2023年時点、PageSpeed Insightsの結果ページには4つのスコア(点数)項目があります。本記事ではパフォーマンススコアについてカバーしています。
パフォーマンススコアは表示速度である
企業レベルだと誤解も減ってきましたが、個人レベルだと未だにスコアが表示速度という誤った認識を持った方の発言もTwitter(X)などで目立つことがあります。
表示速度というのは何秒、何ミリ秒という単位で表現されますので0~100点では表せないです。
元々パフォーマンススコアというのは測定ページの最適化度合いを表すためなので、これを表示速度として表現するのも無理があります。
スコアが高ければ高いほど、高速である
実際に高速化対策を実施するとスコアは一般的に向上しやすいですが、外部読み込みがあるページではそこまで大きくは改善しません。
ただ重要なのは表示速度とスコアは必ずしも比例しないということです。PageSpeed Insightsが評価するラボデータ指標や、様々なアドバイスは必ずしもウェブサイト高速化において全部プラスになるとは限りません。
またスコアの算出方法はこれまでも、これからも定期的に変更されます。
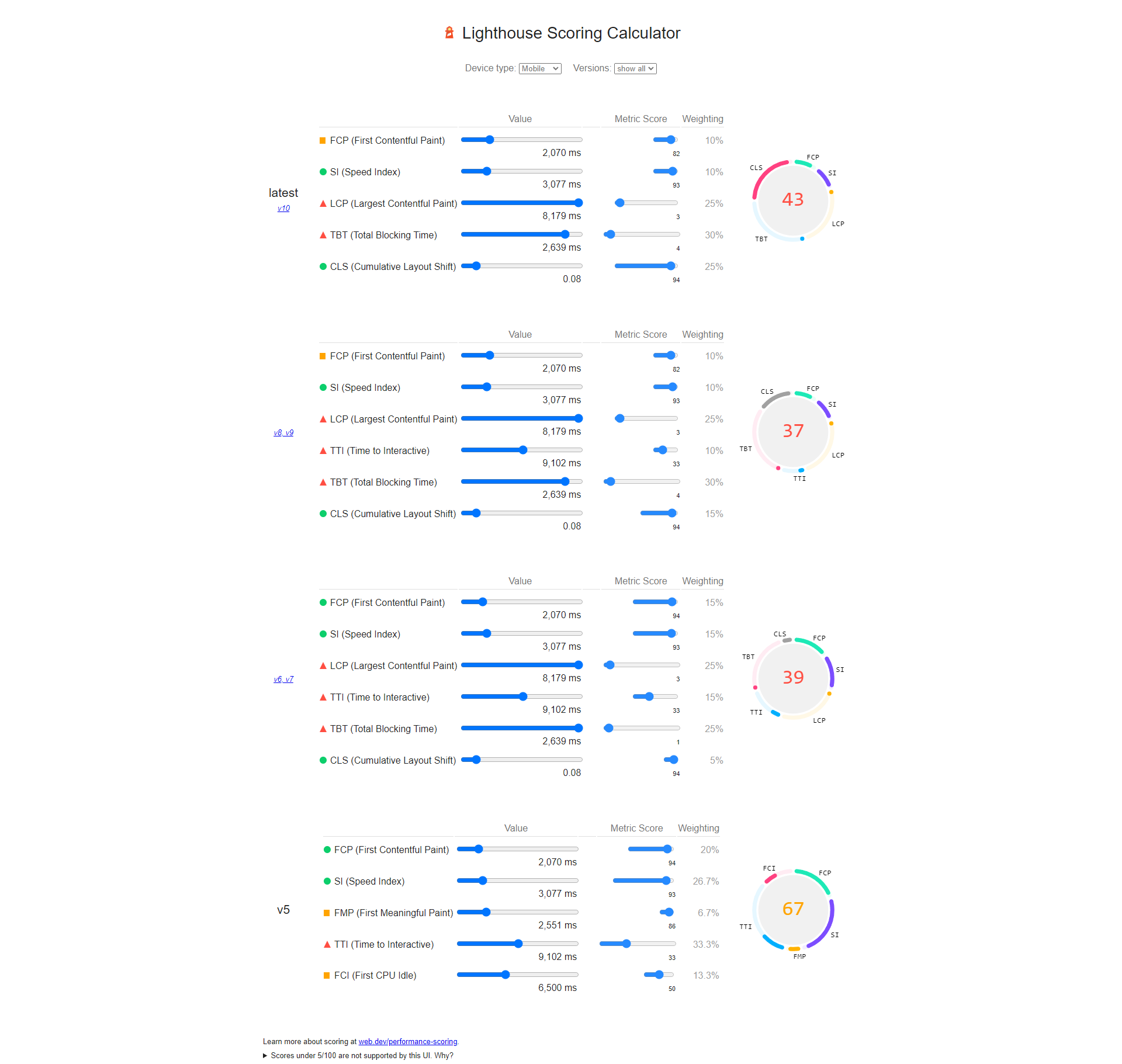
下記はYahoo!モバイル版トップページの表示速度が同一だった場合に、これまでのLighthouseバージョンによってスコアがどう違っているか?をひと目で確認できるスクリーンショットです。
スコアを表示速度と誤解して対策していたら、Lighthouseバージョンが変更される度に、例え表示速度に変化がなくても調整を強いられることになります。
表示速度の変化がないのに、表示速度改善のための予算をつぎ込んでいたら意味がありません。お金を投資すべきは表示速度改善であって、スコア改善ではありません。
スコアが高いとSEOに有利である
GoogleがCore Web Vitals(コアウェブバイタル)を発表するまでは、Googleが気にする表示速度というのが具体的に何を基準としているのかが不明でした。そのため当時は万人受けしやすいスコアが高い=高速という解釈が広まった理由です。
高速化サービスも依頼があって、表示速度が改善してもスコアが低いままだと良い評価を得るのが困難だった時期です。そのため喜ばれやすいスコア改善を実施するという流れが生まれていきました。
Core Web Vitals発表以降は高速化サービスで「スコア改善するとSEOに良い」という表記はありませんが、あまり真面目に高速化を考えていない高速化サービスでは未だに「スコア改善=SEO効果」と誤解されかねない表記や宣伝も見られます。
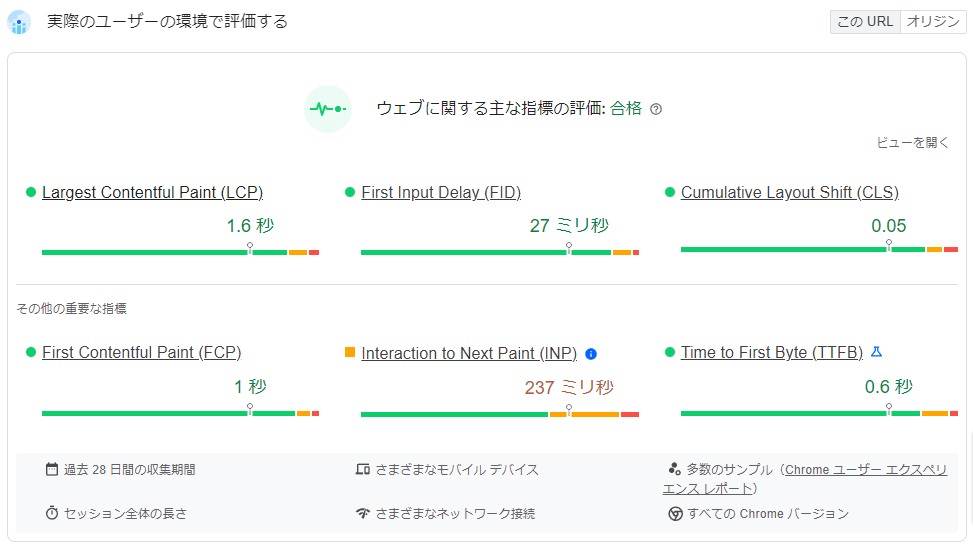
Core Web Vitalsに影響するのは実際のユーザーに基づくデータ(CrUX)です。スコアではありません。
スコアが50点未満だと要改善
某ウェブ制作会社の公式サイトに実際に記載されているのを見たことがありますが、明確な根拠がないので2023年時点の解釈ではなく、Core Web Vitals導入前の古い情報が残っているのだと思います。
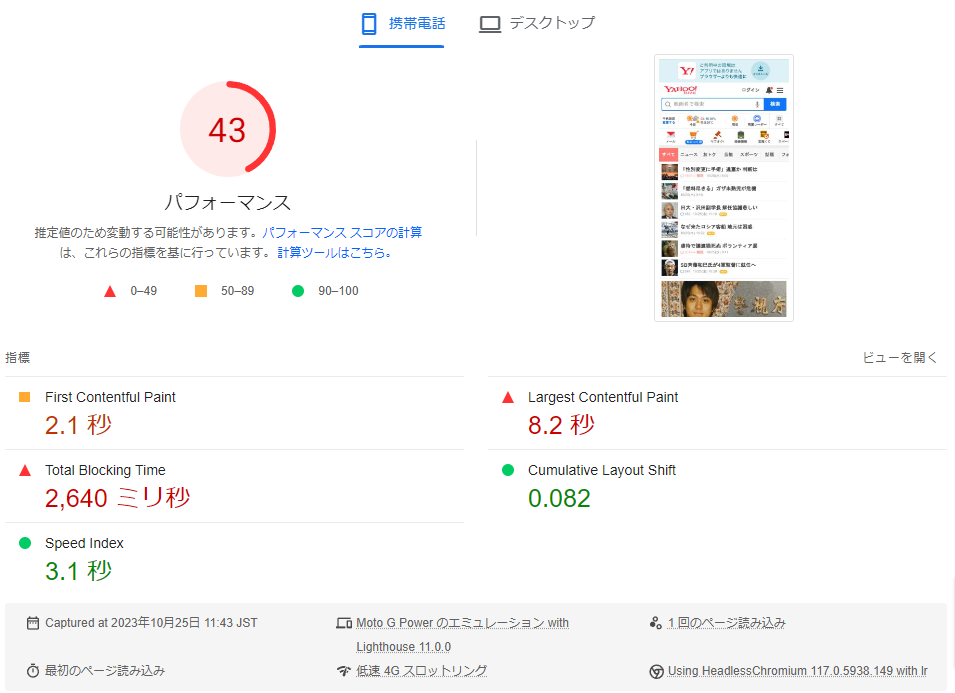
例えばYahoo!のモバイル版だとスコアは43点前後(計測タイミングによって変動)ですが、Core Web Vitalsは良いという評価をされています。また表示速度も極端に遅いとは感じません。
スコアは広告読込が多ければその分大幅に下がります。スコアが絶対であれば、Yahoo!レベルの会社だと真っ先に100点するでしょう。
皆さんのサイトが要改善なのか?急ぎの改善が不要なのか?はCore Web Vitalsや表示速度モニタリングのデータを踏まえて決めてください。決してスコアだけで判断してはいけません。
1ページの測定結果でサイト高速化を判断できる
PageSpeed Insightsは1ページ毎にしか測定できませんので、1ページを測定したところでサイト全体のパフォーマンス判断目安にはなりません。ページ毎にレイアウトやコンテンツも異なる場合、各ページを調べることが大事です。
ただしラボデータは目安に過ぎないので、CrUXから収集されたフィールドデータ(ページ単位の評価)とオリジンサマリ(ドメイン全体の評価)を参考にしましょう。
スコアは1回の測定で信頼できる
Googleも公式サイトで注意喚起(と言ってもドキュメントまで目を通す必要があります)していますが、1度の測定ではなく複数回(最低でも3回~5回)のテストの平均値を参考にすべきです。
PageSpeed Insightsは本記事執筆時点だと1回の結果です。上記画像の右下に「1回のページ読み込み」と記載されているのがわかります。将来平均値が出るかもしれませんが、現状は1回のみなので複数回テストして平均値を算出してください。
ただ繰り返しますが、スコアが全てではありません。あくまでスコア及びラボデータ指標を参考に改善作業する場合には、平均値を使いましょうという話です。
PageSpeed Insightsは日本から測定される
Googleとしては公式に出していませんが、DebugBearが過去に調べた情報によるとPageSpeed Insightsの測定サーバーは世界4箇所にあり、日本のサイトは台湾サーバーから測定されています。
そのためスコアやラボデータが実際のCrUXなどのデータと違ってくるのは仕方ないと言いますか、当然と言いますか・・・日本と台湾の物理的な距離とネットワーク遅延があることを念頭に、テストを行う必要があります。
スコア以外で何を高速化のゴールにすべきか?
スコアをゴールとしていたサイトでは、スコアが高速化では必ずしもないことで次のゴール設定に迷うことがあると思います。高速化は突き詰めるともっと長い説明になりますが、最低限の対策として下記をオススメします。
- Core Web Vitalsが良好になる程度まで改善する
- モバイルで2秒以内の表示など、具体的に秒数の表示速度目標を立てる
Core Web Vitalsについては、Search Consoleが改善が必要なURLをグループ化して教えてくれます。Chromeからの閲覧数が少ないサイトだとデータが出ませんが、大抵の場合はデータが出ると思います。
もしデータが出ない、28日間隔のデータ更新よりも短い期間で改善したいという場合には、RUMという擬似的にCrUXに近いデータを解析スクリプト経由でリアルタイムに収集し、そのデータを参考に改善する作業が必要です。
RUMは有料のため、高速化サービスの費用に加えて解析サービス費用が必要になる場合があります。予めセット価格になっている場合もあれば、別途オプションになっている場合もあります。各サービスにお問い合わせください。
表示速度の場合、これは測定ツールによるシミュレーション値を目標にするか、はたまた実際のユーザーが体感する表示速度を目標にするか?によって作業期間が異なります。ベストとしては両方のデータを参考に改善することです。