UIの要素を指定するとき、数値や文字列ではなくx:Bind1やBindingを指定すると、
そのUIの要素の値をコードの変数や他のUIと結び付けられるようだ。
x:Name要素でUIに固有の名前を付けることでx:Bindができるようになる。
<Page
...
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Slider x:Name="SliderA" Value="{x:Bind SliderB.Value, Mode=OneWay}" />
<Slider x:Name="SliderB" Value="{x:Bind SliderA.Value, Mode=OneWay}" />
</StackPanel>
</Page>
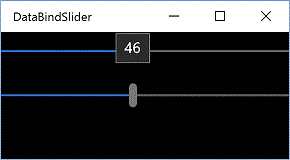
スライダーを動かすともう片方も動く。どちらでも動く。
また
<Page
...
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Slider x:Name="SliderA" Value="{x:Bind SliderB.Value, Mode=TwoWay}" />
<Slider x:Name="SliderB" />
</StackPanel>
</Page>
としても同様の結果になる。
ModeプロパティはOneTime, OneWay, TwoWayと三つある。
長くなるのでこのくらいで。
参考:Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(後編) (1/5)
http://www.atmarkit.co.jp/ait/articles/1510/06/news017.html
データ バインディングの概要
https://msdn.microsoft.com/ja-jp/library/windows/apps/xaml/mt269383.aspx
-
x:BindはWindows10上でしか使えないらしい。その代わりパフォーマンスがいいんだとか。逆にBindingはWindows8, 8.1でも使える代わりにパフォーマンスに劣るのだとか。 ↩