PressurePot Recipes
電気圧力鍋を使ったレシピを投稿することができるアプリケーションを作成しました。
サイトURL:https://web.pp-recipes.com
公開停止しました。(2024.2.15)
GitHub:https://github.com/skysky0208/cooker_recipe_app
ゲストアカウント
メールアドレス:test@test.com
パスワード:password
1. 背景
このアプリケーションを作ろうとしたきっかけは、自身が電気圧力鍋にはまっており、レシピを探そうとした時にふと感じた課題を解決したいと感じたためです。
その時に感じた課題が以下になっています。
- 普通のレシピと圧力鍋のレシピが混じっていて探しにくい
- 普通のレシピを検索する際と見る視点が異なる
- 圧力鍋のレシピを探すときは、圧力鍋に材料を入れるまでの調理とボタンを押した後の加圧にプロセスが分かれる
- 電気圧力鍋の強みとして、この前半の調理のみでほぼ料理が完了する
- そのため、鍋に入れ込むまでの調理が簡単な料理を探したい
- 圧力鍋のレシピを探すときは、圧力鍋に材料を入れるまでの調理とボタンを押した後の加圧にプロセスが分かれる
この原体験をもとに、課題が解消されるようなアプリケーションを作ろうと決めました。
2.使用技術
- フロントエンド
- Node 16.10.0
- React 18.2.0 (create-react-app)
- 使用ライブラリ
- axios:HTTP通信
- js-cookie:Cookie操作
- react-router-dom:ページのルーティング
- react-easycrop・react-image-crop:画像のトリミング機能
- react-form-hook:フォーム作成・バリデーション
- react-paginate:ページネーション
- 使用ライブラリ
- TypeScript 4.4.2
- Tailwind
- ESLint
- Prettier
- バックエンド
- Ruby 3.1.0
- Rails 6 (APIモード)
- 使用Gem
- devise・devise_token_auth:認証機能
- rack-cors:CORS設定
- carrierwave:画像投稿機能
- kaminari:ページネーション機能
- fog-aws:AWS S3へのアップロード
- unicorn:Nginxとの接続
- 使用Gem
- Nginx
- AWS
- VPC
- ECS(Fargate)
- Route53
- CloudFront
- LoadBlancer
- Certificate Manager
- S3
- RDS(MySQL 8.0)
- Docker / Docker Compose
- MySQL 8.0
3.技術選定理由
フロントエンド (Ruby on Rails)
他選択肢:Django(Python)・Go・PHP
- モダンな技術であるから
- 実際のサービスで導入されていることも多いから
- 今回1ヶ月半という短期間・初めてのAPI作成ということで、自身の経験がある言語にしたかったら
- 日本語ドキュメントが多く、自身一人の開発でもなんとかやり遂げられると考えたから
バックエンド (TypeScript・React)
他選択肢:Vue.js
- Railsでアプリケーションを作成しているときに、高速化したいという思いがあったから
- 初めて学ぶフレームワークを選定する際に、市場価値のあるもの、コミュニティが活発なものを選定したいと考えたから
- 少し経験のあるTypeScriptと親和性が良いから
インフラ (Docker・AWS)
他選択肢:Herokuなど
- Docker・Fargateを採用することで開発環境と本番環境の差分を可能な限り小さくしたいと考えたため
- AWSに少し触れたことがあったため、初めてのSPAデプロイにおける障壁が少ないと感じたため
- より高度なインフラ構築を経験したいと考えたから
3. 設計関連
インフラ構成図
4. アプリケーション機能
ユーザに関する機能
- 新規登録
- 入力フォームのバリデーション
- ユーザログイン/ログアウト
- マイページ表示
- 自身が投稿したレシピの一覧表示(公開・非公開ともに)
- ログイン済みユーザのみが利用できる機能
- レシピ投稿・編集・削除
レシピに関する機能
- 投稿/編集機能
- 新規作成時のバリデーション
- 材料の入力フォームを動的に追加削除可能
- 手順の入力フォームを動的に追加削除したり、順番を入れ替えたりすることが可能
- 画像投稿時にはトリミング
- 全角数字入力にも対応
- 削除機能
- 投稿ユーザのみ削除可能
- 確認ダイアログ表示
- 下書き機能
- 非公開にすることで、下書き可能
- レシピ一覧/詳細
- 投稿順・準備時間・加圧時間でソート可能
- レシピ検索機能
- レシピ名・材料名で検索することが可能
5. 動作画面
Topページ
一覧画面
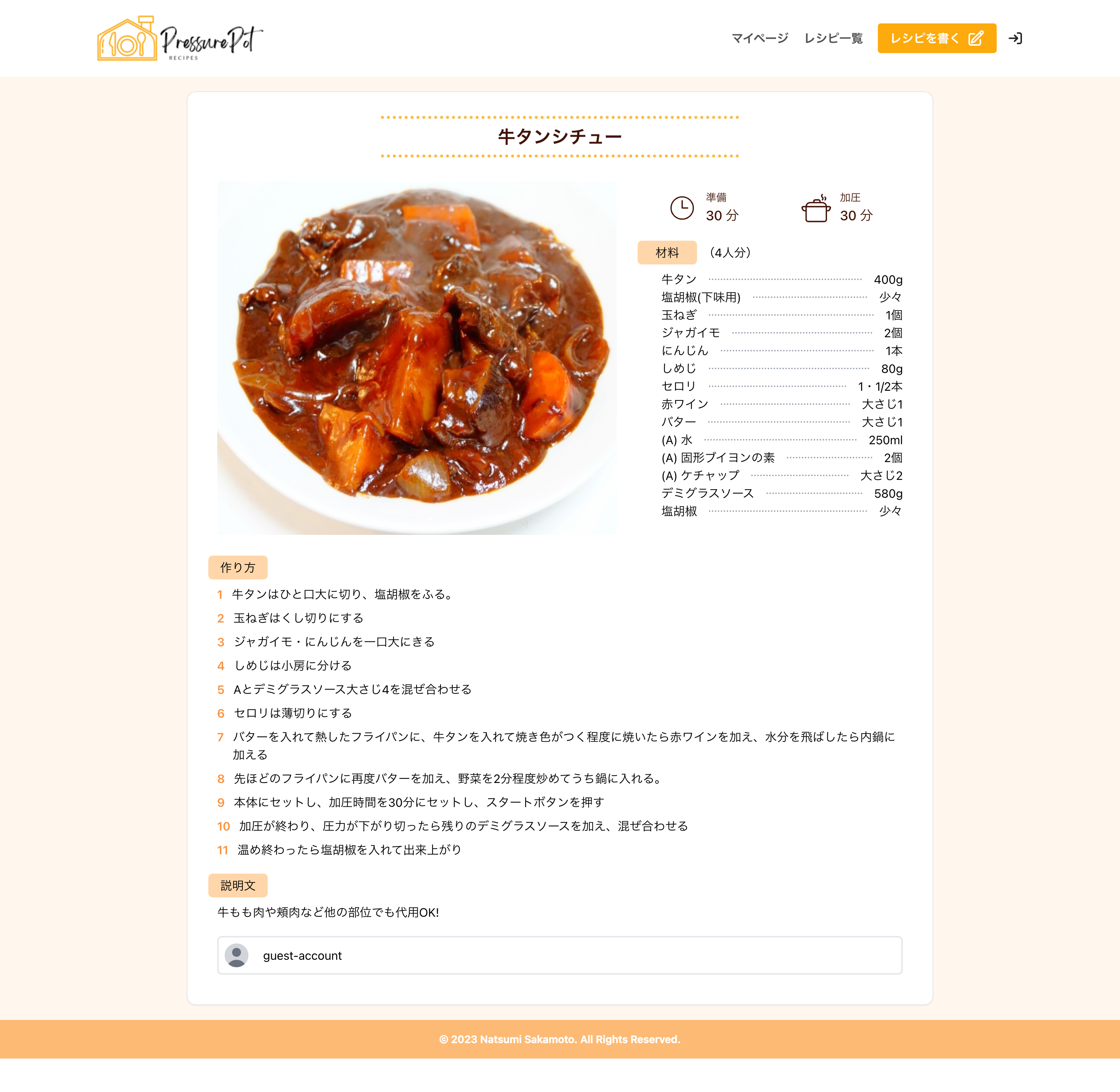
詳細画面
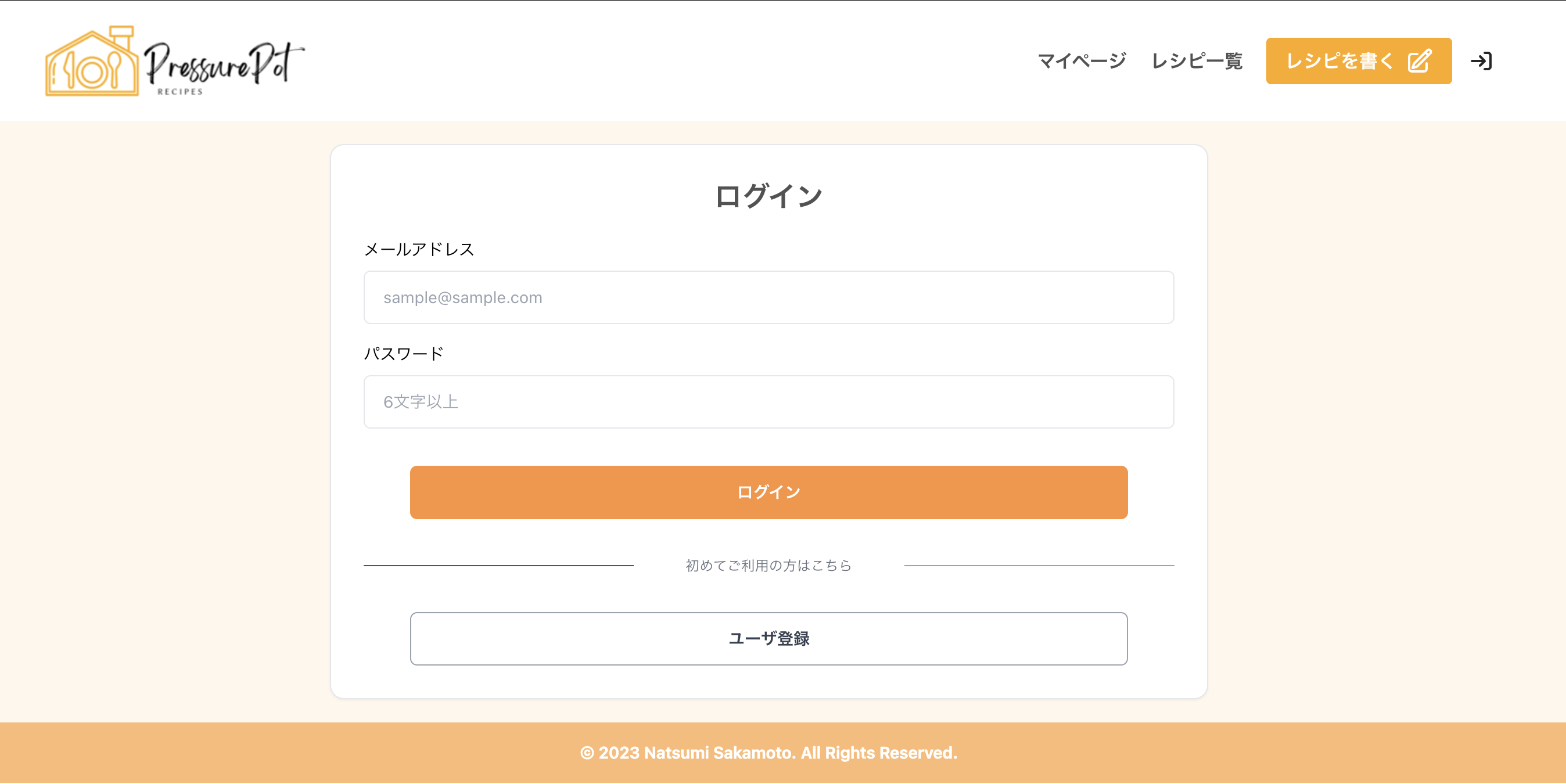
ログインページ
編集画面
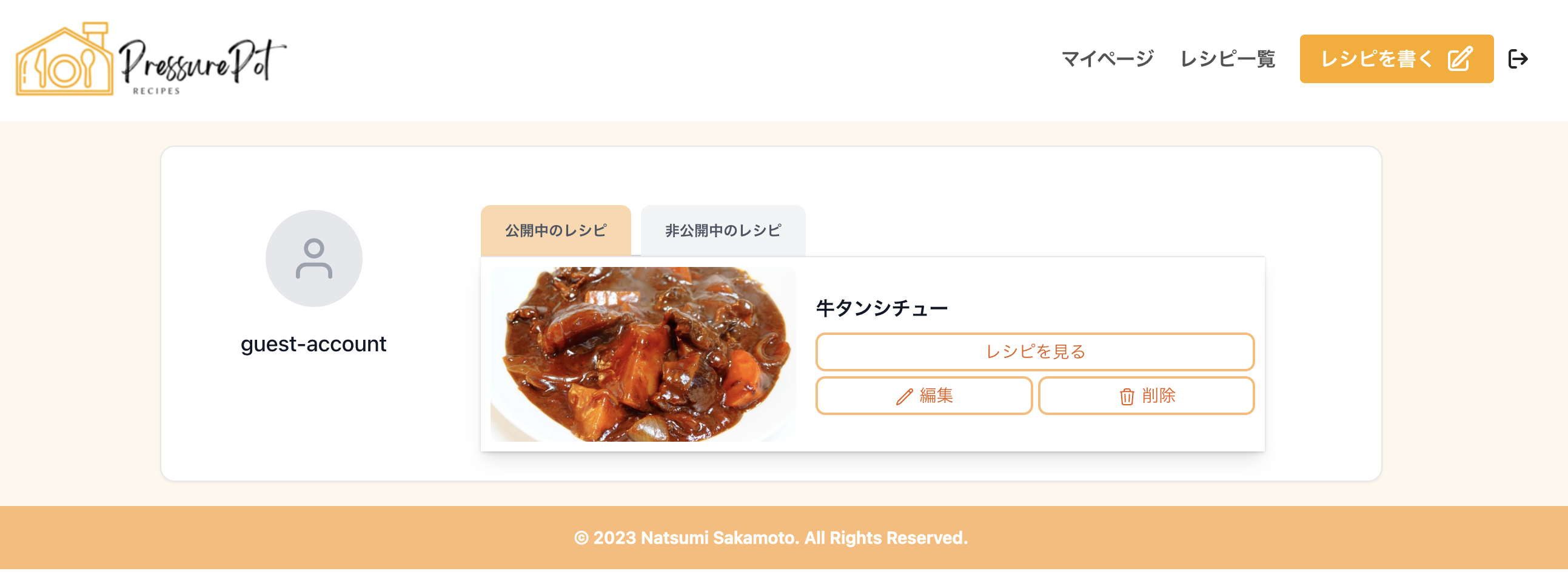
マイページ
6. 工夫した点
機能面
- 電気圧力鍋のレシピを検索するときに、自身が重要視していた準備時間や加圧時間によって検索できるようにした
- レシピ投稿が一番労力を割く作業であると感じたので、 UIやUXにこだわった
- 簡単に手順の入力を前後できる
- レシピ入力中に公開中のレイアウトがイメージできるデザインにする、など
- レスポンシブデザイン
- レシピ検索にはスマホ端末などもよく使われるので、どの端末にも対応できるようにした
技術面
- フロントエンドとバックエンドを分けたSPAにすることによって、それぞれの役割などを分離し依存しない形としている
- DockerやDocker-composeを用いた開発を行うことで、開発環境と本番環境の差異を最小限にし、それぞれのコンテナを効率的に管理
- AWSにおいてLoadBlancerやACMなどを用いて、可能な限り実際の運用に近い形でデプロイを行った
7. 苦労した点・難しかった点
Reactの習得
このポートフォリオを作成しようと決めたきに勉強を開始したので、実質まだ始めてから2週間も経っていない状態で四苦八苦しました。
最初は本などを読んでいましたが、とりあえずアウトプットしようと考え、チュートリアルや他の方が書かれているものなどを模写しながら、まず基礎的な部分を学びました。
その後すぐポートフォリオ作成に取り掛かり、作成しながらわからないところやどのようにすれば実現できるのかなどを調べながら進めることが一番時間がかかったところかなと考えています。
デプロイ(AWS)
今回あまり時間的な観点からFargateを用いたデプロイを行ったのですが、初めてのことばかりだったのでなぜか上手くいかないことが多く、時間がかかりました。
その際に、どこまで通信ができてて、どこでエラーとなっているのを見つけるのがとても難しかったなと思います。
そのため、一つ一つ通信ができているのか、ルールやポートなどが間違っていないかなどを確認する重要性を学べた良い機会となりました。
8. 今後の展望
- テストコードを書く
- 現在テストコードにほぼ触れていない状態なので、就活を進めながら書いていきたいと思います。
- CI/CDパイプラインを構築する
- コードを修正するたびに手動で本番環境更新を行なっているので、githubアクションなどを用いて自動化したい
- Reactについてもっと勉強する
- 今回付け焼き刃のような知識で書いていたため、コンポーネントの構成やディレクトリ構成などまだまだな部分が多いと感じています。
- その部分を修正していきながら、より知識をつけていきたいと考えています。
9. 最後に
最後まで読んでいただきありがとうございました!