これが作りたい
- 文字数の予想できない
TextとIconを要素として持つRow -
Textは一列で全て見せたい(省略なく) - テキストの真横に
Iconを配置したい(空白なく) -
Iconのサイズは変えたくない
使うWidget
FittedBox
▼解決する課題
- 文字数の予想できない
TextとIconを要素として持つRow -
Text1は一列で全て見せたい(省略なく)
今回は省略せずに全ての文字列を表示したいので、親のサイズに応じてテキストを縮小する。
省略、改行してもいい場合はText widgetのoverflowを指定
BoxConstraints
▼解決する課題
- テキストの真横に
Iconを配置したい(空白なく) -
Iconのサイズは変えたくない
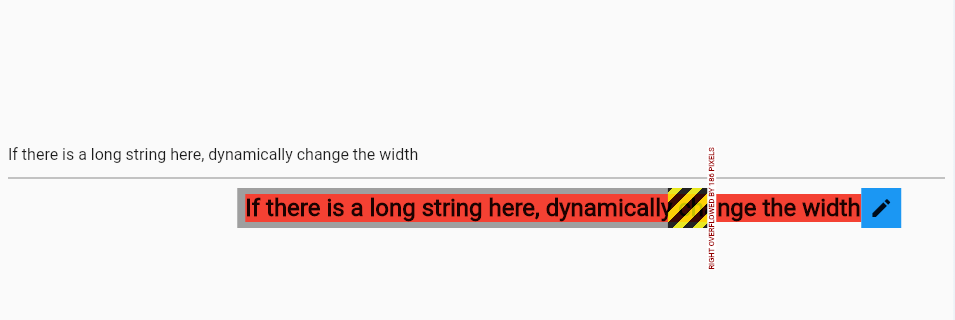
サイズが指定されていないRowの中でFittedBoxを使うとoverflowの警告が出ます。

SizedBoxでwidthを指定しても良いですが、hightも指定しないと文字サイズが無限に大きくなるためBoxConstraintsを使う。(これに関しては他にもいい方法が有るかも)
デモ
See the Pen Flutter Dynamic Width Demo by Shunsuke Kataoka (@skllll06) on CodePen.
