概要
この記事では、Androidの自作ライブラリを紹介させていただきます![]()
ソースはAnimationWrapLayout(GitHub)で公開しています。
サンプルコードもあるので詳しくはリポジトリを確認して下さい。
何ができるか
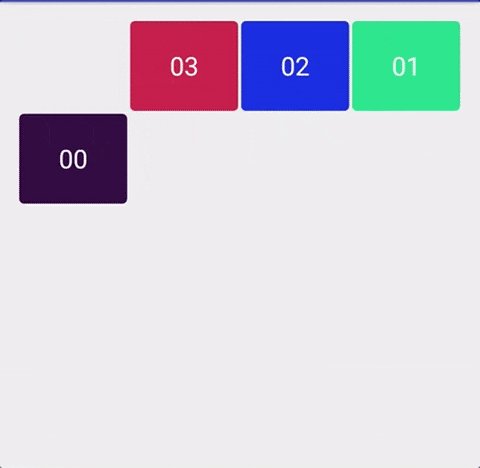
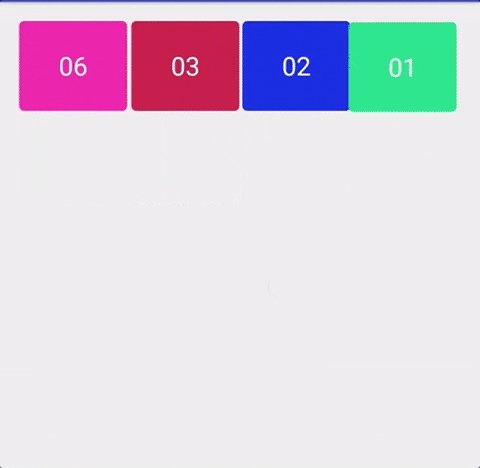
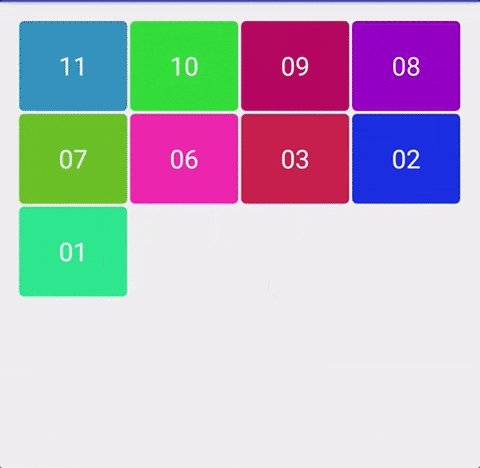
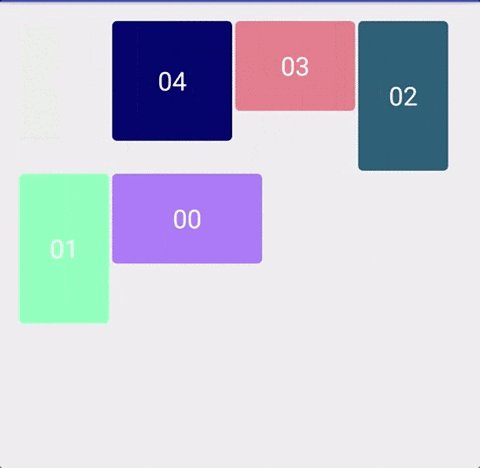
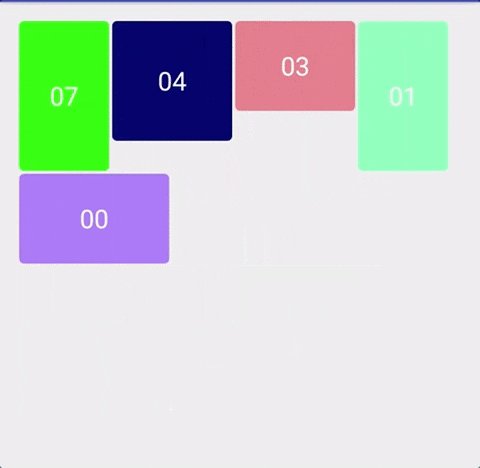
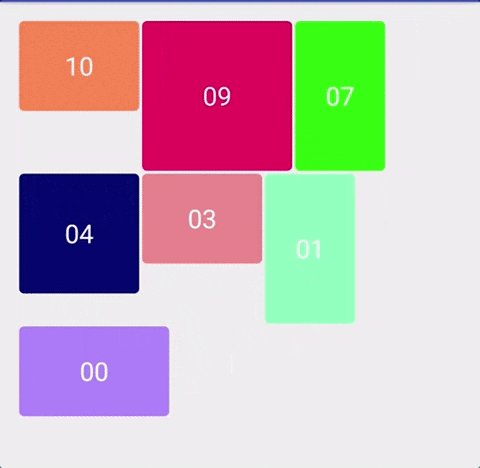
- Viewを横に並べて、画面からはみ出しそうになったら自動で折り返すことができます。
- LayoutにViewを追加する際にアニメーションしながら追加できます。
- LayoutからViewを削除する際にアニメーションしながら削除できます。
- アニメーションはカスタマイズできます。
使い方
1. AnimationWrapLayout をdependencyに追加します。
build.gradle(Project)
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
build.gradle(Module)
dependencies {
compile 'com.github.sjnyag:AnimationWrapLayout:0.1.0'
}
2. AnimationWrapLayout をレイアウトに追加します。
<com.github.sjnyag.AnimationWrapLayout
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp"
animation_wrap_layout:each_margin_height="4dp"
animation_wrap_layout:each_margin_width="4dp" />
3. Viewを追加・削除するコードを書きます。
- 任意のタイミングで
addViewWithAnimation(View view, int position)やremoveViewWithAnimation(View view)を実行して下さい。
AnimationWrapLayout list = (AnimationWrapLayout) findViewById(R.id.list);
findViewById(R.id.button1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mList.addViewWithAnimation(yourView, position);
}
});
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mList.removeViewWithAnimation(yourView)
}
});
- アニメーションさせたくない場合は
ViewGroupの要領でaddViewやremoveViewを実行して下さい。 - あらかじめViewをレイアウトファイルに配置することもできます。
おわりに
DroidKaigi2017のセッションを聴いて、アニメーションを書きたいな!というモチベーションが高まり、今回のViewを作成しようと思いました。刺激にもなったし、開発のモチベーションやAndroidへの愛が深まるとてもいいイベントでした。ありがとうございました。
google/flexbox-layout: Flexbox for Androidでも自動折り返しはできそうですが、アニメーションを伴いたい場合は当ライブラリを考慮に入れていただけると嬉しいです![]()