最近、日本製ヘッドレスCMSを知り簡単な記事アプリを作成してみたので記事にしました。
表題通り、今回はPHPフレームワークLaravelとヘッドレスCMSを使用し簡単なアプリ開発の流れをハンズオン形式として記載しております。
色々調べてみて、NextやJSなどは参考記事があったのですがPHPが少なかったので皆様の参考になれば幸いです。
全体概要
目的としては簡単な記事レベルで表示できればを目標にしました。
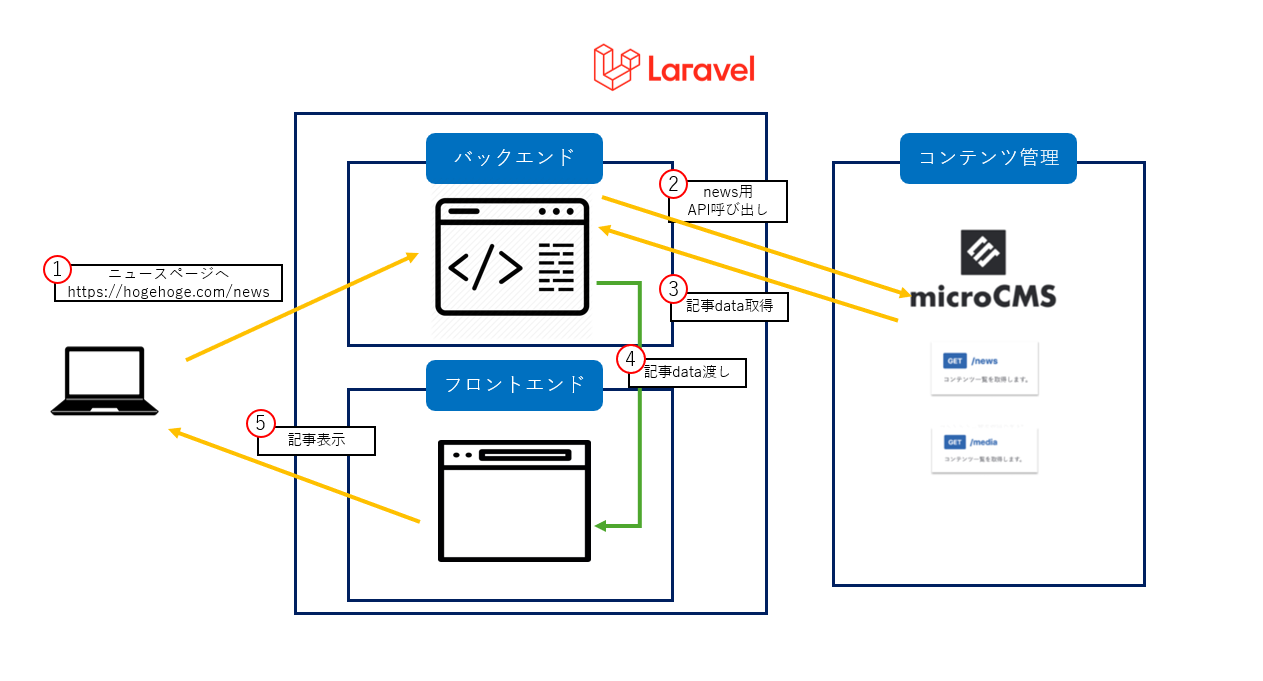
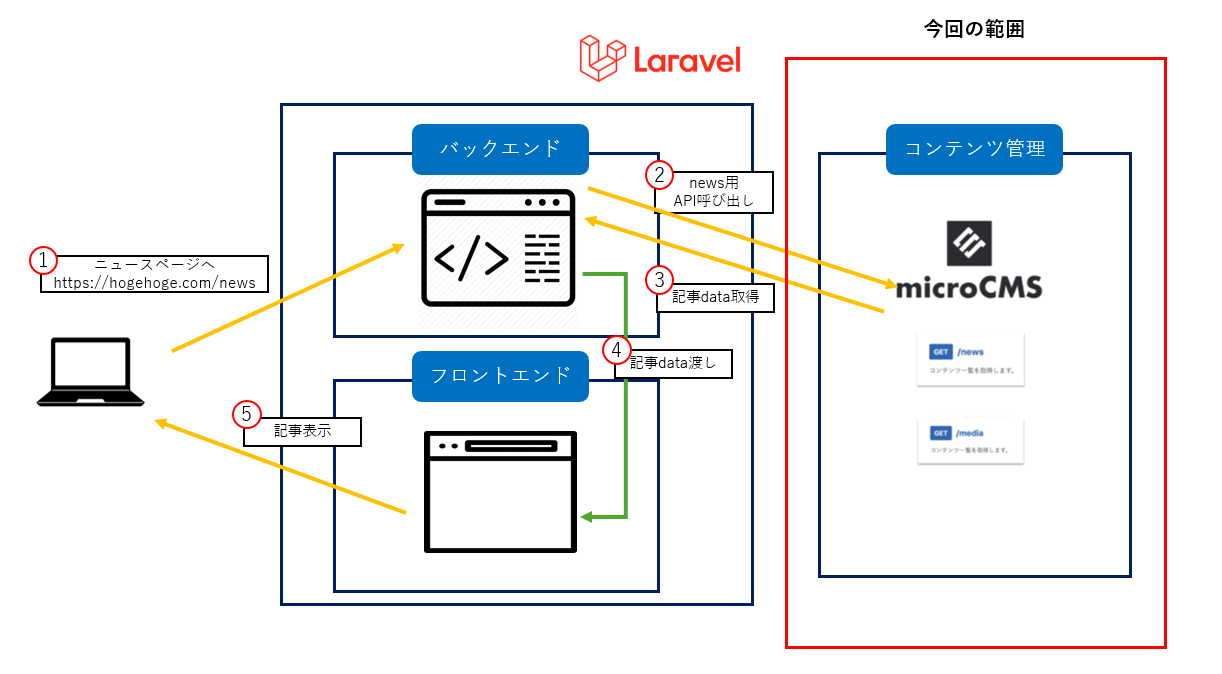
イメージとして以下構成になります。
認識としてご指摘ありましたら是非コメントお願いいたします!
※Laravelはローカル環境での稼働です、環境に合わせてご利用ください。
①の作業範囲について
今回の①ではAPIの作成、GET送信確認までを作業範囲として記載しています。
アプリの開発含め①~③まで記事にしますのでお楽しみください。
1.microCMS新規アカウント作成
今回は無料枠を使用してAPIを作成します。
API作成するために、microcms公式サイトからアカウント登録をしてください。
※すでにアカウントをお持ちの方は不要です、所有のアカウントでのログインをお願いします。
公式サイト:https://app.microcms.io/signup
2.サービスの作成
アカウント登録が完了するとサービスの作成に進みます、プロジェクト名とプロジェクトIDなどを決めていきます。
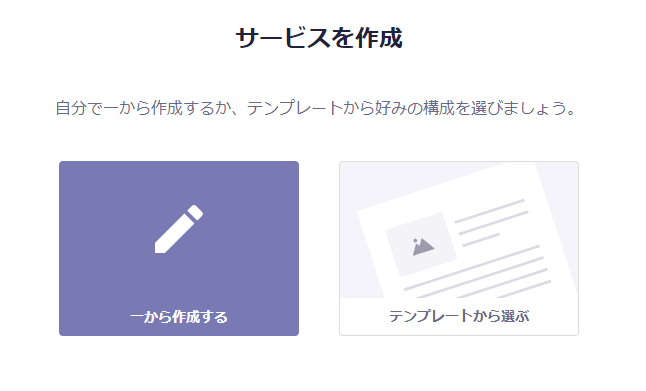
サービス作成から作成タイプの選択が行えます、今回は自分で任意のAPIを作成しますので、「一から作成する」を選択します。

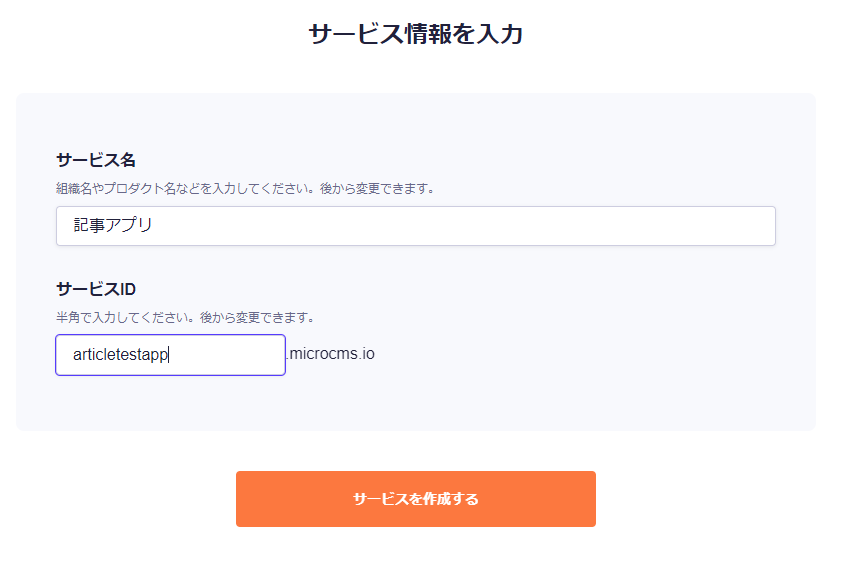
サービス情報の入力をします、各任意の情報を入力しますが、サービスIDは他利用者と被らないように設定する必要があります。

サービスの作成が完了しました、続いてAPIの作成に取り掛かります。

3.APIを作成
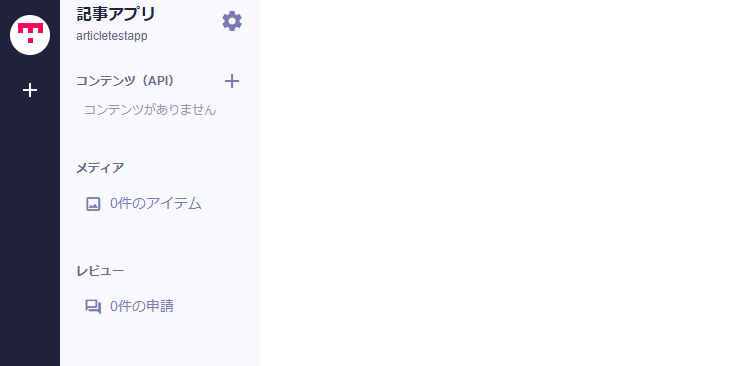
サービスの作成が終わると左端にメニューバーが表示されるようになります。
コンテンツ(API)の「+」ボタンを押します。
API作成方法を聞かれるので今回は「自分で決める」を選択します。

APIの基本情報ですが、例としてニュース記事を作成するのでAPI名はニュース記事としエンドポイントは「news」としました。
※API情報についてはGETの際に使用するので各自設定したい値にしてください。

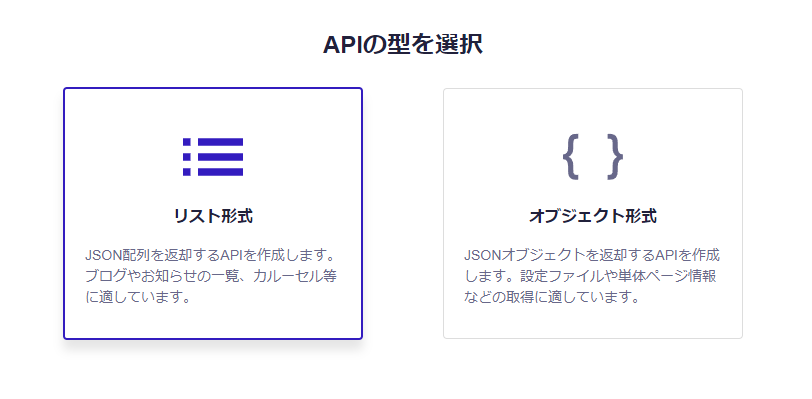
APIの型選択です、記事タイトルや本文などリスト形式で取得したいので「リスト形式」を選択しました。

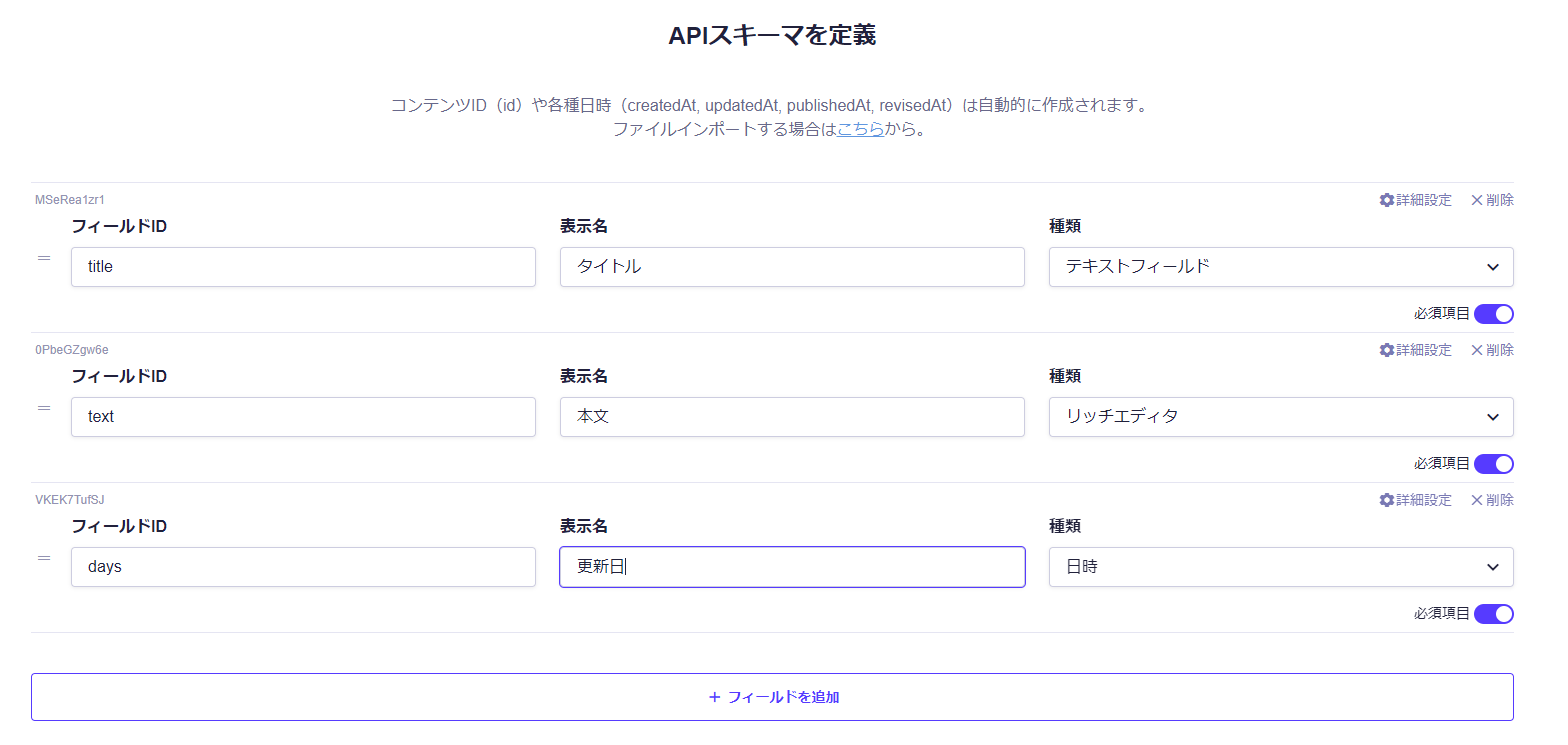
API情報を定義します、今回の記事ではタイトル、本文、更新日の項目を設定しています。
簡単に各項目の設定基準は以下のように決めました、
フィールドID:APIレスポンスのプロパティ名、配列のキーなどがわかりやすいかも
表示名:microcmsで使用する際のコンテンツ名です、わかりやすい日本語で入力しました
種類:コンテンツを入力する際の入力フォームを指定することができます。
テキストフィールド、リッチエディタ、画像選択フォームなど様々な種類から選択可能です。

4.コンテンツ作成
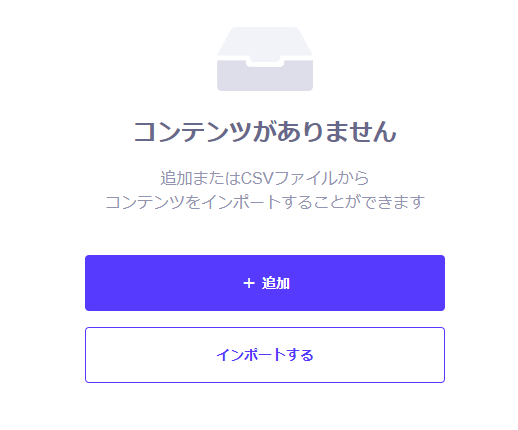
まずは最初のコンテンツを登録します。
新しく作成するので追加をクリック

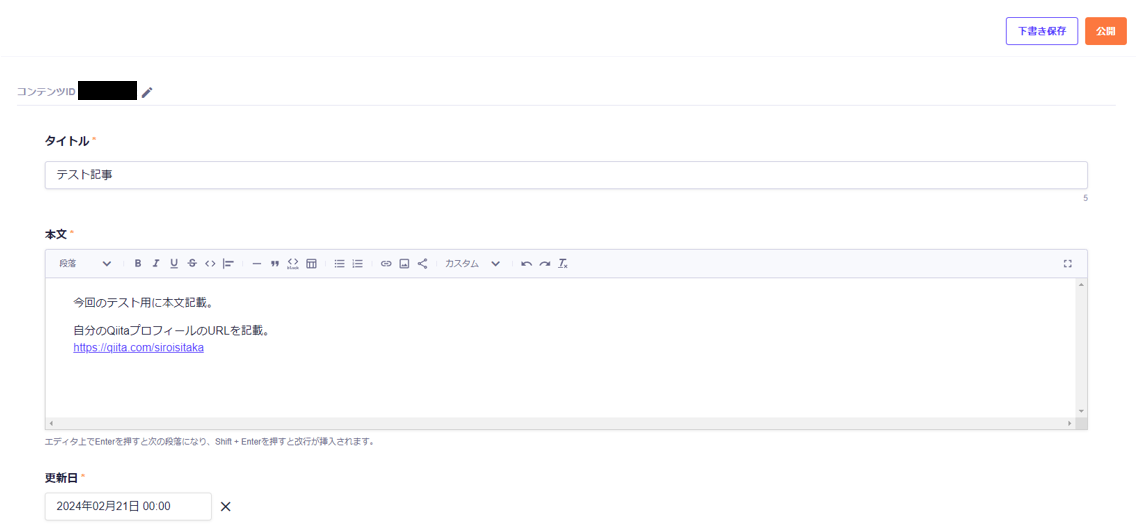
任意のタイトル、本文、更新日を入力し公開をクリックします。
コンテンツIDは今回伏せますが後ほどLaravelで使用するので控えておいてください。

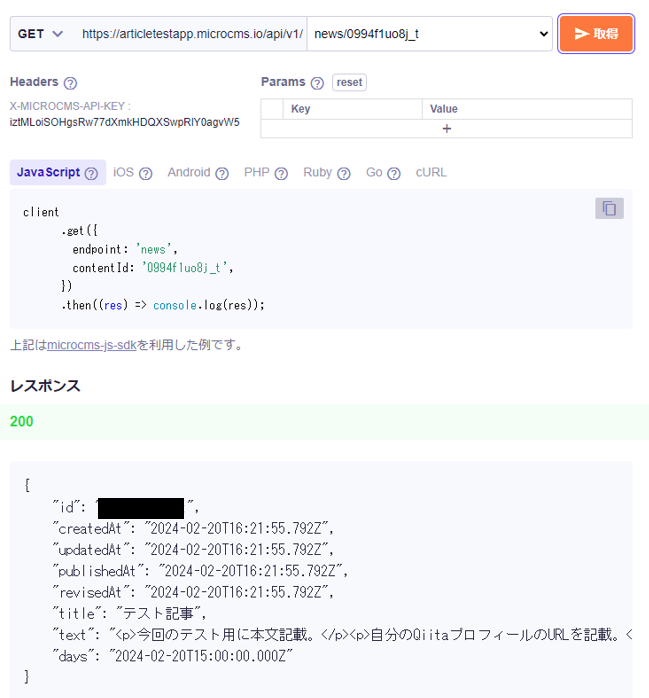
公開後、APIプレビューが表示されるのでクリックします。
※下書きを追加でもAPIプレビューを行えますのでお好みの方法で表示させて下さい。

API画面から「取得」をクリックすると先ほど記事で作成した情報がJsonリスト形式で取得できるのが確認できます。
これで記事用APIの作成が完了です、次回ではLaravelにて記事アプリを作成し、microCMSとのつなぎこみを行います。

参考サイト