カードフォームとは
カードフォームは、モデル駆動型アプリのビュー(一覧画面)的な形で使用されます。
モバイルデバイスに適したコンパクト形式で情報を表示できます。
カードフォームの作成方法
カードフォーム追加手順
1. ビュー編集画面にて「クラシックに切り替える」をクリック
2. 別タブで開かれた画面において、右にある「Custom Controls」(カスタムコントロール)を選択
(もともとの画面をモダン、ここで表示される画面をクラシックという)

3. 「Add Control」(コントロールの追加)を選択
4. 「Read-only Grid」(読み取り専用グリッド)を選択し、[追加]ボタンをクリック
もともと設定されている「読みとり専用グリッド(規定)」はカードフォームを表示することができません。
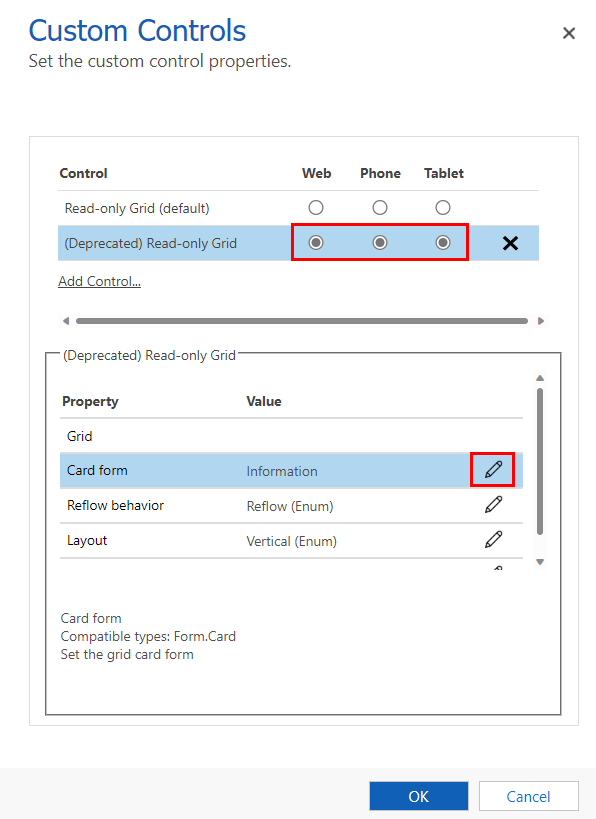
5.追加された「Read-only Grid」(読み取り専用グリッド)のWeb, 電話, タブレットを選択し、下のプロパティで「Card form」(カードフォーム)の鉛筆✏マークをクリック

6.ビューに表示するカードフォームを選択し、[OK]ボタンをクリック
Entity(エンティティ):表示させたいカードフォームのテーブルを選択(ビューと同じテーブルであることが多い)
Card Form(カードフォーム):上のエンティティで設定したテーブルに存在するカードビューの種類が選択できる

7.[OK]ボタンを押してカスタムコントロールのプロパティページを閉じる
8.ツールバーにて[Save As](名前をつけて保存)をクリックして名前をつけて保存
9.もともとのビューの編集画面(モダン)にて[公開]をクリック
10. ビュー編集画面にて、今作ったビューの追加をする
確認方法
1. モデル駆動型アプリを開く
2.ビューの名前がカードフォームを追加したビューの名前であることを確認
3. ブラウザを縦長に折りたたむと、自動でカードフォームが表示される
もしくは、、、





