前提
- Font Awesome が読み込まれている状態
- CDN, ローカルは問いません
- インストールしていない方は こちら をどうぞ
こんなことをします
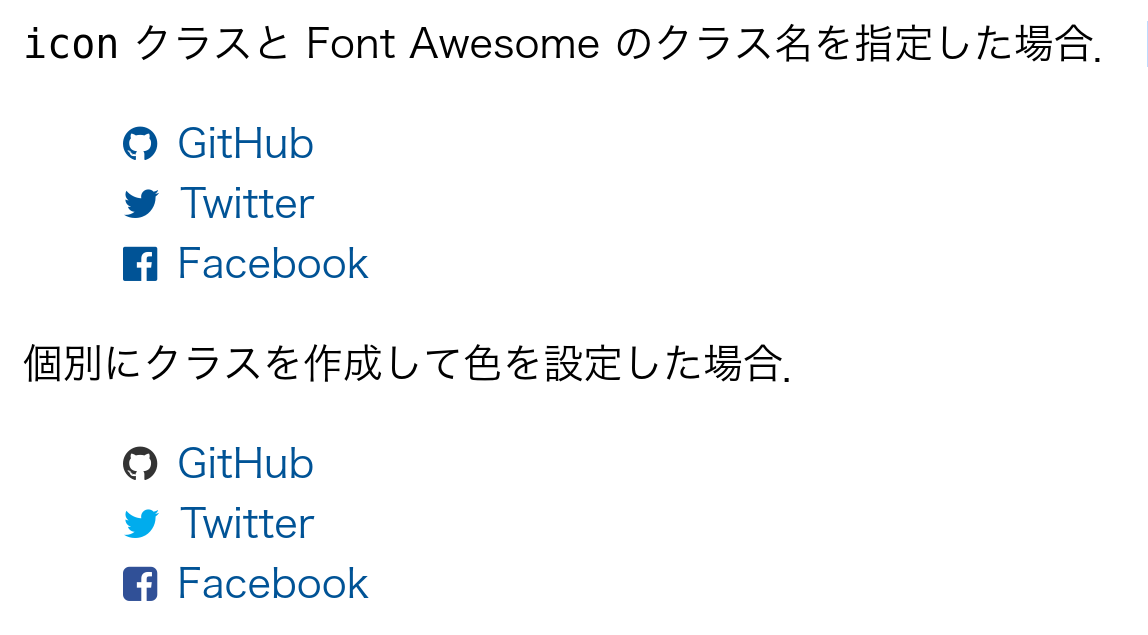
リンクにアイコンをつける
Font Awesome Cheatsheet から使いたいアイコンの__クラス名__を調べる.
CSS に以下のクラスを作成する.
CSS
.icon::before {
display: inline-block;
margin-right: .5em;
font-family: fontawesome;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
アイコンを付けたい a 要素で次のようにクラスを指定する.
HTML
<a class="icon fa-github" href="#">GitHub</a>
<a class="icon fa-twitter" href="#">Twitter</a>
<a class="icon fa-facebook-official" href="#">Facebook</a>
リンクに色付きアイコンをつける
Font Awesome Cheatsheet から使いたいアイコンの unicode を調べる.
CSS に以下のクラスを作成する.
CSS
.github-icon::before {
color: #333;
font-family: fontawesome;
content: "\f09b";
margin-right: .5em;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.twitter-icon::before {
color: #00aced;
font-family: fontawesome;
content: "\f099";
margin-right: .5em;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.facebook-icon::before {
color: #305097;
font-family: fontawesome;
content: "\f082";
margin-right: .5em;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
アイコンを付けたい a 要素で次のようにクラスを指定する.
HTML
<a class="github-icon" href="#">GitHub</a>
<a class="twitter-icon" href="#">Twitter</a>
<a class="facebook-icon" href="#">Facebook</a>