Firebaseを勉強したくてFirebaseチュートリアルをやってみたので簡単にまとめておこうと思います。
Firebaseって何?
- Googleのサービスの一種
- Webアプリケーションのバックエンドサービス
- BaaSとかmBaaSって呼ばれるものらしい
BaaS・mBaaSって何?
- (Mobile)Backend as a Serviceの略
- BaaSはサーバーサイドの開発費を抑えて工数がかからない
- サービスの利用者が増えてもサーバー増築を意識しなくていい
Firebaseでやる意味
- サーバー管理や保守が不要
- 無料で始められて従量課金
- 機能が豊富らしい(今のところ詳しくわかってない)
- リアルタイム同期が最大の特徴
リアルタイム同期って何?
Firebaseの場合はアプリケーションがデータベースの内容をローカルで保存していて、ネットが不安定だったりオフラインでもそのまま閲覧でき、サーバーと接続した時点で最新のものに同期される。
インターネットが不安定でもローカルで保存してあるから影響がほとんどない。
Firebase web codelabでFriendlyChatを作る
Cloud Firestoreってなに
(今のところ)よくわからないけどGoogleが提供してるやつ。FirebaseにはCloud FirestoreとRealtime DatabaseがあってCloud Firestoreの方が最新らしい。
Cloud Firestore は、Realtime Database よりも多彩で高速なクエリと高性能なスケーリングが特長です。
チュートリアルではCloud Firestoreを勧めているのはわかる
FirestoreとRealtime Databaseについて
共通していることはリアルタイム性、スキーマレス。スキーマはデータベースの構造だからスキーマレスデータベースは定義のないデータベース、基本的にどんなデータを入れてもエラーにならずに情報構造を柔軟に変えてくれる。自由度高いからルールを決めておかないとヤバいと思われる。
ただFirestoreにはデータ型の概念がある。ただ制約ではない。ややこしい。
違いは情報に階層構造があるかないか
ここは今度詳しく調べたいけどFirestoreは階層構造になっているって話、そのため参照するデータの範囲をコントロールしやすいらしい。複雑なクエリを使ったデータの検索がかけられるのもFirestoreの優位性。
Cloud Firestore で単純なクエリと複合クエリを実行する
https://firebase.google.com/docs/firestore/query-data/queries?hl=ja
Firebase SDKをインポートするのSDKってなに
ソフトウェア開発キット(Software Development Kit)の意
Googleログインでユーザーを認証する仕組み
サインイン機能
公式ドキュメントのコード
// Signs-in Friendly Chat.
function signIn() {
// Sign into Firebase using popup auth & Google as the identity provider.
var provider = new firebase.auth.GoogleAuthProvider();
firebase.auth().signInWithPopup(provider);
}
firebase内のメソッド?をほとんど使ってできる感じなのか。便利だなぁ
auth
https://firebase.google.com/docs/reference/js/firebase.auth.Auth
GoogleAuthProvide
https://firebase.google.com/docs/reference/js/firebase.auth.GoogleAuthProvider?hl=en
サインアウト機能
// Signs-out of Friendly Chat.
function signOut() {
// Sign out of Firebase.
firebase.auth().signOut();
}
認証状態を追跡する
// Initiate Firebase Auth.
function initFirebaseAuth() {
// Listen to auth state changes.
firebase.auth().onAuthStateChanged(authStateObserver);
}
onAuthStateChangedでユーザーのサインイン状態を変更するオブサーバーが追加されてる
Auth直下のメソッドたち
https://firebase.google.com/docs/reference/js/firebase.auth.Auth?hl=en
サインインしているユーザーの情報を表示する
// Returns the signed-in user's profile pic URL.
function getProfilePicUrl() {
return firebase.auth().currentUser.photoURL || '/images/profile_placeholder.png';
}
// Returns the signed-in user's display name.
function getUserName() {
return firebase.auth().currentUser.displayName;
}
サインインせず利用しようとした際にエラー文を出すこともできる
// Returns true if a user is signed-in.
function isUserSignedIn() {
return !!firebase.auth().currentUser;
}
Firestoreにメッセージを追加する
// Saves a new message to your Cloud Firestore database.
function saveMessage(messageText) {
// Add a new message entry to the database.
return firebase.firestore().collection('messages').add({
name: getUserName(),
text: messageText,
profilePicUrl: getProfilePicUrl(),
timestamp: firebase.firestore.FieldValue.serverTimestamp()
}).catch(function(error) {
console.error('Error writing new message to database', error);
});
}
スキーマレスだからここのaddの構造変えてもエラーにはならない認識でいいのかな
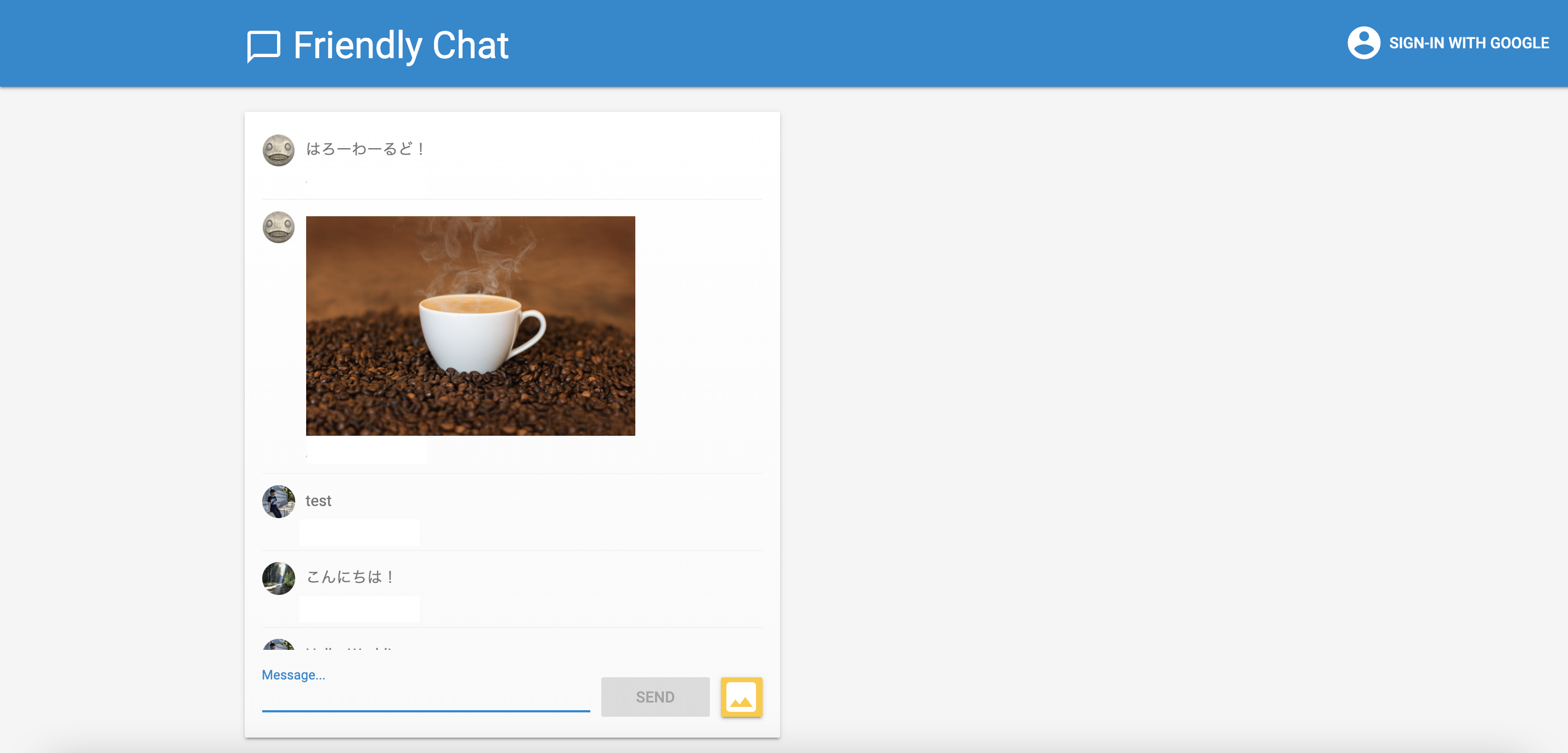
完成!
少し説明を端折りましたがチュートリアル用にリポジトリが用意されていて比較的詰まらずに進めることができました。
おまけ:友人に試してもらいました
まとめ
- 簡単なチュートリアルを進めながらFirebaseの基本を学ぶことができた。
- 次回はFirebaseを使用して自分でWebアプリを作ってみたい。