Direct3D9やOpenGL ES(スマホ用3D描画)等を触っていた時期があり、今になってUnityに触り始めましたので、、セットアップの際に躓いた事等々なるべく手厚く記して参ります。
目標: 1. Unityちゃんを動かせる環境を作り、2. Shader graph※で演出を作る準備が整うまで。
今回は「1. Unityちゃんを動かせる環境を作り」の部分のみの解説となります。
※ Shader graph: GUIでシェーダープログラミングをするツール。
1. インストール
Unityでググってとりあえずおとしてくる。個人製作なので無料利用可能!
[躓きポイント]まずはUnity hubからセットアップするべし。
初めオフライン版で製作を始め、後から追加アセットが新しいバージョンに要求された。
→ プロジェクトのバージョンアップデートに際し、Unity hubを利用していた方がスムーズでした。
DLページ(2020/12/31時点) https://unity3d.com/jp/get-unity/download
→ 落としたらマウスでポチポチ。インストール完了

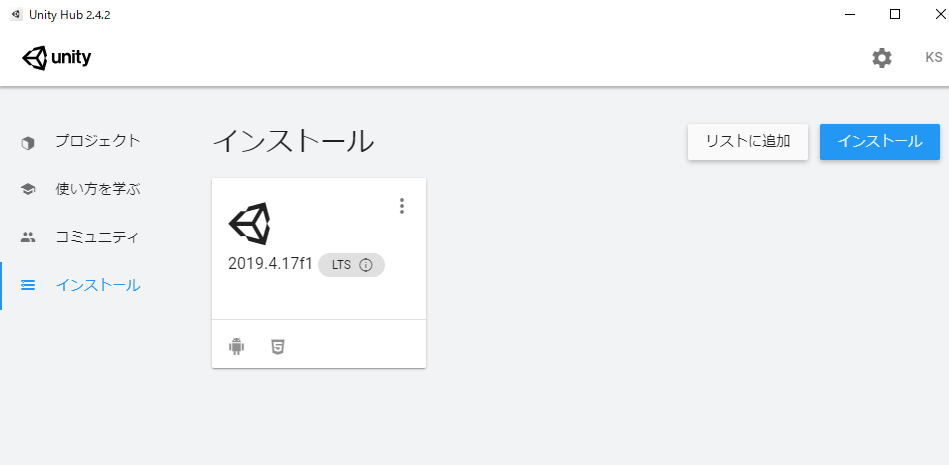
Unity hubで本体をインストール、以下の画面でインストール完了まで進捗が確認できます。

2. 新規プロジェクト作成・エディタ拝見
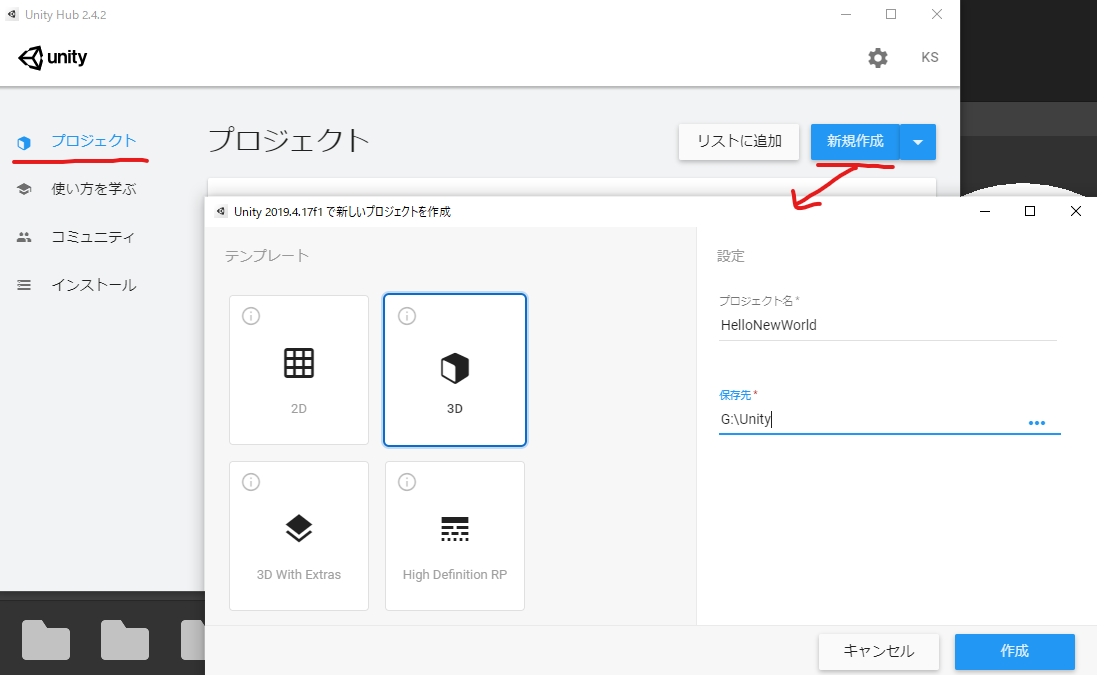
Unity hubからプロジェクト作成、Unityで開くまで一括して行えます。
(こちら新規作成ポップアップはUnityエディタ上で"New Project"を行う場合と同じもの)

デカいプロジェクトディレクトリになると思うので、大きなストレージに保存!
ハローUnityエディタ!…といきたい所だけど、まだオブジェクトを配置するのは控えておきましょう。
- 細かい画面説明は省略します、「Unity 画面説明」でググろう!
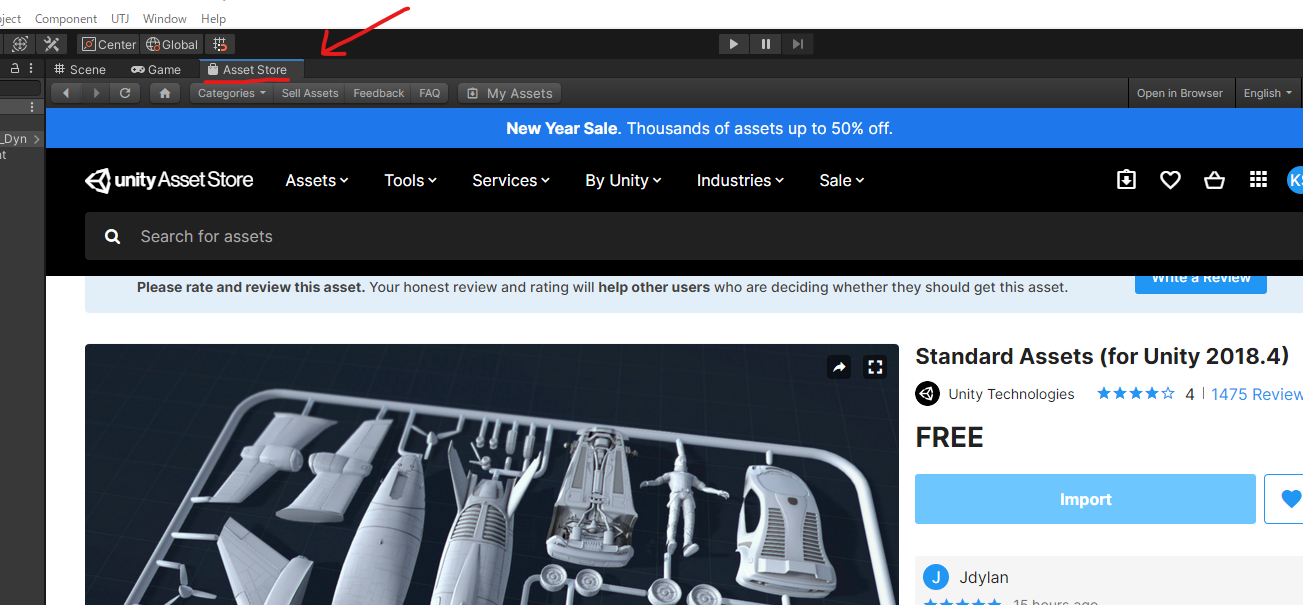
3. Asset Storeから"Standard Assets"をインストール
まずは動作のスターターキット"Standard Assets"をインポートします。
(今回はこれに含まれる "入力を解釈してキャラモデルを動かすController" を利用します)

画面上部に"AssetStore"タブがあるので、そこで"Standard Assets"を検索してね!
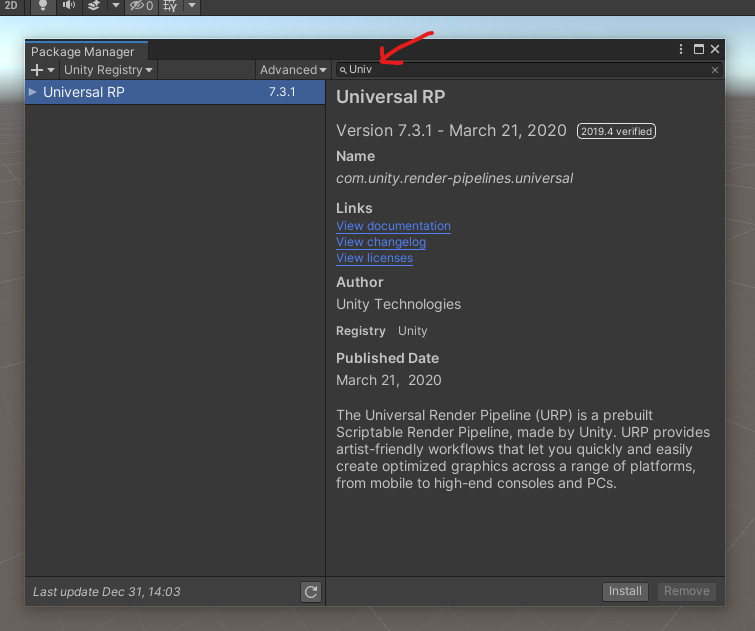
4. Package Managerから"UniversalRenderPipeline"をインストール、組み込み。
また、Shader graphを使うにあたって、UniversalRenderPipelineが必要になります。これはプロジェクトの根幹を規定するモジュールですので、今のうちに組み込んでおきます。
デフォルトでインストールされてるかもしれませんが、念のためPackage managerをチェック!

[躓きポイント]ちゃんと動かない時は"特定のパッケージが入っていない"という事案を疑うべし。
「リストに出るはずのものが出ない」という事案に何度か遭遇しましたが、どれもパッケージの導入が半端な場合でした。Unityエディタはしばしば依存関係を明示してくれるわけではないのでご留意されたし。
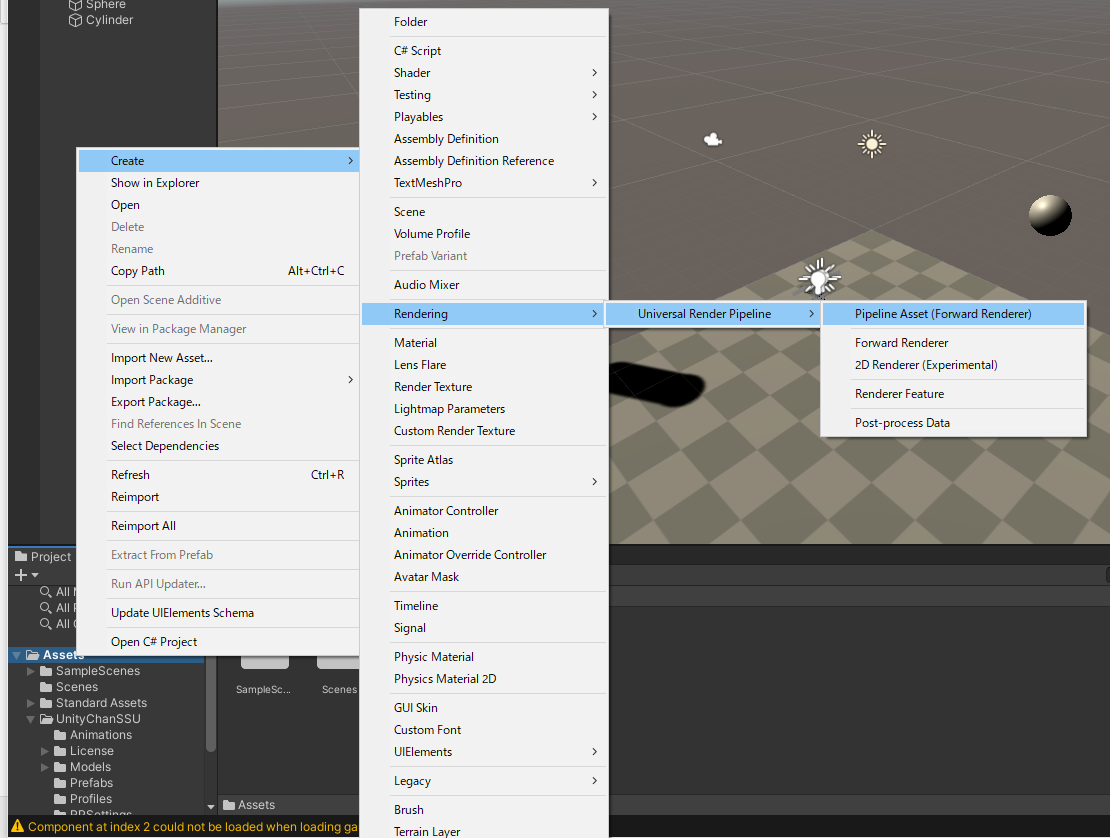
Package managerでインストールしたら、パイプラインアセットを作成。

☝Assetsディレクトリで右クリ > Create > Rendering > Universal Render Pipeline > Pipeline Asset(Forward Renderer)です

☝一気に2つのファイルが出来上がります。
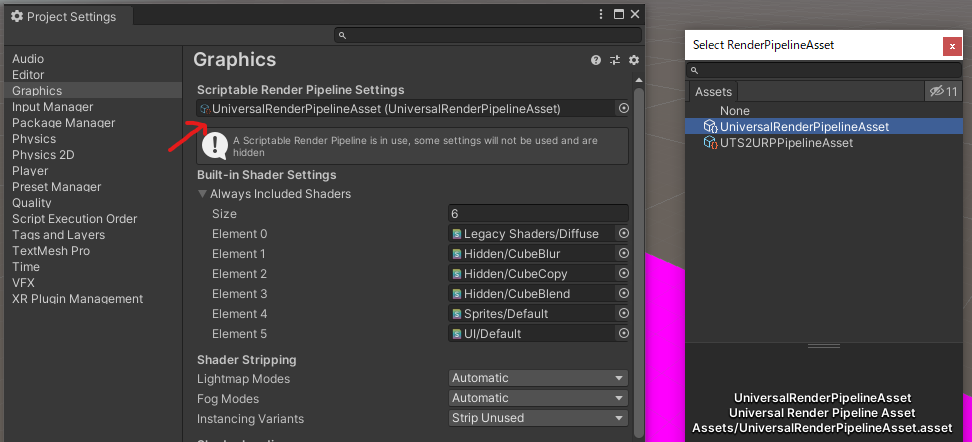
その後、上部メニューの[Edit]->[Project settings...]へ行き、

Scriptable Render Pipeline Settingを設定します。
今後、MaterialやModelを配置する際、このパイプラインに内容を合わせながら配置されるようです。
→ この設定を変更すると、Sceneに配置したオブジェクト全てを配置し直さないといけなくなる…と考えて良いかもしれません。
[躓きポイント]今年まではLWRP(LightWeight RenderPipeline)というものがあったらしいが、これは今後URP(UniversalRenderPipeline)に置き換わるとの事。
(LWRPとURPをどちらもインストールして紛らわしい状況になってしまった。。)
LWRPは今回不要です!
5. エディタを触る。軽くフィールドを作成。
以上設定により、安全にオブジェクトを配置できるようになったので、
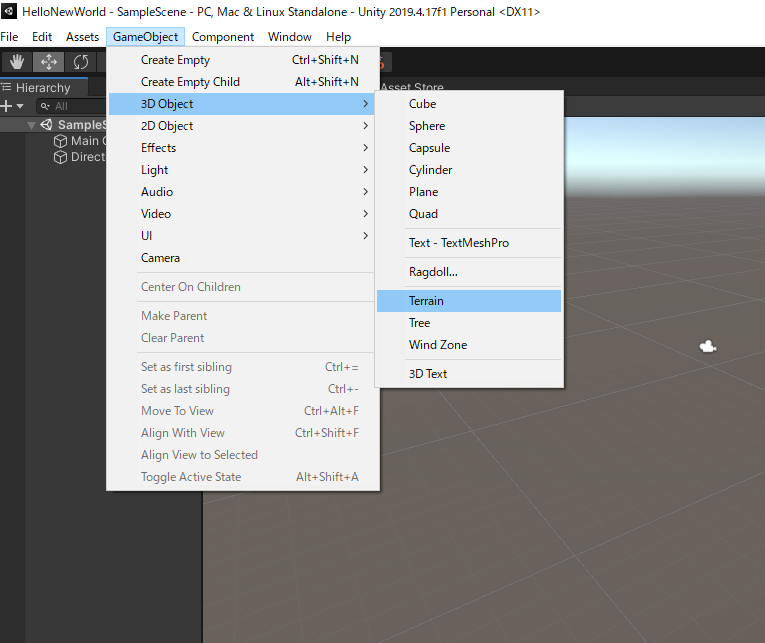
最低限、地形(Terrain)だけでも作成しておきましょう。

これはマウスで絵を描くように山や谷を作り、テクスチャを貼っていける平面!
同様に、[メニュー]GameObject > 3DObject > ... から無機質な球体だのなんだのを置く事も出来ます。ご自由に!
6. Unityちゃんアセットをインストール
ありがたい事にキャラモーションや衝突が出来上がったユニティちゃんが配布されているので、いざ召喚。
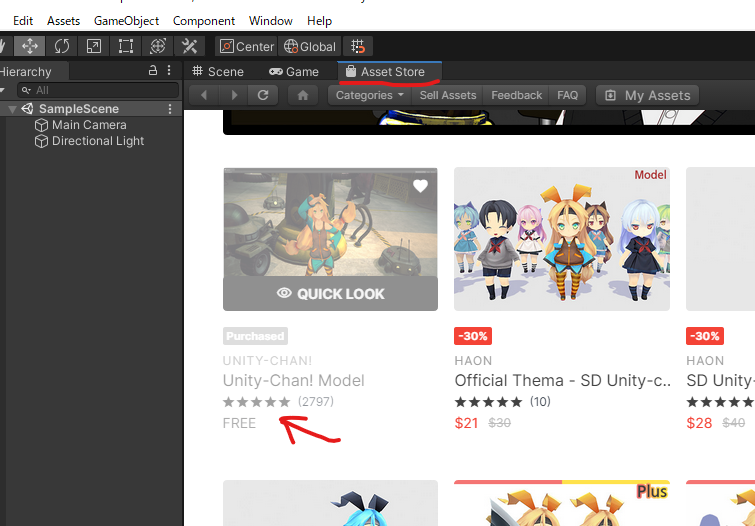
ただAssetStoreでサクッとインストールできるバージョンでは、URP[UniversalRenderPipeline]に対応していないので…

☝今回はこっちじゃなくて、URP(UniversalRenderPipeline)版をインストールするべし。
以下ウェブサイトからダウンロード。
[躓きポイント] 以上リンクからは拡張子".unitypackage"のファイルではなく、アセットが封入されたプロジェクトファイルがダウンロードされます!
なので自分で".unitypackage"ファイルを吐き出し、依存パッケージを移してくる工程が必要です。
こちらウェブサイトが分かりやすいです。
https://raspberly.hateblo.jp/entry/UnityChanSSU_URP
[注意]記事にも書かれてますが、吐き出した.unitypackageファイルを読み込む前にpackageフォルダのまるコピは忘れずに!
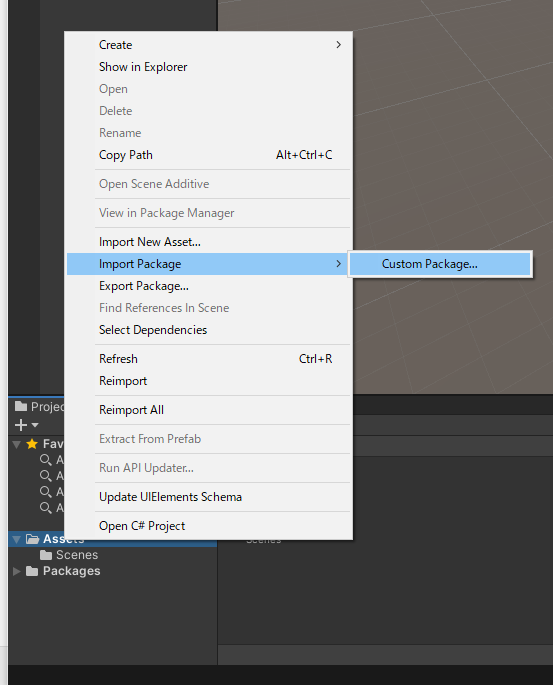
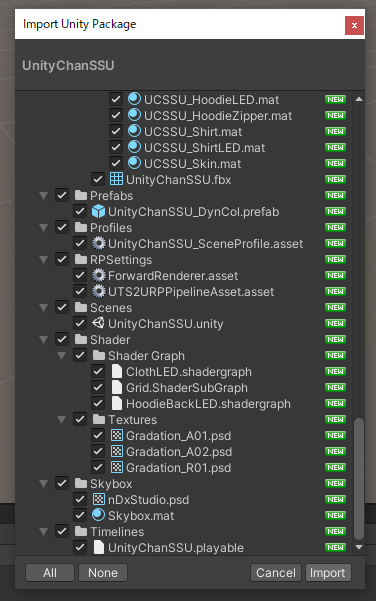
以上、UnityChanSSU.unitypackage(自分で名付ける)が抽出し終わったら、自身のプロジェクトに戻り左下のアセットリストからインポート!


".unitypackage"はCustom package扱いのようです。
7.Unityちゃん降臨、キーボードで動かせる設定にする。
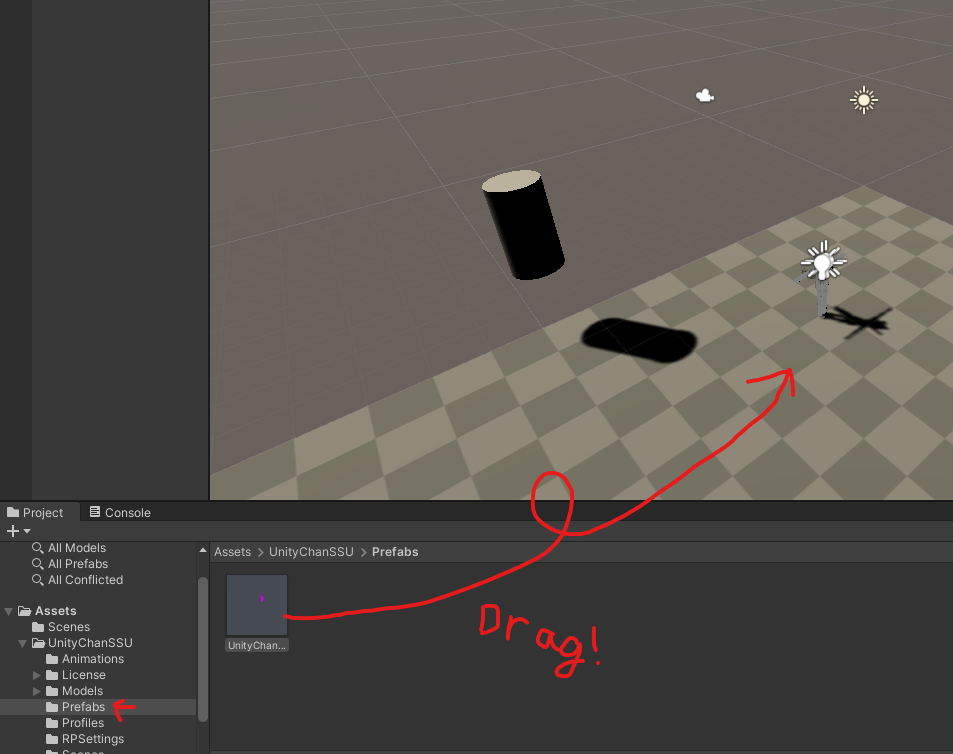
Assetディレクトリ直下にインポートされたUnityアセットの中にPrehabsというディレクトリがあります。

この中身をSceneウィンドウにドラッグ&ドロップするだけで配置完了!
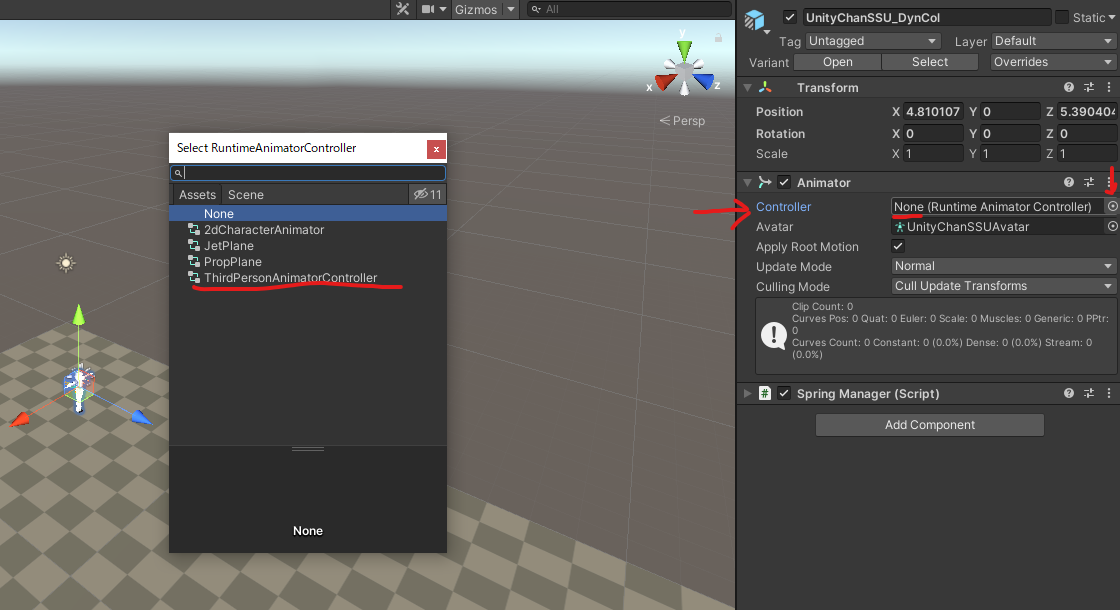
このUnityちゃんを選択した状態で"(Standard Assetsに含まれている)ThirdPersonAnimatorController"をControllerとして設定。

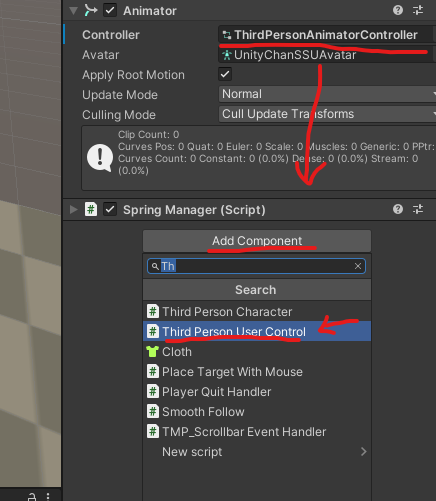
この後、[Add Component]より"Third Person User Control"を追加。

これにて、入力がUnityちゃんにリンクしました。
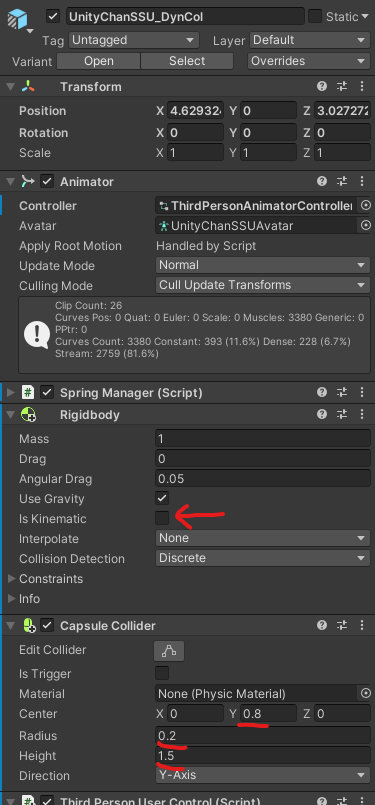
ただ、デフォルトでは判定が盛大にズレているので、これを修正します。
- Is Kinematic: これにチェックがついていると物理演算が無効になり移動できなくなりますので、外します。
- CapsuleColliderの各種値: 緑色で表示されているカプセル型の衝突判定領域を規定するパラメータです。
→ ここをミスると常に空中に浮いている判定になる等、キャラ動作に支障が生じやすい所です。今回は割愛します。

8.一旦動作テスト!
これにて、一旦動かせる状態になっているかと思います。
(カメラの追従をさせたい方は、別途Cinemachineでググってみてください。いともたやすく実装できてしまいます。)
今回はここまで!
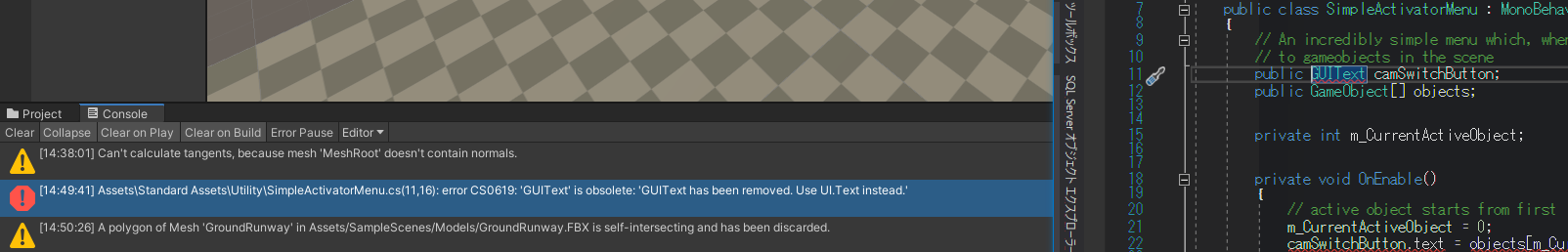
[ちょっとエラー報告]
このままビルドすると以下のようなエラーが出てきたので、VisualStudioで開いて"GUIText"を"UnityEngine.UI.Text"に直しました。

参考文献![]()
- ★遂に登場!HDRPとURPで使えるユニティちゃんアセット « UNITY-CHAN! OFFICIAL WEBSITE https://unity-chan.com/contents/news/3878/
- 【アセット紹介】ユニティちゃんSunny Side Up(URP版) - Raspberlyのブログ https://raspberly.hateblo.jp/entry/UnityChanSSU_URP