やったこと
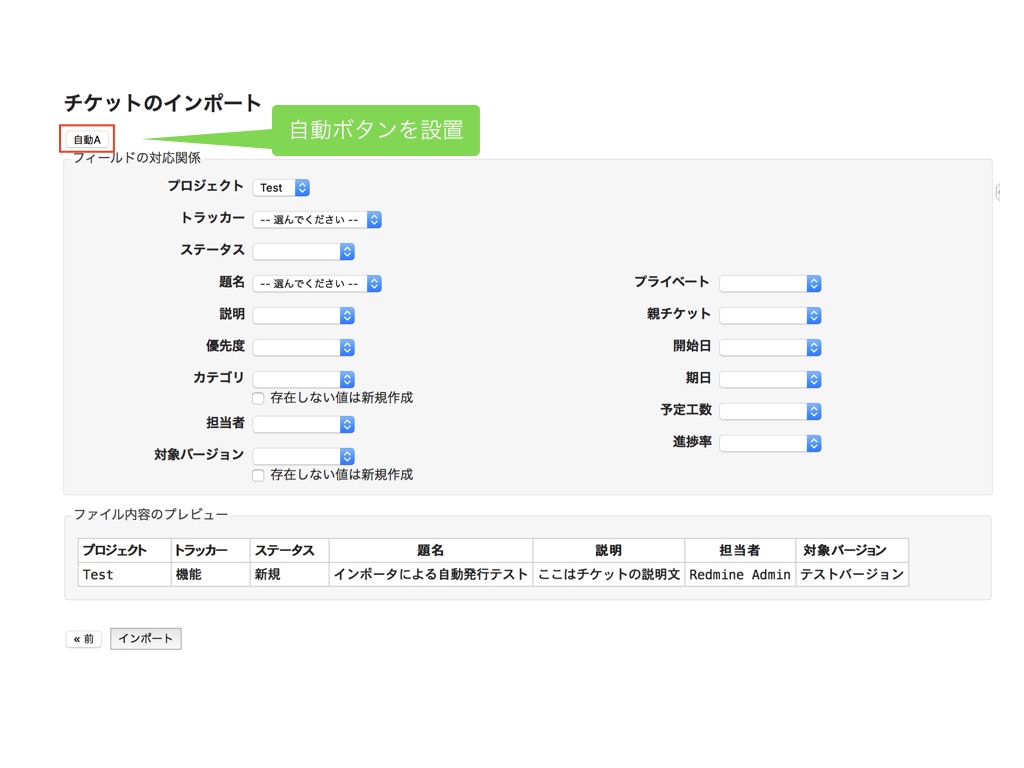
インポートページで、トラッカーなどを指定する処理を自動化するボタンを設置しました。

背景
標準機能にインポート機能が入って誰でも使える様になってとても便利です。
しかし、今まで使っていた人達から、各項目を手動で選択しなければいけなくなったので、手間が増えてしまったと言われてきました。
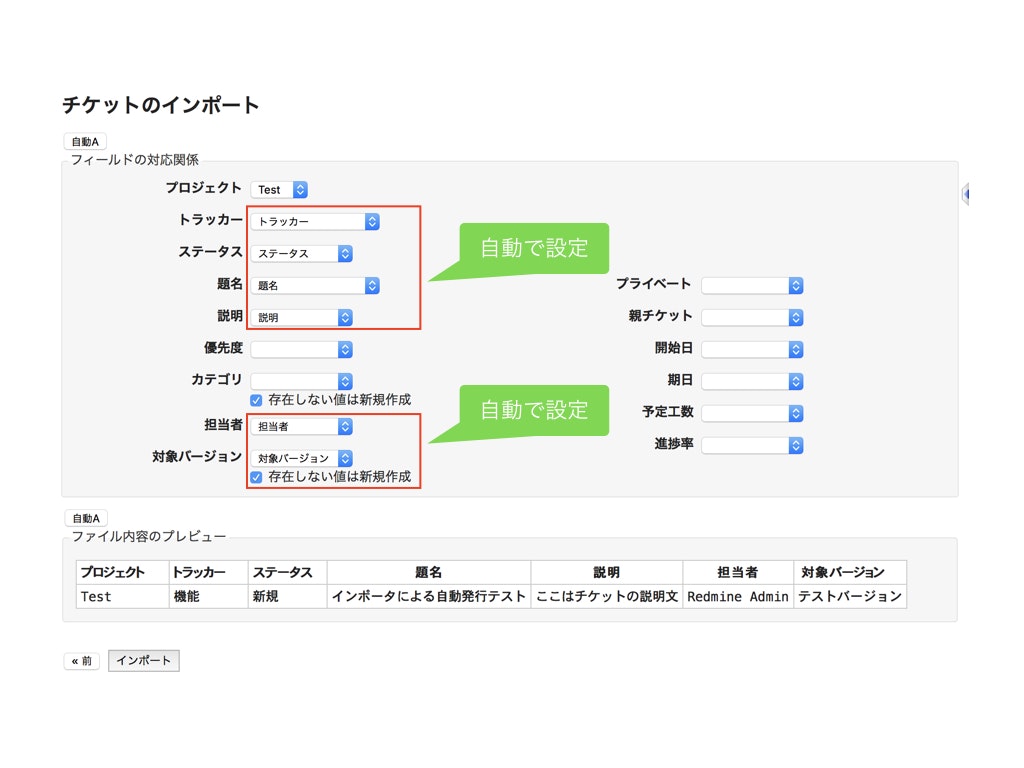
自動ボタンを押したら、選択処理を自動で行う様にしました。
ViewCustomizePluginで実装しました。
結果
ソース
Path pattern:
/imports/.+/mapping
Type:
JavaScript
Code:
ここのソースは全ての項目ではなくて、
トラッカー、ステータス、題名、説明、担当者、対象バージョンを自動選択する処理です。
$(function() {
var target = $("#content").find('fieldset.box.tabular');
var button = $('<input type="button" value="自動A"/>');
button.on('click', function() {
/* トラッカー */
target.find('select#import_mapping_tracker').val(1);
/* ステータス */
target.find('select#import_mapping_status').val(2);
/* 題名 */
target.find('select#import_mapping_subject').val(3);
/* 説明 */
target.find('select#import_mapping_description').val(4);
/* 優先度 */
/* import_mapping_priority */
/*カテゴリ */
/* import_mapping_category */
/* 存在しない値は新規作成 */
target.find('input[type=checkbox]#import_settings_mapping_create_categories').prop("checked", true);
/* 担当者 */
target.find('select#import_mapping_assigned_to').val(5);
/* 対象バージョン */
target.find('select#import_mapping_fixed_version').val(6);
/* 存在しない値は新規作成 */
target.find('input[type=checkbox]#import_settings_mapping_create_versions').prop("checked", true);
/* プライベート */
/* import_mapping_is_private */
/* 親チケット */
/* import_mapping_parent_issue_id */
/* 開始日 */
/* import_mapping_start_date */
/* 期日 */
/* import_mapping_due_date */
/* 予定工数 */
/* import_mapping_estimated_hours */
/* 進捗率 */
/* import_mapping_done_ratio */
setTimeout(function(){
/* プロジェクトは手動選択してもらう為アラートで促す */
alert("プロジェクトの選択が正しい事を確認しましょう!");
},200);
});
target.before(button);
})
※アラート表示のタイミングは、タイマーにしました。(手抜きですみません)
参考記事
↓ Enjoy*Study (onozatyさん) ↓
View customize plugin