Web系エンジニアでPowerPointを好む人は(主観的に見て)少数派かもしれませんが、実はVS Codeからシンタックスハイライト(色)のついたテキストをコピペできます。
(注:以下の方法は、貼り付け先がKeynoteの場合でも同様に可能です。便宜上、PowerPointメインで説明します。ちなみに、Keynoteの方が仕上がりが綺麗です。)
やりたいこと
以下、VS Codeで次のようなファイル(index.html)を開くとします。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>サンプル</title>
<script>
window.onload = function(){
// 要素を取得
var elem = document.getElementById("sample");
// テキスト部分を出力
console.log(elem.textContent);
}
</script>
</head>
<body>
<p>ただのサンプル<p>
</body>
</html>
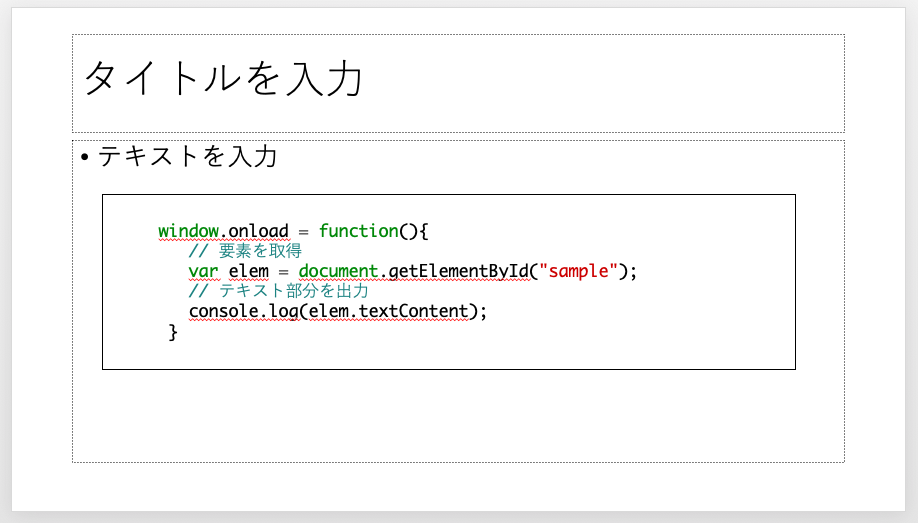
この中から、次の<script>...</script>内を色付きでコピペしたい!としましょう(以下、「コピーしたいテキスト」と呼びます)。
window.onload = function(){
// 要素を取得
var elem = document.getElementById("sample");
// テキスト部分を出力
console.log(elem.textContent);
}
検証した環境
- macOS Mojave 10.14
- Visual Studio Code 1.28.2
- Word for Mac 16.18 (Office 365サブスクリプション)
- PowerPoint for Mac 16.18 (Office 365サブスクリプション)
※ Windows環境は検証していません。(うまくいった場合は、コメントにて報告いただければ幸いです)
方法1(拡張不要):Word経由で貼り付ける
まず、少し面倒ですが、拡張なしのプレーンなVS Codeで可能な方法を紹介します。
※ Keynoteに貼り付ける場合は、Wordを経由しなくてもOKです!
- WordとPowerPointを開く
- Wordでは、新規文書(白紙の文書) を開く
- PowerPointでは、ソースコードを貼り付けたいスライドを開いておく
- PowerPointで、テキストボックス or 図形の四角を作る
- 白背景が楽です
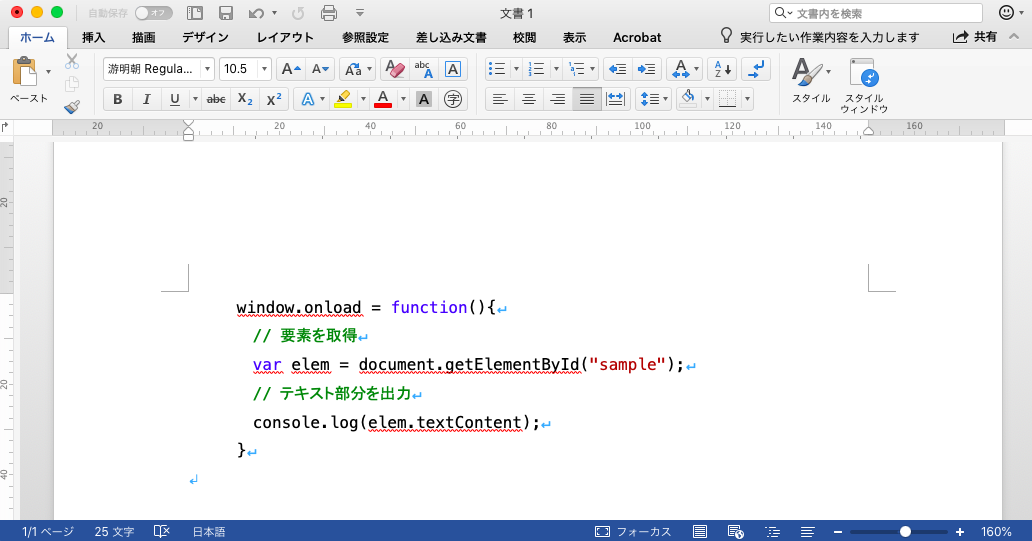
- VS Codeから「コピーしたいテキスト」を普通にコピーして、MS Wordに貼り付ける(図1)
- 貼り付けオプションで「元の形式を保持」 を選択
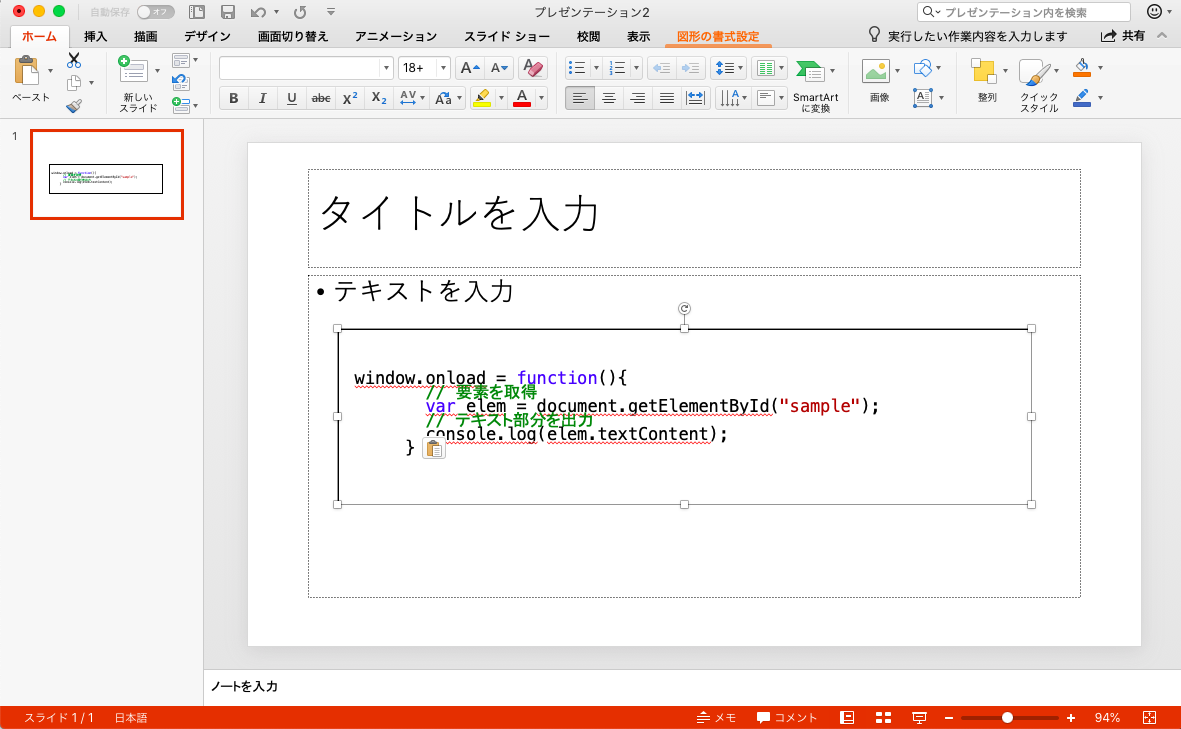
- Wordの「コピーしたいテキスト」を選択してコピーし、PowerPointに貼り付ける(図2)
- 貼り付けオプションで「元の形式を保持」 を選択
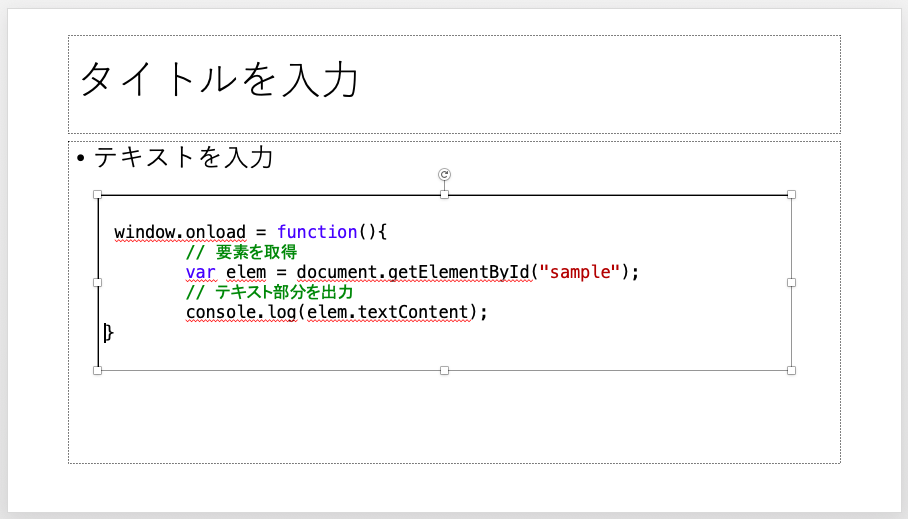
- 行間やインデントを手動で微調整(図3)
- 個人的には、手修正でなんとかなる範囲だと思います
Q: なぜVS Codeから直接PowerPointにペーストしないの?
A: インデントが完全に潰れてしまうからです。
方法2:VS Codeの拡張機能「Copy Syntax」を利用する
VS Codeの拡張機能「Copy Syntax」を利用すると、より簡単に色付きテキストをコピペできます。
個人的には、こちらの方がおすすめです。
Copy Syntax - Visual Studio Marketplace
インストールすると、VS Code上で右クリックしたときに次のメニュー項目が出ます。
- Copy Syntax
- シンタックスハイライト付きでコピーする(単純な場合)
- Copy Syntax As...
- ファイル形式を指定して、シンタックスハイライト付きでコピーする(複雑な場合)
※ いずれも、PowerPoint上でペーストした後、貼り付けオプションで「元の形式を保持」 を選択してください。
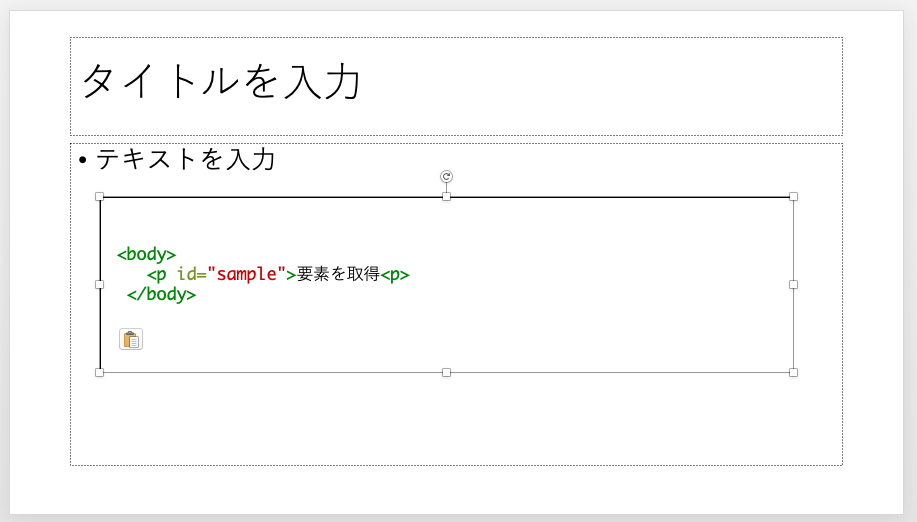
上記のHTMLファイルの場合、純粋なHTML部分であれば「Copy Syntax」を使ってコピーできます。Wordを経由せずにPowerPointへ(比較的)美しくコピペできます。インデントも(ほとんど)保持されます。(図4)
ただし、上記の「コピーしたいテキスト」(HTML中に<script>タグでJavaScriptが埋め込まれている場合)は、少し複雑なので「Copy Syntax As...」を選択します。
ポップアップが出るので、対応する拡張子(この場合は「js」)を入力すると、JavaScriptのシンタックスハイライトとしてテキストがコピーされます。(図5)

図5:「Copy Syntax As...」で<script>部分をコピー
参考: How to Copy Visual Studio Code with Syntax Highlighting to Other Applications • thisDaveJ
以上です。