はじめに
想定
本記事は、Blender で立体的なテキストオブジェクトを作成する手順をまとめています。
環境
| ソフトウェア | バージョン | 備考 |
|---|---|---|
| Blender | 3.6.2 | 日本語に設定済み |
準備
初期画面
Blender を起動すると次のような画面になっています。
不要なオブジェクトを削除する(任意)
説明の便宜上、不要なオブジェクトを削除します。
ここでは、次のオブジェクトを削除していきます。
- Camera
- Cube
- Light
Camera オブジェクトをクリックし、Shift キーを押したまま Light オブジェクトをクリックすると、3つのオブジェクトを同時に選択できます。
Delete キーを押して選択したオブジェクトを消します。
テキストオブジェクトの作成
オブジェクトの追加
次の手順でテキストオブジェクトを追加します。
- 画面上部にある
追加ボタンを押して(もしくはShift + A)、メニューを開きます。 - 開いたメニューにある
a テキストを選択すると、テキストオブジェクトが追加できます。
テキストオブジェクトが追加されると、次のように「Text」と書かれた平たいオブジェクトが追加されます。なお、テキストオブジェクトは カーブ型 のオブジェクトです。
テキストの編集
Tab キーを押すと、次の画像のようにテキスト箇所に青色のカーソル線が表示されてテキストの編集ができます。
BackSpace キーで文字を削除できます。
キーボードを操作して、テキスト内容を変更できます。
再度 Tab キーを押すと、次の画像のようにテキスト箇所に青色のカーソル線が非表示になり、オブジェクトを選択している状態に戻ります。
オブジェクトを立体的にする
次の手順でテキストオブジェクトを立体的にすることができます。
-
オブジェクトデータプロパティを開く -
ジオメトリを開く -
押し出しパラメータの数値を大きくする
次の画面では、押し出し パラメータを 0.5m にしている状態です。
マテリアルを適用する(色を塗る)
ここでは次の 2 パターンについて説明します。
| パターン | 内容 |
|---|---|
| 単一のマテリアル | 全面が同じ色 |
| 複数のマテリアル | 面ごとに異なる色 |
単一のマテリアル
オブジェクトの全表面を同じ色にする方法を説明します。
マテリアルプロパティ を開いて、 + 新規 ボタンを押します。
次の画像のように、「マテリアル」が追加されます。ベースカラー の白色の箇所をクリックしてください。
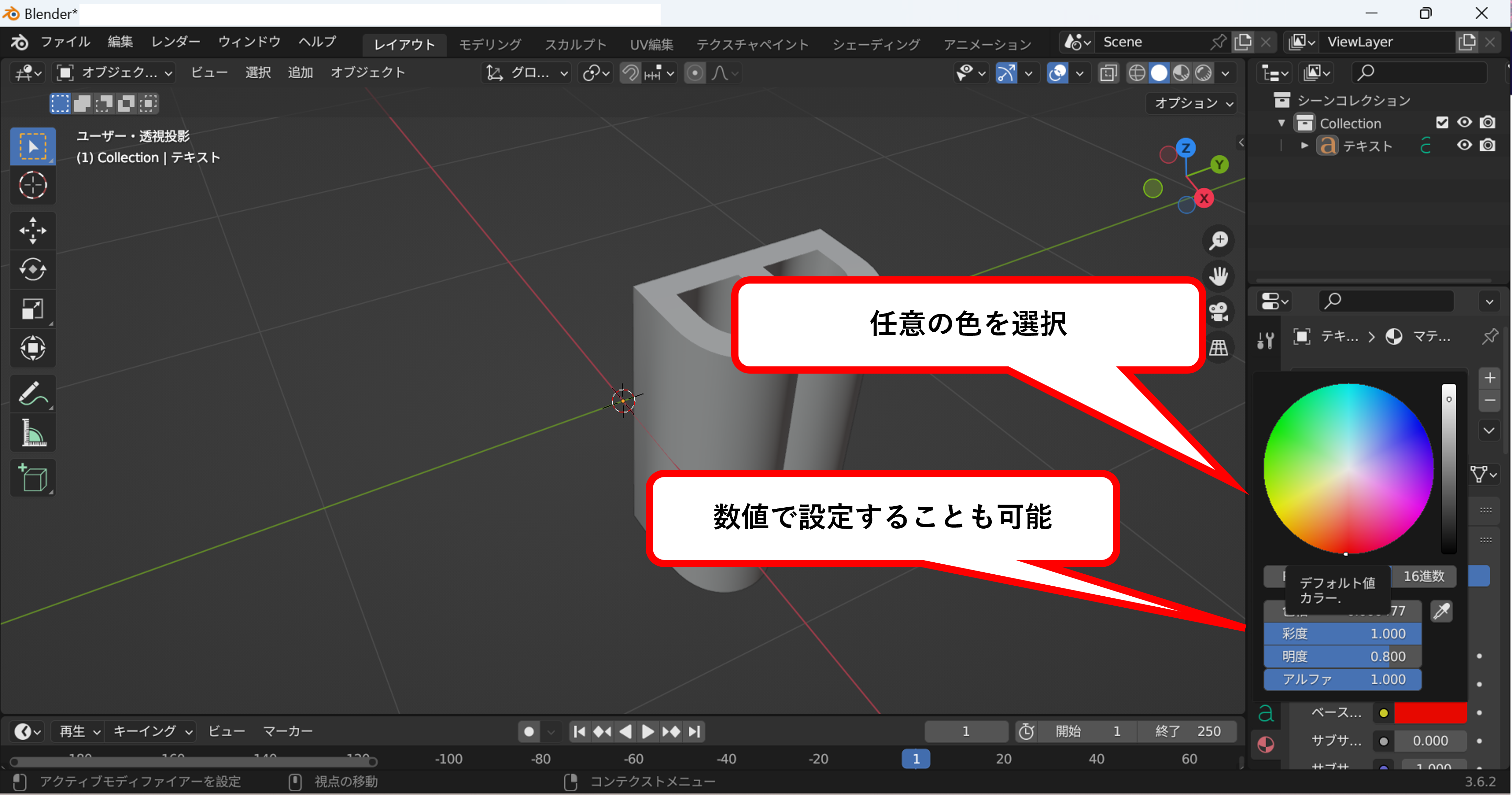
次の画像のように、カラーパレッドが表示されて色を選ぶことができます。
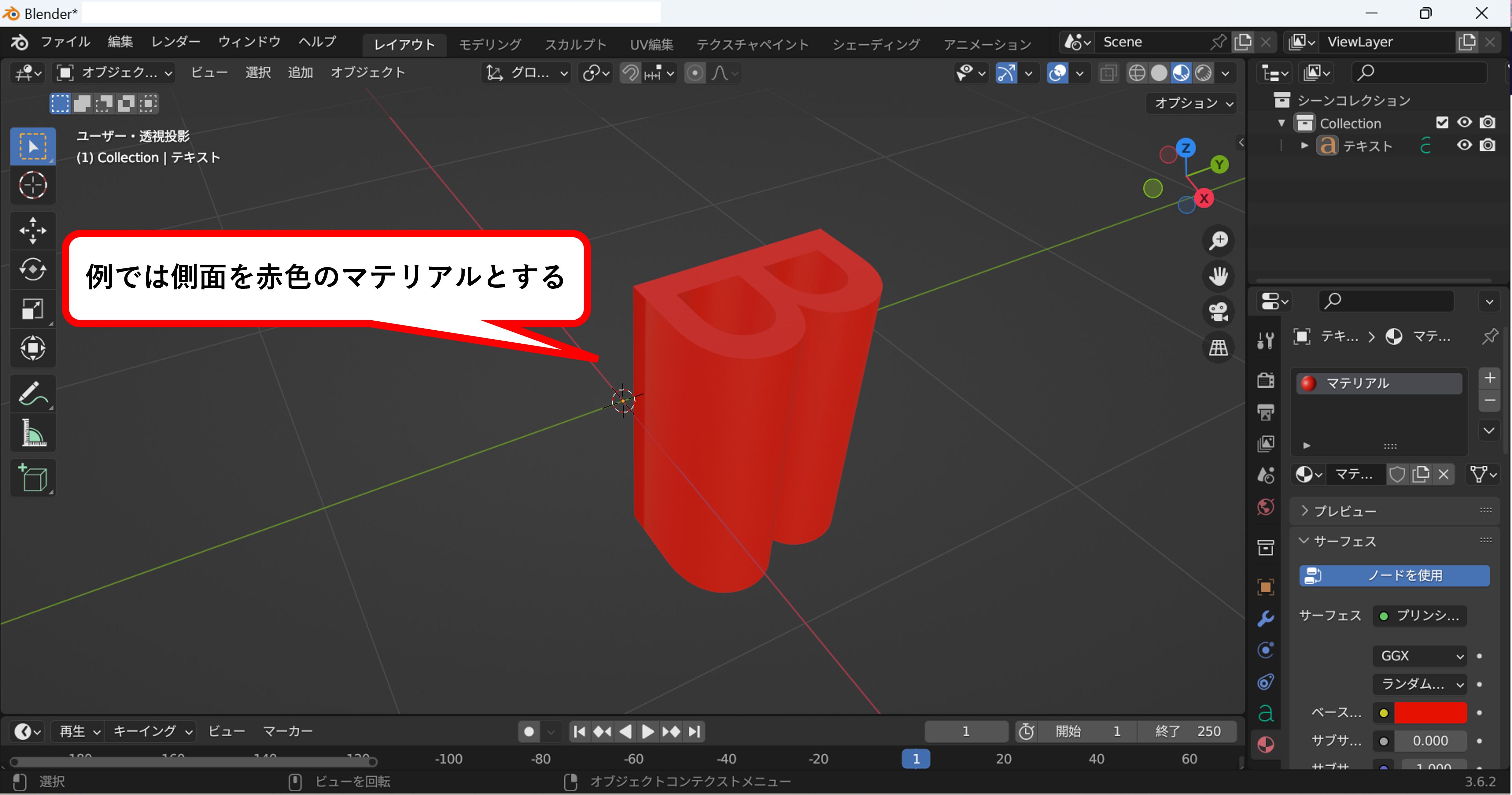
マテリアルプレビューモード を選択すると、ベースカラー の色が適応されたオブジェクトを確認することができます。
複数のマテリアル
オブジェクトの面ごとに異なる色を設定する方法を説明します。具体的には、次の面ごとに色を設定できます。
- 側面
- 上面
- 下面
側面のマテリアル
上記の「 単一のマテリアル 」で側面の色を設定します。この記事では、側面の色を赤色とします。
上面のマテリアル
次の手順で上面に塗る色を設定していきます。
- マテリアルの追加
- メッシュ型オブジェクトへの変換
- マテリアルの適用
マテリアルの追加
側面および下面と異なるマテリアルを設定したい場合は、この工程が必要です。
次の手順で、新たにマテリアルを追加します。
-
マテリアルプロパティを開きます -
+ボタンを押します -
+ 新規ボタンを押します
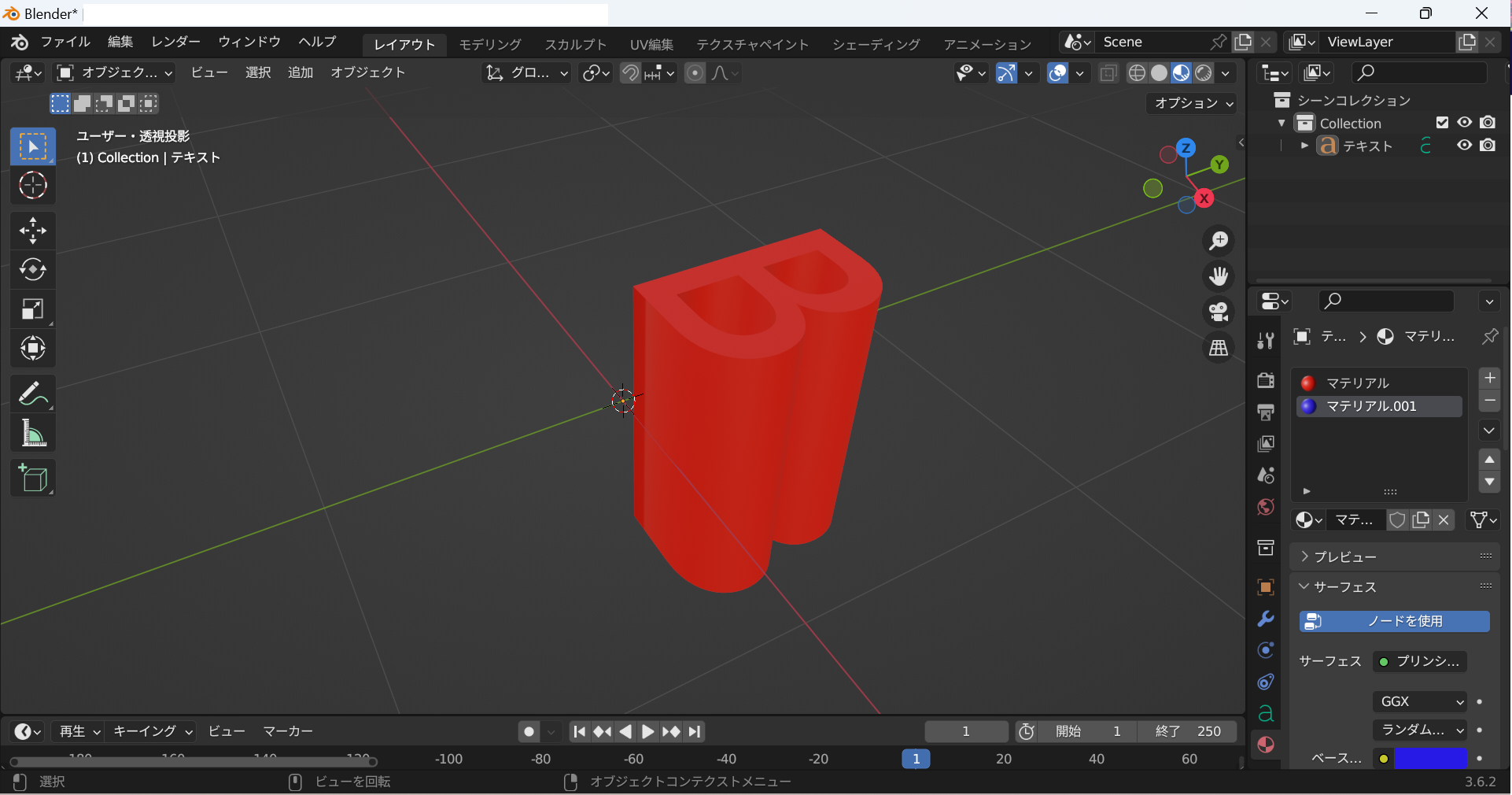
次の画面のように、「マテリアル.001」が追加されます。
ベースカラー の白色の箇所をクリックして色を選択してください。
ここでは、青色を選択したものとします。
メッシュ型オブジェクトへの変換
面ごとに異なる色を設定するためには、オブジェクトが メッシュ型 である必要があります。テキストオブジェクトはカーブ型のオブジェクトなので、メッシュ型に変換していきます。
テキストオブジェクトをクリックして選択状態にします。
右クリックでメニューを開いて、変換 > メッシュ を選択します。
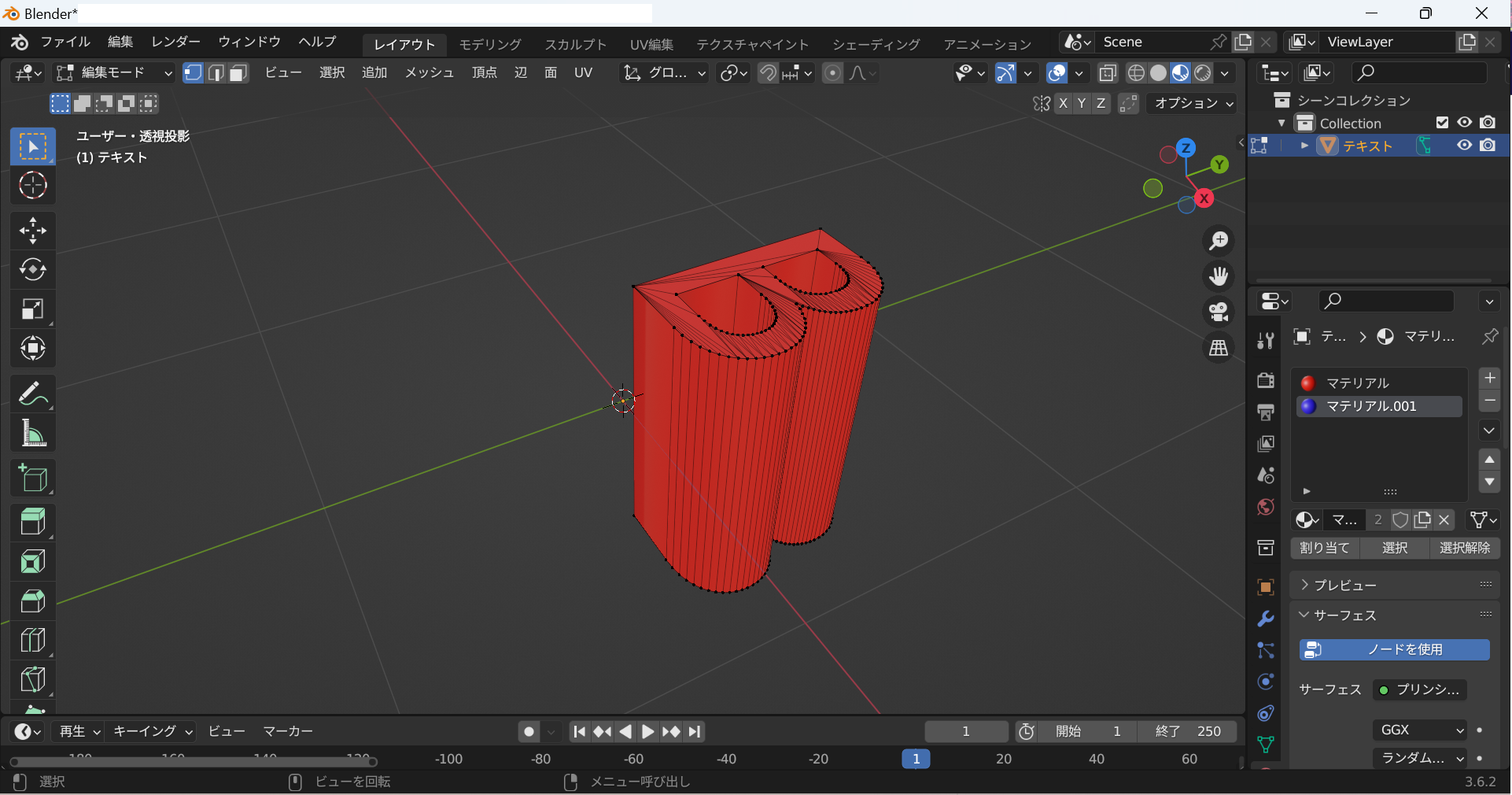
画面左上の オブジェクトモード をクリックして、編集モード を選択します。
編集モード ではオブジェクトの頂点や辺、面に関する操作ができます。
マテリアルの適用
側面と異なるマテリアルを設定したい場合は、この工程が必要です。
面 のアイコンをクリックします。
ウィンドウの右上にある座標軸の z をクリックして、オブジェクトを真上から見下ろした視点にします。
次の手順で上面に固有の色を塗ることができます。
- 上面全体を選択します
- 上面に適応させたいマテリアルを選択します
-
割り当てボタンを押します
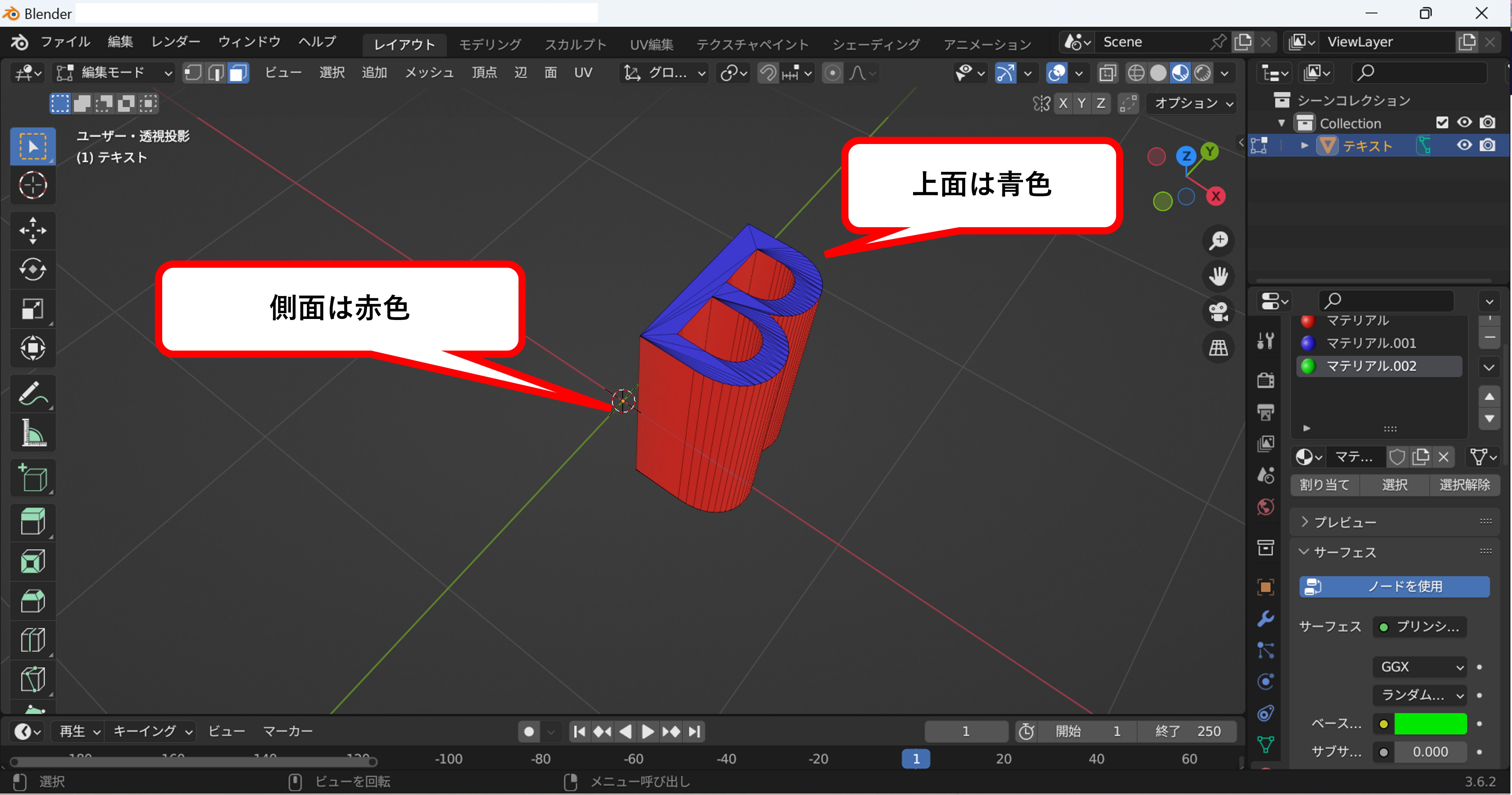
以上で、上面に固有の色を塗ることができました。側面は赤色の状態です。
下面のマテリアル
次の手順で上面に塗る色を設定していきます。
- マテリアルの追加
- マテリアルの適用
基本的には「 上面のマテリアル 」とほとんど同じ操作です。違う点は次の2点だけです。
- テキストオブジェクトは既にメッシュ型に変換しているので、その操作は不要です
- マテリアルを適用する面として、下面全体を選択します
マテリアルの追加
側面および上面と異なるマテリアルを設定したい場合は、この工程が必要です。
「 上面のマテリアル > マテリアルの追加 」と同様の操作で新たにマテリアルを追加します。ここでは、緑色のマテリアルを追加したものとします。
マテリアルの適用
側面と異なるマテリアルを設定したい場合は、この工程が必要です。
- 画面左上を
編集モードにして、面のアイコンをクリックします。 - オブジェクトの下面のみが見える視点(オブジェクトを下から見上げるような視点)に変更します。
視点を操作します。
このような視点にします。
マウスをオブジェクトの外部からクリックしたままスライドして、範囲選択内にオブジェクトを収めます。クリックから指を離すとオブジェクトの下面全体を選択できます。
次の手順で下面に固有の色を塗ることができます。
- 下面に適応させたいマテリアルを選択します
-
割り当てボタンを押します
完成
以上で、オブジェクトの各面に異なるマテリアルを適用することができました。
| 面の位置 | 色 |
|---|---|
| 側面 | 赤 |
| 上面 | 青 |
| 下面 | 緑 |
- オブジェクトを斜め上から見た視点
- オブジェクトを斜め下から見た視点