やりたいこと
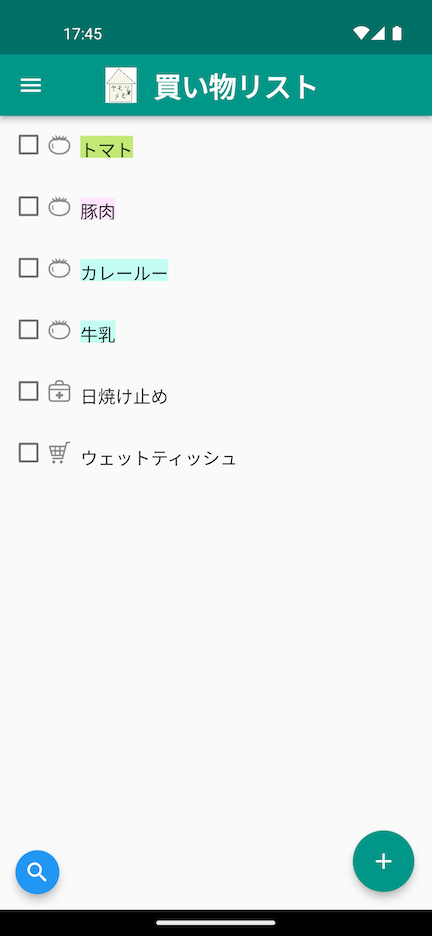
ListTileで、以下のようにleadingにチェックボックスとアイコン、titleにテキストを配置しているが、
アイコンを変えたところ、leadingとtitleの間のスペースが広いのが目立ってしまったので、少しスペースを狭めたい。
解決方法
ListTileのhorizontalTitleGapを調整することで、leadingとtitleの間のスペースの幅を変えることができました。
特に各WidgetにMarginなどを設定していないので、ListTileのソースを見ていたところ、以下のソースを見つけました。
/// The horizontal gap between the titles and the leading/trailing widgets.
///
/// If null, then the value of [ListTileTheme.horizontalTitleGap] is used. If
/// that is also null, then a default value of 16 is used.
final double? horizontalTitleGap;
nullの場合は、[ListTileTheme.horizontalTitleGap]が使われ、それもnullの場合は、デフォルト値として16が使われるということでした。ListTileThemeというのは、おそらくMaterialAppの「theme」として指定している「ThemeData」のプロパティの一つのようでしたが、今回はこのリスト限定の幅調整として、
以下のように、horizontalTitleGapを7に変更しました。
child: ListTile(
title: Container(
height: 20,
alignment: Alignment.topLeft,
child: Text(
model.items![i].itemName,
style: model.items![i].getItemColor(),
),
),
horizontalTitleGap: 7, //ここでスペースの幅を調整
leading: Wrap(children: [
Container(
width: 20,
height: 20,
alignment: Alignment.bottomCenter,
child: Checkbox(
value: model.items![i].isDone,
onChanged: (value) {
//動作
},
),
),
Container(
child: model.items![i].getShopIcon(),
alignment: Alignment.centerRight,
width: 30,
height: 20,
),
]),
),
無事に、スペースの幅を狭めることができました。