- 8/29 コメント欄でご指摘をいただいた通り、変数へ再代入を行っていた部分を修正しました。
やりたいこと
配列の要素を見て行って、条件に合致するものを削除したい。
let array = [1,2,3,4,5,6,7,8,9,10]; //5以下の数を削除したい
(NGな方法)forEachとspliceを組み合わせる
下記のようなコードは正しく動作しない。
let array = [1,2,3,4,5,6,7,8,9,10]; //5以下の数を削除したい
array.forEach((element, index) => {
if (element <= 5) {
array.splice(index, 1);
}
})
document.writeln(array); // Output: 2,4,6,7,8,9,10
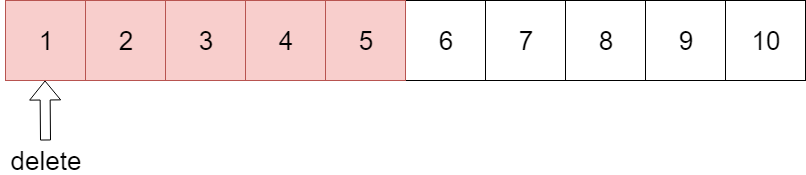
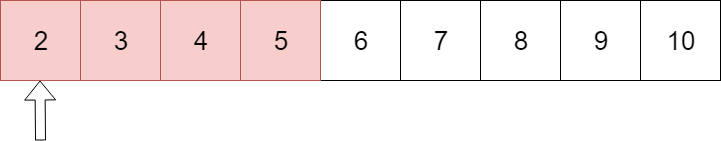
理由としては単純で、forEachで前から捜査していき、条件を満たす要素にたどり着いたとき、

その要素は削除されて、配列の要素が1つ詰められる。

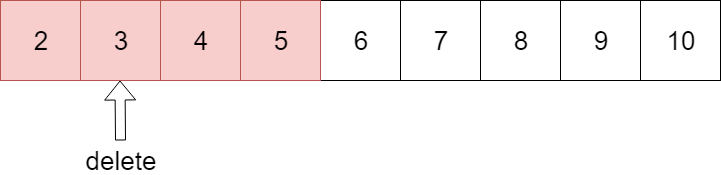
forEachは、上図の状態において次の要素を参照するので、この場合2番目に処理されるのは"2"ではなく"3"になる。

つまり、要素の削除が起こるとその次の要素に対する処理がスキップされるため、結果としてこんな配列になる。

(正しい方法)filterを用いる
filterを使うことで正しい動作をさせることができる。ただし条件を反転する必要はある。
const array = [1,2,3,4,5,6,7,8,9,10]; //5以下の数を削除したい
const newArray = array.filter(element => !(element <= 5));
document.writeln(newArray); // Output: 6,7,8,9,10
まとめ
モダンな書き方に慣れ親しみたい