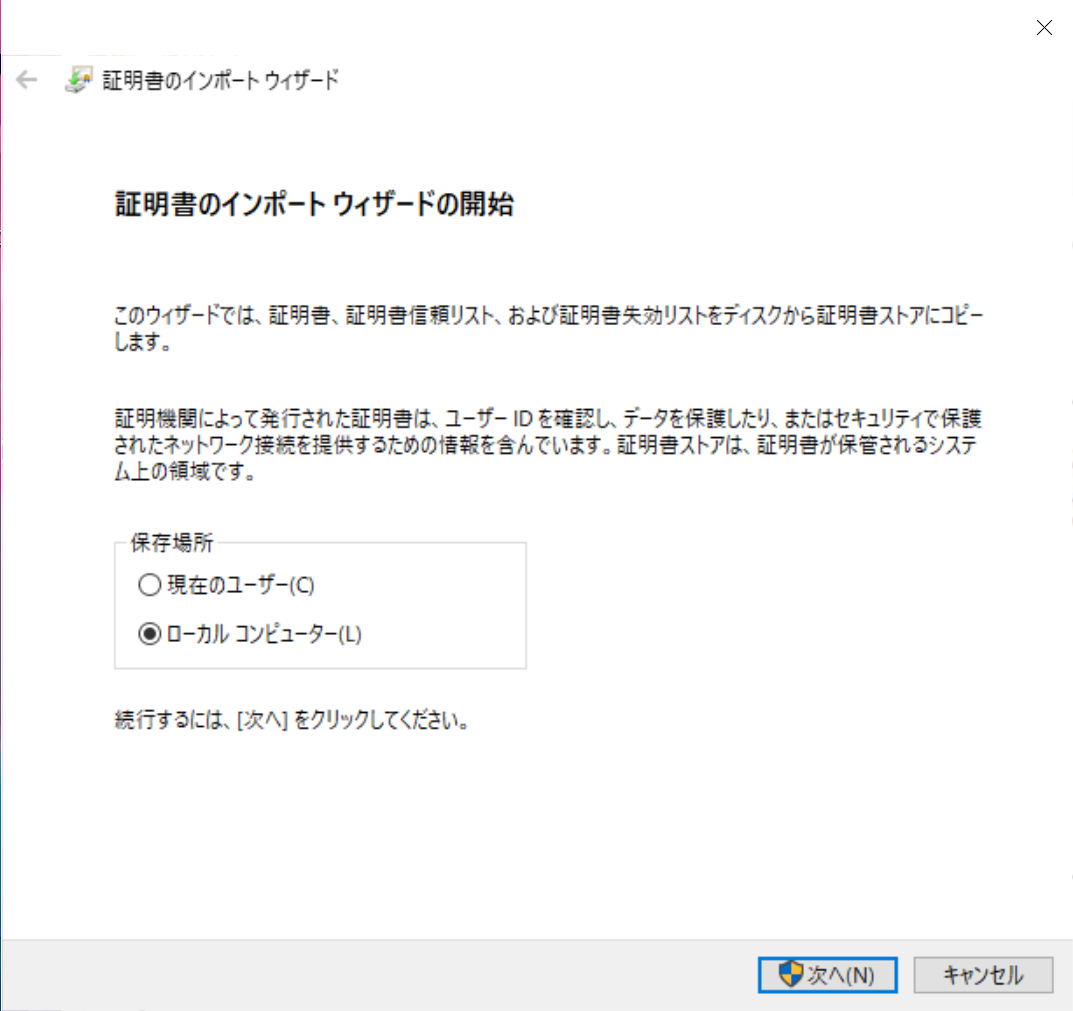
証明書のインストール

ローカルコンピューター

証明書ストアを指定

信頼されたルート証明機関

するとインストールできるようになります。

インストールして無事起動できました。

###バージョンの更新
MainWindow.xamlのVersionを2に書き換えました。
<Window
x:Class="MSIX_Test.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:MSIX_Test"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<TextBlock
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="50"
Text="Version 2" />
</Grid>
</Window>
再度パッケージングします。
バージョンはデフォルトでautoincrementされてます。

発行完了

自動更新にチェックを入れているので、あとはVersion1アプリを起動するだけでいいです。
Windowsの検索窓から探して起動します

(アプリ名Pakageって誤字ってた。。)
あれ!?起動してもVersion1になってる??、けど挙動としては正しいのです。。(説明します)

一度アプリを閉じて再起動します
Version2になっていると思います。

msixのインストーラーはデフォルトだとアプリを終了したときに更新が入るそうです。
ただそれだと私の場合困るので、調べたので説明します。
自動更新のタイミングの設定
先に進む前に更新の確認でwindows versionが1903以上になっていることを確認してください。
この機能は1903が必要らしいです。
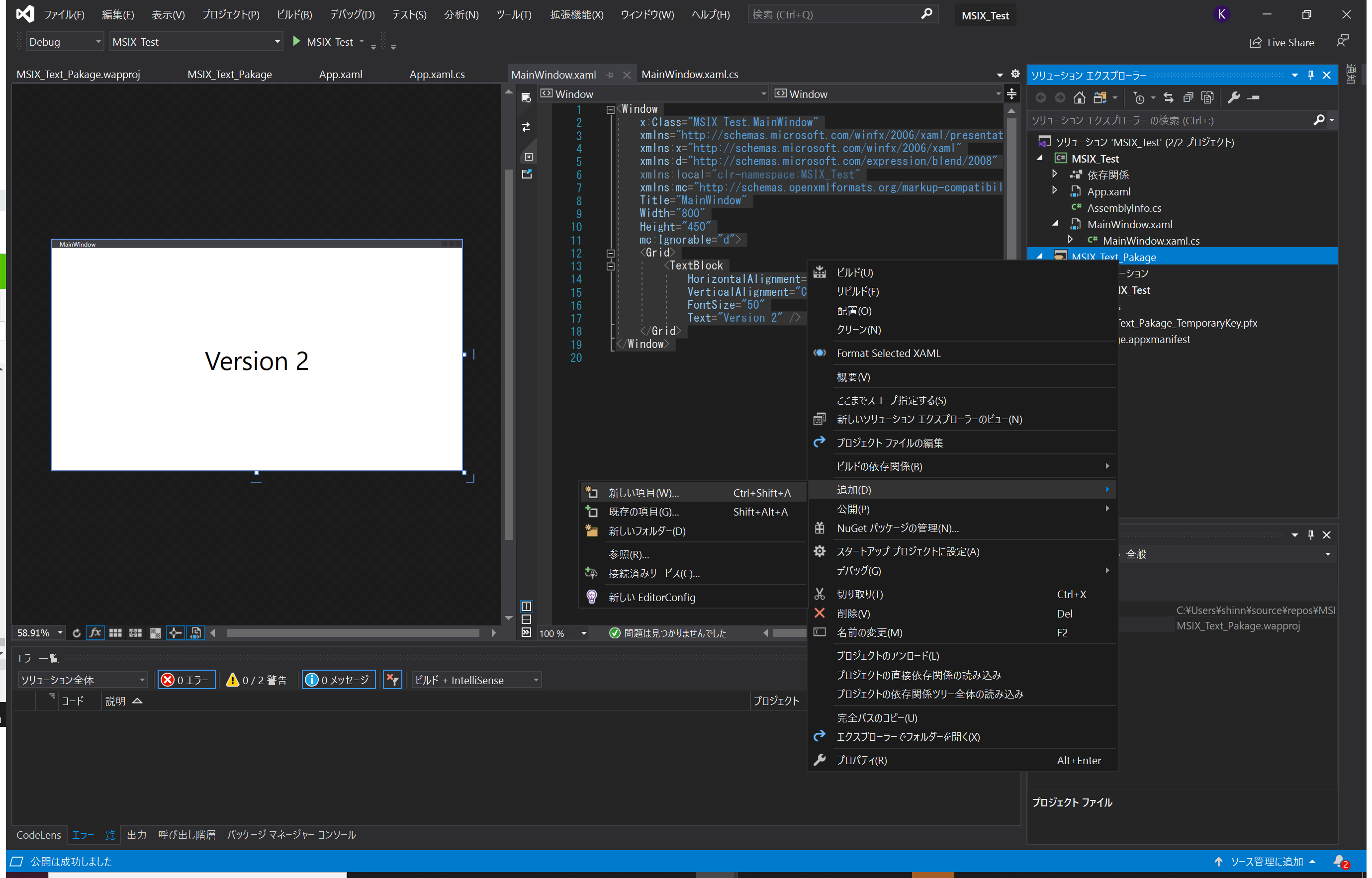
次にPackageプロジェクトを右クリック>追加>新しい項目

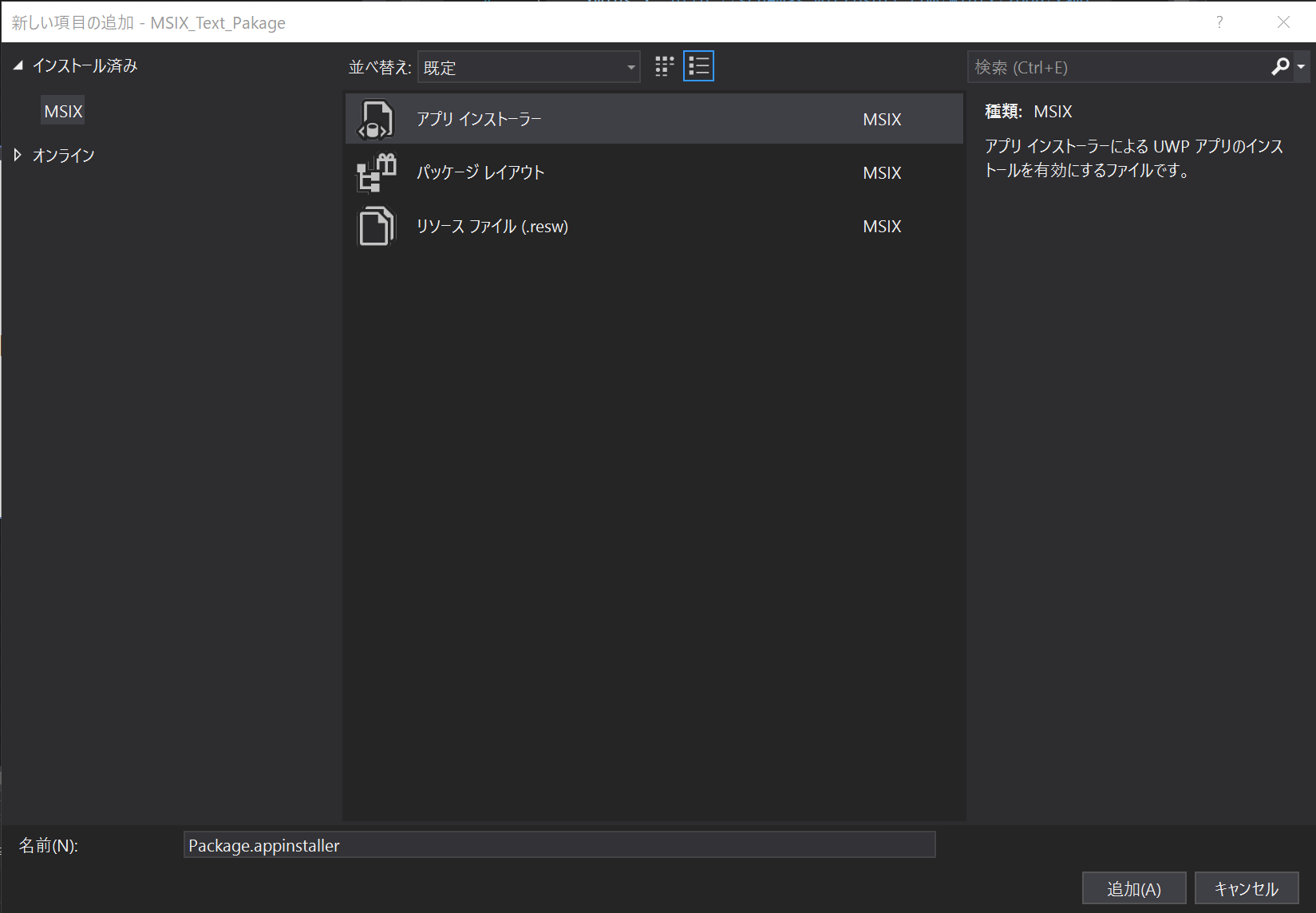
アプリインストーラーというファイルを探して追加します。
(名前はいじらないでください)

この追加したファイルがこれから出力するappinstallerのテンプレートファイルになります。
中を編集します。
<?xml version="1.0" encoding="utf-8"?>
<AppInstaller Uri="{AppInstallerUri}"
Version="{Version}"
- xmlns="http://schemas.microsoft.com/appx/appinstaller/2017/2">
+ xmlns="http://schemas.microsoft.com/appx/appinstaller/2018">
<MainBundle Name="{Name}"
Version="{Version}"
Publisher="{Publisher}"
Uri="{MainPackageUri}"/>
<UpdateSettings>
<OnLaunch HoursBetweenUpdateChecks="0"
+ UpdateBlocksActivation="true"
+ ShowPrompt="true"/>
</UpdateSettings>
</AppInstaller>
UpdateBlocksActivationこれが更新の強制で、ShowPromptが更新ダイアログの表示です。
この二つを使うために2018に書き換えています。
この状態でMainWindow.xamlをVersion3に書き換えて発行し、Version2のアプリを起動します。
まだVersion2の設定が活かされるので、アプリを閉じたタイミングでVerion3に更新されます。
再起動するとVersion3になるかと思います

次にMainWindow.xamlをVersion4に書き換えて、発行します。
その状態でVersion3のアプリを起動すると、このような更新確認画面になると思います。
これで更新の強制は成功です。

ただ更新が終わった後の起動までかなり時間かかるのは何だろう、20秒近くかかる気がします。
原因はちょっとわからないので、どこかで調べたいと思います。
インストーラーをサーバーに配置
ちょっとここもハマりポイントがあるのですが、記事が長すぎなので、
ポイントだけ書きます。
更新するときって.appinstollerと.msixbundleファイルをクライアントがアクセス&ダウンロードできる必要があるので(index.htmlもだけど)
サーバーで許可する必要があります。
ASP.Net Coreの設定だけ書いておきます。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".appinstaller"] = "application/xml";
provider.Mappings[".msixbundle"] = "application/vns.ms-appx";
provider.Mappings[".appx"] = "application/vns.ms-appx";
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(env.ContentRootPath, "App")),
RequestPath = "/App",
ContentTypeProvider = provider
});
}
こんな感じです。.appxはどこかのサイトにあったので追加してます。
この設定で、以下のファイル配置が動きます。
ーサーバーRoot
ーApp
ーMSIX_Text_Pakage_1.0.10.0_Debug_Test
ーindex.html
ーMSIX_Text_Pakage.appinstaller
終わりに
長くなってしまいましたが、
色々詰まった個所があったので、参考になれば幸いです。