はじめに
初めての投稿です。自分の復習も兼ねて、Qiitaに記事投稿していこうと思います。
至らない点があったらスミマセン。
今回JavaScriptでご紹介していますが、変数にGoogleドライブのURLを格納できる言語でしたらどの言語でも問題ありません。
というより、imgタグに直接記述するだけならHTMLのみで完結します。
内容
JavaScript,jQueryを利用してGoogleドライブの画像をHTMLに引っ張ってくるという趣旨の記事になります。趣味でよくiPadを使ってイラストを描くのですが、描いた絵を自分の開設しているWebページへ表示させる時にPCに送ってサーバに送って・・・という作業が面倒だったので、iPadから直接Googleドライブに画像を置いて、そこからプログラムで引っ張ってくればいいじゃないかと思ったのが始まりです。
Googleドライブに画像を保存している前提で執筆していきます。
Googleドライブに保存した画像の設定を変更する
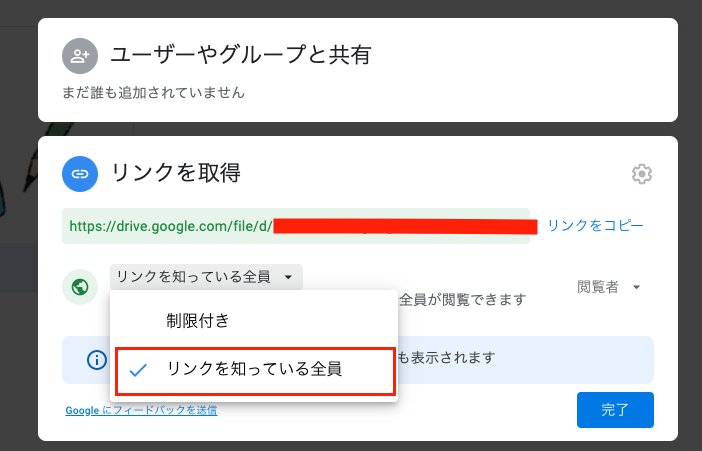
コンテンツを右クリックし、「リンクを取得」を選択します。 権限を「制限付き」から、「リンクを知っている全員」に変更します。
この時、リンクのURLは下記のようになっています。
https://drive.google.com/file/d/画像ごとに異なるID/view?usp=sharing
この[画像ごとに異なるID]をJavaScriptに記述し、HTMLで表示させようという流れになります。
またこちらのリンクへ実際に移動してみると分かるのですが、閲覧者側では違うURLとして表示されます。
このように、ファイルを確認するページ別にURLが異なるのですが、HTMLの<img>を利用して画像を表示させる場合は下記のURLを利用します。
http://drive.google.com/uc?export=view&id=画像ごとに異なるID
画像のIDを変数に格納する
変数に画像のIDを格納していきます。ファイルIDは「XXXX」と表記しています。 今回はjQueryのbefore要素も利用しています。<!-- <head>等、一部省略 -->
<body>
<div class="container">
<h4>画像を表示</h4>
<div id="driveImg"></div>
</div>
<!-- jQueryでbefore要素を利用。今回の場合、containerとdriveImgの間に画像が挿入される -->
</body>
const URL = "http://drive.google.com/uc?export=view&id=";
const item = "XXXX";
//XXXX : Googleドライブの共有リンクのURLから確認したファイルのID
const driveURL = URL + item;
//driveURL = "http://drive.google.com/uc?export=view&id=XXXX"; となった
$('#driveImg').before('<img src="' + driveURL + '">');
/*
<div id="driveImg"></div>の後ろに、
<img src="http://drive.google.com/uc?export=view&id=XXXX">が挿入される。
*/
結果
画像が表示されました。
なお2020年11月現在、ファイルのIDの文字数は33文字で統一されています。
内容は以上となります。
自分はいろんな画像のIDを配列に格納したので、その名残でJavaScriptとしてのファイルもご紹介したのですが、imgタグのみでも実装できるので初学者の方でも比較的簡単に実現できる内容だと思います。
実際やってみると分かるのですが、重いファイルをこれで表示させるとなかなか時間がかかります。
趣味で描いているイラストのサイズは2500*3000px程度であることが多いのですが、このくらい大きな画像になってしまうと読み込みに失敗してしまうことがたまにあります。
軽いファイルにならこの方法は十分使えるかもしれませんね。
良ければ応用してみてください。
閲覧ありがとうございました!
追記
編集リクエストを頂いたので一部修正しました。
こんな機能もあるんですね・・・ありがとうございます。