お題
前回でFirebaseAuth導入前の準備が出来たので、今回からようやくFirebaseAuthを導入する。
今回は、ログイン・ログアウト。ただし、メールアドレスとパスワードでログインするパターンのみ。
前提
以下は他にいくらでもよい記事があるので省略。
- 開発環境の構築(GolangやらYarnやらのインストール等)
- Google Cloud Platform環境の取得(App Engine有効化)
- Firebase環境の取得
- Vue.jsやNuxt.jsのチュートリアル
開発環境
# OS
$ cat /etc/os-release
NAME="Ubuntu"
VERSION="18.04.1 LTS (Bionic Beaver)"
# 依存モジュールのバージョン
package.jsonの内容より、以下の通り。
"nuxt": "^2.3.4",
"vuetify": "^1.3.14",
"vuetify-loader": "^1.0.8",
"@nuxtjs/axios": "^5.3.6"
# Yarn
$ yarn -v
1.12.3
# Golang
$ go version
go version go1.11.4 linux/amd64
実践
■FirebaseAuthをフロントエンドに導入
自作のWebサイトにFirebaseAuthの認証機能を使うにあたって、まず、Firebaseをフロントエンドのプロジェクトに導入する必要がある。
下記によると、FirebaseAPIを使うためのAPIキーやら認証ドメインやらの設定を書いてfirebase SDKのアプリ初期化コードを実行するとよいらしい。
https://firebase.google.com/docs/web/setup?hl=ja
導入コマンドと結果確認
$ yarn add firebase
〜〜省略〜〜
$ yarn add firebase-admin
〜〜省略〜〜
$ cat package.json
{
"name": "frontend",
〜〜省略〜〜
"dependencies": {
〜〜省略〜〜
"firebase": "^5.8.0",
"firebase-admin": "^6.5.0",
〜〜省略〜〜
},
〜〜省略〜〜
}
プラグインとして初期化コードを実装
Firebaseアプリの初期化は1回きりでいいのでプラグインとして実装
import firebase from 'firebase'
if (!firebase.apps.length) {
firebase.initializeApp(
{
apiKey: process.env.apiKey,
authDomain: process.env.authDomain,
databaseURL: process.env.databaseURL,
projectId: process.env.projectId,
storageBucket: process.env.storageBucket,
messagingSenderId: process.env.messagingSenderId
}
);
}
export default firebase
APIキー等の情報はprocess.envから取得
実際の値は下記の環境に応じて適用されるファイルに記載(間違ってもpublicなGitHubリポジトリにアップしてはならない・・・)
※このあたり、ローカルでだけ動作確認するレベルならローカルストレージに実値を持たせておけばいいのだけど、GAEデプロイするとなるとそうもいかない。。。
$ tree -L 1 frontend/
frontend/
├── README.md
├── assets
├── components
├── dist
├── env.development.js
├── env.production.js
├── jest.config.js
├── layouts
〜〜省略〜〜
module.exports = {
apiBaseUrl: 'http://localhost:8080/api/v1',
apiKey: "<API_KEY>",
authDomain: "<PROJECT_ID>.firebaseapp.com",
databaseURL: "https://<DATABASE_NAME>.firebaseio.com",
projectId: "<PROJECT_ID>",
storageBucket: "<BUCKET>.appspot.com",
messagingSenderId: "<SENDER_ID>",
}
module.exports = {
apiBaseUrl: 'https://<PROJECT_ID>.appspot.com/api/v1',
apiKey: "<API_KEY>",
authDomain: "<PROJECT_ID>.firebaseapp.com",
databaseURL: "https://<DATABASE_NAME>.firebaseio.com",
projectId: "<PROJECT_ID>",
storageBucket: "<BUCKET>.appspot.com",
messagingSenderId: "<SENDER_ID>",
}
■メールアドレス・パスワードを用いたSignIn
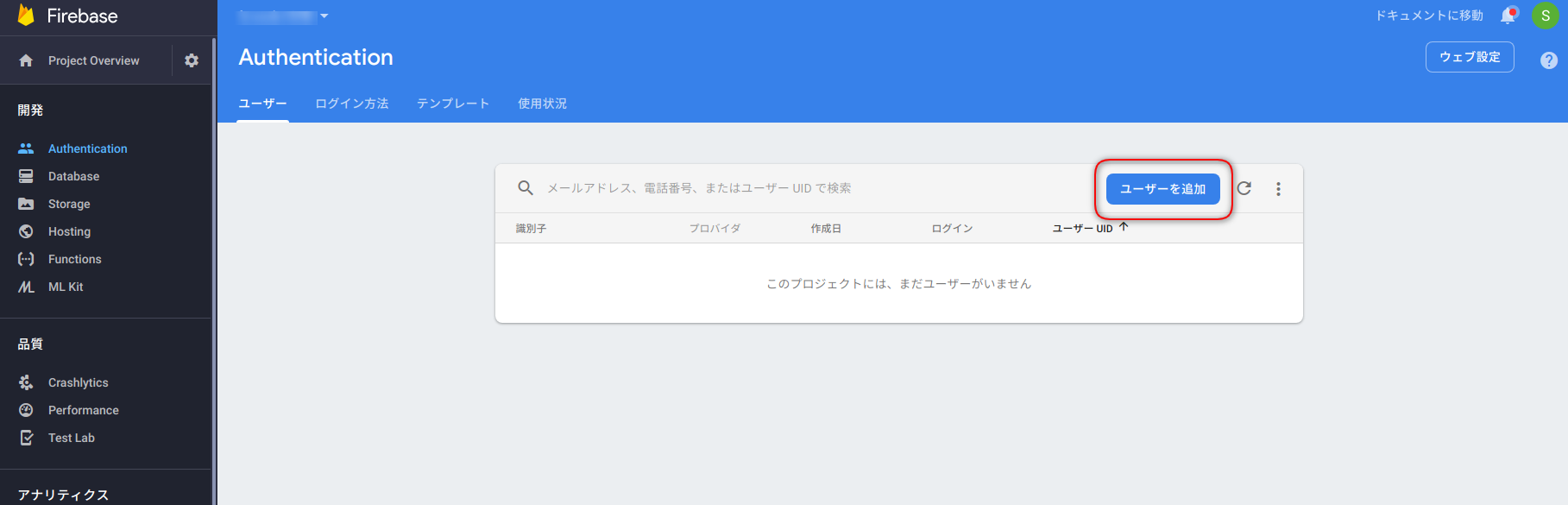
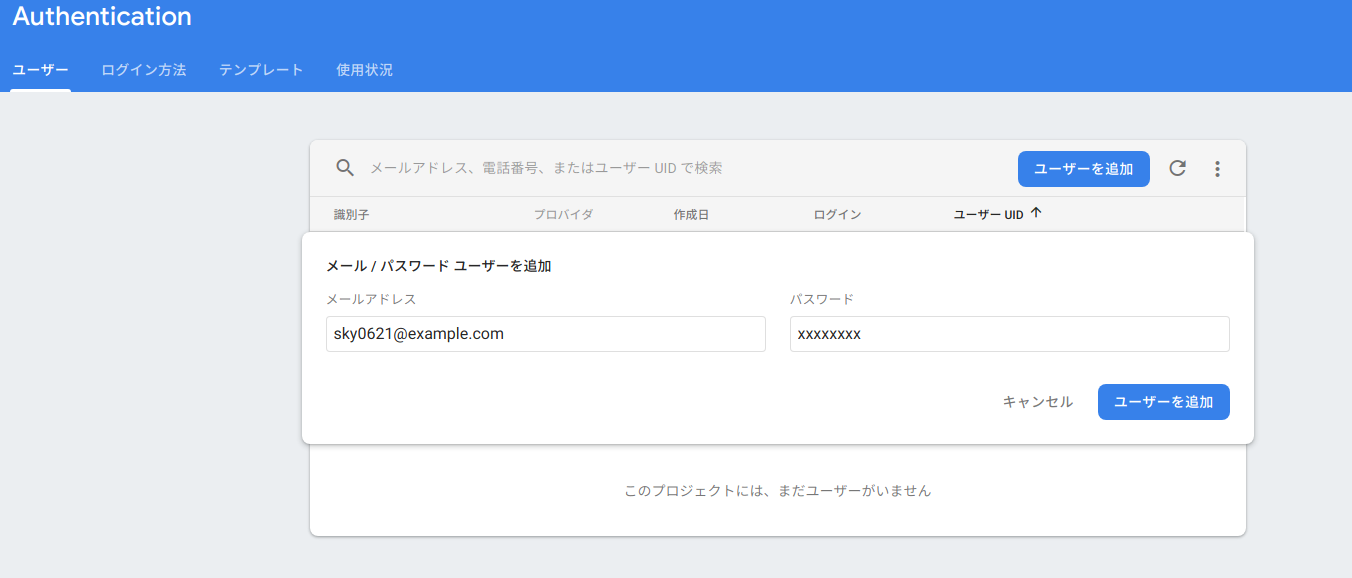
FirebaseAuthコンソールで事前のユーザ作成
なにはともあれ、最初のユーザがいないとログインができないので作っておく。
loginコンポーネントにFirebaseAuthのSignIn機能を実装
frontend/components/login.vueにSignInロジックを追加
<script>
import firebase from '~/plugins/firebase'
export default {
data() {
return {
email: '',
password: '',
errMsg: ''
}
},
methods: {
async login() {
await firebase
.auth()
.signInWithEmailAndPassword(this.email, this.password)
.then(res => {
// ログイン正常終了時はログイン後の初期画面に遷移する。
this.$router.push('/')
})
.catch(error => {
this.errMsg = error.message
console.log(
'errorCode:' + error.code + ', errorMessage:' + error.message
)
})
}
}
}
</script>
動作確認
FirebaseAuthコンソールで事前登録したユーザのメールアドレスとパスワードを入力して「LOGIN」ボタン押下すると
ログイン後トップ画面に遷移する。
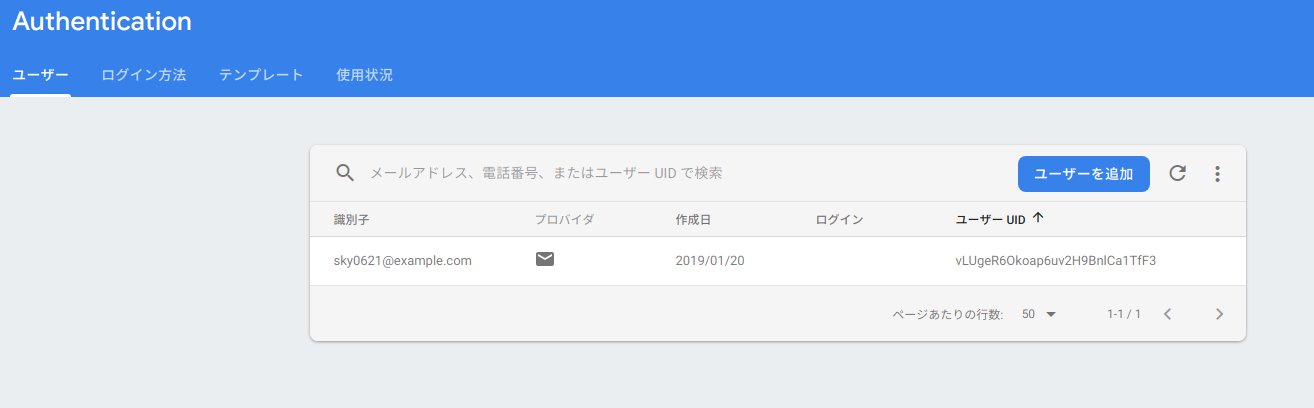
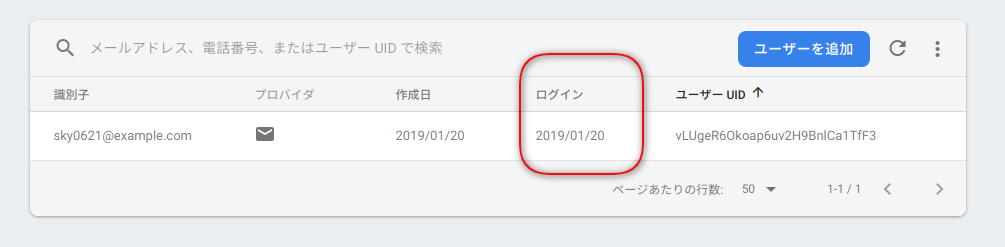
FirebaseAuthコンソールにて先ほど作成したユーザのログイン状況を見てみると
ちゃんとログイン日が記載されている。
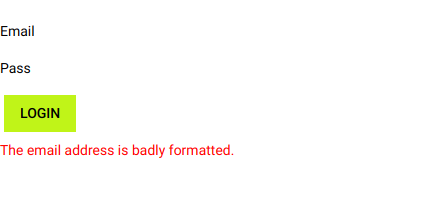
試しにメールアドレスとパスワードなしでログインしてみると
ちゃんとFirebaseAuthのSDKからエラーメッセージが取得できる。
■SignOut
SignInが終わったら、今度は当然SignOut
defaultレイアウトにFirebaseAuthのSignOut機能を実装
frontend/layouts/default.vueにSignOutロジックを追加
<template>
<v-app light>
<v-btn
class="mx-1 my-2 px-3 py-2 lime"
@click="logout"
>
LOGOUT
</v-btn>
<nuxt />
</v-app>
</template>
<script>
import firebase from '~/plugins/firebase'
export default {
methods: {
async logout() {
await firebase
.auth()
.signOut()
.then(res => {
// ログアウト正常終了時はログイン画面に遷移する。
this.$router.push('/login')
})
.catch(error => {
console.log(
'errorCode:' + error.code + ', errorMessage:' + error.message
)
})
}
}
}
</script>
動作確認
「LOGOUT」ボタンを押下すると
SignOutが正常終了してログイン画面に遷移する。
■ここまでの全ソース