参考資料
- 公式サイト: https://www.ag-grid.com/vuejs-grid/
- ag-gridの使い方
- 【備忘】Vue.js で ag-grid を使う(値の設定ほか) ※この記事の続きです
準備
- どの画面にグリッドを作るのか考える
- どういうグリッドを作りたいか考える(何行何列で、各列には何を表示するのか、横幅など)
- ag-grid-community, ag-grid-vue をインストールしておく
- package.json はこうなってました(2020.5時点)
"dependencies": {
"ag-grid-community": "^21.2.2",
"ag-grid-vue": "^21.2.2",
...
"vue": "^2.6.10",
...
.vue ファイルでやること
- scriptでag-grid-vue を importする
import {AgGridVue} from "ag-grid-vue";
- コンポーネントに登録
export default {
components: {
AgGridVue,
}
- template 内にそのグリッドのコンポーネント名でタグを作成する
<template>
<div>
<AgGridVue id="grid" class="ag-theme-blue"
:rowData="rowData"
:gridOptions="gridOptions">
</AgGridVue>
</div>
</template>
- タグ属性値の先頭にコロン(:)を付けているのはVue.jsの v-bind ディレクティブの省略記法です。つまりこう書いたのと同じ意味です。
<template>
<div>
<AgGridVue id="grid" class="ag-theme-blue"
v-bind:rowData="rowData"
v-bind:gridOptions="gridOptions">
</AgGridVue>
</div>
</template>
- "rowData" や "gridOptions" はこの .vue の data() や props やcomputed にこれらの値があるということです。今回の例ではこんなふうになっています。
data() {
...
return {
gridData : [],
gridOptions: { ... }
}
},
computed: {
rowData () {
return this.gridData;
}
},
-
ここでrowData が算出プロパティなのは深い意味はないです。直接データにある gridData をグリッドに渡してもいいと思います。
-
gridOptions というデータに設定する中身がグリッドの形や動作を決める設定になります。
-
今回の gridOptions はこんな感じです
gridOptions: {
// 列の定義
columnDefs:colDefs,
// 1行選択モード
rowSelection: 'single',
// 1行の高さ(タグ属性でも指定できるが、今回はオプションにした)
rowHeight : 32,
// ページング機能を有効にするかの設定。タグ属性では指定できない模様
pagination: true,
paginationAutoPageSize : true,
// EVENTS - add event callback handlers
// 行が選択されたイベント
onRowSelected(params) {
params.api.redrawRows(); // 選択されたとき行の色を変える
},
// 行のスタイルを返すコールバック
getRowStyle(params) {
// 選択行のスタイル
if (params.node.selected) {
return { background: 'white' };
} else { // 通常行のスタイル
return { background: '#f1e8e8' };
}
},
// グリッドの準備完了イベント
onGridReady(params) {
this.gridApi = params.api;
this.columnApi = params.columnApi;
// カラム幅を全体幅に合わせる.
// これを呼ばないとcolumnDefが反映されません。
this.gridApi.sizeColumnsToFit();
console.log('gridReady is called.');
},
},
- 列の定義として colDefs というのを渡していますが、こんな感じです。
const colDefs = [{
headerName: '#',
field: 'order',
maxWidth:50,
cellStyle: {textAlign: 'center'}
},{
headerName: '商品番号',
field: 'productCd',
maxWidth: 85,
cellStyle: {textAlign: 'left'}
},{
headerName: '商品名称',
field: 'name',
cellStyle: {textAlign: 'left'}
}];
- ここでは列ヘッダとして #、 商品番号、 商品名称の3列を表示しています。
- field というのは rowData に渡したオブジェクト配列の各要素にあるプロパティの名前と合わせる必要があります。つまり rowData[i].order とか rowData[i].productCd とかで保持している値がグリッドの各行の対応する列に表示されるわけです。
- maxWidth というのは、その列に入れた値が長い文字列だったときなどに最大どのくらいまで列が拡がるかです。1列目の # だったら50pixel分まで広がるわけです。同様に minWidth というプロパティも設定できます。
- 列の数はcolumnDefs の設定で決まりますが、行の数は何で決まるかというと、rowData に渡したオブジェクト配列の要素数で決まります。
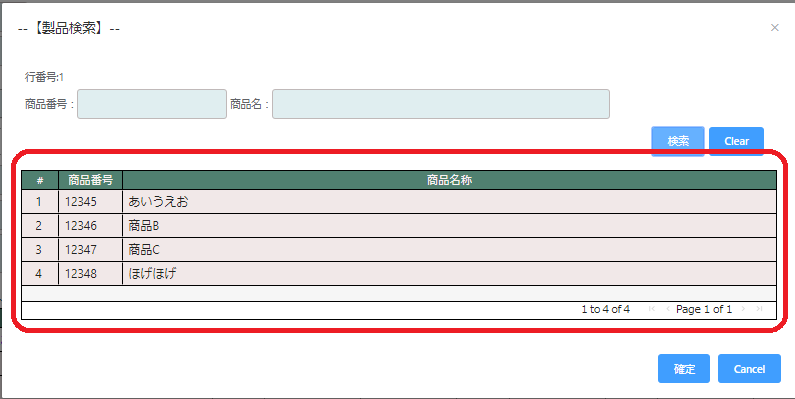
実際の表示
注意点:ヘッダ部分の text-align を center にしてもヘッダのテキストがセンタリングされない問題
- Unable to Change the Alignment of the Header Text for the Columns in the Grid to Center in Ag-grid v13.0.0 (Bug)
- flex:1; が重要らしいです
.ag-header-cell-text {
flex: 1; /* ヘッダのテキストの位置を変更するにはこれが超重要らしい */
}