今回はPower Automateでのリッチテキスト列の操作について記述します。
リッチテキスト列はHTML形式で保存している為、Power Automateで値を入れる際はHTMLタグを使うと表示されます。
そしてこの操作は、Power Automateの項目では直接的に入力して操作することができます。
前半に使用例、実際に使ってるところは後半に載せています。
改行
1行目
2行目
1行目<br>2行目
タイトル

<h1>タイトル1</h1>
<h2>タイトル2</h2>
<h3>タイトル3</h3>
<h6>タイトル6</h6>
太字
太字
<b>太字</b>
色付け
赤
青
黄色
<font color="Red">赤</font>
<font color="Blue">青</font>
<font color="Yellow">黄色</font>
URLの挿入
<a href="https://support.microsoft.com/ja-jp">こちらご参照ください</a>
画像の挿入

<img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/2883014/c210b932-2458-74ad-57c0-6fc6126ec294.png">
表の挿入
| お笑い芸人 | 拠点 | メンバー |
| ダウンタウン | 東京 | 松本人志・浜田雅功 |
| 笑い飯 | 大阪 | 西田幸治・哲夫 |
| 霜降り明星 | 東京 | せいや・粗品 |
<table border="1">
<td>お笑い芸人</td>
<td>拠点</td>
<td>メンバー</td>
</tr>
<tr>
<td>ダウンタウン</td>
<td>東京</td>
<td>松本人志・浜田雅功</td>
</tr>
<tr>
<td>笑い飯</td>
<td>大阪</td>
<td>西田幸治・哲夫</td>
</tr>
<tr>
<td>霜降り明星</td>
<td>東京</td>
<td>せいや・粗品</td>
</tr>
</table>
使用例
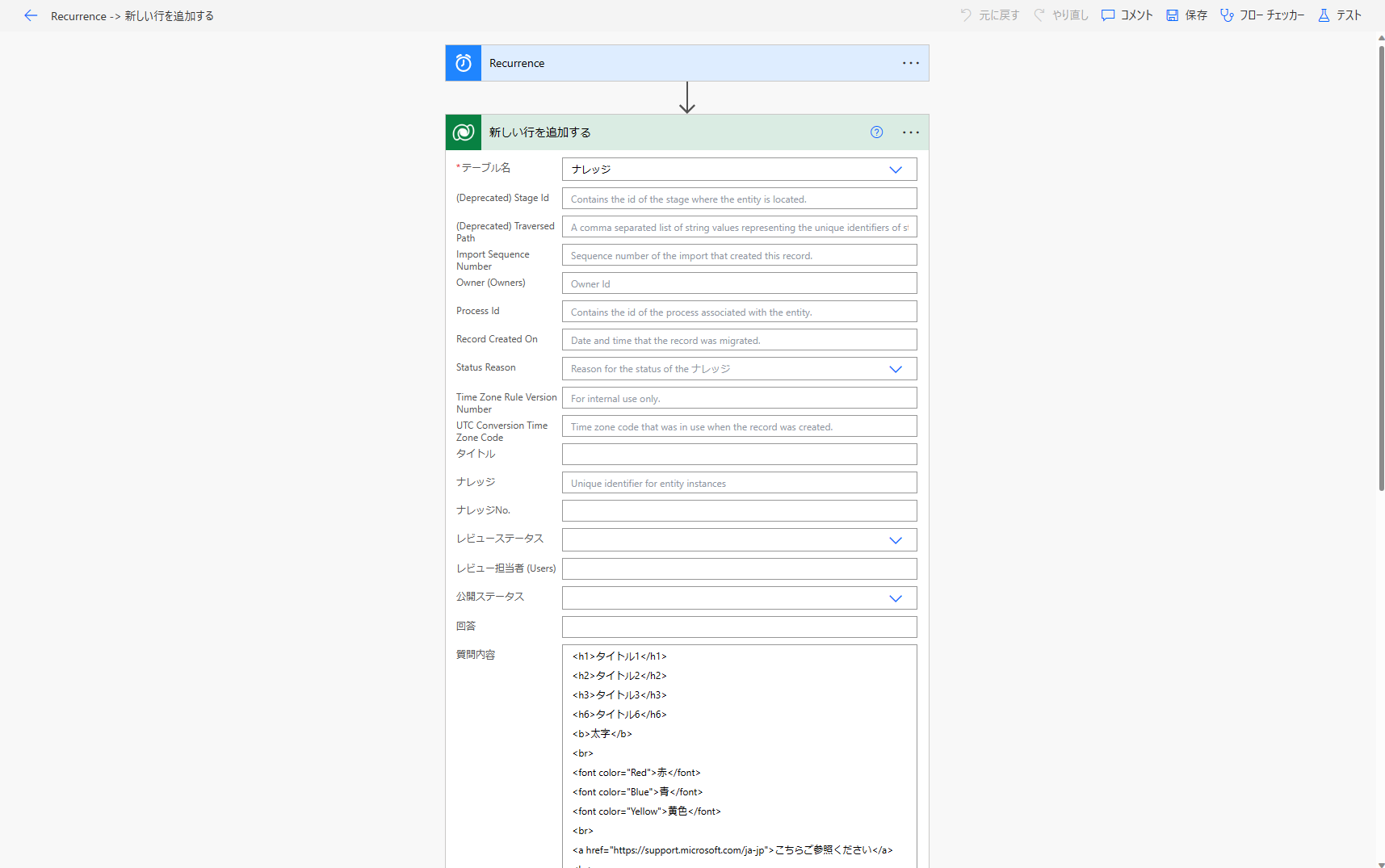
Power Automateでこれらを使ってみます。
すると、モデル駆動型アプリでは以下のように表示されました。
まとめ
リッチテキスト列で、リッチなテキストを使って効果的にデータを操作していきましょう。