Firebase Authenticationを使うとTwitter, Facebook, Googleでのログインを極めて簡単に実装できます。
例としてReactのSPAに対して、Twitterによる認証認可を組み込んでみます。
Twitterでアプリ作成
-
Apps for Twitterでアプリ作成
https://apps.twitter.com で新規アプリを作成します。
-
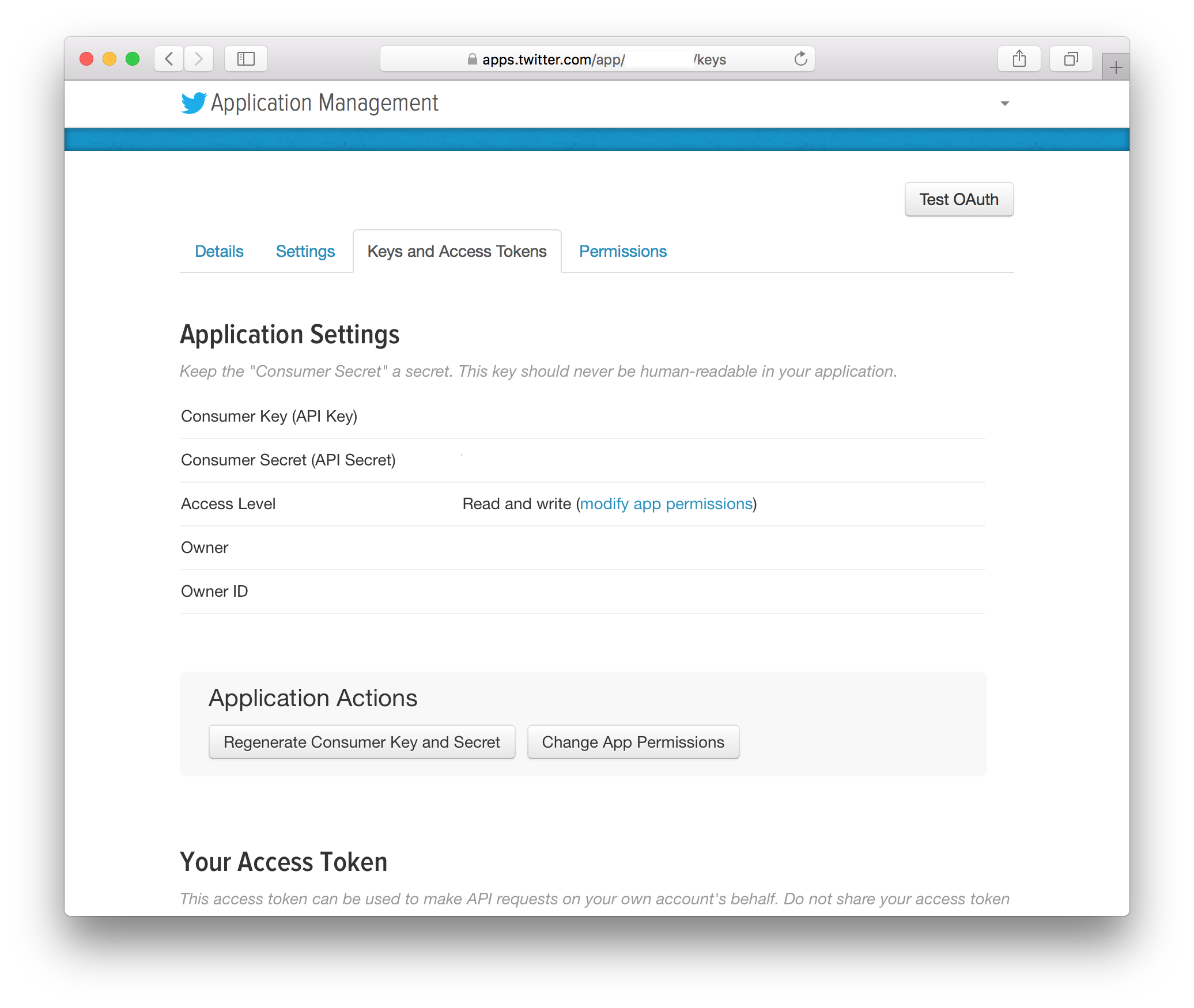
Consumer KeyとConsumer Secretの確認
Consumer Key(API Key)とConsumer Secret(API Secret)を取得します。
Firebase AuthenticationでTwitterのE-mailアドレスを取得する場合は次の設定をします。
Settingで Privacy Policy URL と Request email addresses from users を設定する。
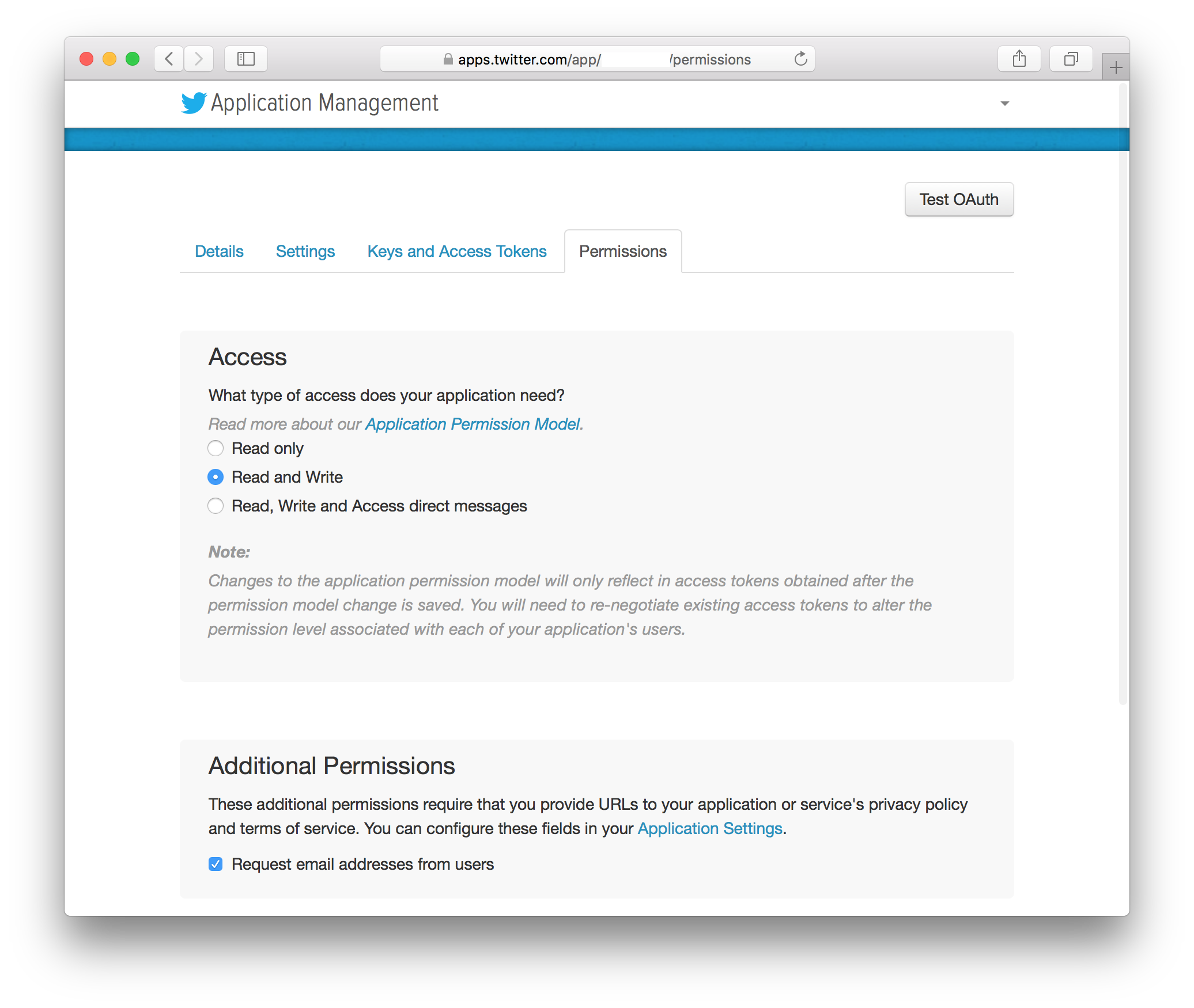
Permissionsで
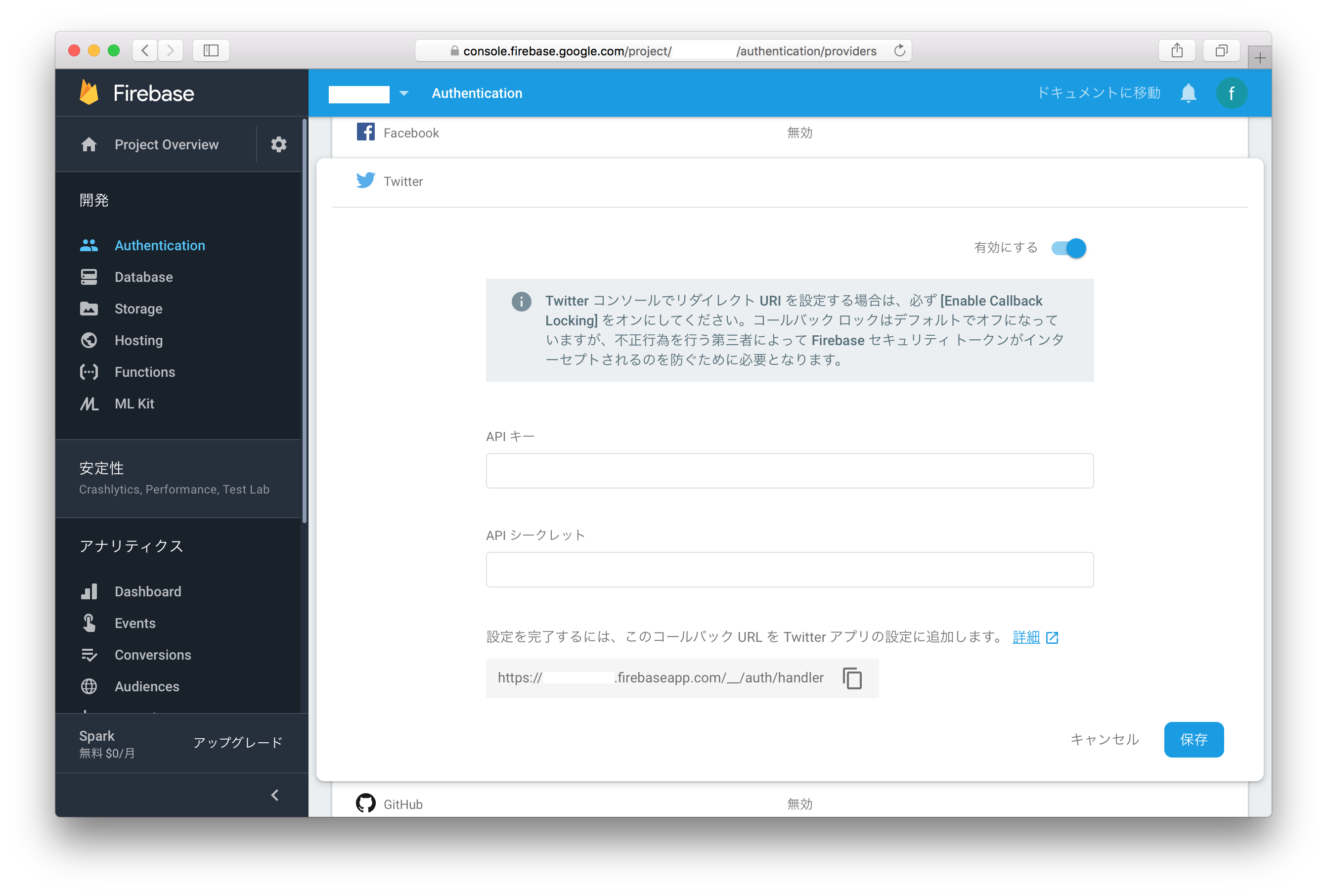
FirebaseのWebコンソール
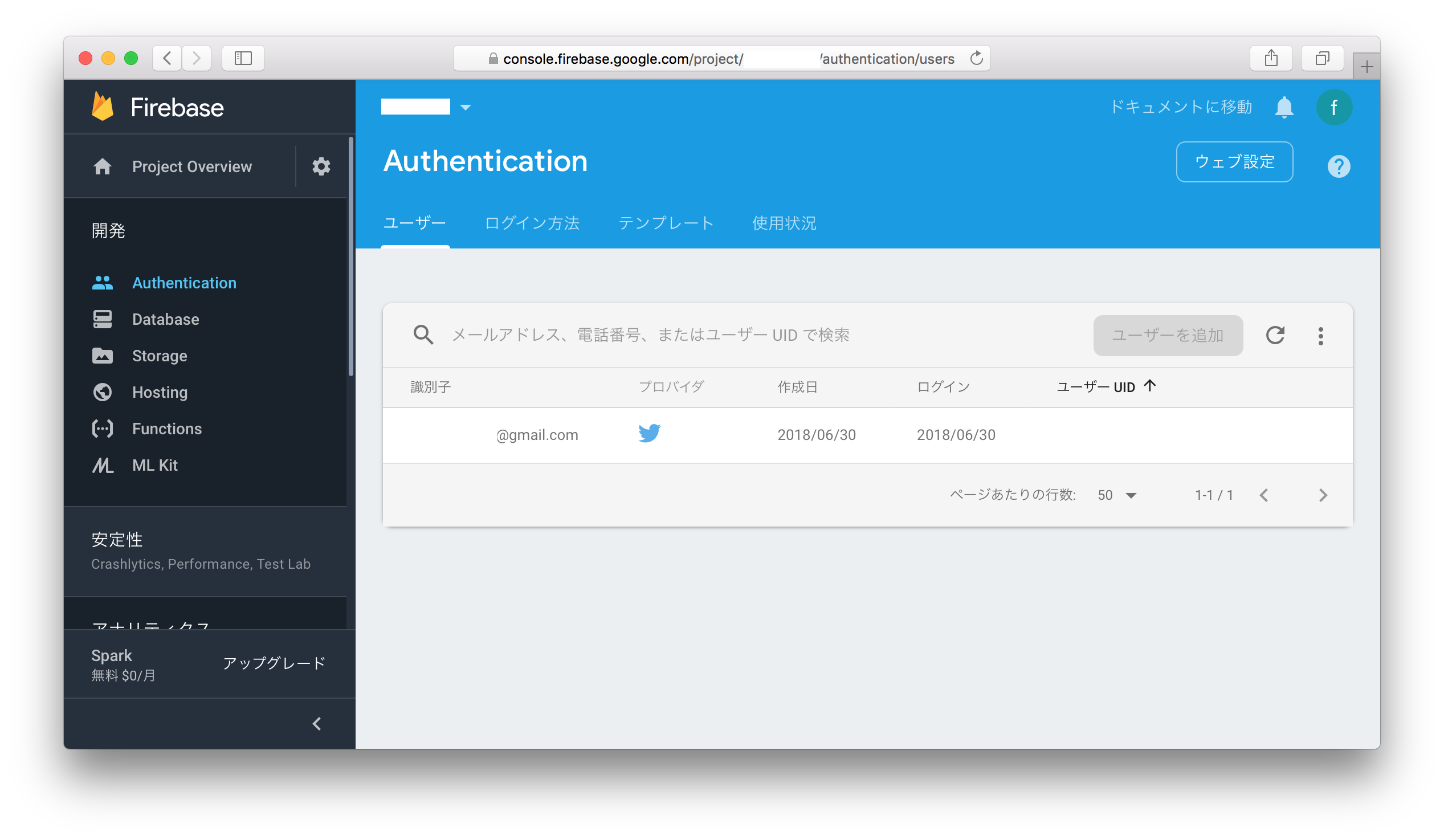
- FirebaseのWebコンソールを開いて、AuthenticationタブからTwitterを有効化します。
-
APIキーとAPIシークレットにTwitterのページのAPI KeyとAPI Secretを入力して保存します。
-
このページのコールバックURLをTwitterのCallback URLに入力します。
Reactアプリの作成
React & Flux入門で紹介しているツールを使います。
npx starter-react-flux init
npm start
認証認可の実装
-
FirebaseのSDKの追加
npm install --save firebase -
configの作成
app/config.jsを新規作成します。import firebase from 'firebase/app'; import 'firebase/firestore'; //firestoreを使う場合 import 'firebase/auth'; firebase.initializeApp({ apiKey: '*****', authDomain: '*****', projectId: '*****' }); export const providerGoogle = new firebase.auth.GoogleAuthProvider(); export const providerFacebook = new firebase.auth.FacebookAuthProvider(); export const providerTwitter = new firebase.auth.TwitterAuthProvider(); export const db = firebase.firestore(); //firestroeを使う場合 export default firebase; -
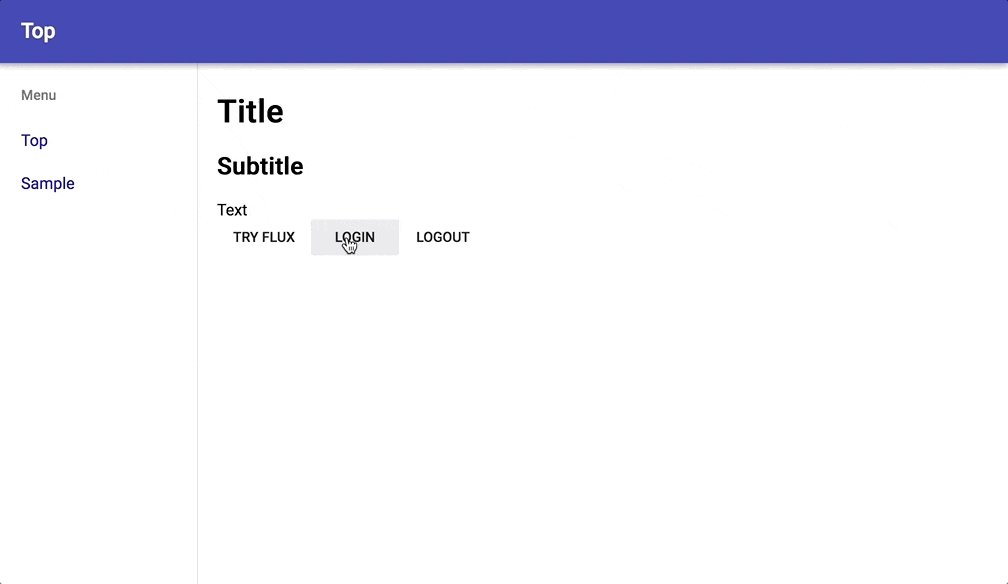
ページにログイン、ログアウトボタンとそれぞれのハンドラを追加します。
app/components/Content.js略 handleLogin = () => { SampleActionCreator.loginWithTwitter(); } handleLogout = () => { SampleActionCreator.logout(); } render() { return ( <div style={this.props.style}> 略 <Button onClick={this.handleLogin}>Login</Button> <Button onClick={this.handleLogout}>Logout</Button> </div> ); } -
Action Creatorでログインやログアウトを実装します。
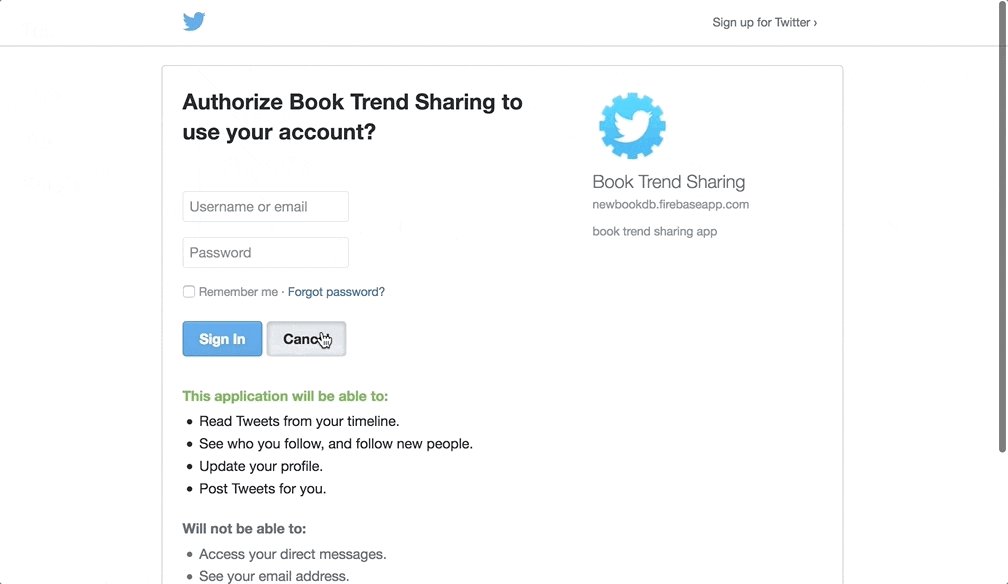
import firebase, { providerTwitter } from '../config'; 略 loginWithTwitter() { firebase.auth().signInWithRedirect(providerTwitter); firebase.auth().getRedirectResult().then(result => { console.log(result); //TODO: ex. storeに送信, DB保存,... }).catch(error => { console.log(error); }); },
FluxについてはReact & Flux入門に書いているので割愛します。
ログイン状態に応じて表示コンポーネントを切り替える方法は色々あるので割愛します。
Google, Facebook
OAuthのスコープなど細かな設定は各プロバイダに合わせる必要がありますが、まったく同じ方法でいけます。
import { providerGoogle } from '../config';
:
firebase.auth().signInWithRedirect(providerGoogle);
import { providerFacebook } from '../config';
:
firebase.auth().signInWithRedirect(providerFacebook);
Tips
ログイン中のユーザー
firebase.auth().onAuthStateChanged(user => {
console.log("onAuth", user);
});
or
const current user = firebase.auth().currentUser
ログアウト(Firebaseから)
firebase.auth().signOut().then(result => {
console.log(result);
}).catch(error => {
console.log(error);
});
その他
認証認可やユーザー管理に関するかなりの機能が簡単に実装できます。
- ユーザー管理 https://firebase.google.com/docs/auth/web/manage-users?hl=ja
- 確認メール送信、ユーザーの詳細情報取得、再認証、etc
- アカウントのリンク https://firebase.google.com/docs/auth/web/account-linking?hl=ja
- 初回は匿名ユーザで使わせてあとから認証ユーザへのアップデートする場合など
- 認証の有効期間 https://firebase.google.com/docs/auth/web/auth-state-persistence?hl=ja