こんにちは、株式会社Gizumoでエンジニアとして必死に生きている佐久本です。
遅れてしまいましたが...Gizumo アドベントカレンダー 19日目です。
もともとお絵描きが好きで、それの延長で服も作るようになり、あれこれあって今に至るわけですが、まだまだスキルの乏しい弱小エンジニアがどの業界でもおそらく使うであろう色について書き留めておこうかと思います。
そもそも色とは。
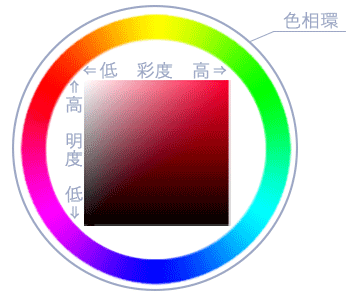
普段何気なく使っている色、ですがそもそもこの色というものは**「色相」,「彩度」,「明度」**の三つで構成されていて、それぞれの値によって色は変化していくのです。
よくあるカラーピッカーだとこんな感じです。
それぞれ詳しく書くと教科書みたいになってしまうのでざっくりと行きますが、
とりあえずこの三つを念頭にそれぞれの色の持つ効果や、印象などをうまいこと利用して組み合わせていくことで、狙った通りのイメージを見る側に持たせることもできます。
特にHPなど制作するにあたって印象を左右する色の選択は中々重要なのではないでしょうか?
色の印象
普段から常に色を意識することはあまりないかもしれませんが、逆に無意識のうちに判断させられていたりします。
例えば街中で歩いている最中、信号機が赤に変わると立ち止まってしまいますよね。
そんな感じでそれぞれ色は印象を持っています。
色によってはお国ごとで受ける印象が変わったりしますが、とりあえずだいたいの印象は共通しています。
ほとんどの人に共通するであろう温度や、重さ、場所などを**「色相」,「彩度」,「明度」**を意識して簡単に画像を作ってみました。
・温度 (寒色・暖色)
 寒色、暖色は色相を意識するだけで簡単にまとめられるので一番手っ取り早くイメージできます。 色相環の青の両隣(青紫・水色)、赤の両隣の色(橙・桃)で彩度や明度を調節してしまえばいいです。・重さ
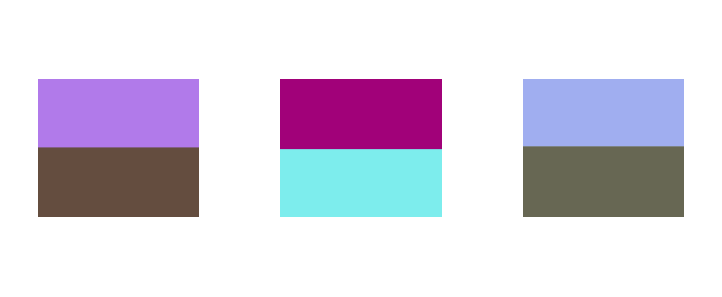
 次は重量感でまとめてみました。 わかりやすいようにどちらも彩度は白に近く、淡く(鈍く)設定していて、色相も変えずに明度だけさげて調節しています。 色数は多いですが、彩度と明度を意識することでまとまった印象にできます。・場所
簡単に海と森にしてみましたが、それぞれの場所に存在するであろう色だけを使っています。
「葉っぱは緑」、「海は青」などのイメージを持った色は効果的に利用できるので便利です。
色の組み合わせ
色の持っている印象を知ったところで、つぎは組み合わせ方についても書いておこうと思います。 僕が普段お絵かきだとかいろいろで気を付けているのが**類似色相**と**補色**です。 いきなりなんかそれっぽいこと言い出しましたが、**似た色**と、**反対の色**、のことです。とりあえずこの組み合わせをうまいこと使えばなんとなくそれっぽいカラーコーディネートができるというわけです。
他にも中差色相だとかフォカマイユだとか色々あるのですが長くなるので割愛します。
気になる方はぐぐってください。
・類似色相
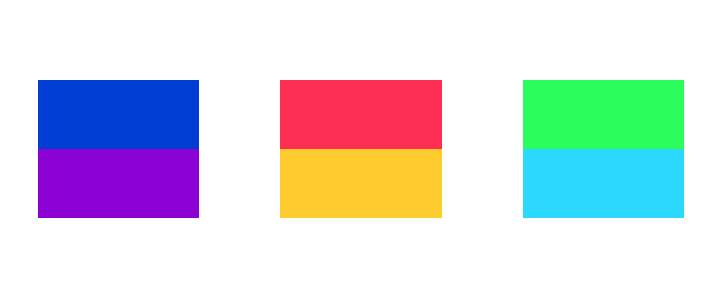
先に挙げた寒色・暖色がまさにそれなのですが、**色相環で基準となる色の両隣あたりにいる、色相差の少ない色のことを類似色相**と呼びます。 赤の類似色相が黄色から橙あたりまで、青の類似色相は青紫から水色まで、と分けることができます。 基準となる色に制限はないのでどの色でも使えます。とりあえずその類似色相となる組み合わせを適当に選んでみました。
それぞれ明度と彩度はおなじです。適当なお絵かきツールでスポイトしてカラーピッカー見てもらうとわかりやすいかと思います。
これはこれでもいいのですが、このままでもつまらんので彩度や明度もいじってみます。

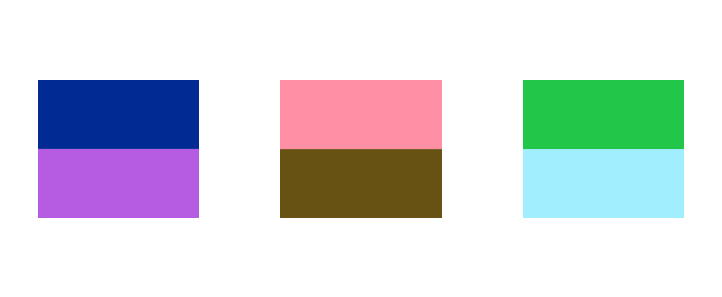
色相環で黄色に近い色の明度を明るく、紫に近い色の明度は暗くしてみました。
なんとなく目に馴染む色合いになってきました。
この、明るい色は明るく、暗い色は暗くする素直な色の組み合わせ方をナチュラルハーモニーと呼ぶそうです。
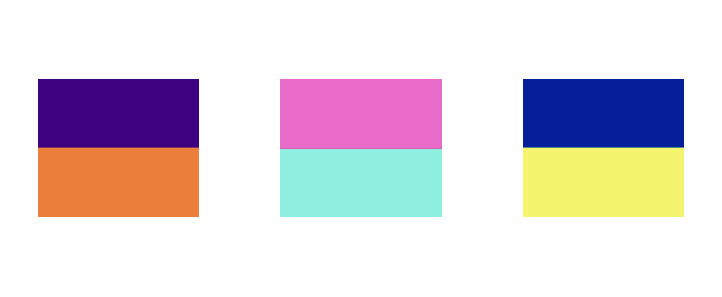
では逆に黄色に近い色相を暗く、紫に近い色相を明るくしてみるとどうでしょうか?

真ん中のやつがアポロにしか見えなくなりました。
この色の調節の仕方をコンプレックスハーモニーと呼びます。ナチュラルハーモニーと比べると目に馴染みがありませんが、うまく調節することで普段とは違った印象の配色にすることができるので、なんか飽きたンゴ。って時に使ってみると面白いかもしれません。
色彩検定を受ける人は名前まで覚えて理解しといたほうがいいと思いますが、結構アバウトになんとなくこの辺かな、くらいでも大丈夫です。
普段無意識のうちに選んだりしている配色に名前をつけてみた、みたいなところあるので、見た感じしっくりきたらおkです。
だんだん教科書っぽい説明になってしまったので次行きます。
・補色(大好き)
次に僕の大好きな**補色**について書いていきます。 補色は**色相環において基準となる色相と、ちょうど反対側に位置する色相の組み合わせ**のことでもう補色をうまいこと利用すればもうだいたいおされでかっこいくなると信じているくらい簡単で大好きです。 ハロウィンとか、初音ミクさんとか、あんまり好きじゃないけどIKEAとかクリスマスとか、あと僕の大好きなSplatoonなんかも補色使いまくりでサイコーにイカしてます。 話したついでにハロウィンとミクさんとIKEAカラーでやっていきましょうか。
彩度高めだと目に痛いカラーになるのでその辺を先ほど説明していたナチュラルやらコンプレックスやらで調整してあげると全然違った色相なのにかっこいくまとまるわけです。
何かと目立たせたい時にはもってこいなんすよもう最高すぎ。

まずはナチュラルハーモニーで調整してみました。さすが補色。この分かってますよ感がとてもイイですね。
補色でも彩度や明度を考えて調節してあげることでバキバキしすぎずに目立たせることができます。
次にコンプレックスハーモニーで調節してみました。

右のハロウィンだったやつと左のIKEAだったやつのジジババ臭が半端ないですがミクさんカラーだけはコンプレックスハーモニーでもなおかっこいいですね。さすが天使の歌姫初音ミクさんです。やっぱりミクさんは最高でした。
コンプレックスハーモニーだと一歩間違えばジジババ臭いことになりますが、色の用途によってはしっくりいくこともあるのでやっぱり補色は便利ですばらしいですね!
webカラーで気を付けておきたいこと
最後にWebカラーを決めていくにあたって、押さえておきたいことについて書いて終わりにしたいと思います。 ファッションやインテリアなどは特に使ってはいけない色、というものはあまり思い浮かばないですが、口に入る食品であれば青いものは(某国を除いて)食欲減退させますし、目に入るWebカラーにおいても見にくい色、というのはなるべくなら避けておきたいと考えています。まずカラーピッカーの一番右上の高彩度高明度な色はなるべく使わないほうがユーザーのためです。
ただでさえPC見続けると目が痛くなってしまうのに、派手にしたいからといってとにかく彩度も明度も上げまくるとチカチカして視認性が下がります。細い文字色ならなおさら読みにくいです。
チカチカのほかにも背景色にあまりにも近い文字色は溶け込んでしまってかなり見づらいです。明度を上げすぎるとまたチカチカしてしまうので、ほどほどに。
あと、最近は黒の使い方にも気を付けるようになりました。
画面を絞めたいときだとか、とりあえず黒を使いがちですが、真っ黒な、カラーコードでいうところの#000はなるべく使わずに、メインカラーの低彩度、低明度な限りなく黒に近い色の方が、画面から浮かずにまとまりもあった上で引き締めてくれます。
どなたが書かれた記事かは忘れてしまったのですが、、、例えばfacebookの文字色も#000ではなく#141823あたりで、基本色を暗くした色を採用しています。
真っ白(#fff)、真っ黒(#000)は自分が思っているよりもチカチカします。
すさまじく悪いお手本は、愛生会病院か愛の妖精ぷりんてぃんでぐぐってください。
おわりに。
まだまだたくさん色について書きたいことはあるのですがあまりにも長くなってしまうのでこの辺で終わりにしておきたいと思います。 デザインなんかしねーよ!って方はどうかそんなに怒らずにお洋服選びだとかインテリアだとかの色選びに役立てていただけると幸いです。普段黒づくめで絵を描くときも家具も赤と青と黒と白しか置かないよう徹底している僕ですが、誰かのためのデザインをしていくうえで自分の好みばかり押し付けてもしょうがないんじゃねえかとおもっています。
苦手な色より得意な色を増やしたくて僕自身勉強中です。
そんなかんじで見た目も中身もかっこいいものが作れるフロントエンドなエンジニアになるためにがんばっていきます。
久しぶりに文章を書いてちょっと楽しかったので、これを機にちまちま他の知識についても復習ついでにまとめようと思いますーーーー。おわり。