Quick[select]ってすごく秀逸なアイデアですよね。
プルダウンとラジオボタンだと後者のほうが「ちゃんと選ばれる」率が高いのですが、項目数が増えると表示領域をとっちゃうので、Quick[select]が提案してる「よく使われる項目だけ外出しにする」というのはすばらしい。
さっそく「まんがseek」の管理画面でも使ってみました。
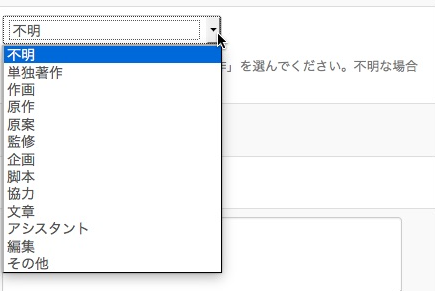
これが以前の画面です。ある人物が当該マンガ作品にどんな役割を担っているかを選択するところです。
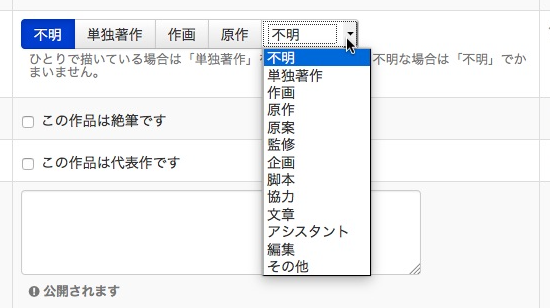
Quick[select]を使用するとこうなります。
よく選択される項目だけボタン化しています。
「それ以外」をクリックするとすべての項目が表示されます。
こりゃいいなと思ったんですが、プルダウンをボタンにする副作用で、クリックするとフォームを送信してしまう現象が起きました。
なので、クリックしても送信しないように対策。
<script type="text/javascript">
$('#roleselect').quickselect({
activeButtonClass: 'btn-primary active',
//breakOutAll: true,
breakOutValues: ['0', '1', '2', '3'],
buttonClass: 'btn btn-default',
selectDefaultText: '<i class="fa fa-bars"></i> それ以外',
wrapperClass: 'btn-group'
});
$('.quickselect__btn').click(function () {
return false;
});
</script>
じっさいには以下の部分になります。
$('.quickselect__btn').click(function () {
return false;
});