概要
テクスチャマッピングの記事は多くあるけど
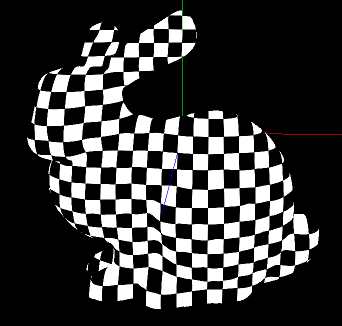
以下みたいな形でテクスチャ座標がないモデルに対してのレンダリング方法について書いてる記事が見当たらなかったので書こうと思います。

考えたら結構単純な実装ですんだためここでは具体的なテクスチャマッピングの手法は書きません。
- 他のサイトでたくさん解説記事あるので
きれいなテクスチャマッピングの方法についても書きません。
- 詳しく知らないので書けません。
- テクスチャマッピングを計算する論文読まないといけない?良いやり方あれば教えてください。
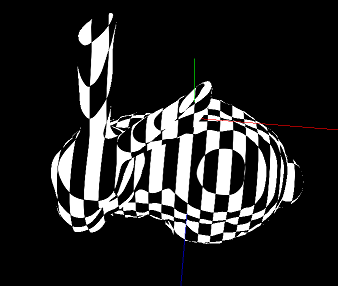
上図のBunnyを上から見たらこんな感じのマッピング結果になってます。

こういったレンダリングどうやってるんだろーと軽く思った人向けの記事になります。
やること
- テクスチャの用意
まずはレンダリングするのに必要なテクスチャを用意する必要があります。
画像としてあらかじめ用意してもいいし、簡単なのでコードで書いてもよいです。

コードの場合は以下のような感じになります。
code
/// <summary>
/// UVテクスチャの生成
/// </summary>
/// <param name="size">サイズ</param>
/// <returns>テクスチャ</returns>
public float[,,] CreateUVTexture(int size)
{
float[,,] rgba = new float[size, size, 4];
float halfSize = size / 2;
for (int i = 0; i < size; i++)
{
for (int j = 0; j < size; j++)
{
if (halfSize < i && halfSize < j ||
halfSize > i && halfSize > j)
{
rgba[i, j, 0] = 255;
rgba[i, j, 1] = 255;
rgba[i, j, 2] = 255;
rgba[i, j, 3] = 255;
}
else
{
rgba[i, j, 0] = 0;
rgba[i, j, 1] = 0;
rgba[i, j, 2] = 0;
rgba[i, j, 3] = 255;
}
}
}
return rgba;
}
code
- サンプラの設定
サンプラのWrapパラメータはRepeatにしておきます。
code
GL.BindTexture(TextureTarget.Texture2D, textureId);
GL.TexParameter(TextureTarget.Texture2D, TextureParameterName.TextureWrapS, Convert.ToInt32(TextureWrapMode.Repeat));
GL.TexParameter(TextureTarget.Texture2D, TextureParameterName.TextureWrapT, Convert.ToInt32(TextureWrapMode.Repeat));
GL.BindTexture(TextureTarget.Texture2D, 0);
code
- テクスチャ座標の設定
きれいにテクスチャマッピングしたい場合はここが一番の肝になる部分ですが分からないので
今回(概要に乗せた図)は頂点座標のxyの座標に10を掛けた値をテクスチャ座標としています。
(Bunnyを-0.5から0.5の大きさに正規化しているため)