はじめに
正直言って、アウトプットは骨の折れる作業である。
特にプログラミング初学者で、Qiitaのような技術情報共有サービスを使う場合は尚更だと思います。面白いと思えることをやれているので良いものの、適当なこと書けないので、構成を考えたり、記事の内容を推敲したり...
そこで、学んだことをもっと簡単で気軽にアウトプットするツールが無いか色々探していたところ、「GithubでTILというリポジトリが流行りつつあるのかもしれない」という記事を発見。
小さくても良いので、アウトプットを習慣化したいという方のためにTILを紹介したいと思います。
本記事で学べること
- TILの概要
- TILのhow-to
TILとは
「Today I Learned」の略で、Github上にTILというリポジトリを作成してそこに今日覚えたことを書いていくというものです。

その粒度は人によって大小様々ですが、分かりやすいようにカテゴライズしてディレクトリを分けて、そのディレクトリ内にMarkdown形式で"今日覚えたこと”を書いているパターンが多いようです。
例えば、「Docker」というディレクトリを作って、その中にコマンド一覧をまとめたり、「Ruby」というディレクトリを作って、その中にサンプルコードを書いたりという感じ。

なぜ、TIL?
ポイントは下記の2点です。これに尽きます。
心理的な気軽さ
あくまで個人的意見&感覚ですが、Qiitaに比べTILはアウトプットの心理的なハードルが低いと感じました。
自分のGithubのリポジトリ(ファイルなどを保管する場所)であれば、データベース感覚で気軽にアウトプットできます。
学習記録の可視化
気軽にアウトプットを発信するという観点では、Twitterという選択肢もありました。
しかし、TILがTwitterと大きく異なるポイントとして、下記のようなログ=学習記録(通称:草)を残せる点が魅力的でした。

TILに今日覚えたことをcommit(ファイルを保存したりするGitコマンド)することで、Githubにこの草が生えます。
ログを残すことで、学びが蓄積されて行き、視覚的にも勉強量が分かるので、モチベーション維持につながります。逆に怠けていて、何もやらなかったときは本当にだめなんだなと自覚的になることもできます。
何れにせよ、ただ単にGitHubに草を生やすことが目的というマインドに陥ってしまっては本末転倒なので、間違っても本質的な目的は見失わないことがポイントかと思います。
実際にやってみる
では、実際にTILを使って今日覚えたことをcommitするという作業をやってみましょう。
※GithubアカウントとTILリポジトリは作成済み、ブラウザ上で作業する前提です。
1. 新規ディレクトリを作成
リポジトリを開くと、右上にCreate new fileというボタンがあるので選択します。

2. ディレクトリ名を入力
Create new fileから画面遷移するとリポジトリ名の横にファイル名の入力欄があるので、ディレクトリ名を入力します。

3. ディレクトリを追加
続けてスラッシュ(/)を入力するとディレクトリが追加されます。

これで、リポジトリ上にGitディレクトリが作成されました。
4. ファイル名を入力
最後にファイル名を入力し、commit new fileを選択します。
Markdownファイルは、.mdをファイル名の末尾に付けてあげます。

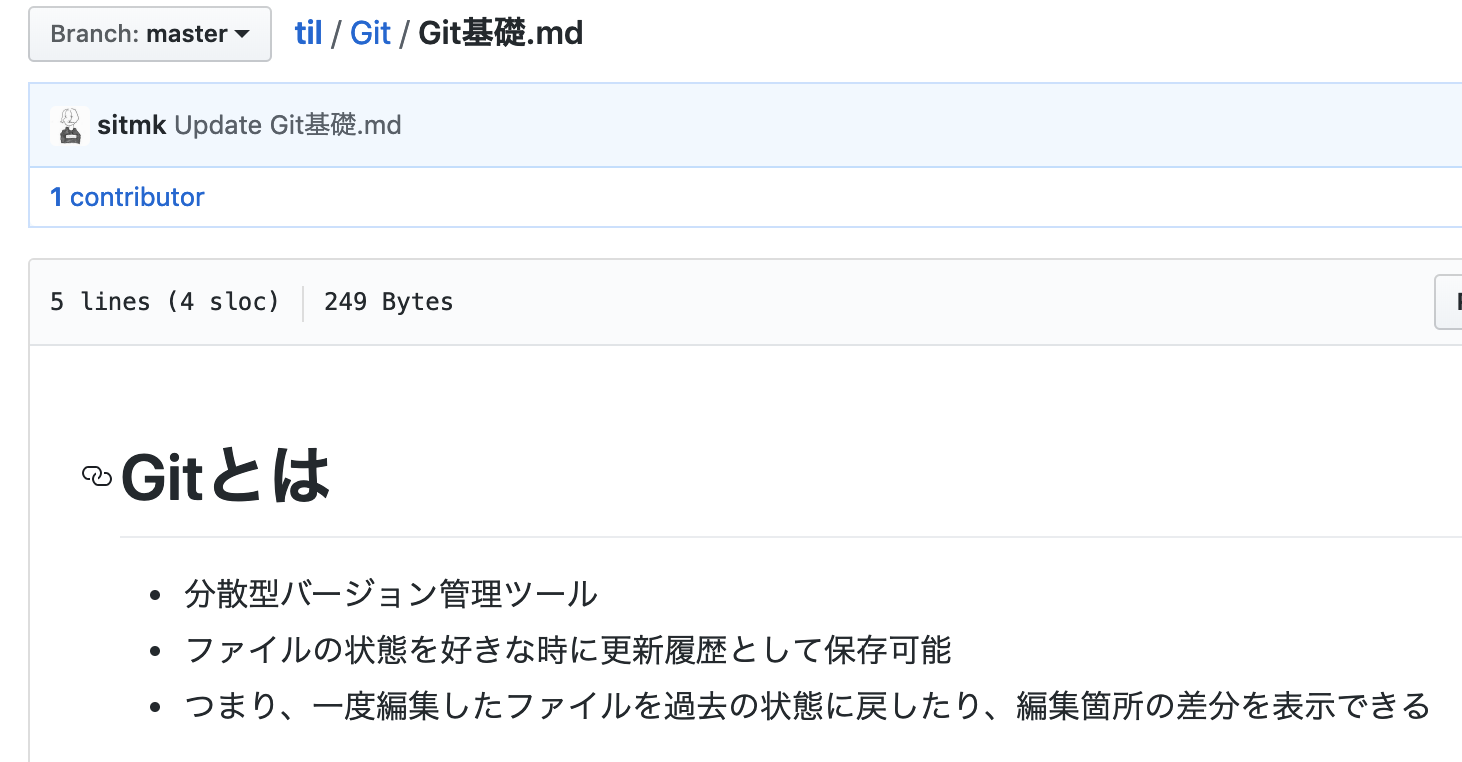
5. 作成されたディレクトリとファイルを確認
次のようにGitディレクトリとGit基礎ファイルが作成されていればOKです。

6. 今日覚えたことを書いてみる
まず、作成したファイルの編集ボタン(ペンのマーク)を選択します。

すると編集画面に変遷するので、今日覚えたことを書いてみましょう。Previewを押すとプレビュー表示できます。
※Markdown記法については、Markdown記法チートシートをご参照下さい。

7. commitする
記述が完了したら、commit new fileボタンを選択します。

以上で、commit完了です。
おわりに
「小さいことを積み重ねるのが、とんでもないところへ行くただひとつの道だと思っています。」というイチロー選手の名言があります。小さなアプトプットは無駄にはならないと思うので、興味がある方は是非トライして見て下さい。
あなたも素敵なTIL LIFEを!