はじめに
Rulesを使って特定のアプリケーションのみAuth0の多要素認証を有効にしてみます。
通常の多要素認証の設定
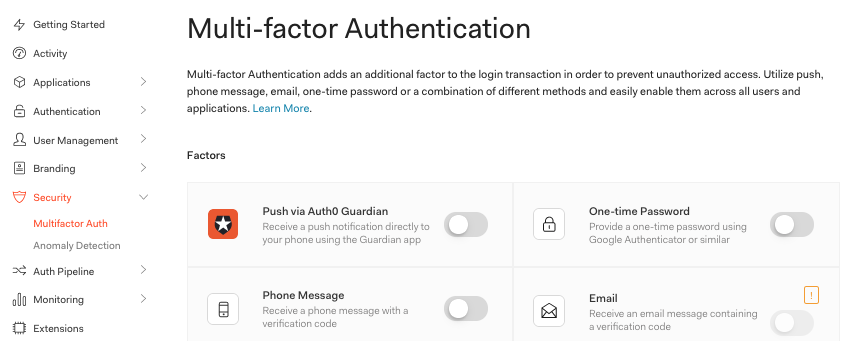
多要素認証の有効化は通常Multi-factor Authenticationのページから行います。
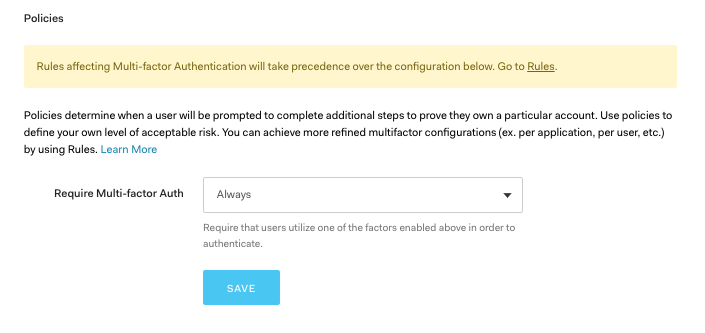
多要素認証で利用する要素を選択してRequere Multi-factor Authの項目をAlwaysにすると全てのアプリケーションで多要素認証が有効化されます。
Rulesを使って多要素認証が必須のアプリケーションを絞る
Multi-factor Authenticationのページで多要素認証で利用する要素の選択まで行い
Requere Multi-factor Authの設定は行わずにRulesを使うことで一部のアプリケーションだけ多要素認証を有効化することができます。
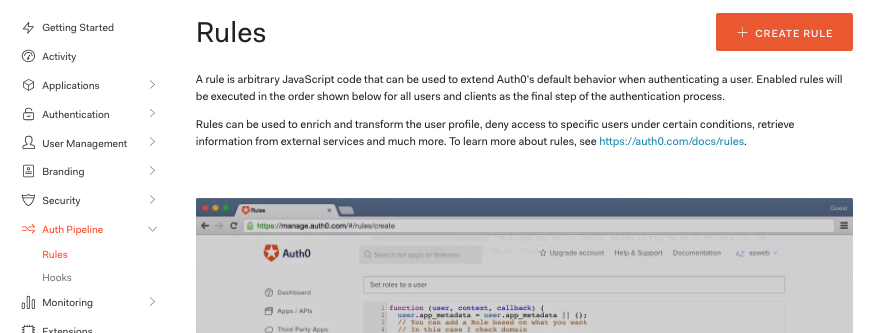
CREATE RULEを押して以下のコードを新しいRuleとして登録します。
コード内のCLIENTS_WITH_MFA配列に多要素認証を有効化したいクライアントのIDを設定してください。
function (user, context, callback) {
const CLIENTS_WITH_MFA = [
// 多要素認証を有効化するアプリケーションのクライアントIDを並べる
'Client_ID_1',
'Client_ID_2'
];
if (CLIENTS_WITH_MFA.includes(context.clientID)) {
context.multifactor = {
provider: 'any',
allowRememberBrowser: true
};
}
callback(null, user, context);
}
このRuleを有効にするとCLIENTS_WITH_MFA配列に含まれているクライアントIDのアプリケーションにログインするときだけ多要素認証が必要になります。
おわりに
Rulesを活用して多要素認証のON/OFFをアプリケーションごとに設定してみました。
アプリケーションごとに認証強度を分けると言った要件がある場合に有効な手段なので試してみてください。