はじめに
これは エキサイト Advent Calender 2018 の記事です。
普段はphpメインで書いているエンジニアなので、他のことやってみたいと思い、最近気になっている技術を色々使ってみてWebアプリ作ってみた、という記事です。
成果物
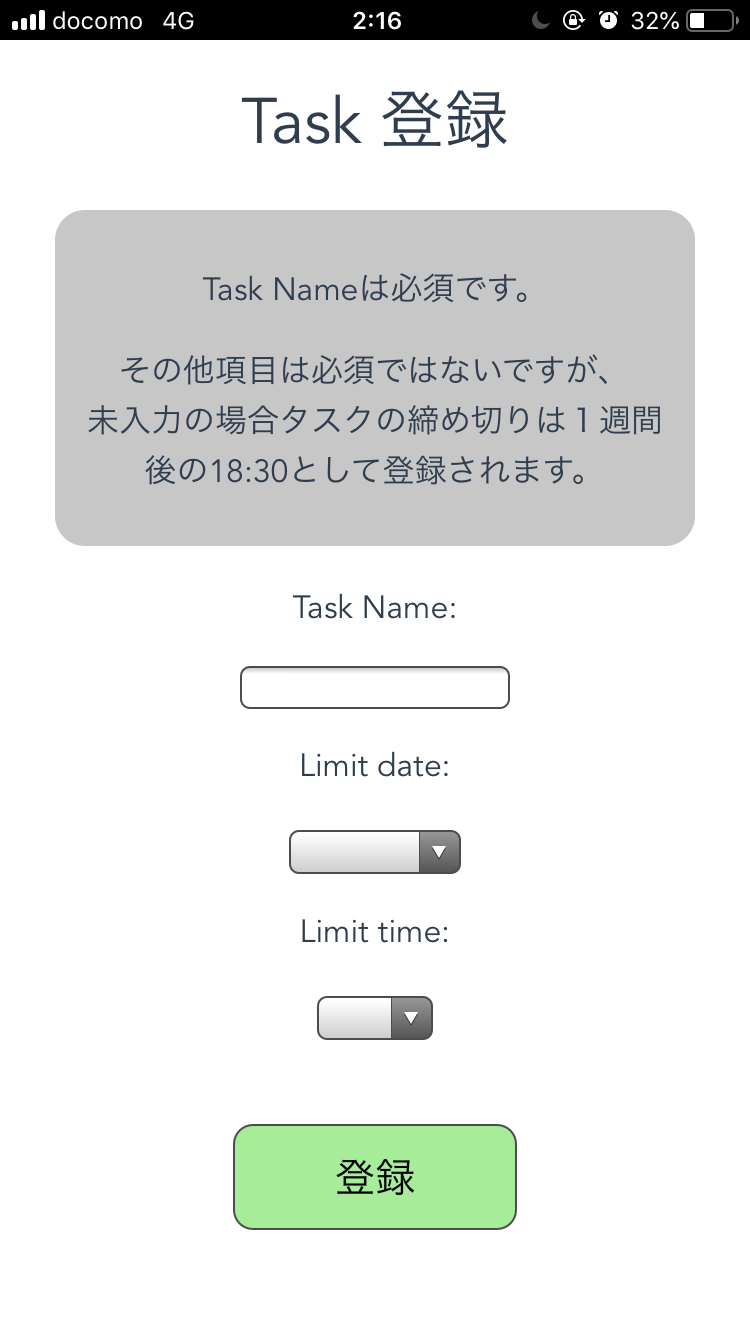
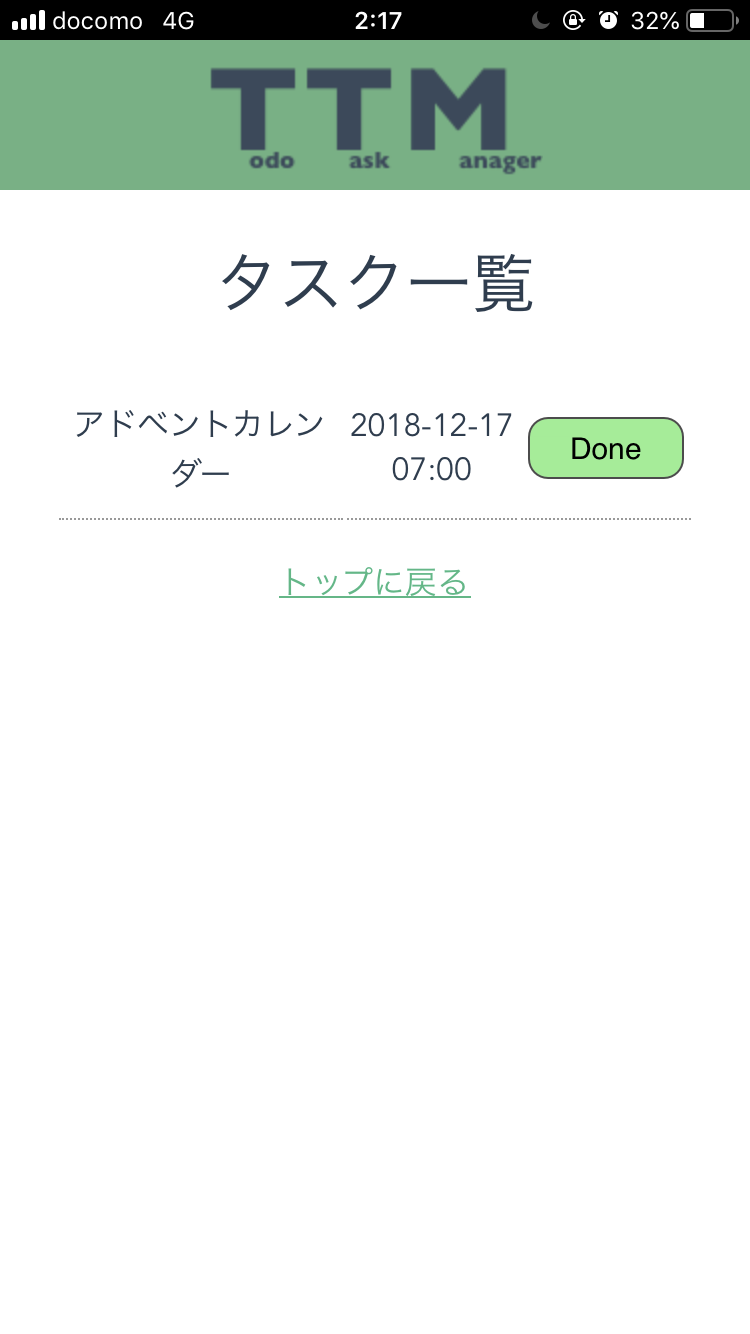
タスク管理ツールです。
https://jolly-chandrasekhar-883344.netlify.com/
最近話題(?)のSPA(Single Page Application)で、PWA(Progressive Web Apps)対応です。
また、サポート対象は限られますが、Limit dateに指定した日時にPush通知飛ばします。
しかし、Servise Woker使っておらず、バックグランド処理はしていないのでブラウザ閉じると届かないところにご注意を。
制作フロー
設計
完全にソロプレイなので頭の中にあるイメージだけで進めても良かったのですが、具体的な成果物のゴールを見据えていないと技術的、メンタル的に頓挫してしまう気がしたので一応考えました。
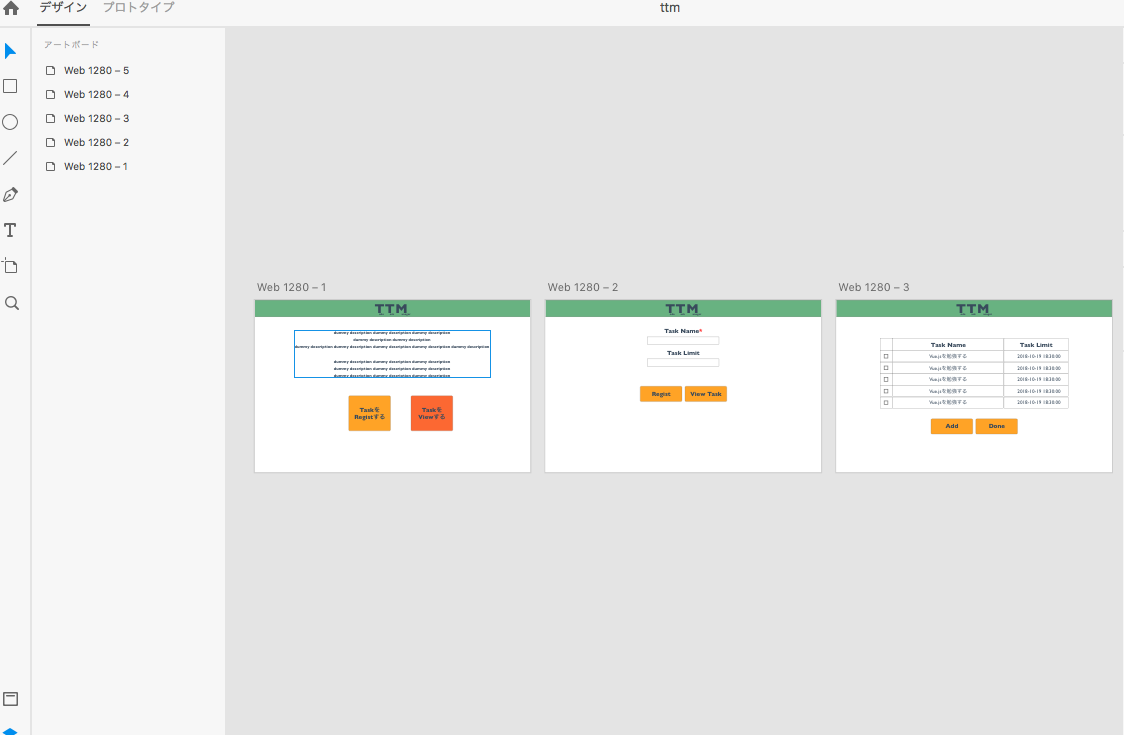
使用ツールとしては、今日本でかなりユーザ数伸びて来ているらしいAdobe XDを使用しました。

直感的なUIでサービスを実装前にモックとして作成したり、それをPCはもちろんSPでも簡単に確認できるスグレモノで今激推しのツールです。
(Adobe製品ですが、一部機能を除いて無料で使えます)
開発
設計ができたらコーディングしていくのですが、今回はVue.jsを使うことにしました。
(以前から気になっていたのですが、フォームのバインディングくらいしか使ったことなくてちゃんと使ってみたかった…w)
あんまり自信ないですけど、ソース晒しあげときます。
(無料で非公開にできるbitbucketにしているのですが、公開している以上GitHubの方が軽いし移行したさあるw)
https://bitbucket.org/shogokusumure/task_manager/src/master/
今回作ったツールはタスク管理ツールなので、各タスクの情報を保持する必要があります。
しかし、DB使うのもあれこれ面倒なため、Local Storageを使っています。
なので、特にログイン処理も必要なく、個人のブラウザ単位でタスク情報を保持できているので非常に軽量です(この程度のアプリケーションで高負荷にすることの方が難しいですけど…w)
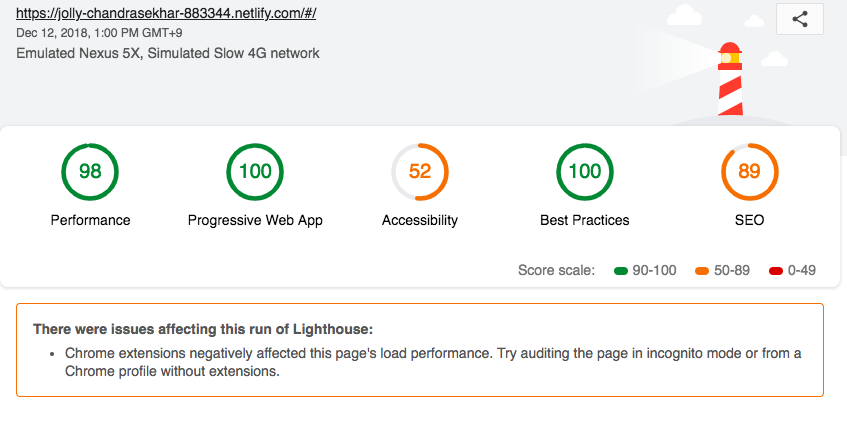
また、今回PWA対応もしました。
と言ってもmanifest.jsonに設定を書き込むだけなんですけど…
Vueのプロジェクト作成するときに
$ vue init pwa vue-pwa
としてあげれば、勝手にmanifest.jsonを作ってくれるので、アプリ名やアイコン画像のパスを編集してあげるだけで済みます。
また、タスクの締切日時が近づいたらPush通知送るようにしました。
Web notification APIのブラウザの対応状況がアレなので自分のchromeでしか挙動の確認はしてないですw
デプロイ
URLから御察しの方もいらっしゃると思いますが、デプロイはNetlifyを使っています。
https://app.netlify.com/

Netlifyとは、静的なサイトを超高速で提供できるWebサービスです。
無料かつ爆速で自分で作ったWebサービスをデプロイできます。
以前から「Netlifyはいいぞ〜〜〜」って声を聞くのですが、普段業務ではNetlifyなんて触る機会は皆無なのでこれを機に触ってみよう!となった運びです。
使い方は画面の指示に従うだけで十分なほどシンプルです。
リポジトリとブランチを指定するだけで、いつのまにかデプロイが終わっていますし、ブランチの更新を見張って、何かマージされたら自動的にデプロイしてくれる超優秀なやつでした。
Webアプリ作りたいマンの最強の味方です。
また、今回PWA対応したと先に述べました。
その要件にSSL化必須ぽいのですが、Netlifyは完全無料のSSL/HTTPSを提供してくれています。神。
所感
まずは開発(Vue.js)に関して、これまでの開発はほぼjQueryで行ってきたため、ライフサイクルとかコンポーネントとかの概念もなく、最初はどこに何を書けばええんや状態ですごく困りましたが、慣れてくると、「あ、普通に便利やん」となりました。
データバインディングのおかげでこれまでゴリ押し実装していた部分も数行で完結しますし、なかなか好印象です。
PWAは実装にはあまり手間はかからないものの、使い所は考えないといけないのかなーと思います(この間HTMLカンファでそんな話もしてた)。
個人的にはPWAをどのように使ってもらうか、その動線部分があまり考えられていないのではないかなーと思っています。
最近感じたところだと、BASEがPWA対応しているっぽいのですが、商品タップするたびに別ブラウザに飛ばされるのでとても使いにくいなと感じています。
ただ、うまく使うとUXの改善はかなり見込めると思いますのでこの辺は追求していきたいです。
Netlifyは本当にデプロイするくらいしか機能使ってないですが、全く文句のつけようがないくらい楽に使わせてもらいました。
今回は設定していませんが、ドメイン取得していればドメインも簡単に設定できるようです。
もっといろんな機能あるらしいので、技術書典に出品されてたこれ読んでみようと思います。
ゼロから始めるNetlify
まとめ
Vue.js、PWA、Netlifyなど最近話題のツールを色々使って簡単なアプリケーションを作成しました。
SPAもメリットデメリットあるようですが、どこか業務でも生きる機会があると良いなあ。
単純にNetlifyには感動しましたし、PWAに関してはいろんなサービスに導入して便利にできる可能性を大いに感じました。
今後もこの辺の技術情報のキャッチアップは進めていく予定です。
何か技術勉強するにしても、実践として何か成果物を伴わないと理解できないので、今後も簡単なアプリケーション月1くらいのペースでリリースしていきたいと思いますw