低電力モードとは
iOSのいわゆる「節電」モード。
低電力モードがONの場合、
ウェブコンテンツにおける動画や音声のなど、電池を消耗するような演出の自動再生がされない。
また、JSのTimerイベント処理なども期待値より遅くなったりする。
やりたいこと
例えば 背面にmp4動画を敷いて自動再生させる演出のウェブサイトの場合、
低電力モード状態でアクセスすると、背面の動画が停止し、ブラウザ側の再生ボタンが表示されてしまう。
これは不格好なので、「低電力モードの場合」だけ、背景を静止画版にするなど、処理を出し分けたい。
やり方
残念ながら 低電力モード かどうかを判定する正式なメソッドはなさそう。
そこで以下のようなコードで低電力モードかどうかを判定するアイデアが紹介されていた。
デモ(Codepen)はこちら:
低電力モード判定テスト
https://codepen.io/skwbr/pen/dyNpEQm
肝になる部分のコードを抜粋で解説。
<video id="detect-video" preload="auto" autoplay playsinline muted>
<source src="//skwbr.net/asset/detect.mp4" type="video/mp4">
</video>
低電力モードの場合に動画の自動再生がされるかどうかの挙動が変わるのでここを上手く使う。
まずHTML側には 検出用のmp4動画 video#detect-video を設置。
autoplay playsinline muted の属性がそろっていると、低電力モードでない限りは、動画はスマホでも自動再生される。
あくまで検出用なので、この例では真っ白の10x10ピクセルの軽量なmp4にし、CSS側で見えないようにしている。
# detect-video {
opacity: 0;
width: 0;
height: 0;
}
JS側は、以下のような処理とする。
var isLowPowerMode = false;
var detectVideo = document.getElementById('detect-video');
//detectVideo の再生エラーを検出する
var video_promise = detectVideo.play();
video_promise.catch(function(error){
isLowPowerMode = true;
//演出目的の大きい動画のautoplay属性を外し、不要なリクエストを発生させない
largeVideo.removeAttribute("autoplay");
});
HTMLに配置した video#detect-video の再生メソッドに対する try catch文を書く。
低電力モードの場合、 再生メソッドに対し、以下のような「不許可エラー」が出ていることがわかる。
NotAllowedError: The request is not allowed by the user agent or the platform in the current context, possibly because the user denied permission.
あとは、 .catch(function(error){ }) 内 に動画再生の不許可エラーが出た時 (つまり低電力モードの時) にしたい処理を記述する。
一度低電力モードだと言うことがわかれば、
演出目的で配置している大きいサイズの動画の autoplay属性を除去するなど、
使わない動画資源のリクエストをさせない配慮があると良いかもしれない。
デモ
低電力モード判定テスト
https://codepen.io/skwbr/pen/dyNpEQm
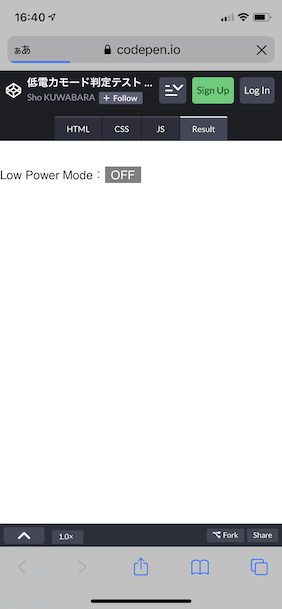
低電力モードをOFF(通常時)でアクセス
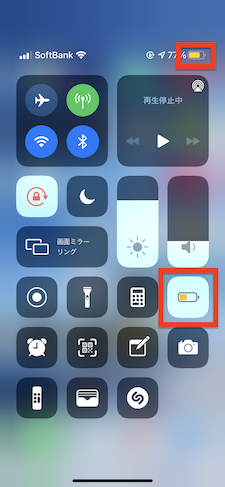
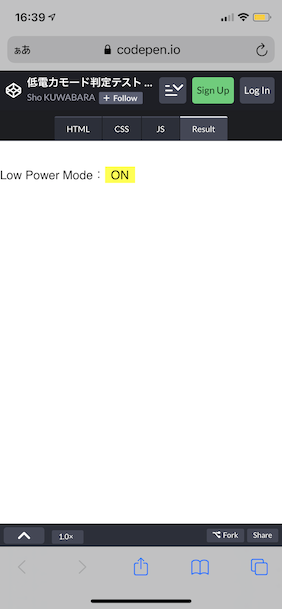
低電力モードをONにしてアクセス
ちなみに
低電力モード の判定は上述の方法を取るしかなさそうだが、
ちなみに 設定 > アクセシビリティ > 動作 > 視差効果を減らす の判定は、以下でできる。
window.matchMedia('(prefers-reduced-motion)');