こんにちは!
今日はモデル駆動型アプリで左のメニューで直接ビューやフォームを切り替える方法をご紹介します。
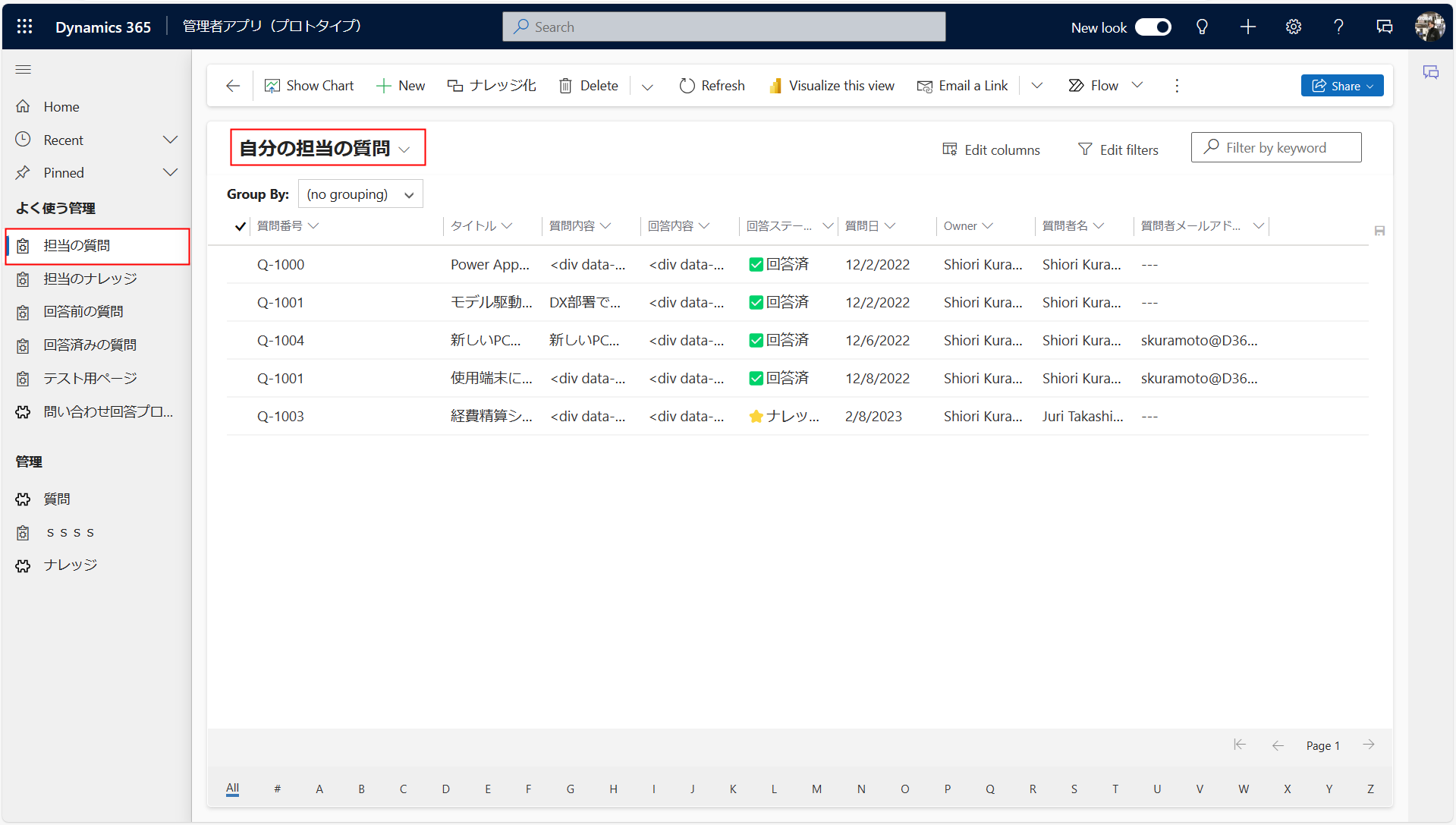
どういうこと?完成イメージ
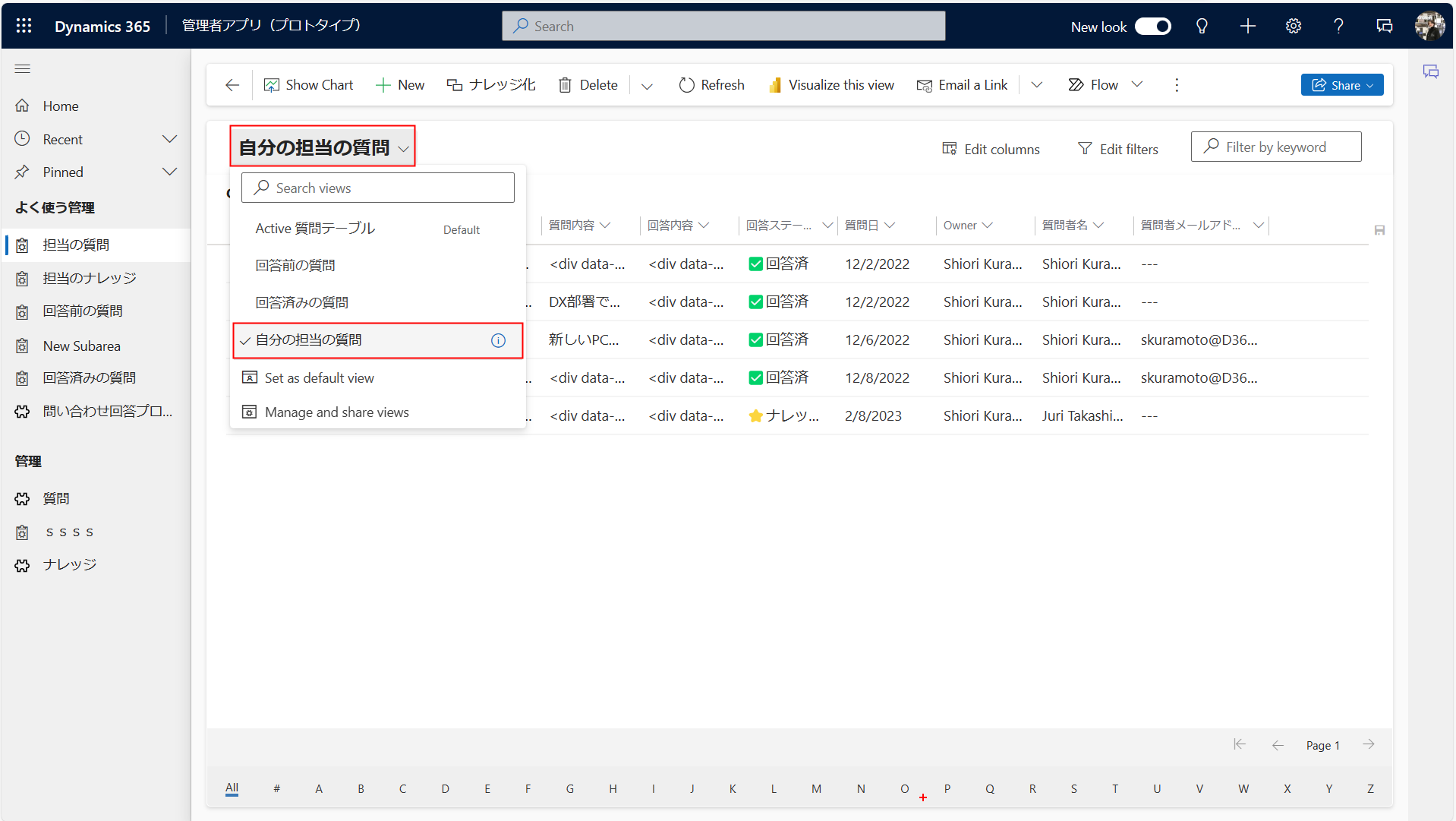
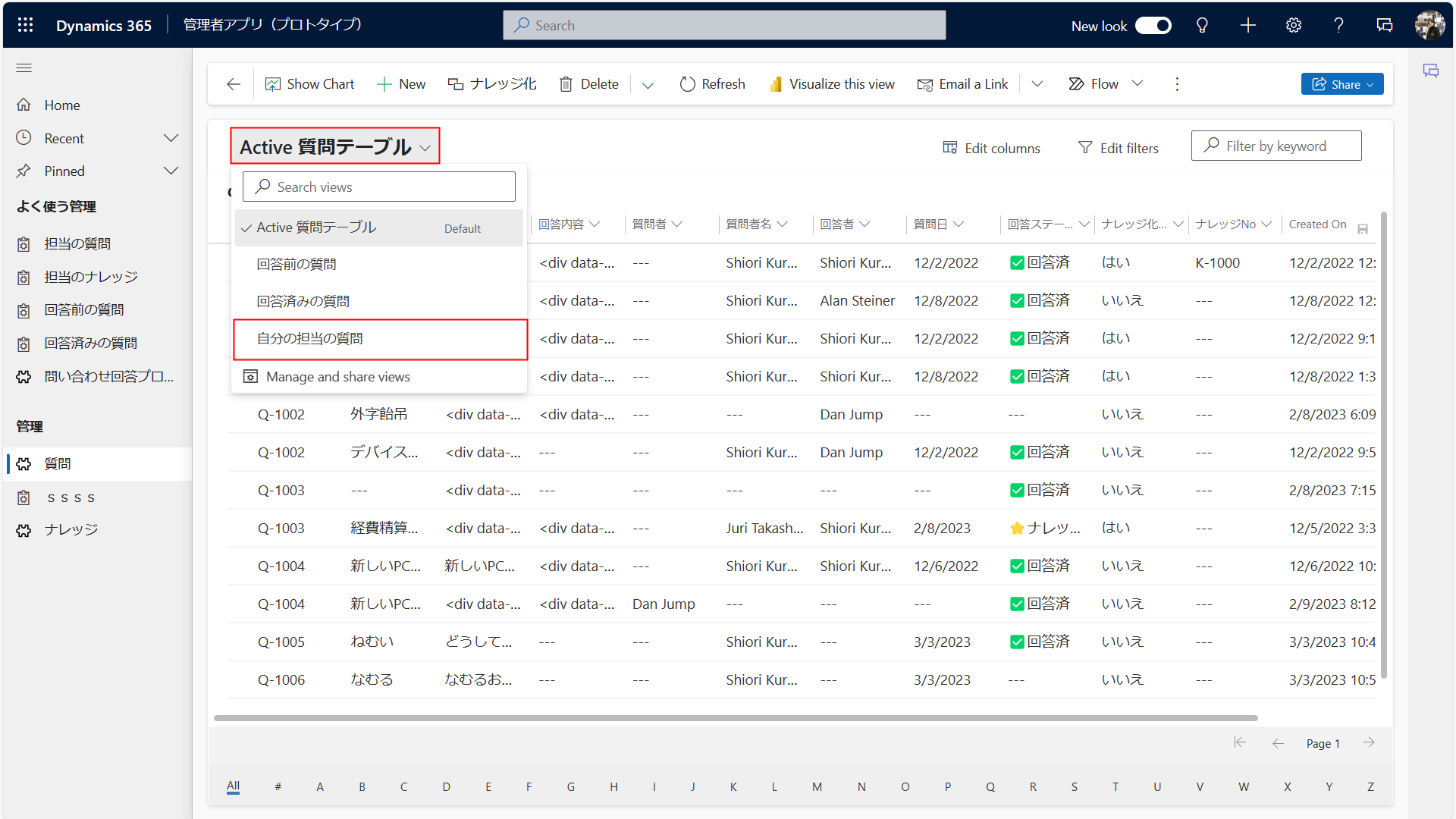
標準でモデル駆動型アプリは同じテーブルであれば、ビューの画面内の左上のビュー名をクリックすることでビューを切り替えることができます。
これを左のメニュー(ナビゲーション・サイトマップ)で切り替えたいという要件をたまにお見かけします。その方法について次のセクションからご紹介します!
同様の方法で、フォームやレポートなども指定することができます。

作成方法
具体的には、モデル駆動型アプリのURLページを使用します。
指定したいページのURLを取得
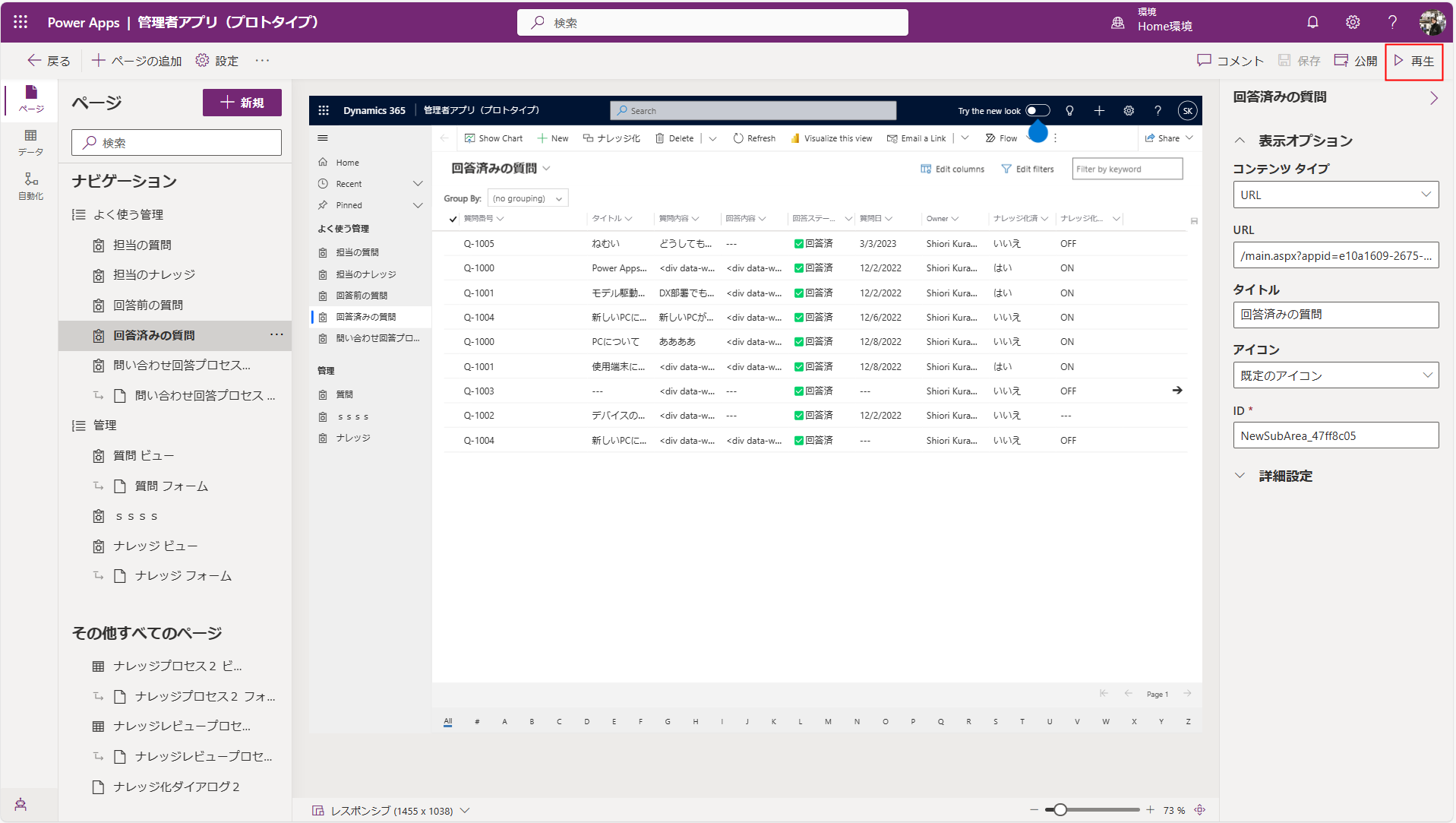
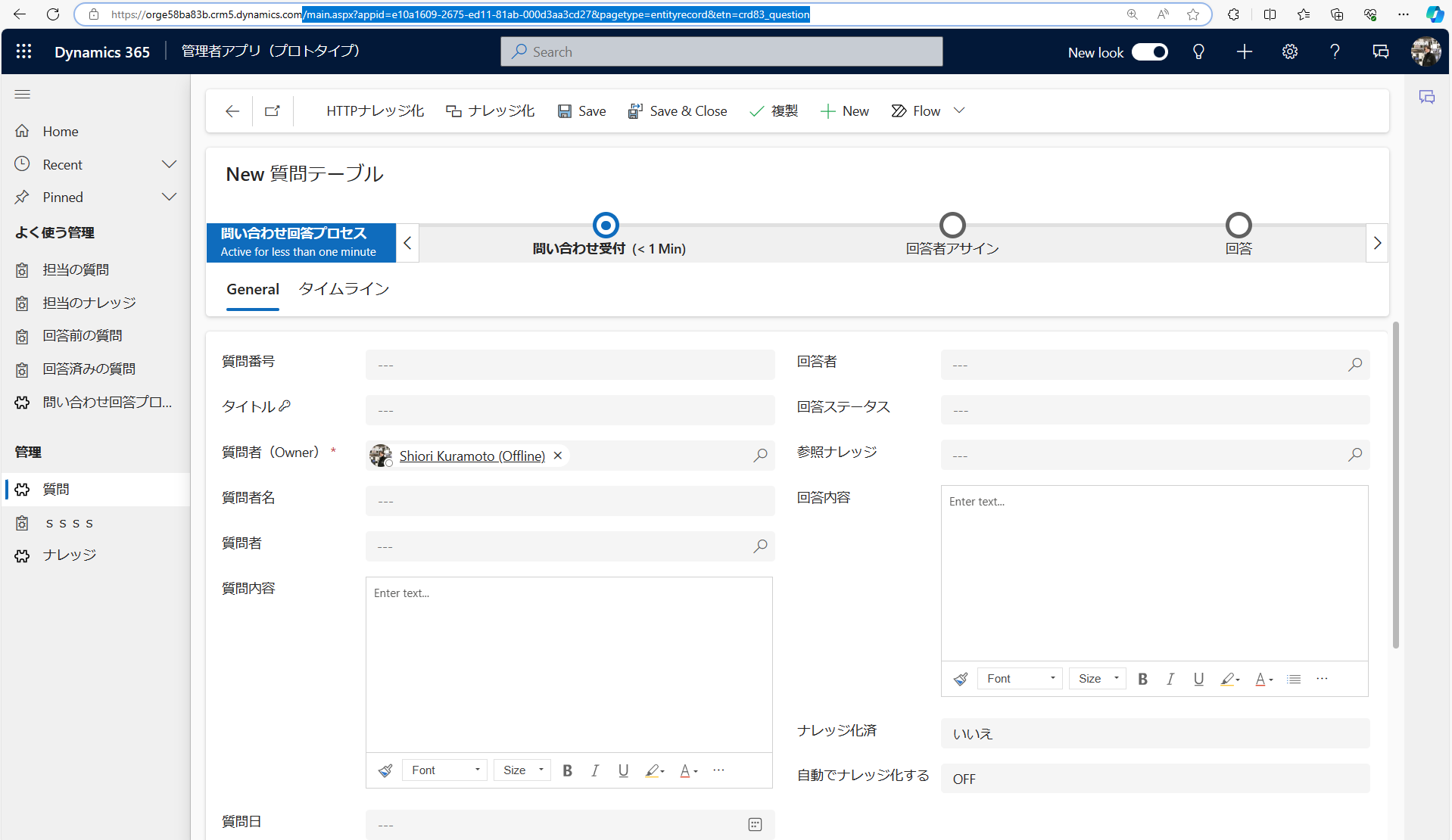
モデル駆動型アプリの編集画面を開きます。
右上の再生ボタンをクリックし、アプリの再生画面を表示します。

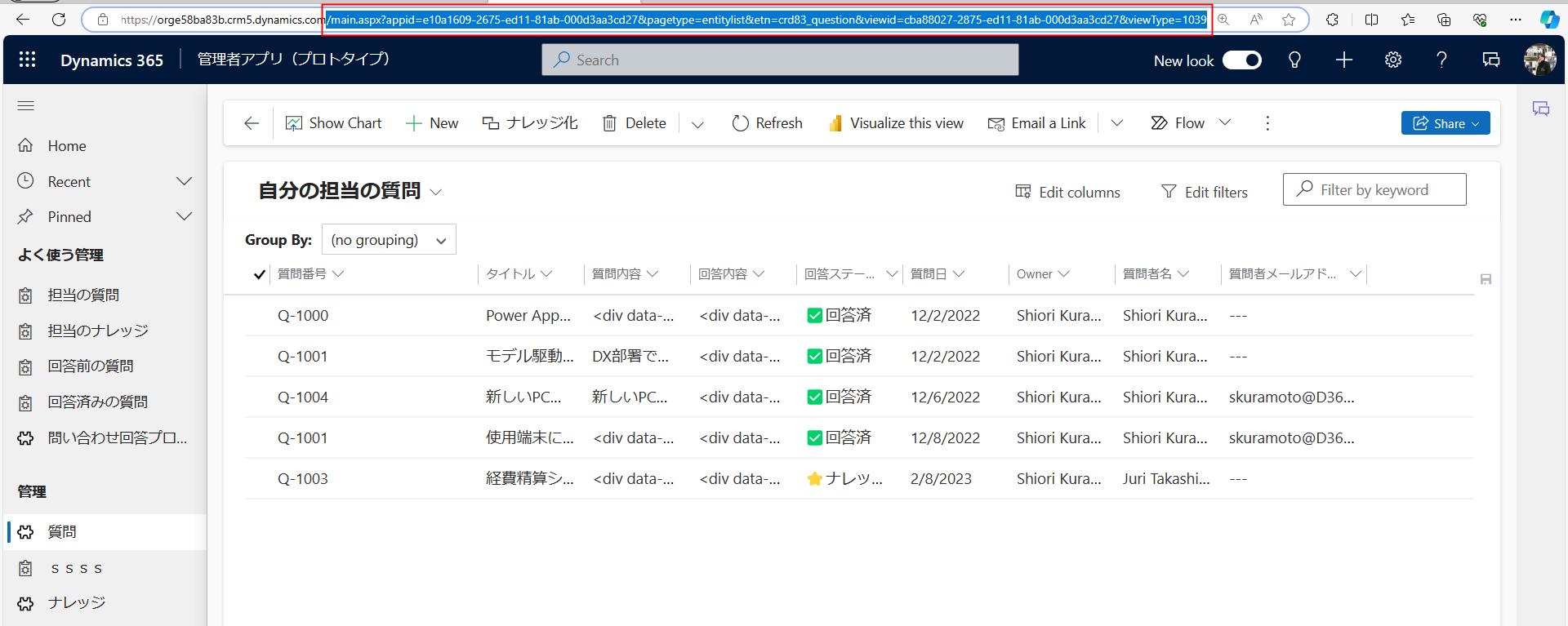
URLの「/main.aspx?appid=」以降をコピーします。

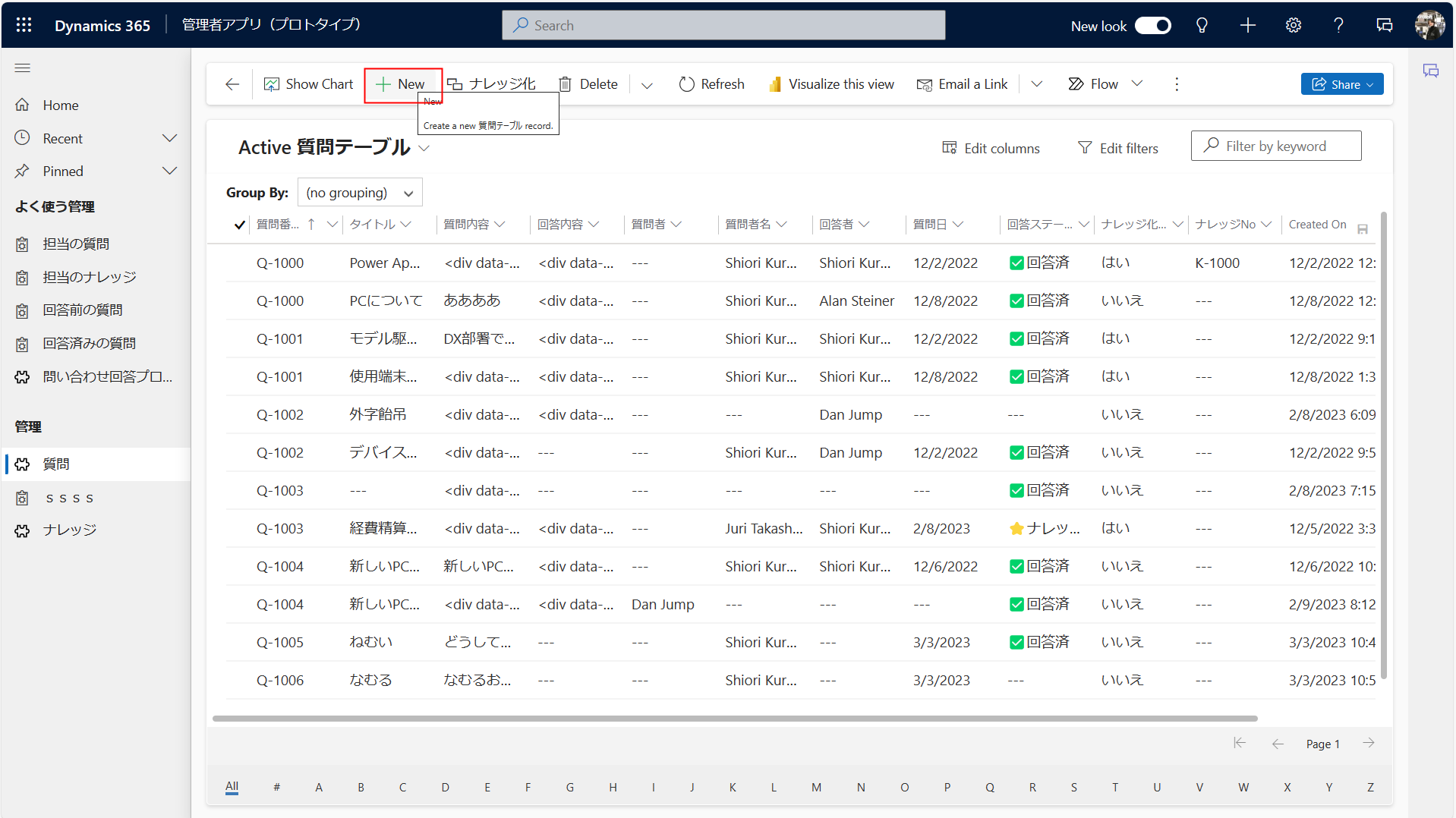
同様に、(新規)フォームの場合は、[新規]ボタンをクリックして、表示されるフォーム画面のURLの「/main.aspx?appid=」以降をコピーします。


ナビゲーション作成
ブラウザのタブを切り替えて、元のモデル駆動型アプリの編集画面を表示します。
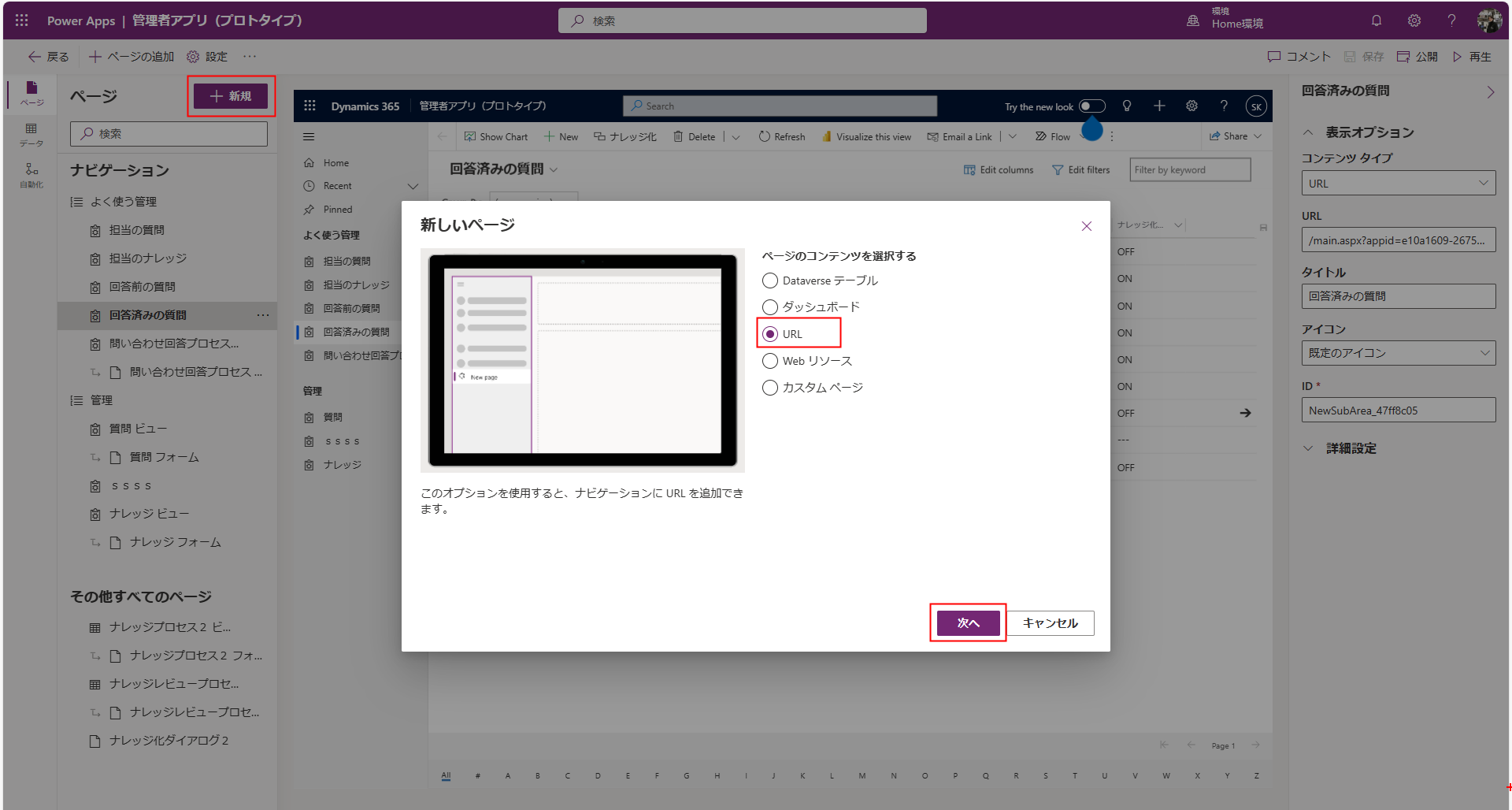
画面左の「ページ」で[新規]ボタンをクリックします。
ポップアップで[URL]をクリックし、[次へ]ボタンを選択します。
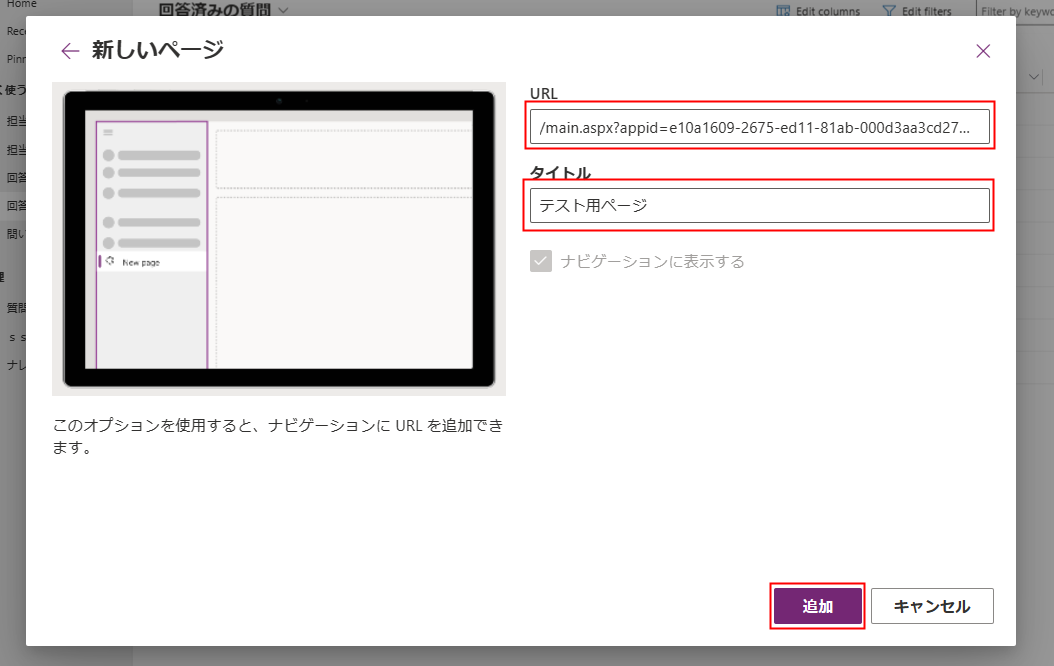
先ほどコピーしたビューやフォームの「/main.aspx?appid=」以降のURLを貼り付けます。
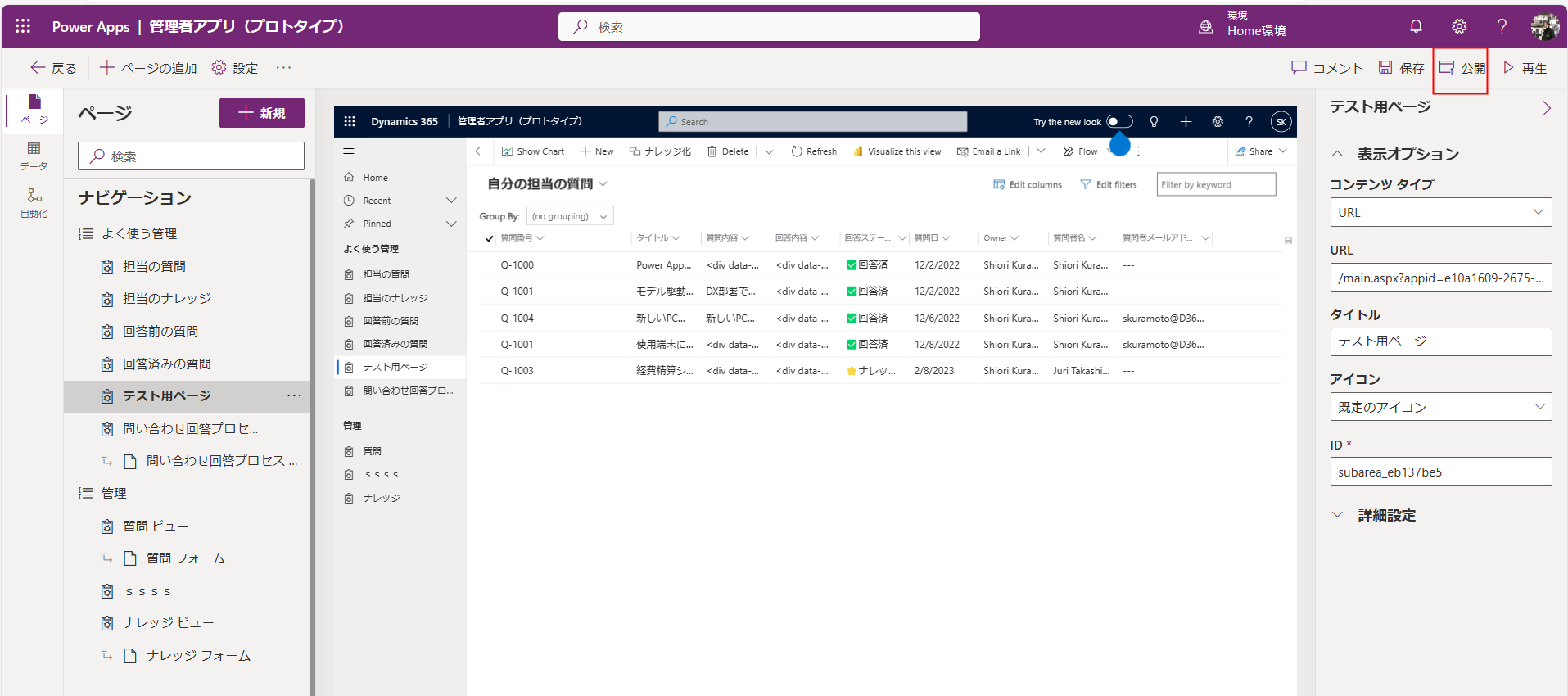
ページの名前を付け、[追加]ボタンをクリックします。

URLの先頭(https://)から指定すると新しいタブで開くことができます。
「/main.aspx?appid=」から指定するとアプリ内で開くことができます。
アプリの動作
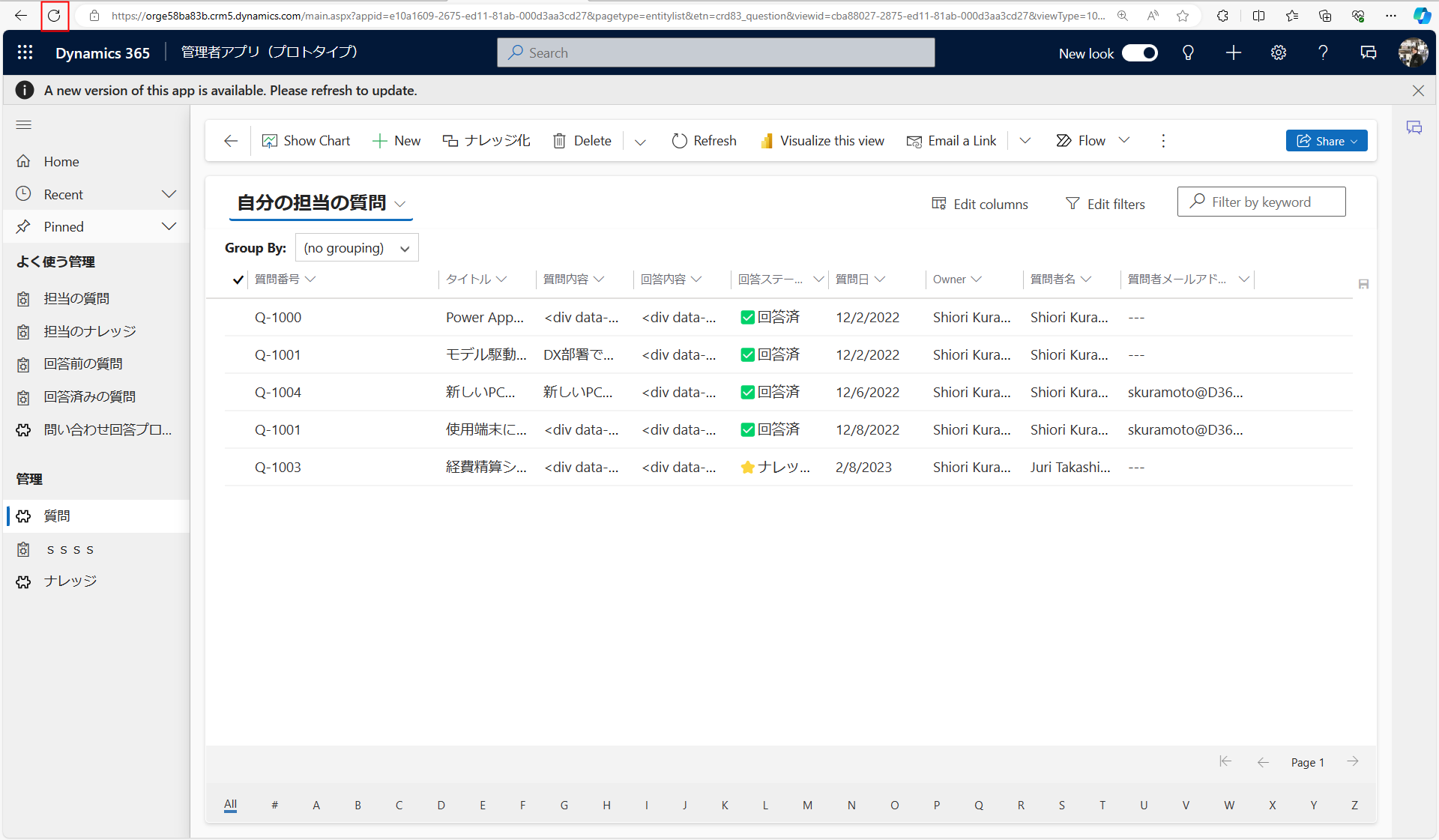
アプリの再生画面を開き、ブラウザのリフレッシュボタンを2回ほどクリックします。

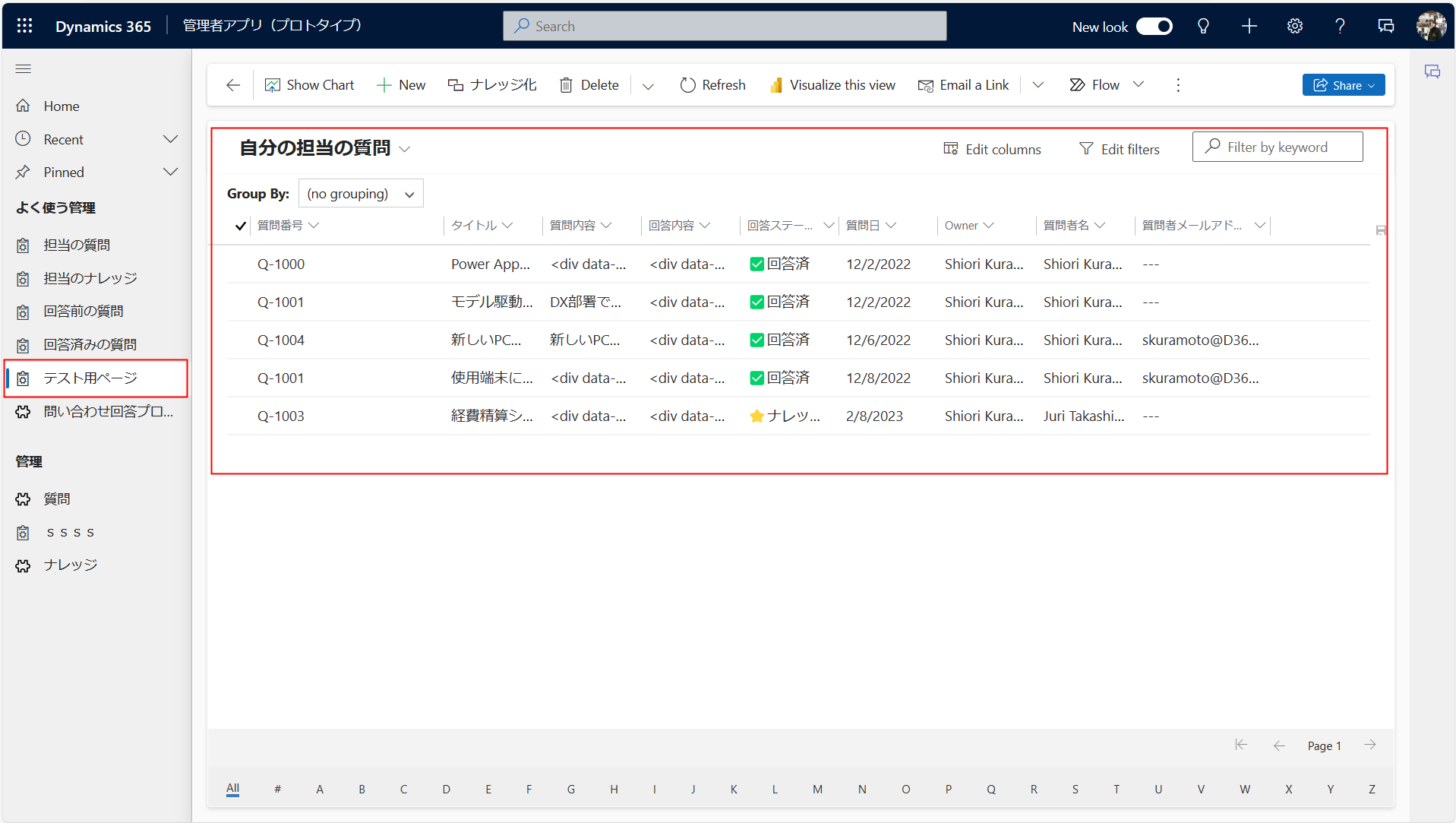
先ほど作ったページが追加されていることを確認して、これをクリックする
と、指定したビューを直接開くことができます。

参考